
ウェブサイト(ホームページ)は意外と簡単に見てる側が編集できるという話(サードパーティ製のアプリをなるべく使わずスタイルシートを読み込む方法)
ネットサーフィンをしていて、このニュース見たくない、この画像邪魔だな、なんかサイトが見づらいな、でも、コンテンツブロックアプリは検索して調べると色々書いてあって怖いし、狙った要素を消せないし、有料のばかり…
どうしよう…
そんな風に思ったことはありませんか!
安心してください 消せますよ
本記事は、プログラミングやマークアップ言語、CSSを全く知らない人向けを目指して書いた記事です。
余談ですが、私は情報系のFラン大学に行ってましたが、周りの友達の殆どは自分用のPCすら持っておらず、ファイルとフォルダの違いすら分かってない人すらいました。エンジニアになった同級生達はそのレベルからプログラムを無理やりやってもどうにかなってたので、プログラムやパソコンに明るいかどうかはマジで気にしなくていいです。
なんなら、この記事を見ているあなたがスマホ、タブレット、PCを買ったばかりの小学生だとしても、色々試してガツガツ実装していけばすぐ私みたいになれると思います。
目的にあったタイトルだけど難しそうだな読むのやめようは本当勿体無いので、少しずつ日を分けてもいいので理解していくとPCやスマホをもっと快適に使えてQOLが爆あがりします。
余計なお世話すいませんでした。
それでは本題に入っていきます。
手順
ウェブサイトの見た目を変更するには、変更するためのファイル(CSS)を読み込ませたいため、
読み込ませる下準備(設定)をする。
↓
パソコンでは変更したい内容の入ったファイルを作成、スマホではその内容をアプリに記述する。
↓
読み込んで実行。
という流れになります。
下準備
パソコンやスマホ、各OS、それぞれやり方が違うため、自分の使っているアプリやブラウザ、端末等を確認していただきそれに合った項目を見ていただければと思います。
スマホについては、OSごとにcssを適応できるブラウザが限られているため、パソコンの項目と違いOSで分けています。
パソコン
Safari
safariはcssを直接読み込む機能があるため、cssファイルを作るだけで大丈夫です。
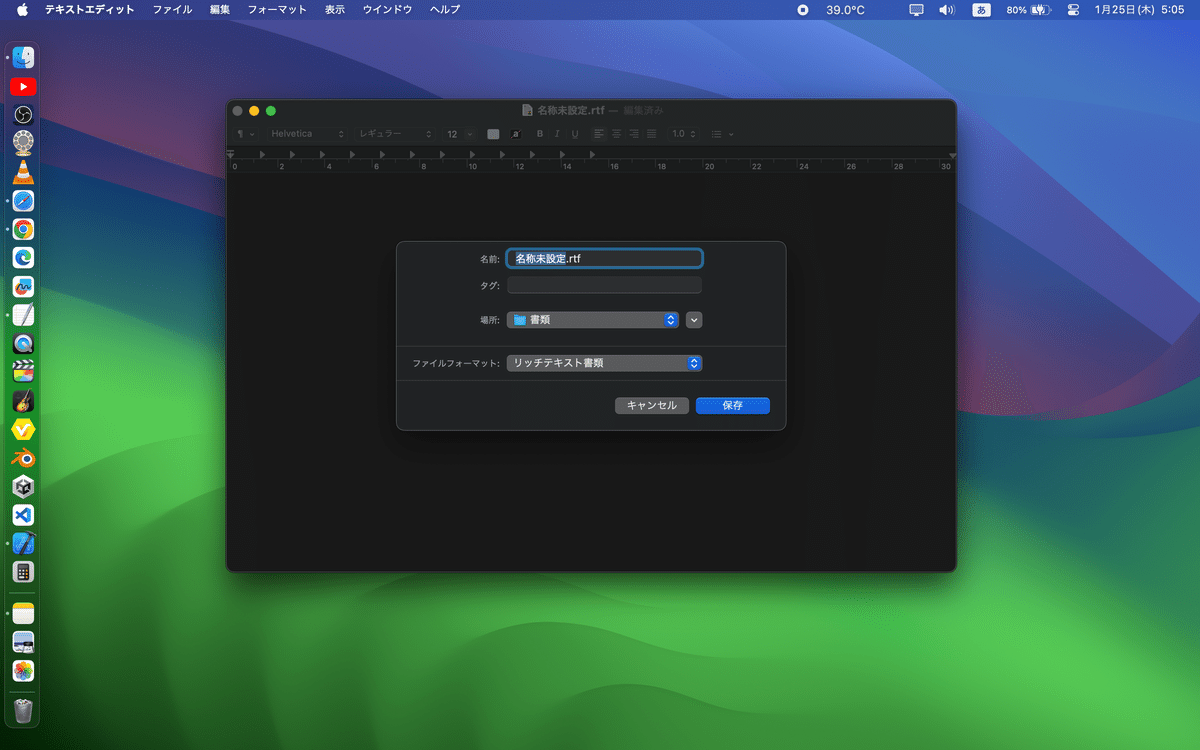
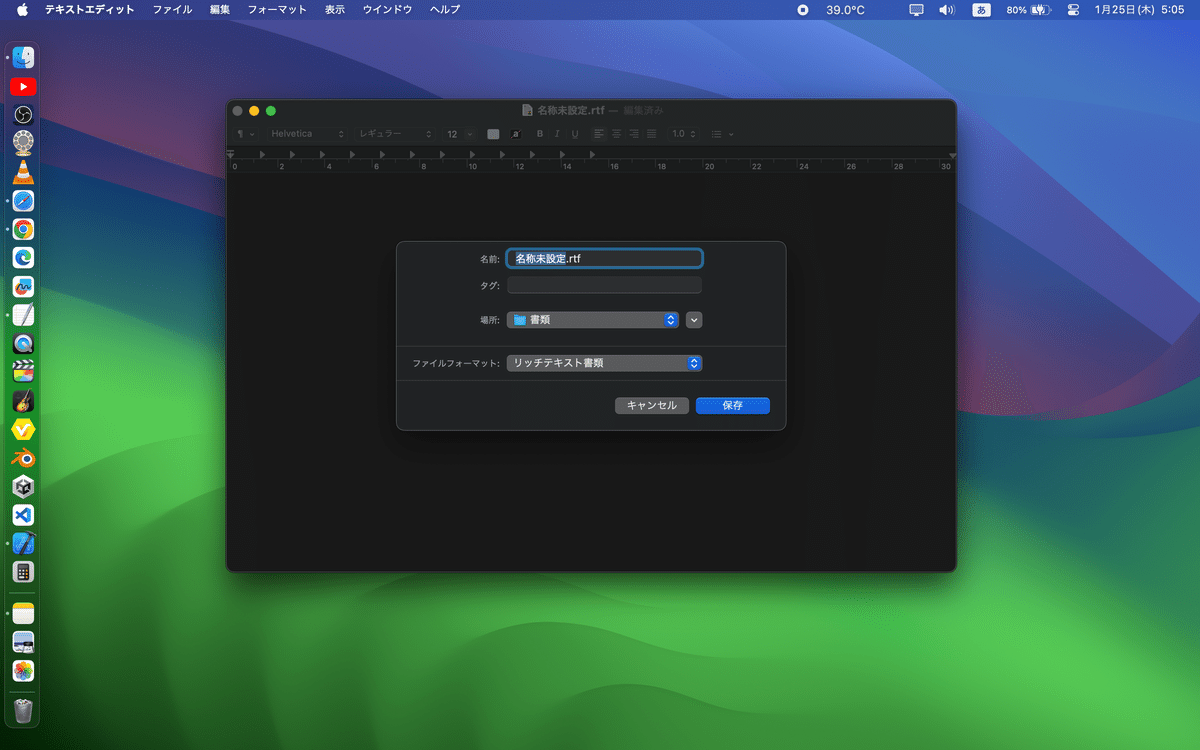
cssファイルの作り方はテキストエディットというアプリを開いて、内容がないまま保存(メニューバーのファイルタブ又はcommand + s)

