
もっとNoitonがおしゃれになるデザインの新機能5選
💡「暮らしとNotionコミュニティ」がオープンしました!
サブスクで有料記事がすべて読めるほか、Notionの質問サポートや勉強会などの特典も。 沢山のNotionユーザーと繋がれるコミュニティはこちらから!
次々と新機能がリリースされているNotion。今回はそんなNotionの新機能の中から、ページがもっとおしゃれになる新機能を集めました!
新たにカラーが変えられるようになった機能や、よりシンプルなページデザインが楽しめる機能など。
ぜひ気になる新機能を使ってみてください!
👇Notionはこちらから!
1.ボタンに色をつける方法
昨年リリースされた、Notionのボタン機能。
これまではカラーを変更することができませんでしたが、アップデートにより文字の色と背景の色が変更できるようになりました。
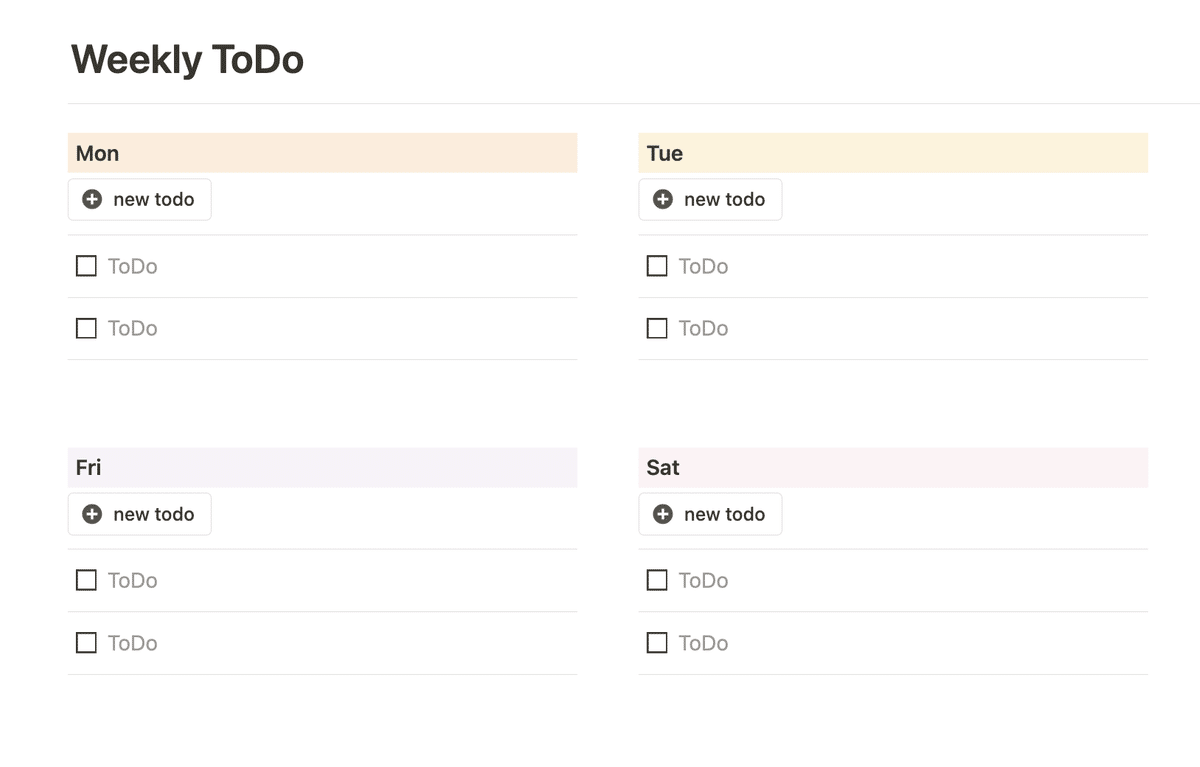
Before

