
META CONNECT WebXR
メタ社のイベントMETA CONNECTにおけるWebXRに関するトピックをまとめてみたいと思います。
個人的にですが、メタ社がWebXRに期待しているのは間違いないですが、日本のベンチャーやスタートアップのために何かするということは期待できない気はしています。
OSSを利用してWebアプリを作ろう

プレゼンの中では Three.jsと Babylon.js、またUnityに関しても言及がありました。どちらかというと前者を推しており、 Facebook時代から推しているReact系の"react-three-fiber"についてもPRしていました。これはReact的なコーディング方法でThree.jsを利用できるものです。
WebXRに最適化したコンテンツが必要
3Dモデルなどはもちろん、エフェクトや音楽などもWebXRに最適化されたものが必要です。
3Dモデルはgltfで、テクスチャはKTX2で。
gltf(.glb)の利用はほぼ常識となりつつありますが、テクスチャにはKTX2 Texturesを推奨するとのこと。
Babylon.jsはサポートしていたはずですが、A-Frameが対応しているThree.jsの古いバージョンでは対応していないかも知れないのでご注意を。
コードをガリガリ書けばKTX2も問題なく読み込めます。
最適化プロセスは自働化せよ。

Blenderでコライダーを設定、gltfpackやgltf-transformにより圧縮、それをThree.jsに読ませるというパイプラインが紹介されていました。
Blenderは様々なスクリプトを実行できる、というかコマンドラインでも操作が出来るようになっています。gltfpackやgltf-transformはOSSですし、社内に共有サーバーがあればそこで組んでしまうのも良いかも知れません。
(私は自分のPCに入れています)
https://www.npmjs.com/package/gltfpack
$ gltfpack -h
gltfpack
Usage: gltfpack [options] -i input -o output
Basics:
-i file: input file to process, .obj/.gltf/.glb
-o file: output file path, .gltf/.glb
-c: produce compressed gltf/glb files (-cc for higher compression ratio)
Textures:
-tc: convert all textures to KTX2 with BasisU supercompression (using basisu/toktx executable)
$ gltf-transform inspect sample.glb
METADATA
────────────────────────────────────────────
┌────────────────────┬───────────────────────────────────────────────────┐
│ key │ value │
├────────────────────┼───────────────────────────────────────────────────┤
│ version │ 2.0 │
├────────────────────┼───────────────────────────────────────────────────┤
│ generator │ Khronos glTF Blender I/O v1.8.19 │
├────────────────────┼───────────────────────────────────────────────────┤
│ extensionsUsed │ KHR_texture_transform, KHR_materials_transmission │
├────────────────────┼───────────────────────────────────────────────────┤
│ extensionsRequired │ KHR_texture_transform │
└────────────────────┴───────────────────────────────────────────────────┘音声はWebmフォーマットで。
ブラウザごとのサポートを気にしなくて済むようにwebmを採用した方が良いとのこと。
また立体音響を活用しよう、とのこと。
WebXRにおける音声やエフェクトの取り扱いは少し面倒です。Asynchronousである中で、どう各コンテンツをシンクロさせるのか…ということがあります。
ツールを使おう
いくつかの開発者向けツールが紹介されています。↓
Chrome拡張、Web XR EMULATOR
Chromeの拡張機能で、ゴーグルを付けなくてもWebXR体験のシミュレーションをすることが出来ます。
毎度ゴーグルを付けるのは大変ですから…

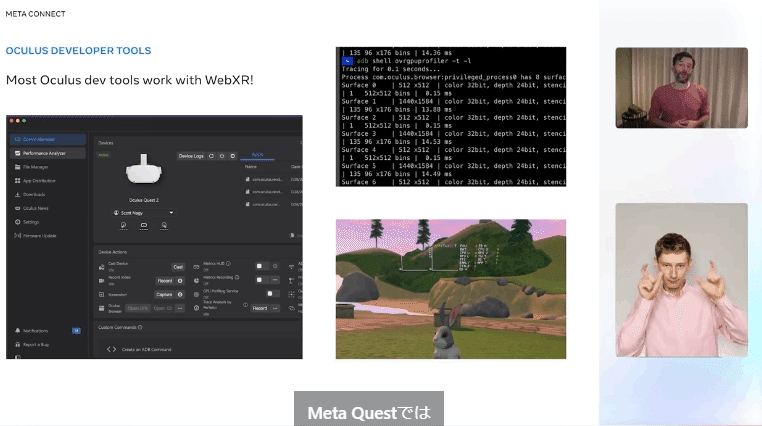
Oculus Developer Tools
詳細なパフォーマンス計測などが出来ます。

Render Doc
GPUキャプチャが可能で、レンダリング結果を確認することが出来ます。

動作確認をしてパフォーマンスを改善しよう
発展著しい領域ですから、いつの間にかパフォーマンスが悪くなっているということも考えられます。
特にOSSを使用していると、大きめの変更がいつの間にかされたりします。Three.jsは2週間に1回ぐらいバージョンアップされるので、安定してそうなバージョンを使うというのもありだとは思います。
また、GL系のコマンドが発生しないようにするのも重要とのこと。どこの処理が重たいかなどを調べ、解消していくことが重要です。
おわりに
いわゆる「アプリ」を作るのであれば、Web技術ではない方が細かく・シッカリと作ることが出来ると考えています。
一方で、WebXRに向いた企画やアイディアがあるのであれば、ぜひ弊社に相談ください。プロモーション企画としてのWebXRというのはアリだと思います。
3Dアセット制作、Webサイト制作ならお任せ下さい
お手持ちの商材の3D化やメタバース技術を活用したプロモーションなど、お気軽にご相談いただければと思います。
Googleフォーム: https://forms.gle/CLeoLxkskQRXnaLKA
