
VDMX5 機能面かんたんかいせつ
こんにちは りけいです
どうやら僕のnoteとかを読んでVDMXをいじってる人がちらほらいるらしいです
で、たまーに言われてたほんとに始めたての人に向けたやつを書いてくれって言われたので書きます
VDMXってサーチして変なのが引っかかるようになってきたのでしっかり誰かが書かないといけないやつをやることにしました。
僕はすでにライセンスを持ってるので書いたところで飢えたアーティストももらえないんですけどまあいいです。
わかりにくかったらコメント投げるなり本人に言いつけるなりしてください。
気が向いたら対応します
あとかなり端折って書きます
教えられるよりかは自分で触った方がいいソフトなので
選手宣誓
英語だからわからないと文句言うなら辞めた方がいいと思います!!!!
そもそもVDMXって
正式名称は "VDMX5" です。
VDMXでも一般的には通じます。
略書だとVDって言われることが多いです。
resolumeはレゾ
MadMapperはMM
TouchDesignerはTD
Cogeはこげ
って省略されることが多いです
大体二文字だったら略称だと思った方がいいと思います
有料版と無料版の違い
保存できるかどうかだけです
VDは事実上のビジュアルプログラミングなので保存できないのはめっちゃ厳しいです。
VDでVJをやってるとTwitterやインスタに書くぐらいなら製品版を買いましょう。

使ってるハードとバージョンの話
めちゃくちゃ重要なんですが, だれも書いてないので書きます
ここ無視するとバグに悩んだりします。
VDのバージョンも一枚岩ではなく、なんというかボジョレーヌーボみたいな感じがあります
なので, 参考になりません

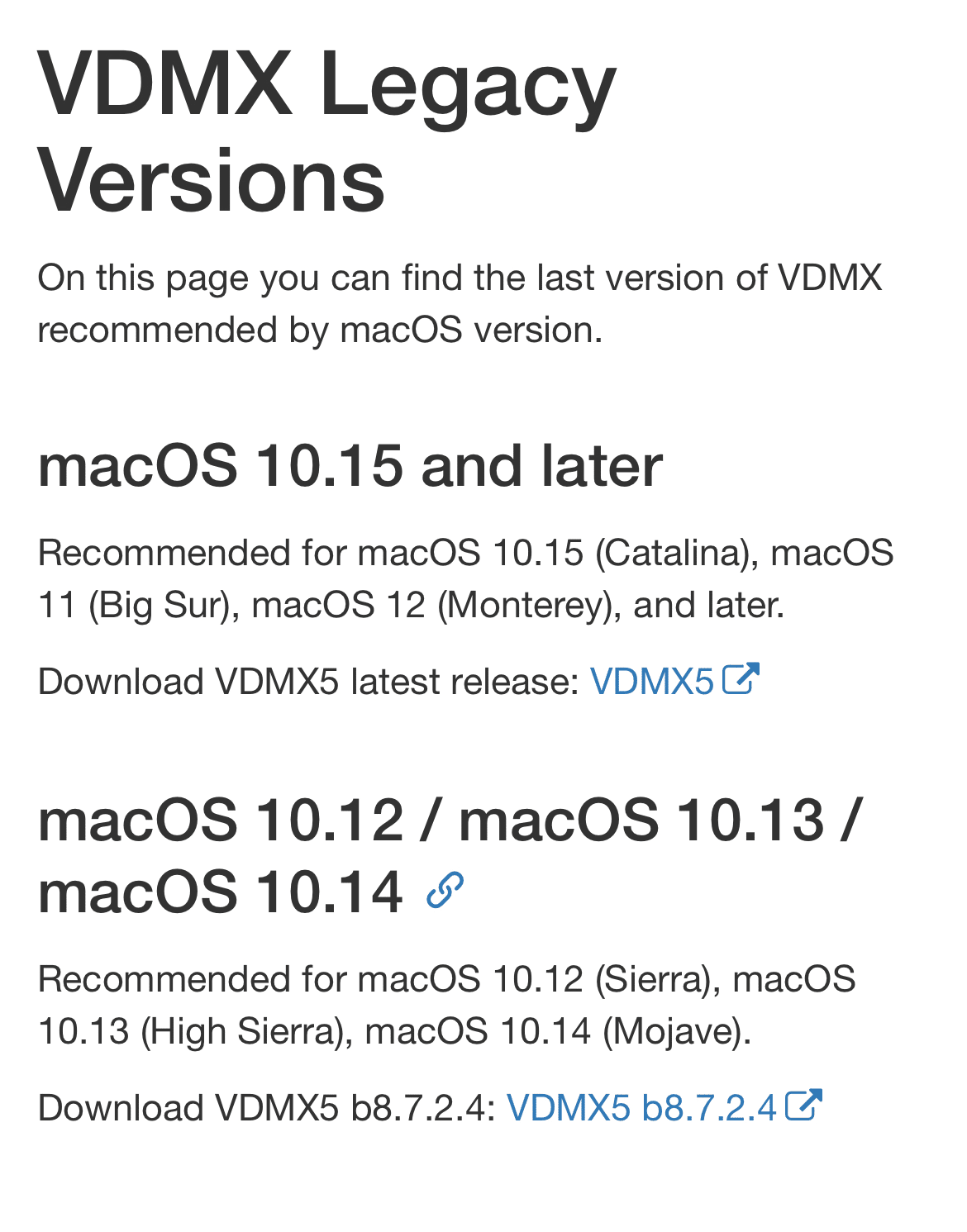
で、実はめっちゃしっかり調べるとMacOSのバージョンとハードに合わせて最適なバージョンがあるので、みなさん適宜いい感じのやつをインストールしましょう。

