アイコン作ってた過程ここに
▼配信ネタに悩むあなたへ、のなかに企画ネタやらもろもろをぶっ込んで、
僅かばかりでも引き出しを増やしたり、時短になったり、心のチアアップになれば、と記事を書いています。
https://note.com/readingstudy_s/n/nd4a9ebc174df
その中に入れちゃうと冗長なので
アイコンどんなふうにしてたのかなーってとこ
こちらへ切り分けて書こうって思ってまとめました!
特典アイコンの作成









ペンでの描画が楽でIPADにて。デフォルトの写真機能で編集です。ANDOROIDの民よ、参考にならず恐縮です。

これによって、同じ内容の、ナイトの種類に合わせたアイコンができました!
これじゃないパターンとしては、一ヶ月のイベント全部同じ下敷き写真、
Photogridのなかでテキストでイベント名入れて飾りを変えて、各イベントのナイトアイコンをつくったりもしましたが、
どれをもらっても文字が違うだけのものよりは、使う写真自体違う方がなんかいいかな、って思ってました。

こうしてできた「画像」に対して、ナイト就任をいただいた方のお名前を入れて「特典アイコン」ができます!
お名前はこの画像をphotogridで編集:テキスト挿入するだけ。
→日が経っても、テキストだけ編集できる状態の下書きがアプリ内に保存されていくので、お名前だけ永遠に書き換えて保存していけます。
アプリも色々ですし、もっと楽な作成もあるかもですが、一例の紹介でした。
動画ご参照ください。
プロフィールアイコンの様子
上記の編集などで、photogridは大体機能わかると思うのですが
文字入れとかをプロフアイコンにする時のバランスを、こちらの記事でみていただけたらー。
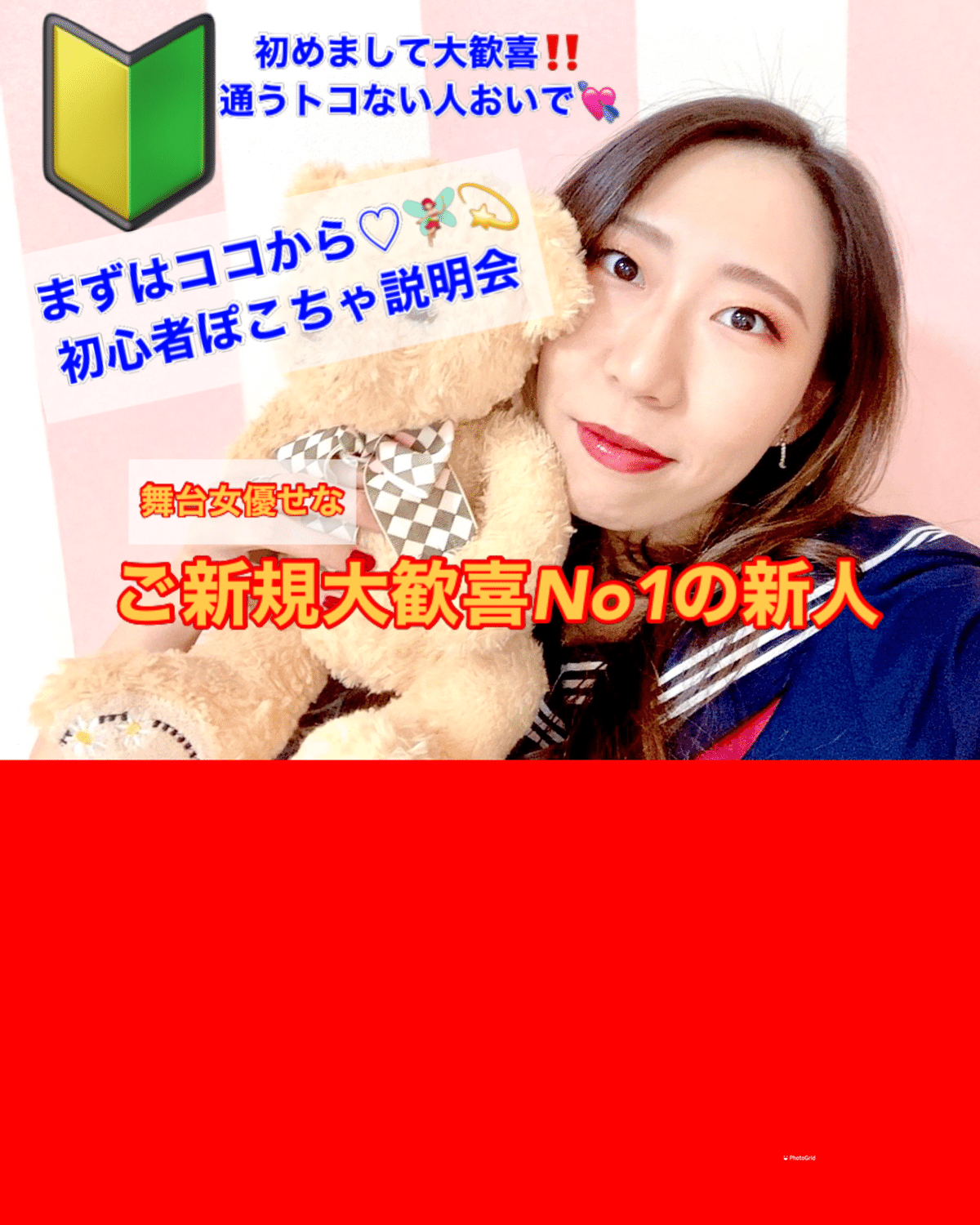
ポコチャで表示されるアイコン、可愛い顔のアップが並んだ中で、自分が使ってたアイコンはひき+爽やかな感じだったからか「一番入りやすそうだった」「ご新規歓迎No.1に惹かれた」って入室は多かったです。女の子もいっぱい入ってきた。ライバーさんもいっぱい入ってきた。雷さえあがればかなり入室ループはあったかな。
その時の注目欄の様子をスクショいただいて、客観的に確認できた時も、注目欄下のほうに表示されていても確かに他のアイコンと差があるので、(これは同じ時間に注目欄に載っている方との運もありますが)自分でも、目に留まりやすいな、タップには繋がりやすいなと実感しました。
バババッと貼っていきますね。


ご新規大歓喜枠、という下の部分に、空白を持たせられるように、という感じです。いくつかご参照いただいて、感覚掴んでいただけるかな。。






アイコンのアレンジの例です。photogridだと、文字だけの入れ替えが楽で、また、これらの文字を残したまま別の写真に取り替えることも可能です。その際は、文字の色とか、構成とかは調整せねばですが、。
▼ちなみに、「ムッチャハピネススマイルやな」って言ってもらえたのが以下です。花火をお忍びで100集める、って企画の時とか、華やかでワイワイしたアイコンにしてみよう、って、とりあえずガチャガチャしました。




あんまりコスプレ好きじゃなかったし、本当かなーって思ったけど、例えばメイドの時には「メイドと聞いて」って飛んできてくださった方や「アイコンが可愛すぎて秒できました」って方なども。


確かに入りやすいな、ってことを自分自身でも実感しました。
最後のホーム画面スクショの2枚で、実際にプロフィール設定するときに、画像のどの辺までをいれてるか、バランス見てもらえたらと思います。めっちゃ綺麗に、タグ表示・ライバー名が、重なって潰れることなく掲載されてるでしょ!
いいなと思ったら応援しよう!

