
【ヘッダー画像作成】クリエイターページのヘッダー画像を初心者なりに作ってみました(スマホで試行錯誤した軌跡付きw)
【はじめに】
早いもので、noteを始めてもうすぐ2ヶ月になります(2025.2.20現在)。
X(旧Twitter)ですら2時間で飽きて放置している私なので、2ヶ月続くとは思いませんでしたが、ここまで続いたので、そろそろクリエイターページのヘッダー画像でも自作して見ようかなと思った次第です。
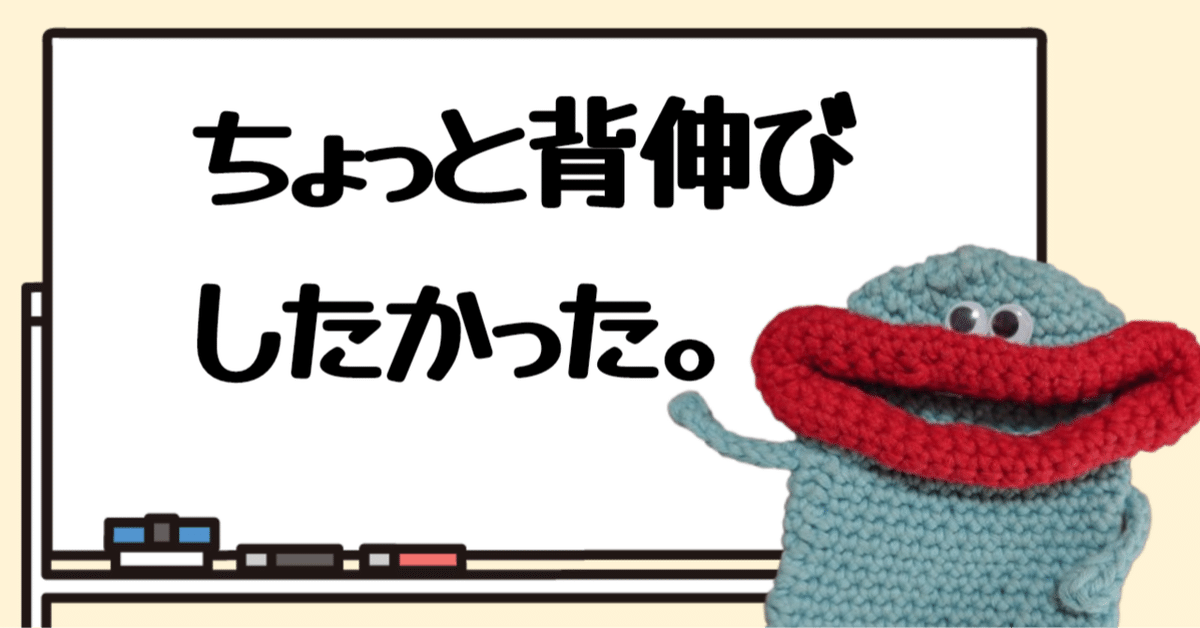
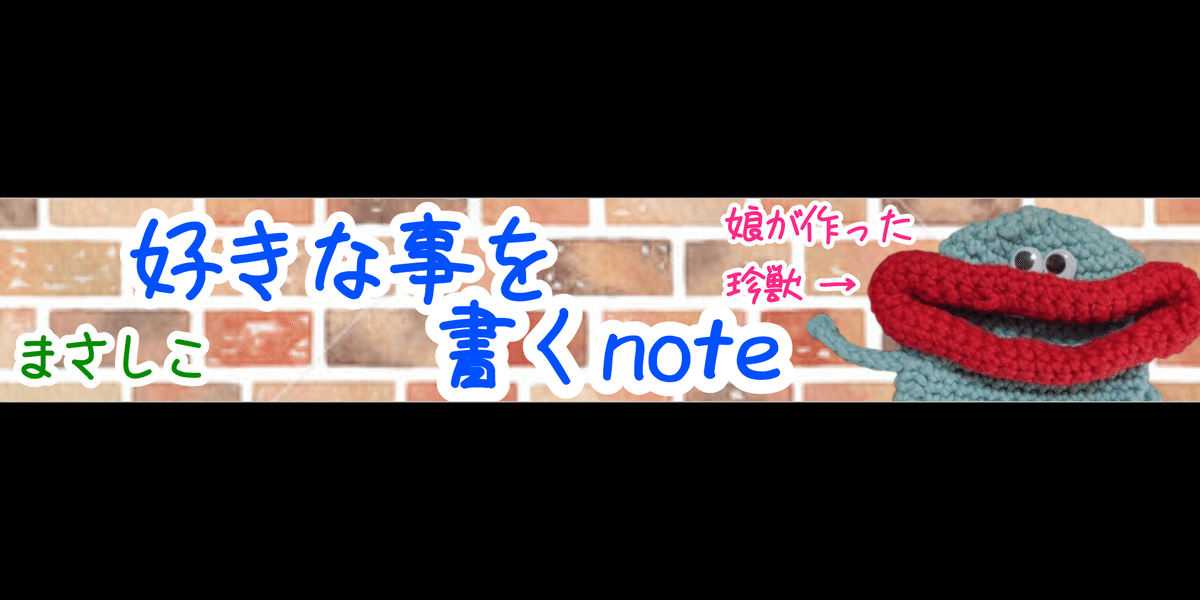
【とりあえず完成品】
無料で使えるお絵描きアプリを使って、持っていた素材などを使って、ちゃちゃっと作ったのでお粗末ですが、一応こんな感じで出来上がりました。