Mojaveまでなら 8724
コルナタ以上なら現行の最新を使えとのこと
だけではないんですねー
apple silicon (M1とか)系の人は8809を使わないと安定しません
それでもバグそこそこあるんですけどintel用を無理矢理使うよりかはいいです
まとめ
・モハベ以前 → 8724
・コルナタ以上, intel → lastest
・apple silicon → 8809b
です ( 2024/01/19 )
VDMXの情報を探すには
インターネットにVDMXの情報なんてろくに落ちていません
備忘録的なのはちょっとありますがかなり人の環境に依存します
ってなったらVDMXの情報を探す方法を知っておきましょう
公式のフォーラムです
全て英語ですが作ってる人たちが反応してくれたりするので、もしかしたらバグかもって思ったらここをみてみるといいです
基本的にすごい人ばっかです。
あとはVDMXのブログです
how to みたいなのだったりVJに関する情報だったりを書いてたりします。
たまーにみると楽しいです。
VDMXの操作的なところ
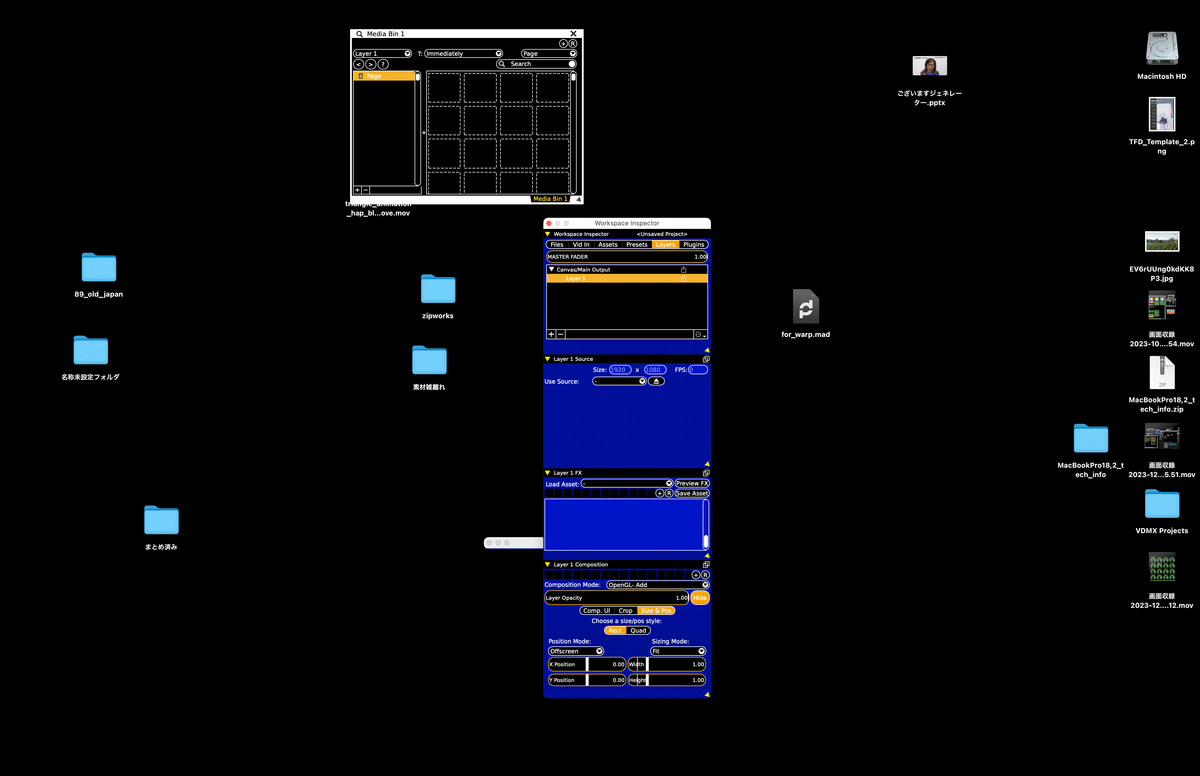
New Project を選んだ時の画面がこんな感じです

