
Now in REALITY Tech #21 アバターロード改善の歴史
Unityエンジニアのyaegakiです。
REALITYアプリのバージョンアップでは新機能だけではなく既存処理の改善も行われています。
今回は目立ちにくいけど重要なアバターロード処理の改善の歴史を簡単に紹介します。
ロード速度改善

アバターのカスタマイズを楽しむ上でロード速度は重要です。
ロード速度でボトルネックになりがちなのはネットワークやストレージなどのIOが絡む処理です。
ロード速度を改善するために処理の並列化と使用オブジェクトのキャッシュ処理を行いました。
その結果、新しいパーツに切り替えた時のロード時間は新しく読み込むパーツのロード時間とほぼ等しくなりました。
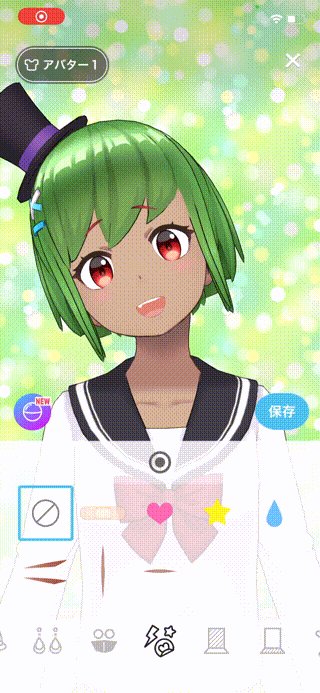
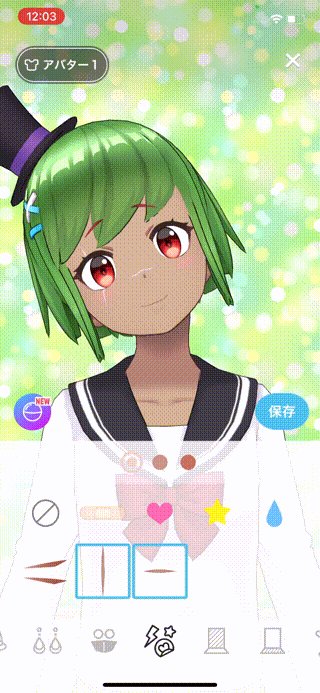
アバターの構築が完全に終わってから表示する

昔のREALITYではアバターが最初に表示された時点ではフェイスシールが表示されておらず、ほんの少し後に表示されていました。
また、最初に表示されるときは必ずデフォルトの姿勢になってしまっていました。
ロード処理の見直しを行うことで全ての準備が終わってからアバターが表示されるようになりました。
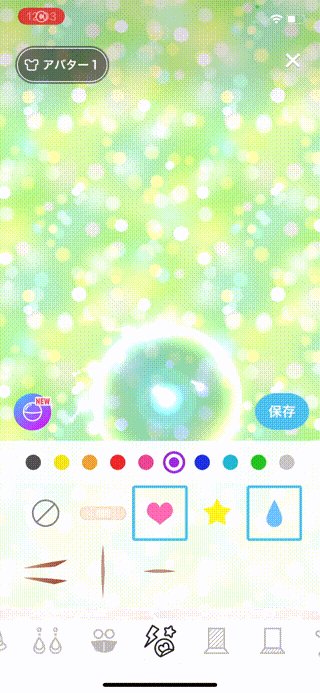
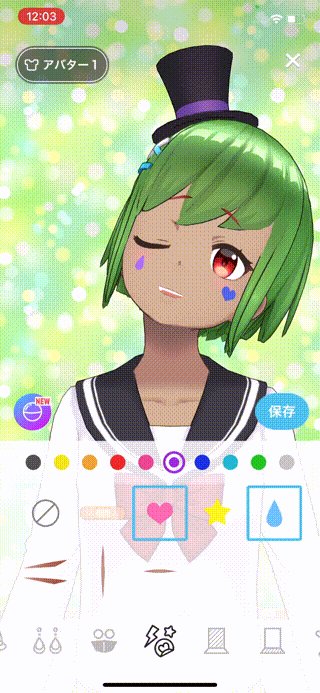
ロードエフェクトの表示

ロード速度をいくら改善しても初めて表示するパーツはそこそこ時間がかかってしまいます。
なんの表示もなしに数秒待たされると何が起こっているかわかりません。
ロードエフェクトを表示することでロード中だということがわかりやすくなりました。
ロードエフェクト表示についてはこちらの記事もご覧ください。
壁紙とアバターの分離

昔のREALITYでは壁紙を切り替えた時にアバターもリロードされるような処理になっていました。
壁紙を切り替えた時にアバターまでリロードする必要はないので壁紙のみリロードされるようになりました。
まとめ
アバターロード処理の改善はそれ単体で見ると余り目立たないことかもしれません。
しかし細かい部分でストレスを感じさせないようにするというのも大事だと思います。
目立つ部分もそうではない部分もREALITYは日々改善されています。
REALITYでは一緒に働く仲間を募集しています。
カジュアル面談も受け付けているので、お気軽にお申し込みください!
