
VDMXで自動で動かすスライダーにランダム性を持たせる
こんにちはりけいです
まえまえから解決できないかなーと思ってたことが新幹線乗ってたら解決したので忘れる前に書きます。
備忘録なんでパッと書くだけ書く感じになります。
追記 勢いで書いたらタイトルがわかりにくかったので直しました
非再現性ってなんだよ
まず前提としてこんな感じのを示します。
概ね欲しい挙動ができた pic.twitter.com/KxKdHEDPkH
— Re: Kei (@Re_Re_kei) January 11, 2025
これすっごくわかりにくいんですけど、zoomのかかり方が毎回違うようになってます。
マッピングとしては
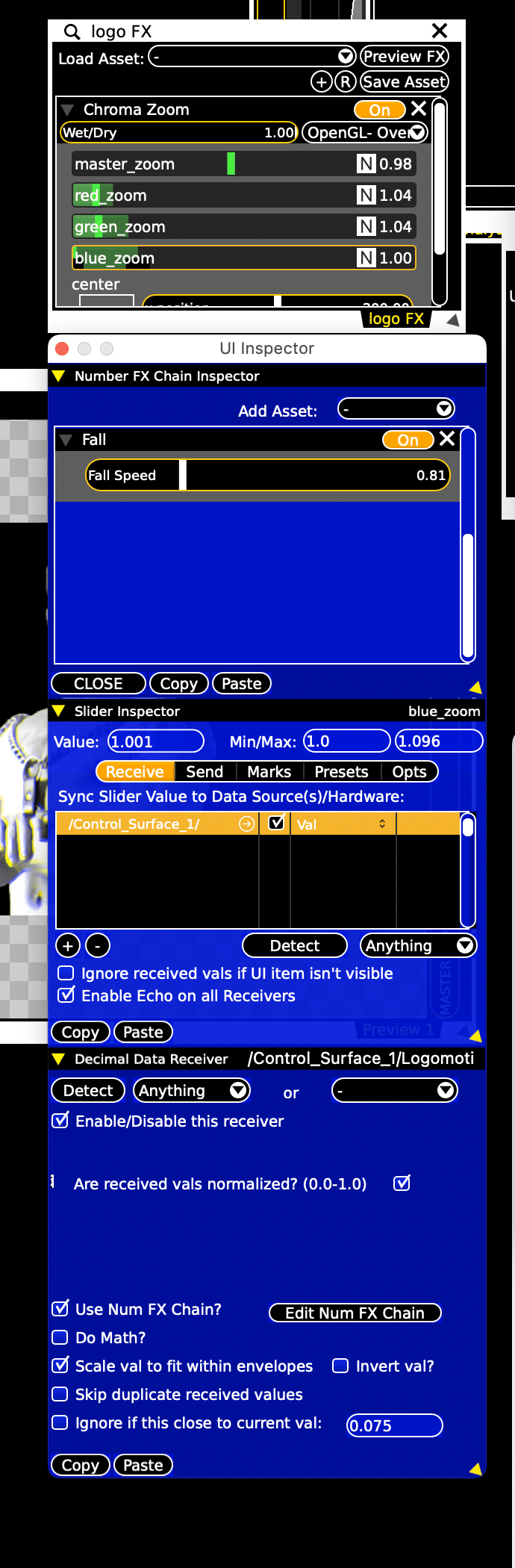
every beat → (numFX fall)→ それぞれのスライダー
みたいな感じになっています。