その際保存場所をしっかり確認しましょう

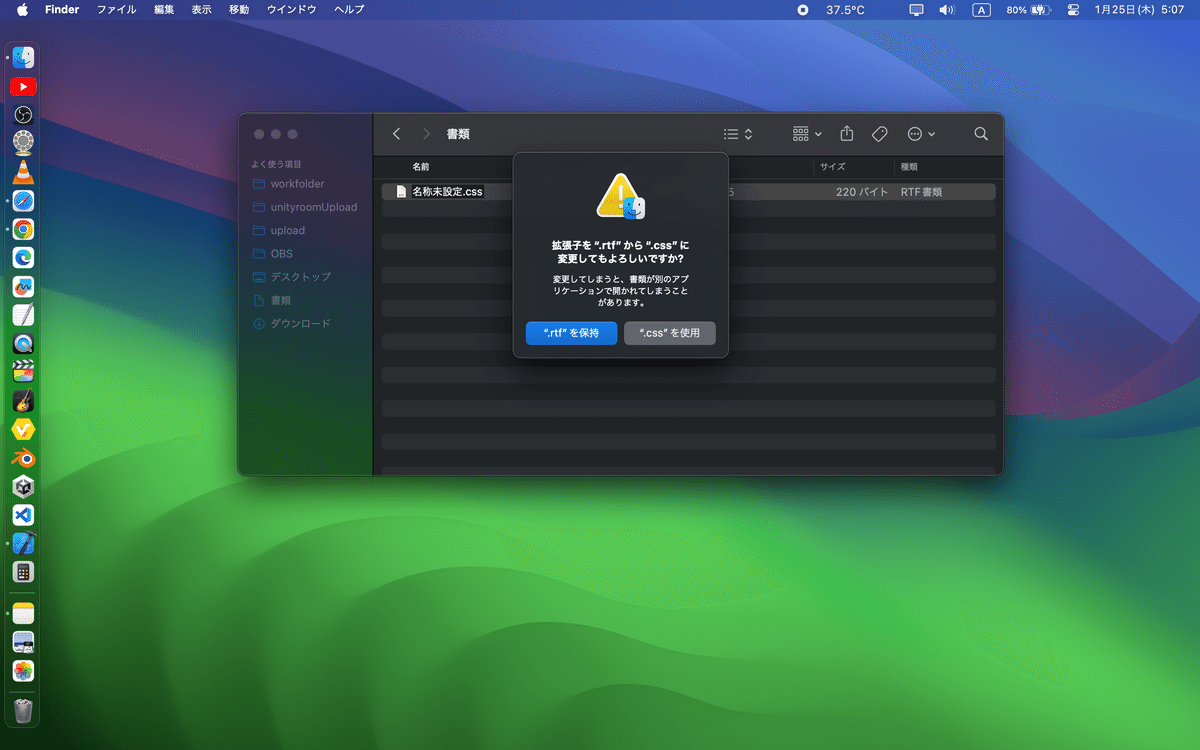
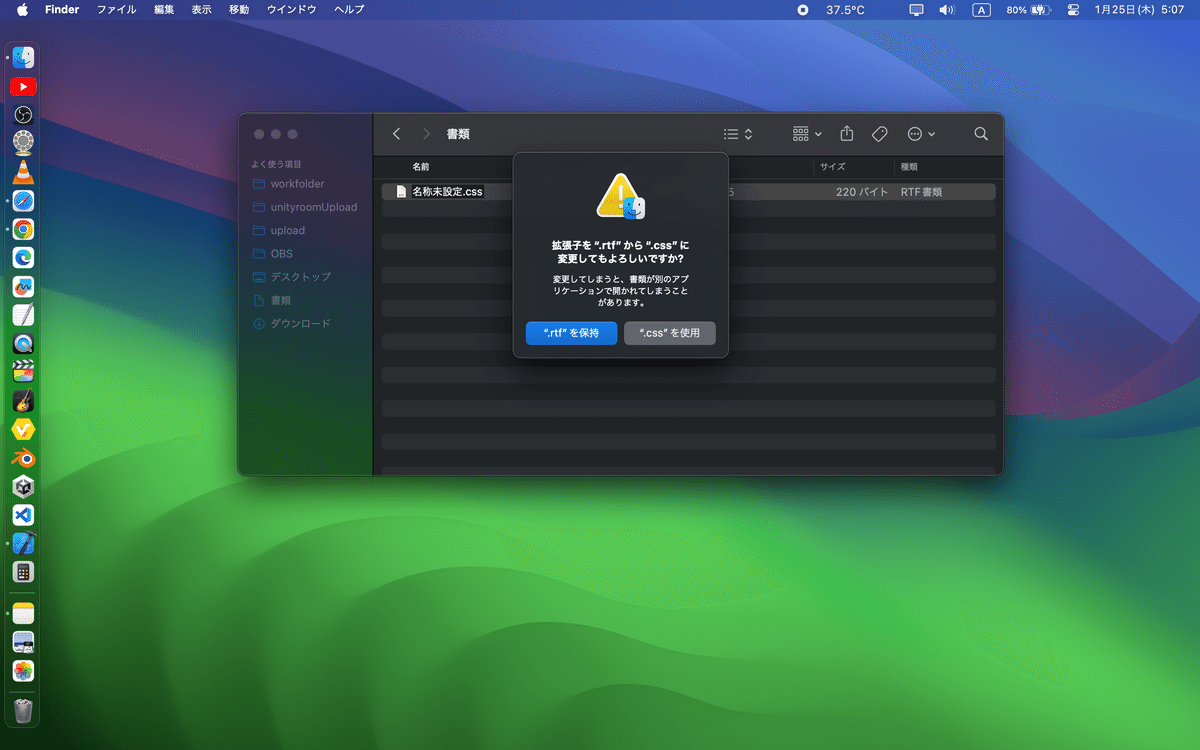
保存場所まで移動して、ファイルの名前を変更、.rtfから.cssに変更
その際に、ポップアップが出てくるため、「”.css”を使用」を選択

これでSafari下準備は終わりです。
Chrome、MicrosoftEdge
MicrosoftEdgeにChromeの拡張機能が使えるため、下準備は共通で大丈夫です。
まず最初に下準備の完成は以下のスクショです。
このフォルダ構成を目指して作成していきます。

まず適当なフォルダを作成します。画像ではtestappですが、名前はなんでもいいです。不安でしたら画像通り半角小文字英語のみで作成すると良いでしょう。
次に、cssファイルの作り方は
windowsはメモ帳
macではテキストエディットというアプリを開いて、内容がないまま保存
その際保存場所をしっかり確認しましょう