【せっかくなので】
せっかくなので、私が『あーでもない?こ-でもない?』と悩んだ軌跡を手順として簡単に残したいと思います。
自分がまた後で作成する為の備忘録みたいな感じなので、こいつ何やってんだw。とか思うでしょうが笑ってやってください。
【使用したアプリとベース画像】
◆使用したお絵描きアプリ
アイビスペイント 【Android版】【ios版】
⬇に貼り付けている2枚の画像を重ねられればどんなお絵描きアプリでも良かったのですが、何か使いやすそうだったので選択しましたw。
◆ベース画像A(1920×324) ※スマホでもPCでも不具合なかった

◆ベース画像B(1920×1006) ※公式が推奨するサイズ(PCだと大体合う)

◆ベース画像B(1920×960) ※うちのスマホに合ったサイズ

公式の説明では、推奨するベース画像Bのサイズが【1920×1006】となっていましたが、私のスマホだとヘッダー設定時に画像がズレてしまいました。(スマホの画面サイズが少し縦長だからかな?)
※ちなみPCで設定した際は公式推奨サイズでビタっとハマりました。
色々試した結果、私のスマホに合うベース画像Bのサイズは上に示している【1920×960】の様でした。
スマホによってバラツキがあるのかまでは検証出来ていませんが、私の成功例で書いています。
まずは推奨サイズで作成して徐々に小さくしていった感じです。
【作成の流れ】
アイビスペイントの操作方法は私自身が素人なので割愛します
(確実にボロが出る気しかしないので恥ずかしいw)
無料版ですし素人でも割と体感でいけた感はありました。
(きっと年の功だとは思います。)
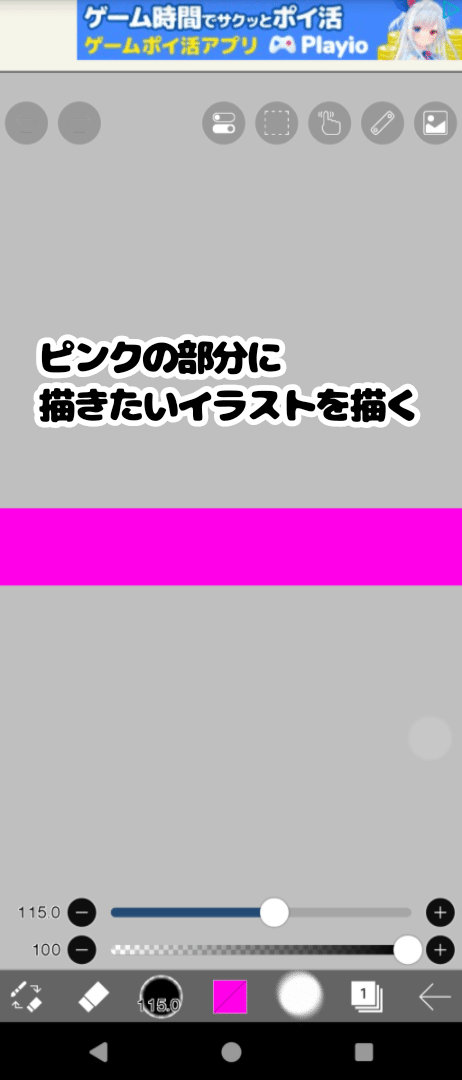
①お絵描きアプリで【ベース画像A】を開いて描きたいイラストを描く。