numFXのfallは単発でスライダーの数値を動かしたい時、使い勝手が大変に良いです
もうちょいわかりやすくいうと、
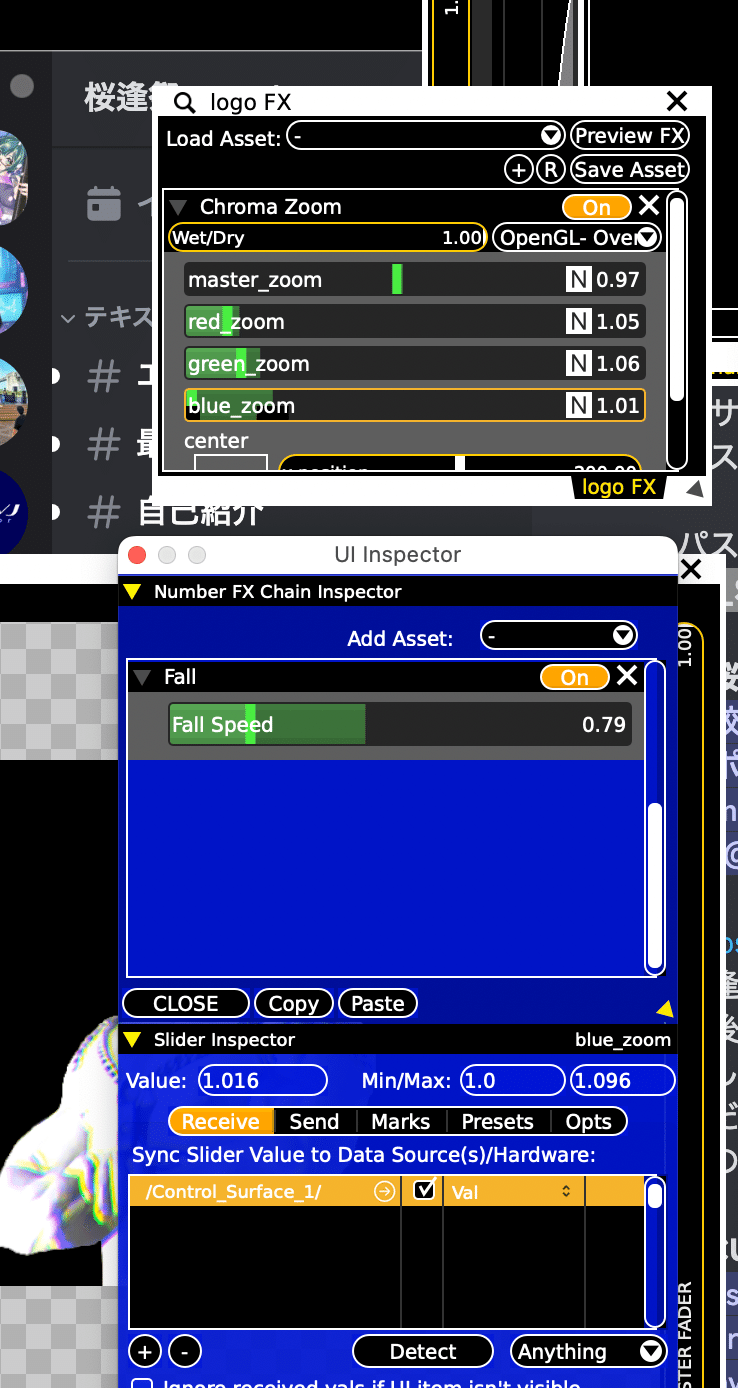
そもそものマッピングとして、zoomの数値ととこにClockから吐かれるevery beatを食わせ、NumFXでそこそこ強い下降係数を与えてます。
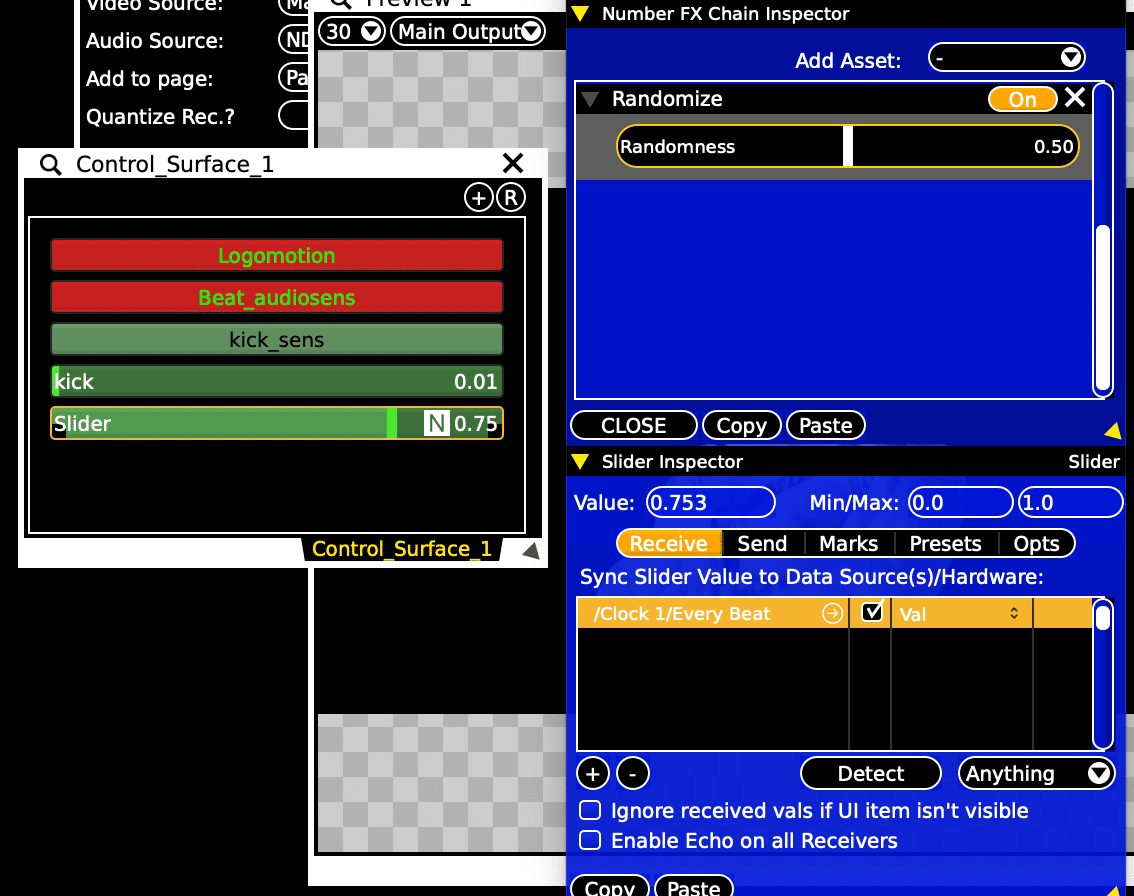
(ここではコントロールサーフェスに一度every beatを移してOn/Offをいじれるようにしてます)
数式的には
Y... output
X... imput
a... Fall value
t... time
Y = X - at みたいな感じになってると思います。
ぱっと見一次関数的な減少の仕方をしてるのでこの通りでなくても大雑把に近いと思います。多分