保存場所まで移動して、ファイルの名前を変更、style.cssに変更
その際に、ポップアップが出てくるため、「”.css”を使用」を選択

同様にしてmanifest.jsonファイルも作成します。
そして、testappフォルダーに両方とも入れれば下のような画像になると思います。
改めて完成画像

最後に、manifest.jsonファイルを開いて以下のコードに書き換えてください。
{
"name": "testapp",
"author": “testauthor",
"description": "chrome extension for customize CSS.",
"version": "1.0.0",
"manifest_version": 3,
"content_scripts": [{
"css": ["style.css"],
"matches": ["http://*/*", "https://*/*"]
}]
}そして、上書き保存して下準備完了です。
スマホ
スマホではスタイルシートを読み込むのが難しいため、仕方なくサードパーティアプリからスタイルシートを読み込む方法を紹介します。使わない方法を期待した人は申し訳ございません。
iPhone
以下のURL先の方法を使えばサードパーティアプリを使わずともスタイルシートを読み込めるのですが、Xcodeの無料チームだと7日しか有効期間がなく、その度にビルドしなければいけないのと、macが必須であること、そもそもXcodeをインストールしてチームを作るまでの手順も結構長いため本記事では割愛します。ご了承ください。自信のある方はやってみてください。
では、サードパーティアプリを使用した方法は、
まず、AppStoreから「Makeover - Custom CSS」をダウンロードします。
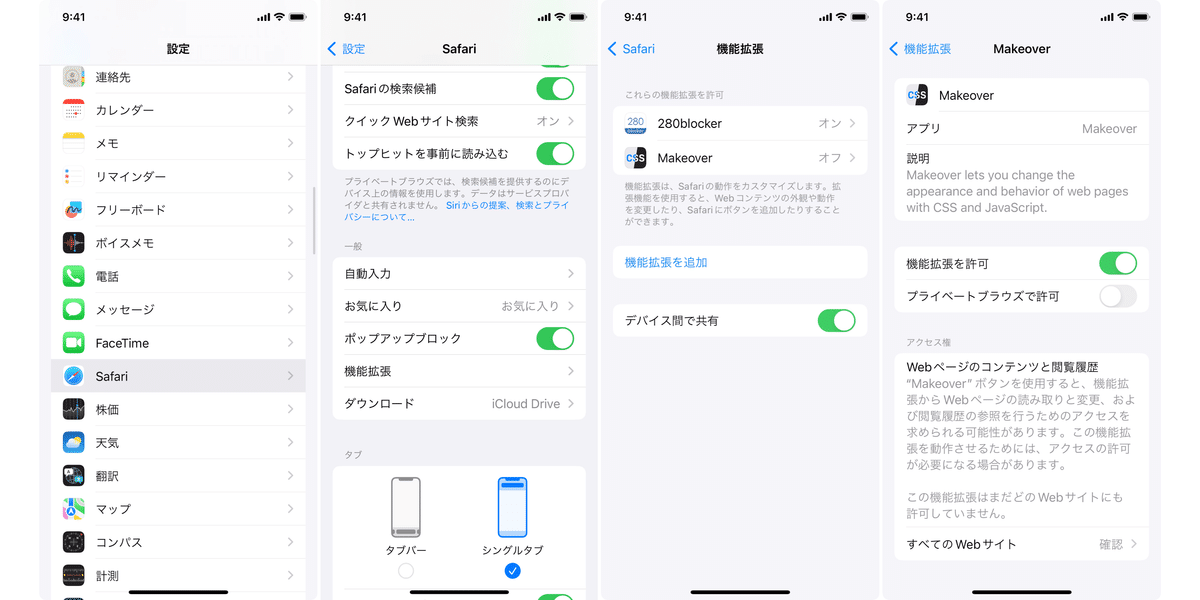
次に設定アプリで
safari
↓
拡張機能
↓
Makeover
↓
拡張機能を許可
の順にタッチして拡張機能を有効にします。

次にSafariでこのページを表示して
上の検索バーの「ぁあ」
↓
出てくるメニューの「Makeover」
↓
出てくるポップアップの「常に許可」又は「1日だけ許可」
の順にタッチしてCSS入力欄が表示されれば下準備完了です。

Android
AndroidはカスタムCSS適用できるブラウザアプリがサードパーティ製のものしかないのですが、GooglePlayストアにあるためある程度の審査は通っており、無料なのでそのアプリを使います。サードパーティアプリに頼らない方法を調べられず申し訳ございません。
では、サードパーティアプリを使用した方法は、
まず、GooglePlayストアから拡張機能を使えるブラウザである「Kiwi Browser」をダウンロードします。
Kiwi Browserで、以下のサイトからCSS適用できるChrome拡張機能「Stylus」を追加します。https://chromewebstore.google.com/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
次にKiwi Browserでこのページを表示して
右上の「︙」
↓
出てくるメニューをスクロールして「Stylus」
↓
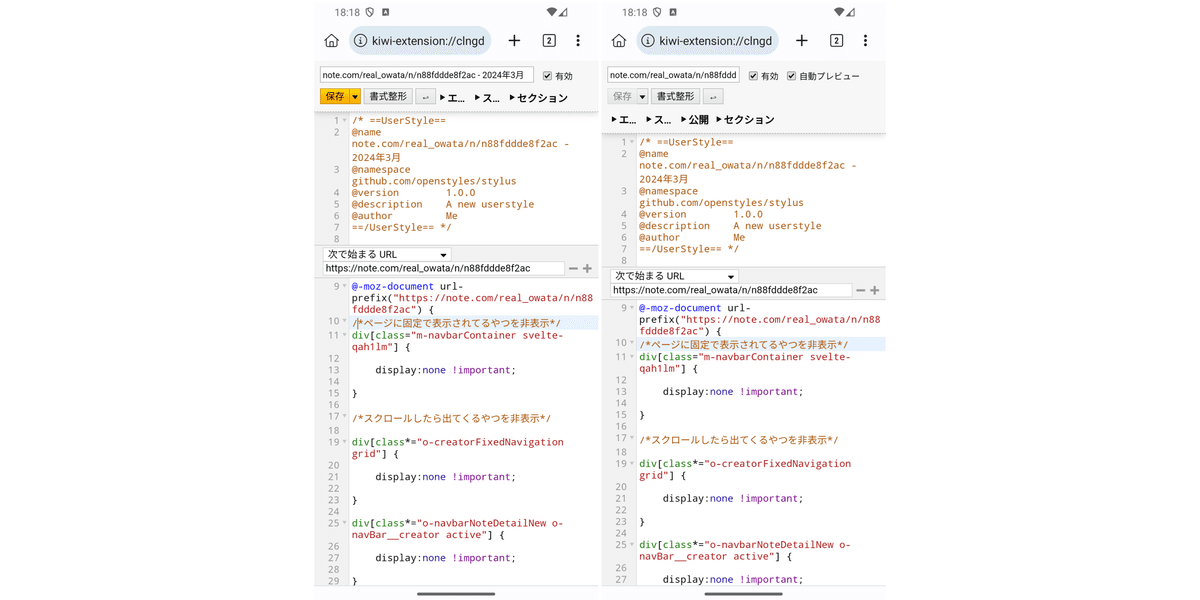
画面が変わって「スタイルをUserCSSとして新規作成」の文字をタッチ(チェックボックスではない)
の順でタッチしてここにコードを挿入と書かれたCSS入力画面が表示されれば下準備完了です。