色はいい感じにいじることができますが未来的な話です.
一番大切なのはこの辺です。
それぞれ解説します。

Workspace Manager
こいつだけ重要度が段違いなので大枠を取って書きます。

これがプロジェクトを作っていくにあたって一番重要になる画面になります.
で, この上の方

File , Vid in , Assets, Presets, Layer, Plugins とかあるんですけどそこを簡単に示します
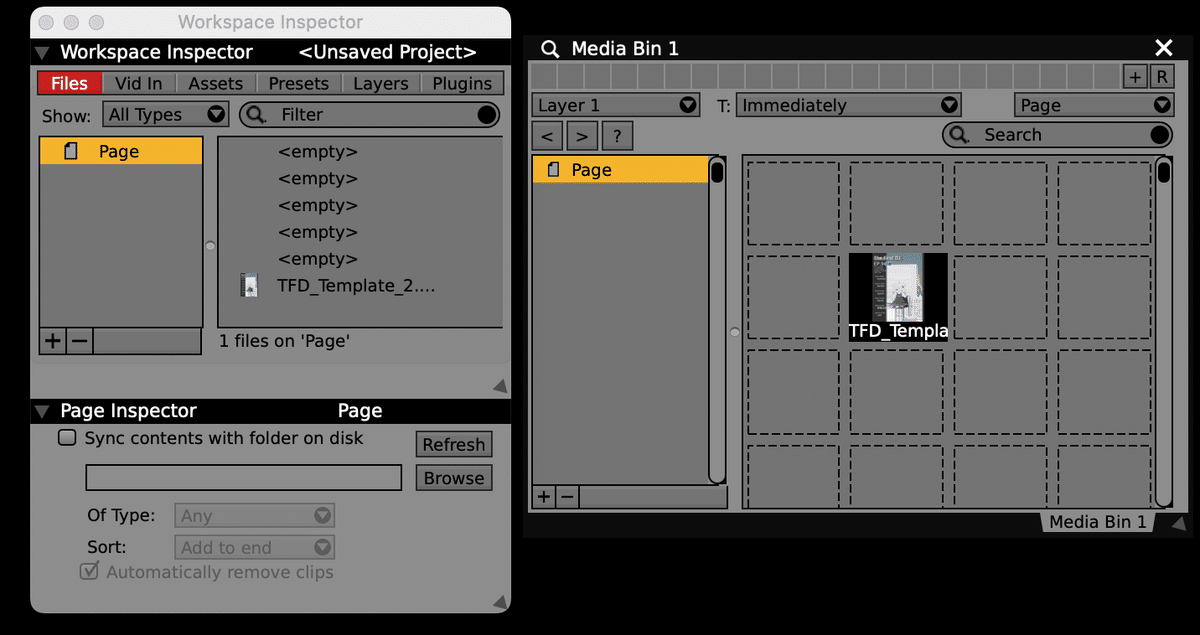
Files

入れた動画や素材がどう言う形で入ってるとかってのを見ることができます。
詳しくやると動画それぞれにいじるみたいなこともできます
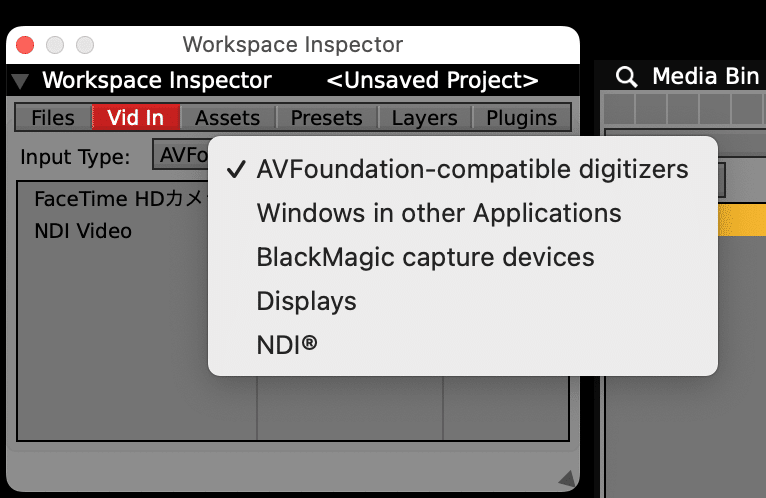
Vid In

