Tableau備忘録 フィルターアクション
今回は,フィルターアクションを紹介する。フィルターアクションはTableauの数ある機能の中でも,特にTableauらしい機能だと思う。
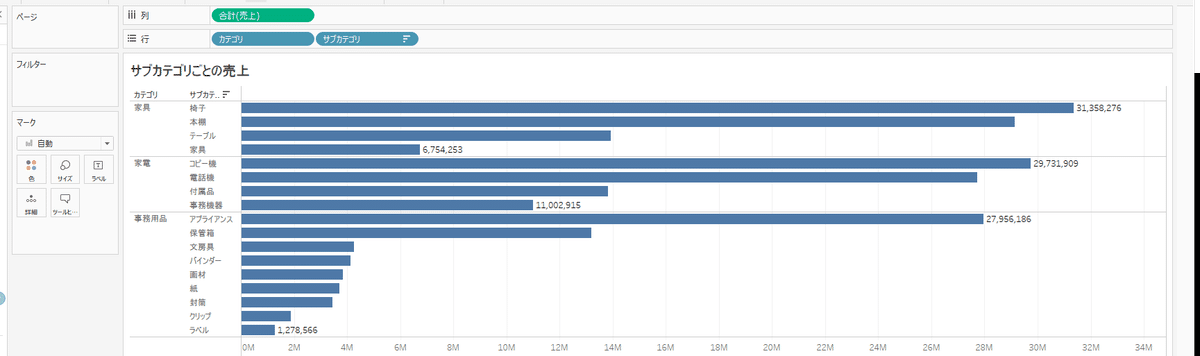
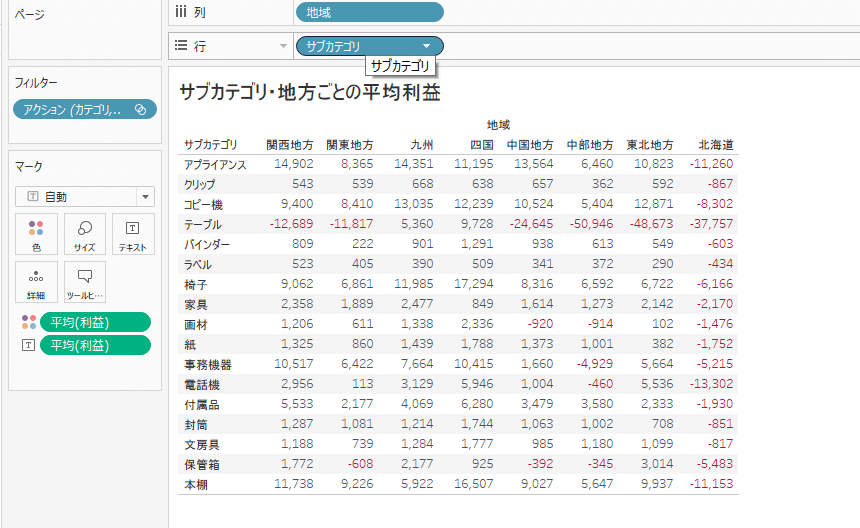
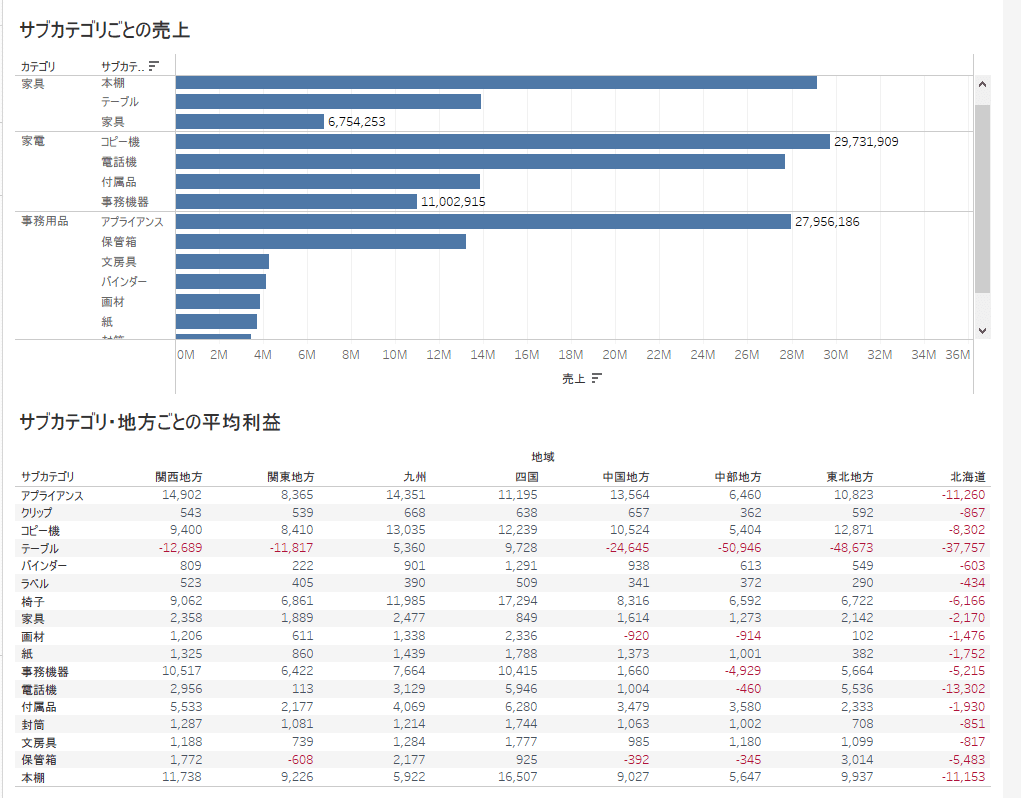
例として,下記のグラフ・クロス集計表を用意する。