今回実行する内容(テストコード)
今回は例として、この記事の上に固定されて表示されている検索バーを消したいと思います。(Xはアカウント持ってないと不自由になっているため、ヘッダーのプログラムは最後に紹介します。そっちで試してもらっても良いです。)
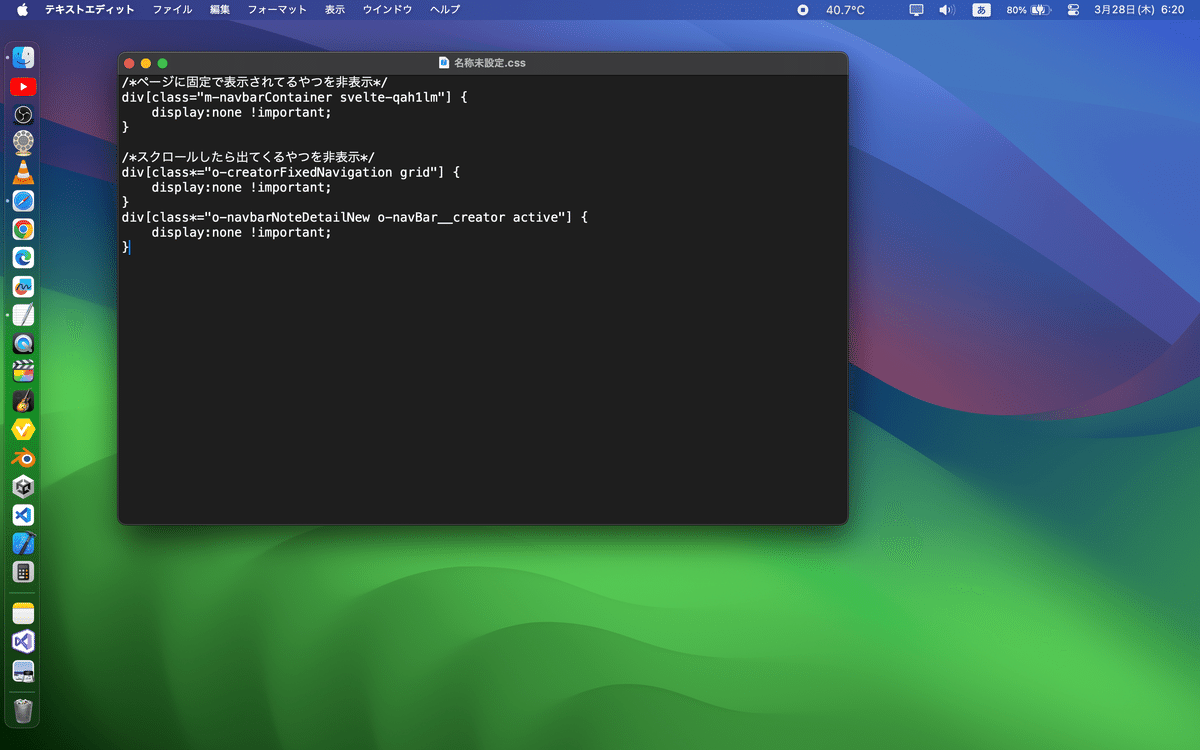
CSSファイルに書くコード全文はこちらです。
/*ページに固定で表示されてるやつを非表示*/
div[class="m-navbarContainer svelte-qah1lm"] {
display:none !important;
}
/*スクロールしたら出てくるやつを非表示*/
div[class*="o-creatorFixedNavigation grid"] {
display:none !important;
}
div[class*="o-navbarNoteDetailNew o-navBar__creator active"] {
display:none !important;
}軽く解説すると、noteのヘッダーはページに固定されているものと、スクロールしたら画面に固定で表示されるものに分かれているためそのそれぞれを非表示にする必要があります。
div[class = なんとか] は非表示したい要素に限るために書いてます。
display:none !important; は非表示にするためのコマンドです。
( 厳密に言えば、!importantは最優先で適応するためのコマンドで必須ではないのですが、書いて不具合が起きたことがないのと気持ち的にあった方が個人的には安心なので書いています。)
実行する方法
パソコン
Safari
名称未設定.cssを開いて上記のテストコードで上書きして保存する。