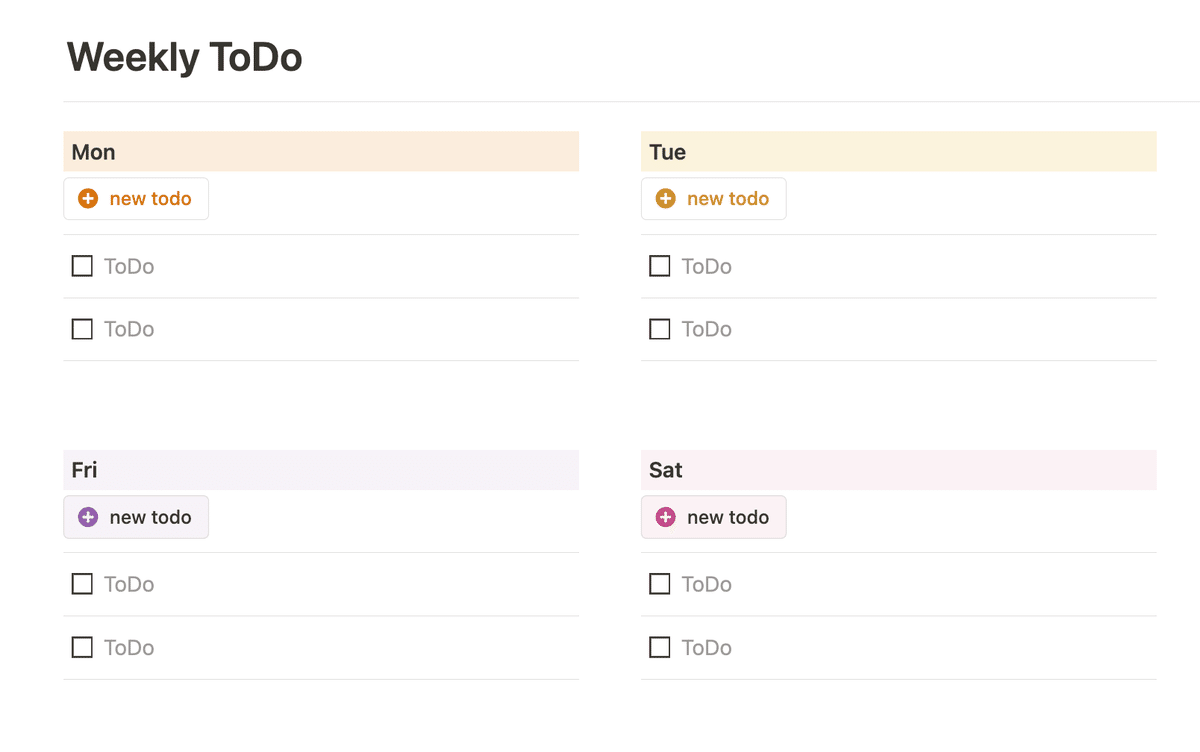
After

下段:背景の色を変更
変更できる色は、Notionデフォルトの文字色10種類と背景色10種類。好きな色を割り当てて、よりページのデザインが楽しめます。
