UdemyでUnderstanding TypeScriptを受講してみた | 2日目
学んだこと
コードを書いて学んでいく。
.tsファイルに関数を書こうとしたところ、functionでenterすると↓が自動的に生成された!すごぉい!
こういうの初学者からしたらめちゃくちゃ助かるよね

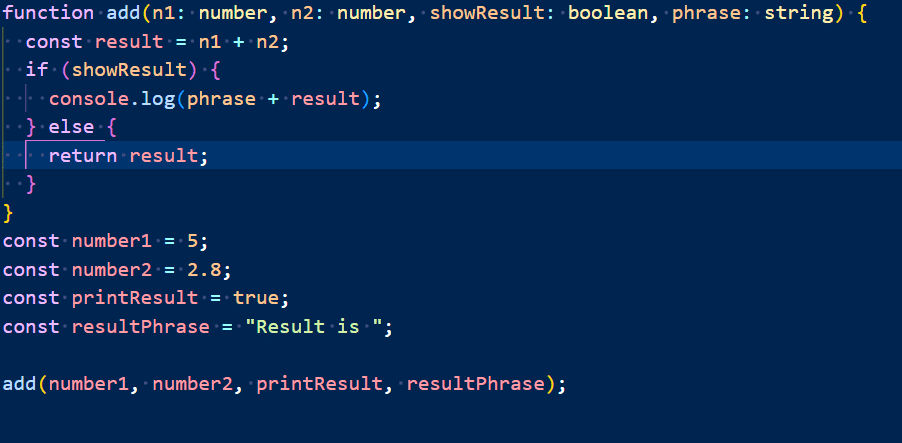
解説に沿って関数を書いてみた。なるほど、paramにデータの型を指定するのね、ふむふむ。

ということでconsoleを開くと…ちゃんと計算されてた!👏

↑では関数で型を指定したけど変数で指定することも出来るらしい。
const number1 : number =5; みたいな。
そしてlet number2 : string
number2 = 5とかしたらちゃんとエラーが出るみたい。
なるほど、JSと違ってエラーを未然に防げるってこういうことかと理解。
・ユニオンタイプ
先ほどは型を1つしか指定していなかった為、他のタイプを入れるとエラーが出た。
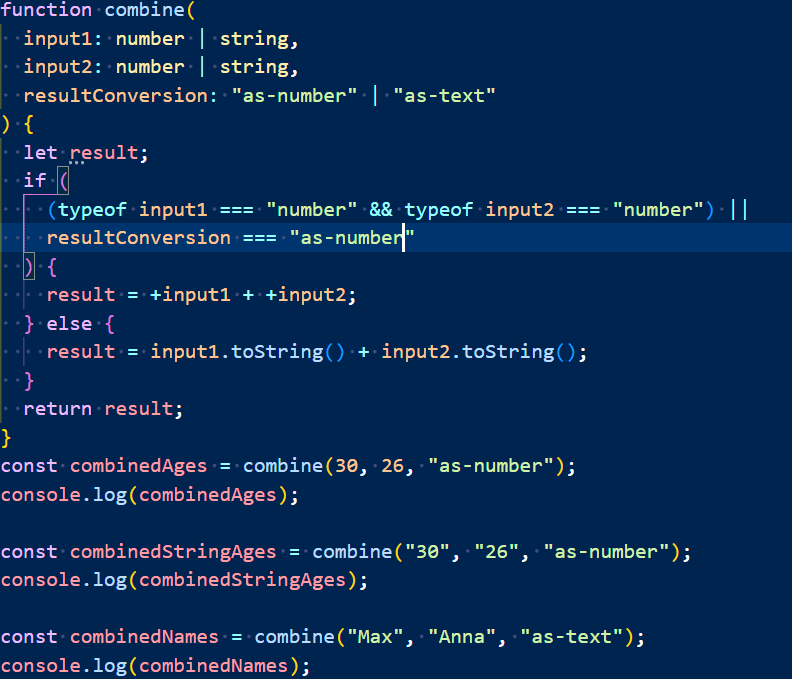
そこで他の型を | で区切って入れることが出来るらしい。
↓のように。
これでエラーがでることなくnumberもstringも動作する。
けどちょっと面倒くさいような…😂

・リテラルタイプ
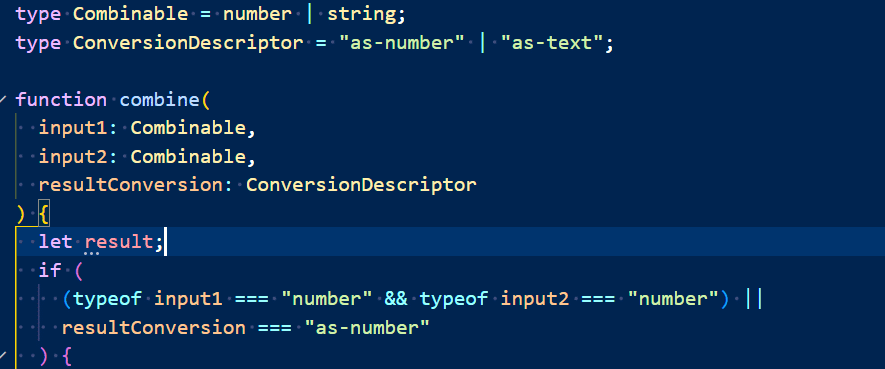
通常の型number | stringとするだけでなく、自分で決めたものを指定することも出来るらしい。なるほど。

因みに別名でタイプを管理することも可能とのこと。
例えば↓のように。名前考えるのむずくない?w

今日の感想
まだまだ基礎なのでふーんという感じが否めん…
ただかなりタイプのことを意識した設計になってて使いこなせればかなり便利なのかもと感じた。
まだまだ先は長いぞ~~
この記事が気に入ったらサポートをしてみませんか?