Safariを開いてSafariタブの設定を開く

設定が開いたら詳細(歯車マーク)タブをクリックして移動すると
スタイルシートという項目があるため、そこで「名称未設定.css」を選択
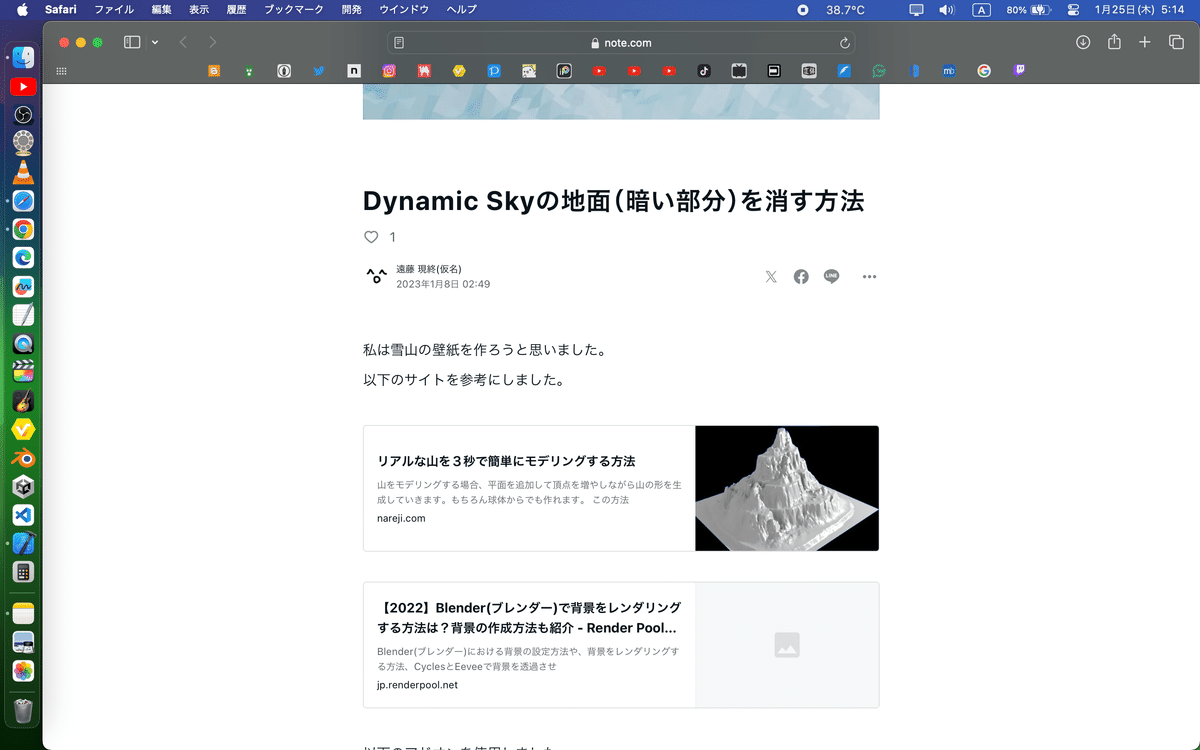
そうすると下記画像のように、しっかり上のバーが消えると思います。


