
WebGPU備忘録 2022年10月記
グラフィック描写に関して、「もっとGPUを効率よく使おう!」というのがWebGPU技術です。
これまでのWeb技術がGPUを使っていなかったわけではありません。ただ、グラフィック描画の際にパフォーマンスを最大限に引き出すことを意識したカタチにはなっていませんでした。
改めて現在地を備忘録として残しておこうと思います。
WebGPUへ繋がる歴史
まず、OpenGL(Open Graphics Library)というものがあります。OpenGLはワークステーションなどでの実行が想定されていたようです。創設時のメンバーにサン・マイクロシステムズがいたそうなので、歴史ある団体です。
サン社はオラクルが吸収しました。
社屋のあった土地は現在はFacebook (Meta)が使っています。
このOpenGLをベースにした組込みシステム向けの OpenGL ESというものが存在しており、WebGLは上記OpenGL ESをベースとしています。
WebGL
JavaScriptのAPIで、これに対応しているブラウザではプラグインなしに優れたグラフィックの表現をすることができます。殆どのブラウザで対応されており、これを使って開発すればWebサイトやWebアプリとして提供することが出来ます。
WebGL 2.0は、OpenGL ES 3.0をベースとしていました。
OpenGLに対する各社の動き
Appleは OpenGL ES 3.0を最後にサポートを止めると宣言しました。その代わりにMacOS、iOSで動く Metal ( https://developer.apple.com/metal/ ) を採用しています。自社の独自ハードウェアを販売していることもあり、GPUをフルに活用できる設計となっているようです。特にWeb実装についてはWebMetalと呼ぶらしいです。
一方でOpenGLはレガシーな要素が多過ぎるという背景から、ゼロから新しく設計された”Vulkan”が登場しました。
GoogleはAndroidのにおける3DグラフィックAPIとしてVulkanを採用しているということがあります。
MicrosoftにはDirectXがあります。同じ守備範囲ではないので比較し辛いですが、DirectXがあるのでAppleのMetalやVulkanを使う必要性に乏しい…という状況にはあります。むしろ大元のOpenGLと連携するような動きもみられるようです。
各社の独自ライブラリをラッピングするWebGPU
上記の通りiPhoneではMetal、AndroidではVulkanというような状況では、サービス提供者はそれぞれに対応したWebサイトを制作せねばならず、非常に困ってしまいます。
そこで登場したのが、1つのコードでそれぞれのライブラリをフル活用できるWebGPUというわけです。WebGPUを使うことで、SafariでもChromeでも同様にGPUをフル活用したグラフィック表現をすることが出来るWebサイトを提供できるようになります。
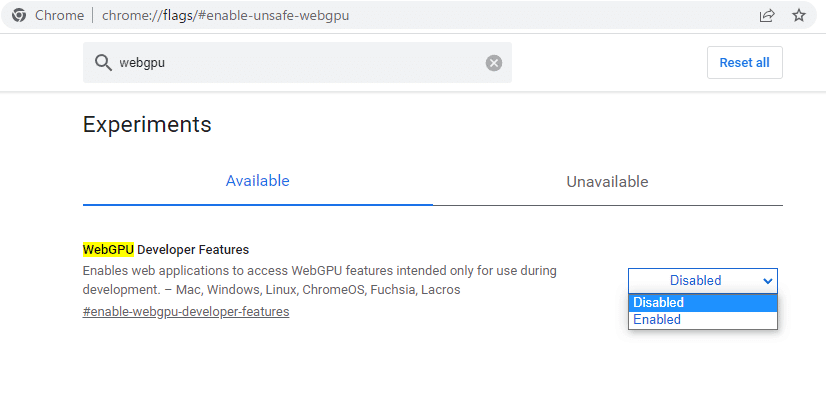
ただし現状、WebGPUを使うにはブラウザの設定変更が必要です。
Chromeの窓にchrome://flags/#enable-unsafe-webgpu と打ち込むと設定変更が出来ます。
【注意】ブラウザのバージョンによっては出来ない場合もあります。開発者向けChromeである Canary版では実行できるようです。 https://www.google.com/intl/ja/chrome/canary/

ライブラリの実装状況
Three.js
アップデートが早く、実験的な機能もガンガン実装されるThree.jsですが、WebGPUに関しても様々なサンプルが紹介されています。
https://threejs.org/examples/?q=webgpu
Babylon.js
Microsoftがメンテナーである Babylon.jsでも、WebGPUはサポートされています。先日version5が出たばかりで、Three.jsよりも手堅い印象があります。
ドキュメントなども充実しているように見えます。
(おまけ)Deno
ブラウザで使われるものではなく、いわゆる Node.jsの新しいヤツ、です。
開発者はNode.jsと同じライアン・ダールで、Node.jsにおける課題をDenoで解消しています。こちらもWebGPUをサポートしており、サーバーサイドで動くものですがWebGPU技術によりGPUをフル活用できるようになっています。
グラフィック表現というよりも、機械学習などAI分野でのGPU活用のためにサポートしているようです。
まとめ
Babylonjs の Version5においてWebGPUがフルサポートされた。
サポート完了している安定板ブラウザは未だない。
ユーザーの手元で動かない以上、WebGPU前提でのWebアプリケーション開発は2022年10月時点で時期尚早かも知れません。