この2つのVizを一度に見たい場合は,当然だが「ダッシュボード」を使う。それぞれを,配置すると以下のようになる。

しかし,このままでは情報量が多い。ここで活躍するのが「フィルターアクション」である。まずは,「サブカテゴリごとの売上」グラフをクリックすると,右上にメニューが出てくる。

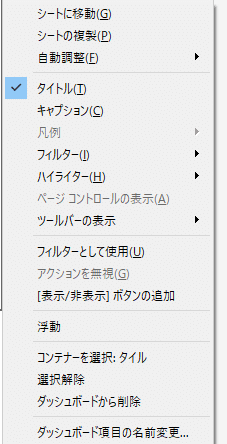
今回は,「▼」をクリックする。すると,真ん中の方に「フィルターとして使用する」が出てくるので,これをクリックする。

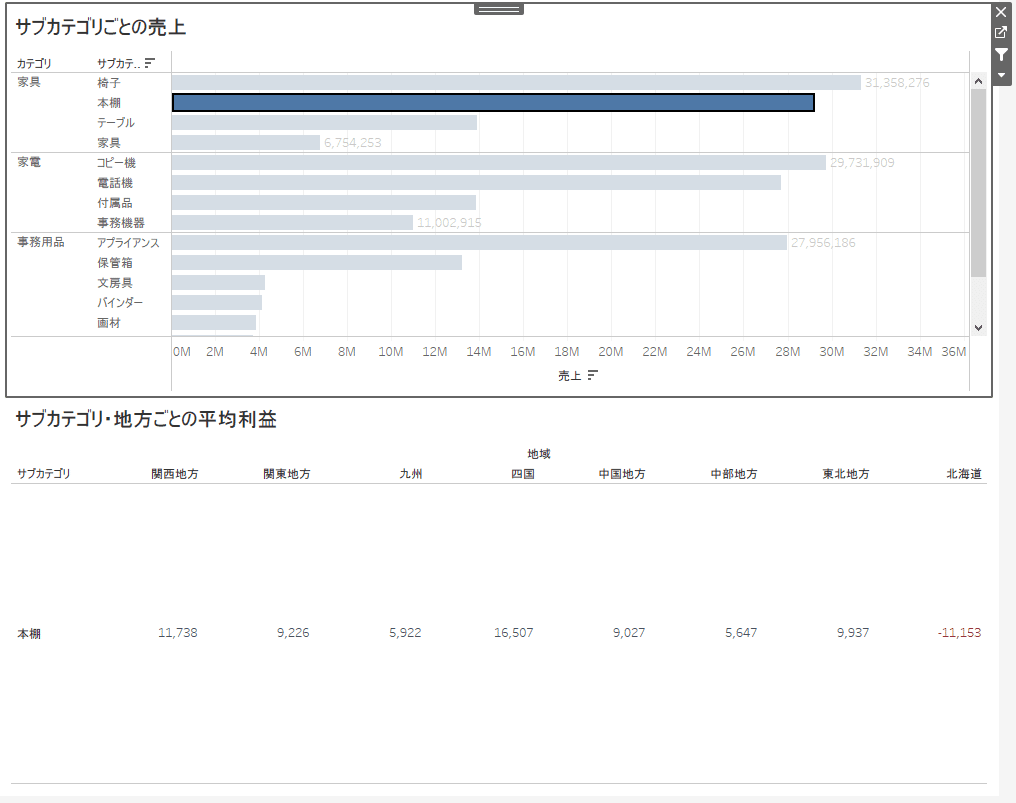
これにて完了。ぱっと見たところ特に変化は無いが,試しに「サブカテゴリごとの売上」の「本棚」をクリックしてみる。

このように,下のクロス集計表も「本棚」の情報だけが表示された。以上が,フィルターアクションである。
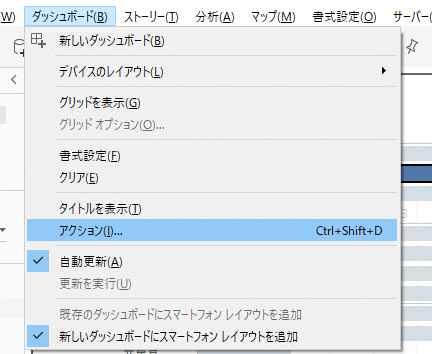
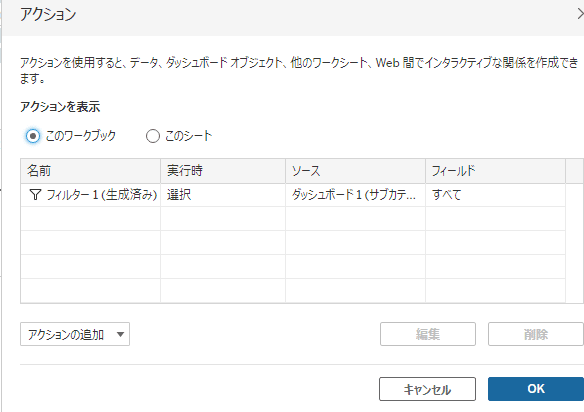
なお,作成したフィルターアクションはタブの「ダッシュボード」→「アクション」より確認することができる。作成した時点では単に「フィルター1(生成済み)」という名前になっているが,後々フィルターが増えることや,他の人が見ることを考慮すると,名前を変えておいたほうがよい。