
AIの絵だけで漫画作ってみた!元の絵に別の絵を合成してみる③
●アルファポリスにて公開中●
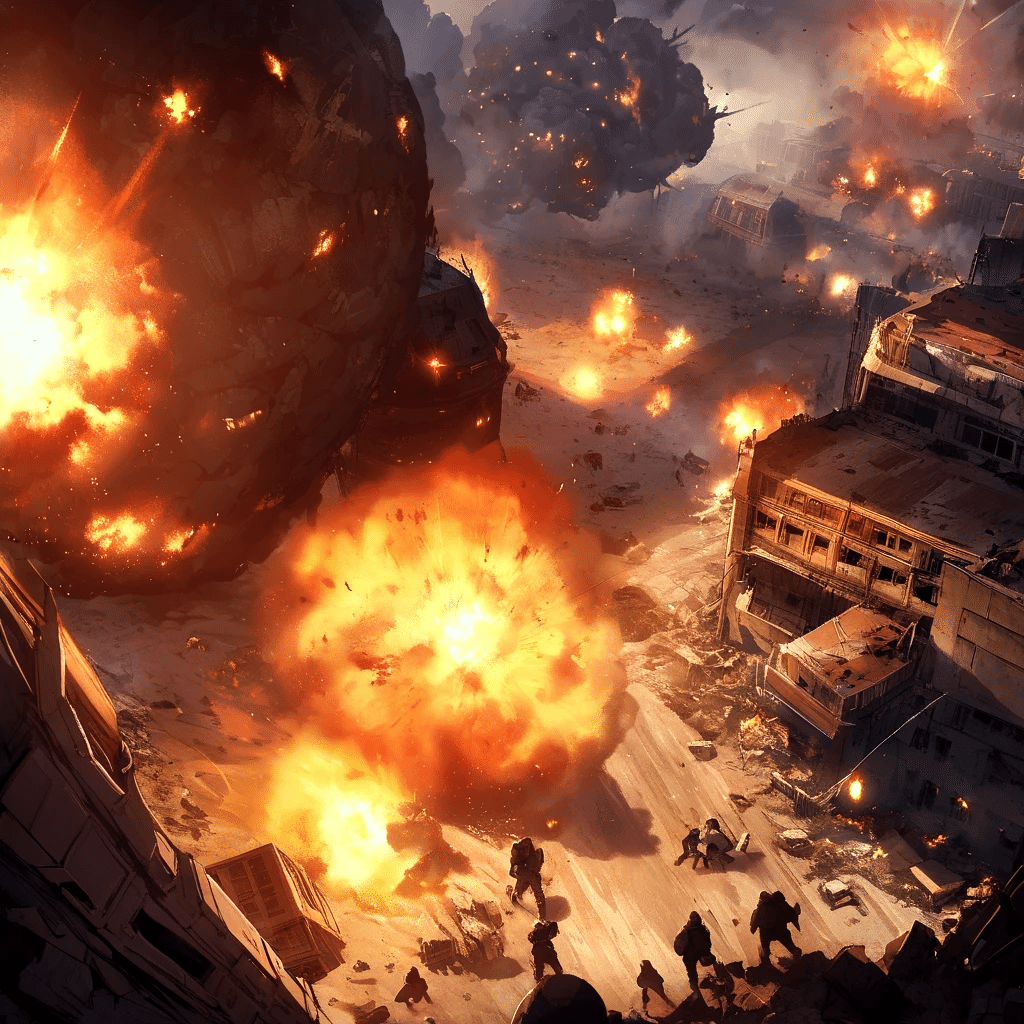
合成する前のAI絵
このまま使ってもいいけど、やっぱり巨大な敵がセットになってた方がいいよね!? ってことでここに敵を合成してみる。

見開きの右ページ
爆発やインパクトの瞬間は、やはり「線」を入れると動きが出る。

見開きの左ページ
合成完了したのがこのコマ。建物を避けて敵の絵を削って配置。
あとは良い感じに影をつけたら出来上がり。
合成で困ったときは「濃い影」をつけよう!!!!
だいたいそれで乗り切れる。

くっつけたら見開き完成!
ネットの場合は、
スマホで見ると「見開きが2ページ分」に分かれるから
「左右2ページ」に分かれてもいいように
セリフを「真ん中付近」に入れないようにしよう!!!!
効果音は、見ても見なくてもいいから真ん中に配置(笑