Chrome
style.cssを開いて上記のテストコードで上書きして保存する。

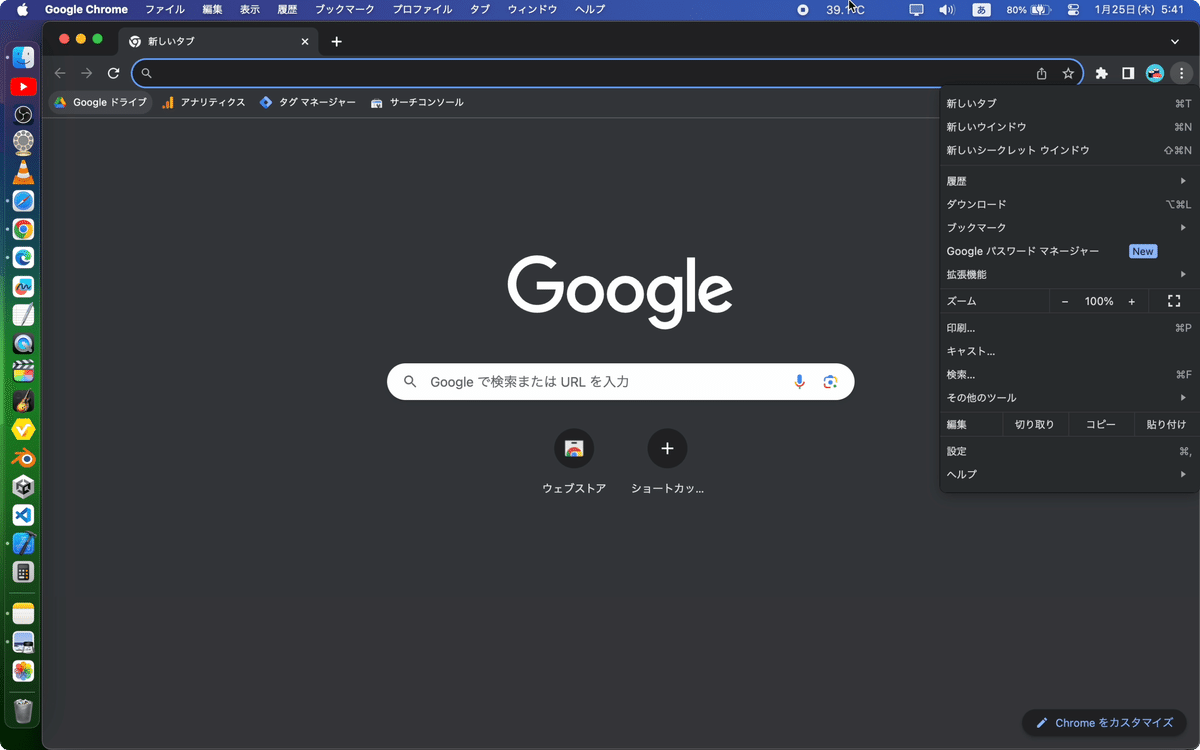
Chromeを開いて左上の3点リーダーをクリックして拡張機能をクリック

デベロッパーモードをオンにするとパッケージされていない拡張機能を読み込むというのが出てくるため、それをクリックして下準備で用意したtestappフォルダを選択する。