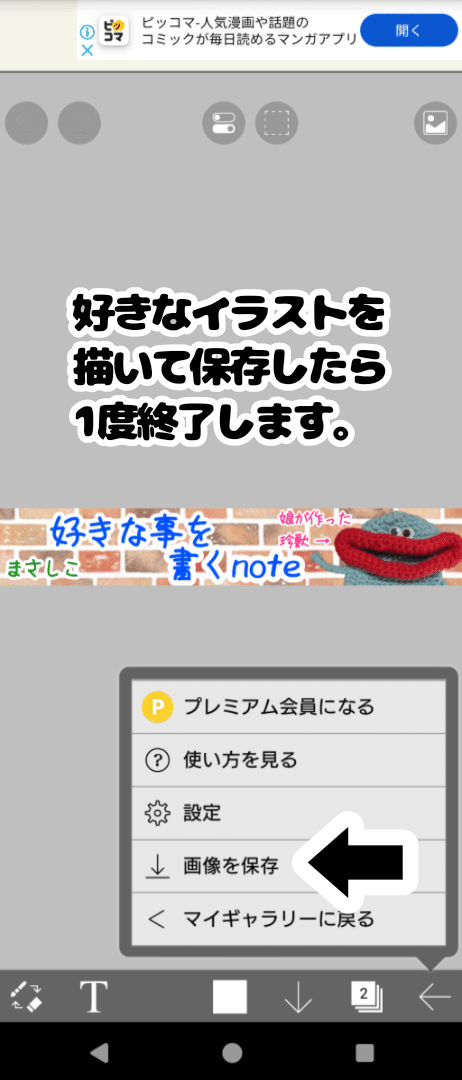
②イラストが描けたら保存して1度終了する。

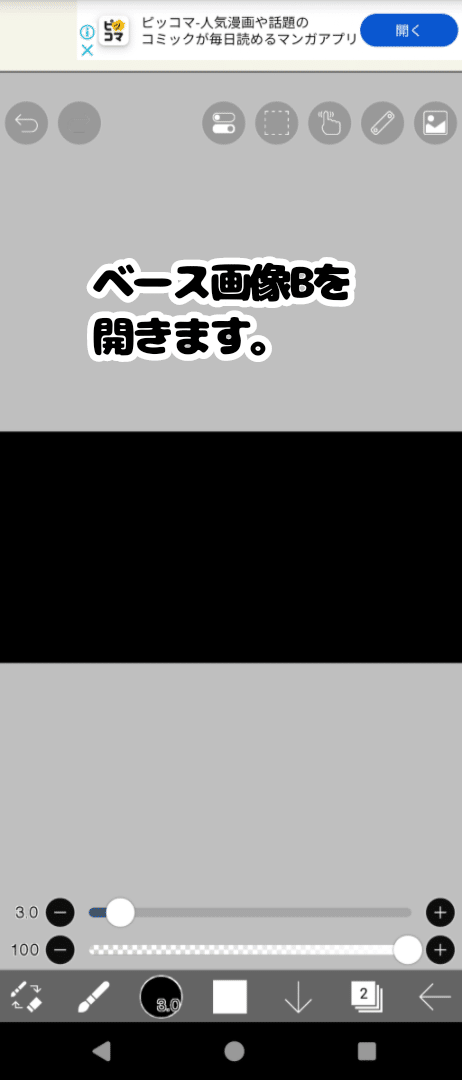
③お絵描きアプリで【ベース画像B】を開く。

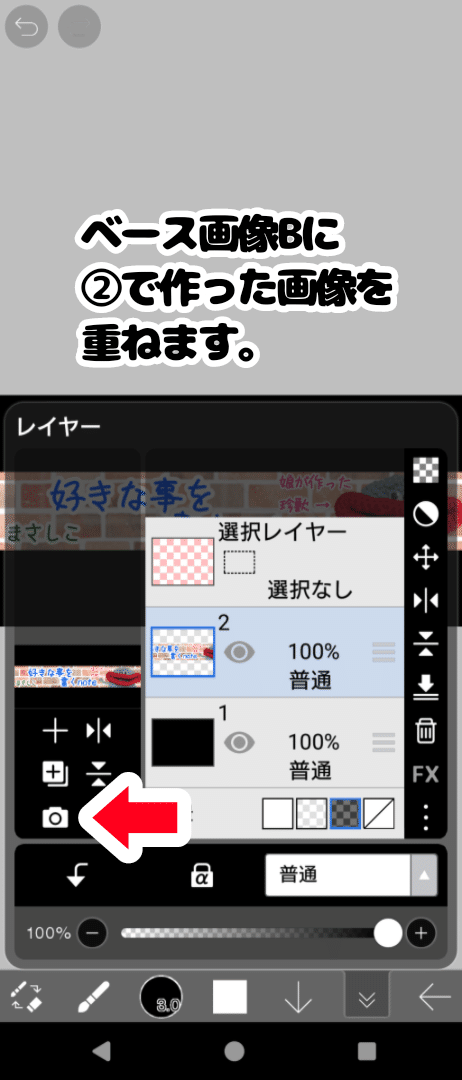
④【ベース画像B】に②で描いた画像を重ねる。(アイビスペイントを使うと自動で真ん中に重なる様です。)

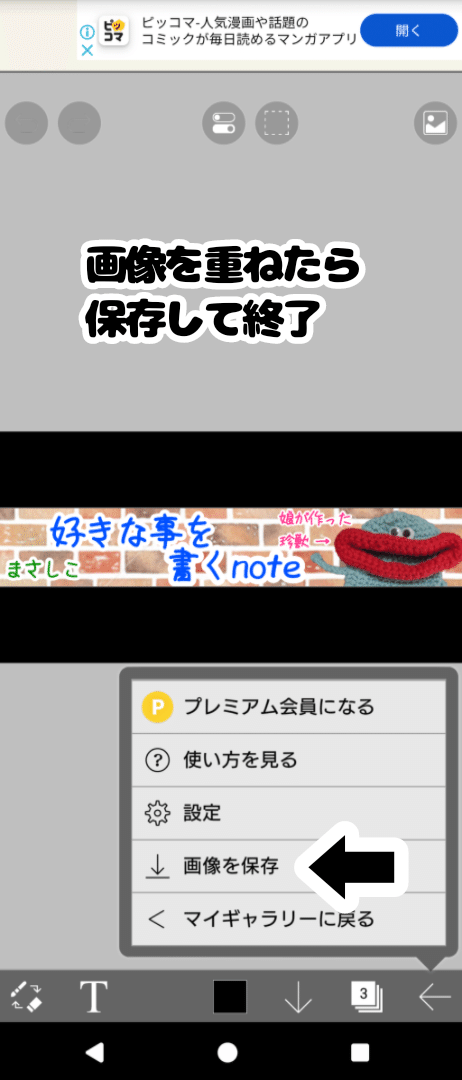
⑤ 画像を重ねたら保存して完成。

【画像を重ねるとか面倒臭い時用】
後々もう一回作りたいけど、画像重ねるとか面倒くさいなぁとか思った時の為に、白い部分に描いたイラストがヘッダー画像に表示されるる感じで一応作成。
変なところで凝り性なので多分使わないんですけどねw
◆公式推奨バージョン(1920×1006)

◆うちのスマホバージョン(1920×960)

【さいごに】
そんなこんなでホーム画面のヘッダー画像作成手順(私が試行錯誤した軌跡w)を記事にしてみました。
実際、素人のやっつけ仕事なので、もう少し勉強して格好よく作れたらなぁとかは思っています。
noteは思いついた事を好きな様に文字制限なく書けるので扱いやすいですね。(xを2時間で放置している私が言うのもなんですがw)
長々と駄文にお付き合いいただきありがとうございました。