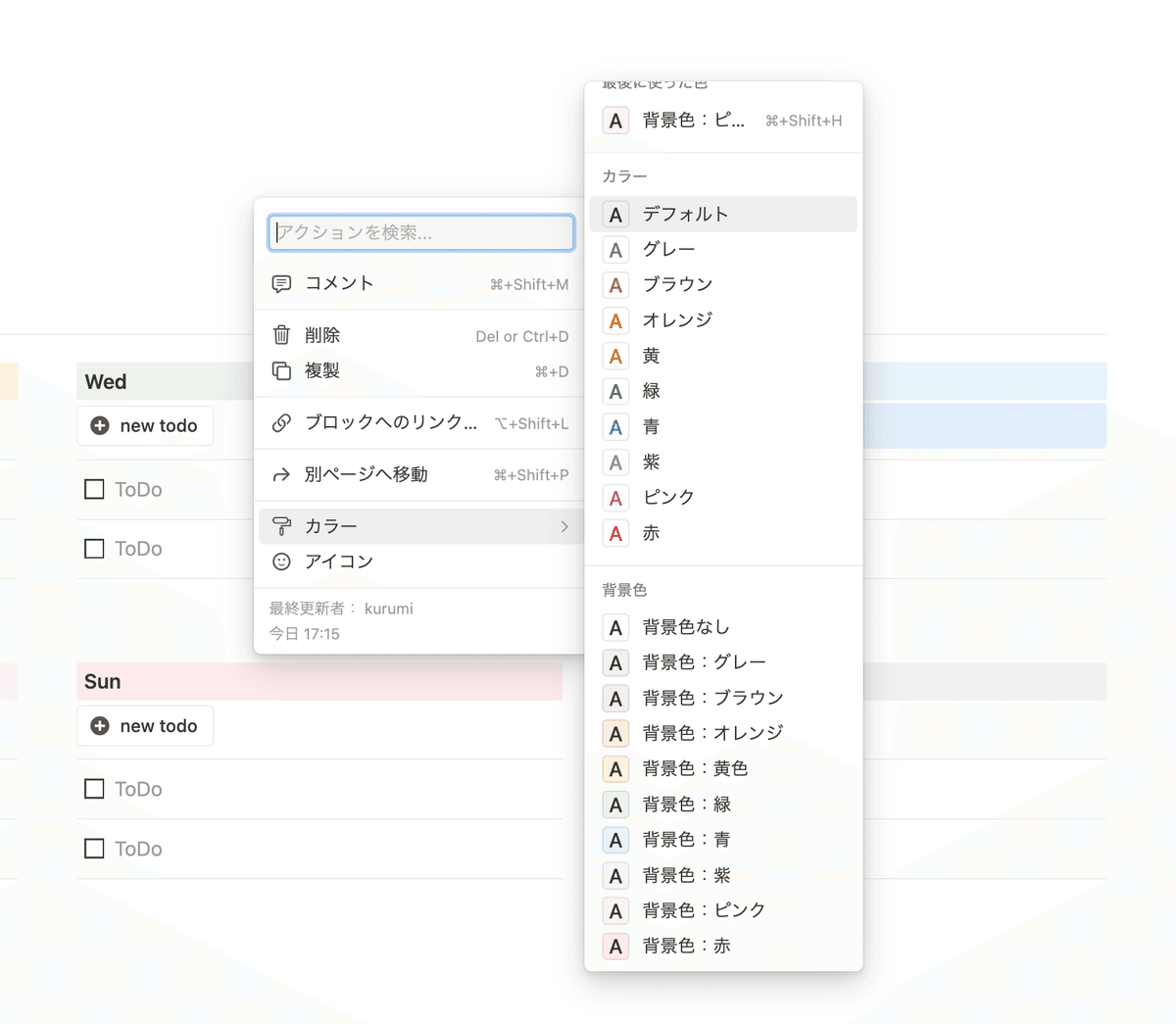
🔧 設定方法
ボタンにカーソルを合わせると出てくる「⋮⋮」マークをクリックし、「カラー」から好きなカラーを選択

