
Now in REALITY Tech #17 アバターの肌色追加
今週の「Now in REALITY Tech」は、最近追加されたアバターの肌色追加についてUnityチームからお送りします。
肌色が10色から30色へ
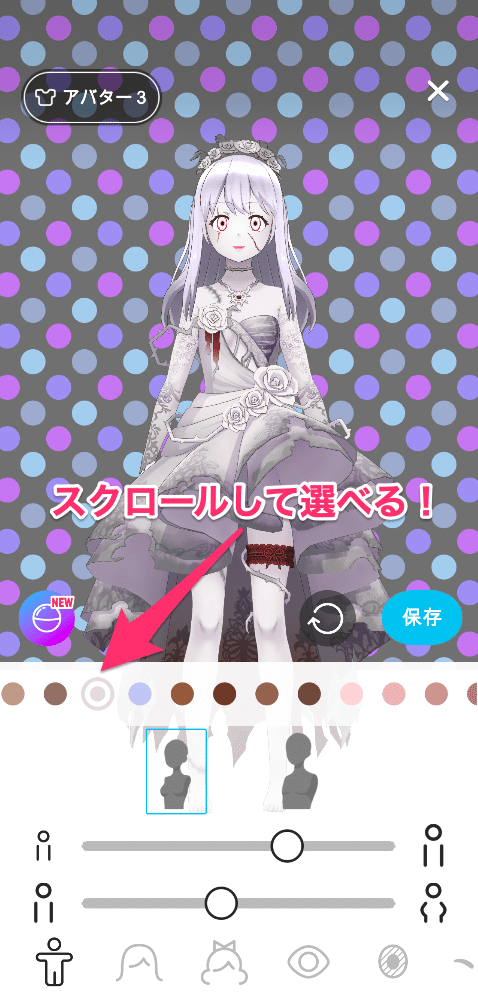
これまで10色だった肌色が30色へ増えました!是非個性を表現するのに使ってもらえればと思います。

肌色の仕組みのこれまでとこれから
この度肌色が追加されたことで内部的な仕組みが変わったのでその紹介をします。
これまでREALITYにおけるアバターの肌色は、下記の画像のような明るいところから暗いところまでのグラデーションマップを適用する形で表現されていました。

アートが直接グラデーションマップを画像ファイルとして作成し、プログラムで画像をロードし、適用させる方式で実現されていました。
ただグラデーションマップを画像で扱う方式では、肌色を追加したいと思った際に、アートとエンジニアの両方が手を動かす必要がありました。そこで今回、肌色情報のマスターデータを用意し、各特徴地点のRGB情報のみを設定する方式に変更しました。

そして肌色に適用する際その情報を元にグラデーションマップを作成し、そこからマテリアルに適用する肌色テクスチャの生成を行うようになりました。
// 色情報を元にグラデーション情報を生成する
var gradient = new Gradient();
gradient.SetKeys(
new[]
{
new GradientColorKey("一番陰になる部分の色", 0.0f),
new GradientColorKey("中間部分の色", 0.5f),
new GradientColorKey("一番明るい部分の色", 1.0f),
},
new[]
{
new GradientAlphaKey(1, 0f),
new GradientAlphaKey(1, 1f),
}
);
// 生成されたグラデーション情報を元にグラデーションマップのテクスチャを生成する
var skinTex = new Texture2D(256, 1, TextureFormat.RGB24, false) { wrapMode = TextureWrapMode.Clamp };
for (var x = 0; x < skinTex.width; x++)
{
tex.SetPixel(x, 0, gradient.Evaluate(x / (float)tex.width));
}
skinTex.Apply();
// 生成したグラデーションマップのテクスチャを各マテリアルに設定を行う
foreach (var ren in target.GetComponentsInChildren<Renderer>())
{
if (ren.materials == null) continue;
foreach (var mat in ren.materials)
{
if (mat.HasProperty("テクスチャの設定先nameId"))
{
mat.SetTexture("テクスチャの設定先nameId", skinTex);
}
}
}この変更により、肌色の追加や調整をしたい際に、Unityエディタ上で設定を追加・編集するのみで済むようになりました。
まとめ
今回は最近追加された肌色追加について紹介しました。
肌色の仕組みを刷新したことで今後また新たに肌色を追加したり、よりカスタマイズ性のある肌色を提供できたらと思っています。
REALITY では一緒に開発してくれるメンバーを大募集しています! まずは気軽にカジュアル面談も受け付けていますので、お気軽にお申し込みください!