そんでMin/Maxをいい感じにしたらすでにある程度な挙動にはなるんですが、毎回同じなのはなんかなぁと思ってました
飽きるというか, ワンパターンというか
でかい画面で5分も使ったら飽きるなと思いました。

で、いろいろ考えて再現性がなかったら割といいんじゃねと思いました。
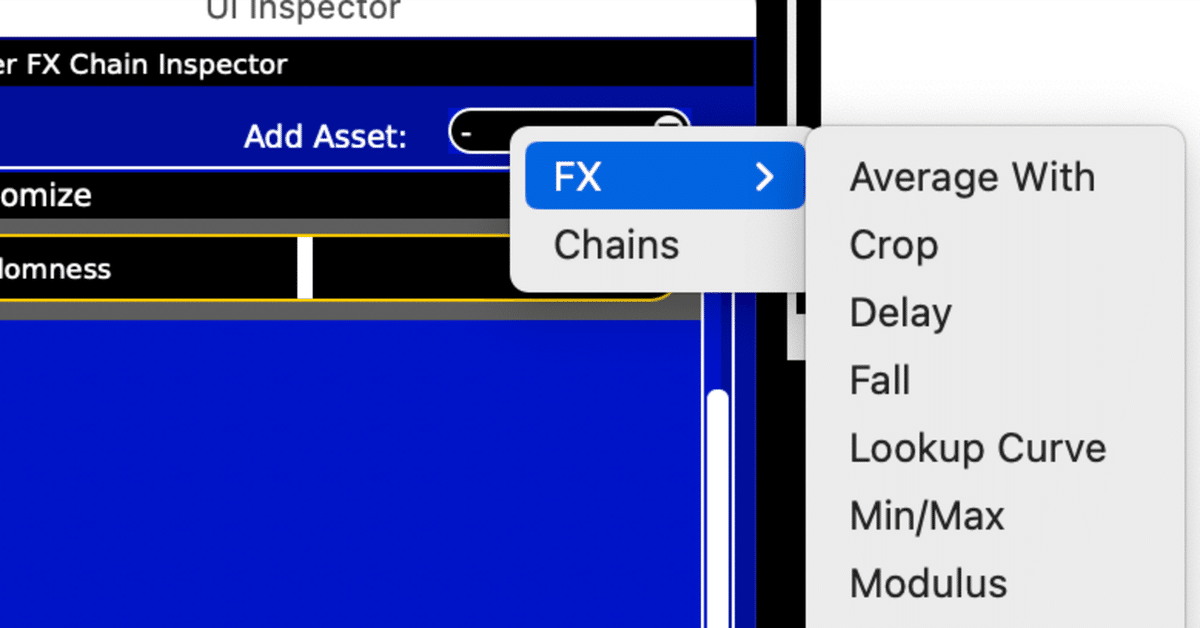
ということでまずevery beat をスライダーに当ててNumFXでランダムをかけ、超お手軽で激軽ランダム数値を生成

で、ここでできたランダム値を先述のFallに送ってやります。
この時、全体にかけると変動が馬鹿でかくなってランダム性が強くなりすぎるので、Min/Maxはしっかり定義した方がいいと思います。

すると減少値が拍ごとに変動するので、ちょっといい感じになるかなって感じがします。
メモ記事なのでこんなもんで終わり
皆さんもVDMXと戦ってください。