ページのテーマカラーに変更してみたり、アイコンの色と揃えてみたりすると、統一感が出ておすすめです。

👇ボタン機能についてはこちらで詳しく解説しています!
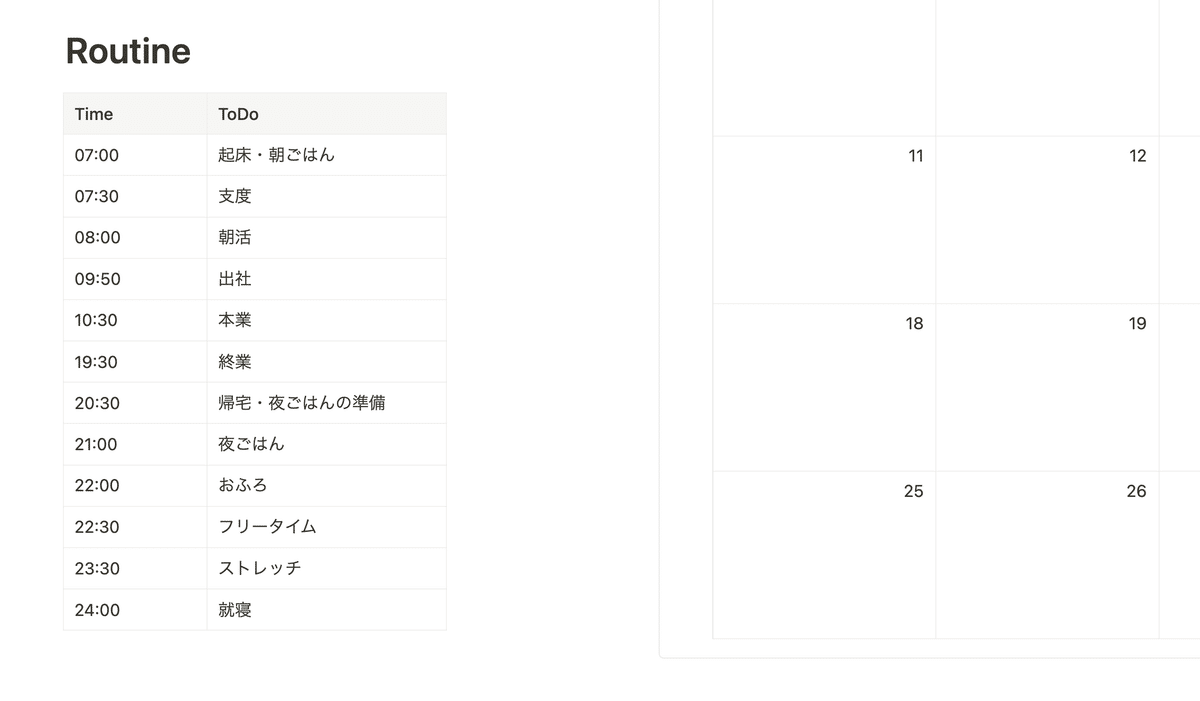
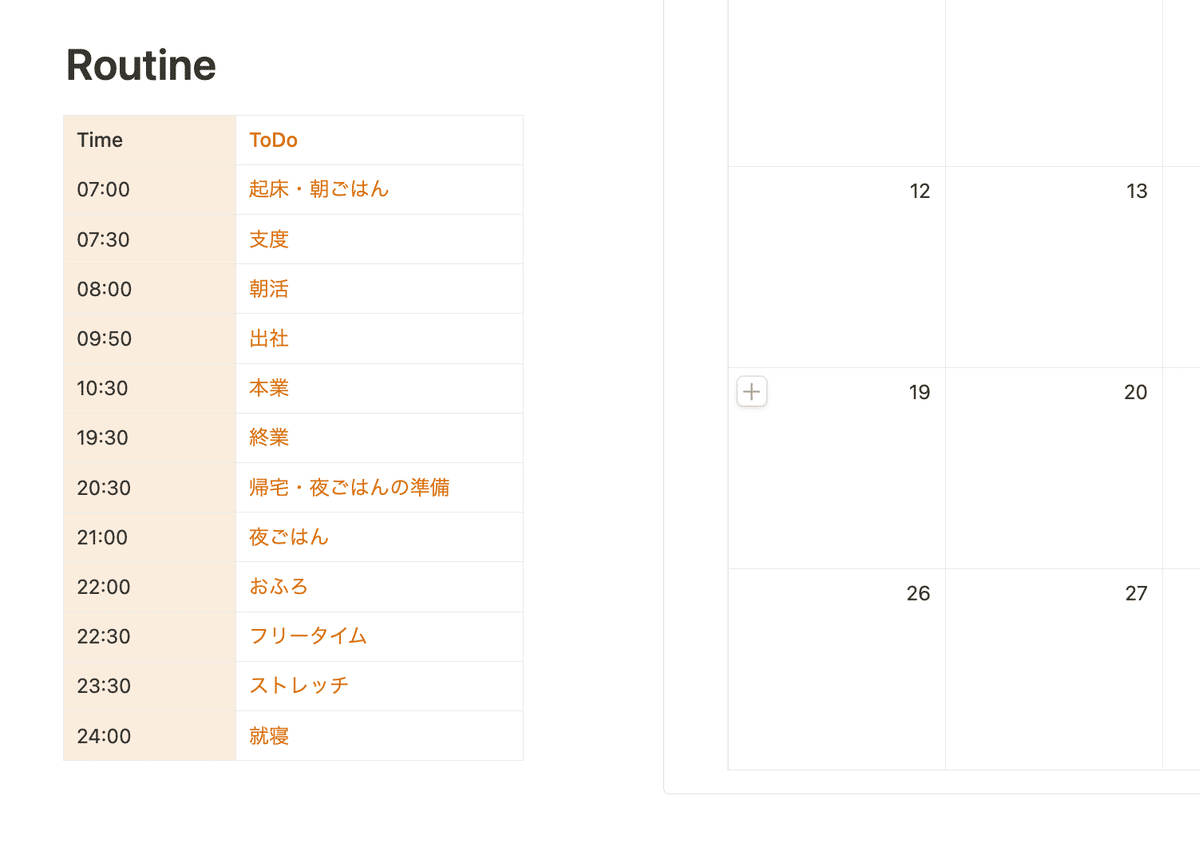
2.シンプルテーブルをカラフルに
続いてもカラー変更に関する新機能のご紹介です。
その名の通りシンプルな表が作れる、シンプルテーブル機能。これまでは見出しのみしか色の設定ができませんでしたが、アップデートで行や列ごとに細かく色を設定できるようになりました。
Before

After

色の設定は以下のやり方で、文字色・背景色どちらも設定ができます。縦列だけでなく、もちろん横列も同じように色の変更が可能です。

💡「暮らしとNotionコミュニティ」に参加すると、月額1,280円でこの記事を含むすべての有料記事を読むことができます!
noteで有料記事をまとめて購入したい方はこちらのマガジンから。
この記事が気に入ったらチップで応援してみませんか?