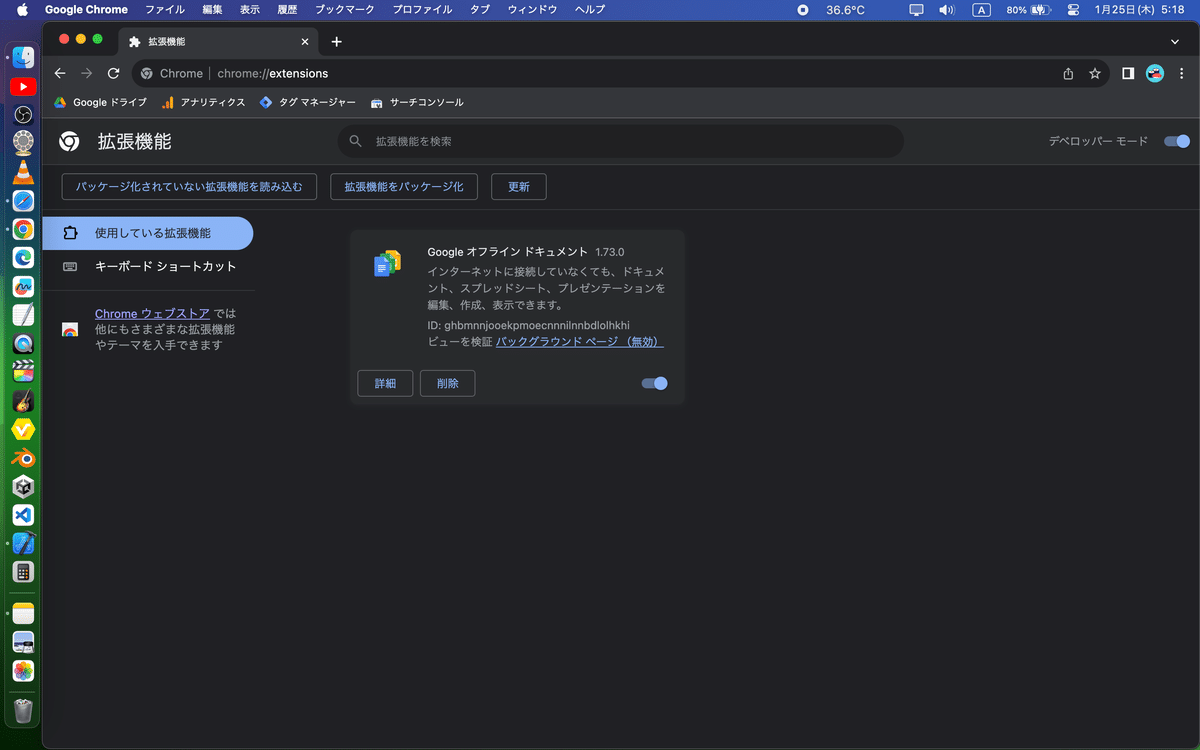
下記画像のように追加されれば成功

適応されていることが下記画像で確認できるはずです。


MicrosoftEdge
style.cssを開いて上記のテストコードで上書きして保存する。

MicrosoftEdgeを開いて左上の3点リーダーをクリックして拡張機能をクリック

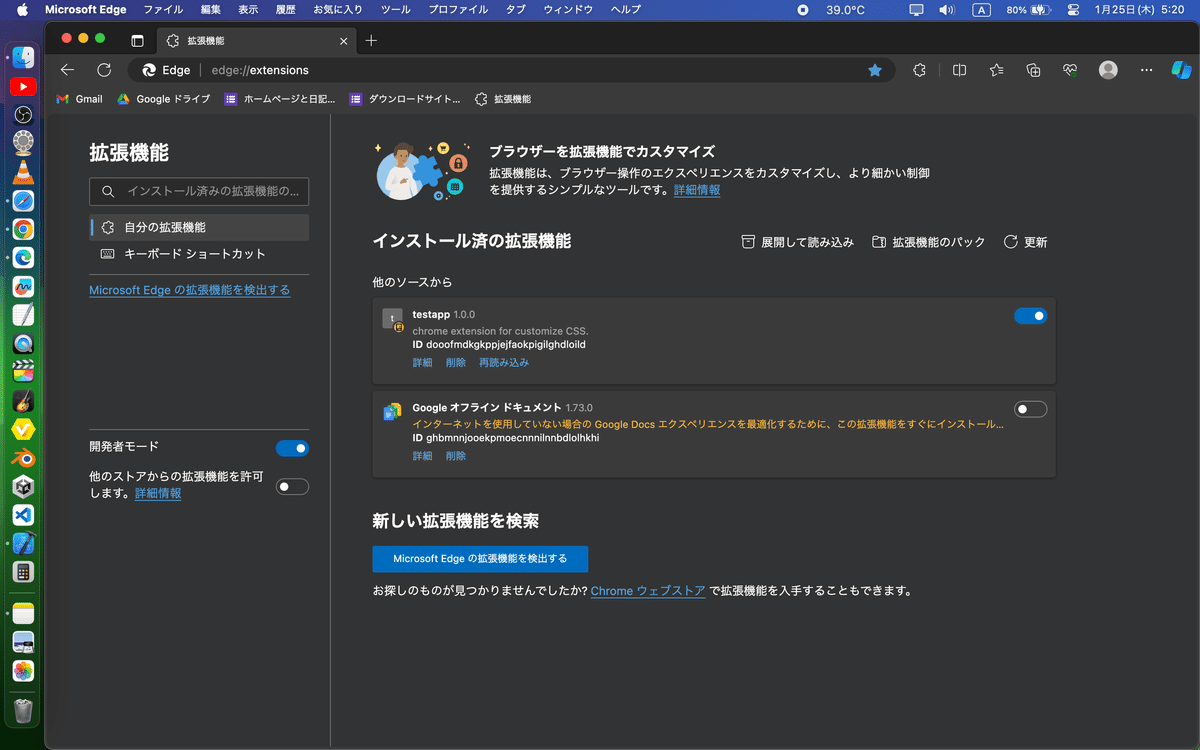
開発者モードをオンにすると展開して読み込みというのが出てくるため、それをクリックして下準備で用意したtestappフォルダを選択する。

下記画像のように追加されれば成功

適応されていることが下記画像で確認できるはずです。


スマホ
iPhone
「Makeover - Custom CSS」のCSS登録欄に上記のテストコードを打ち込む。

そして、このページを表示すると適応されていることが下記画像のように確認できるはずです。

Android
「Stylus」のCSS登録欄に上記のテストコードを打ち込んで右上の保存をタッチ、
保存ボタンが灰色になれば保存完了。

そして、このページを表示すると適応されていることが下記画像で確認できるはずです。

消したい要素を消すコードの探し方
今回のテストコードの要素以外にも、消してみたいと思った時にその要素の消し方で検索すると意外にCSSコード出ててきます
例えば、Xの今どうしてる?という要素を消したいときに「今どうしてる? 消し方」で検索して上位に来るサイトには基本的に載っています。

このように別に専門用語を使わなくても検索することができるため、ネットでどんどん探して快適なネットサーフィンをしましょう!
検索がめんどい人向け
そもそも探すのめんどいって人用にネタ価格で申し訳ないのですが、自分が使っているCSSをまとめた記事があります。
それはこちらです。
50000の元ネタはパズドラ界隈です()
正直言ってこの記事にそんな価値はないです。
でもやってみたかったです。(←他の界隈のネタ持ってくるな)
乗るしかないこのビッグウェーブに的な()
でも流石に本家同様返金不可にはできませんでしたね笑
って調子に乗ってたら投稿当時の1月に体調崩しまくりなのでネタが古くなる前にめちゃくちゃ未完成でいまだにCSSのコードと画像と簡単な説明しか載せてませんが投稿しています。
ダメダメですいません。
ヘッダーのCSS
もっと見つける
— 遠藤 現終(仮名) (@real_owata) January 25, 2024
は以下のCSSを適用するだけで消すことができます!!!
div[aria-label="タイムライン: 会話"] > div > div:has(article[class="css-175oi2r r-18u37iz r-1udh08x r-i023vh r-1qhn6m8 r-o7ynqc r-6416eg r-1ny4l3l r-1loqt21"]){visibility: hidden !important;}… pic.twitter.com/SP1DNPDeGh
ぜひ参考に使ってみてください。
以上で終わりです。
分からないことは気軽にコメント等で質問していただければと思います!
また、間違っている箇所がありましたらそれも気軽にコメントしていただければと思います!
それでは、快適にネット生活を楽しんでいきましょう!
ここまで読んでいただき、ありがとうございます。
読者に、いいことがありますように( ˇωˇ人 )