VDMXに入ってくるものを選択できるってやつ
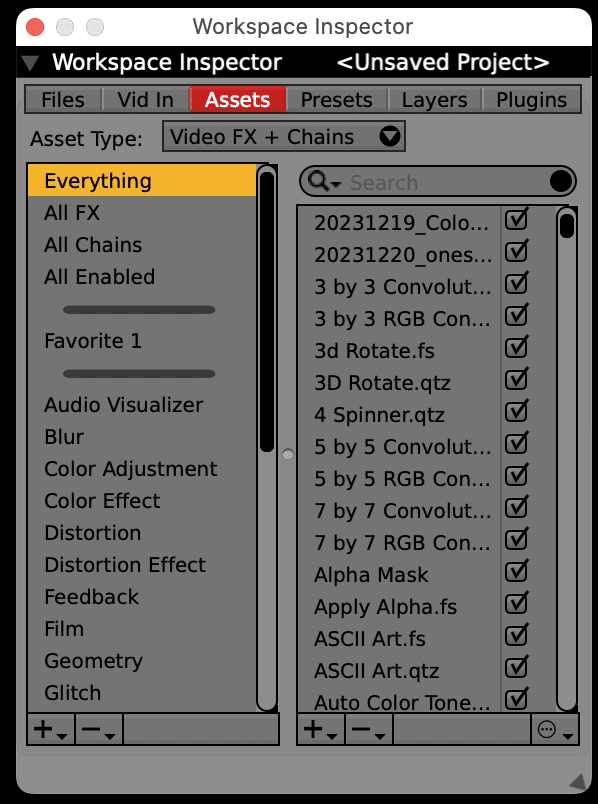
・Assets

エフェクト周りのことがここに仕込まれています
ここから選択していくのがいいと思います.
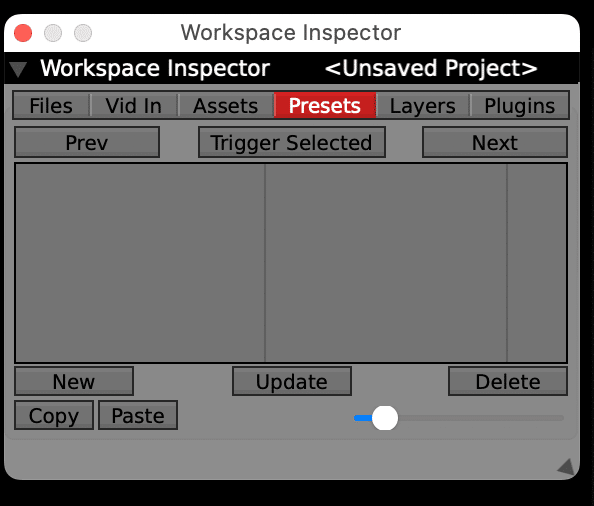
Presets

つかったことない
便利そうな気はする
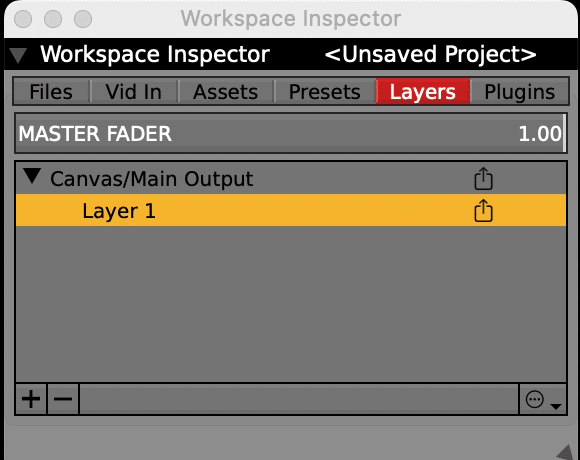
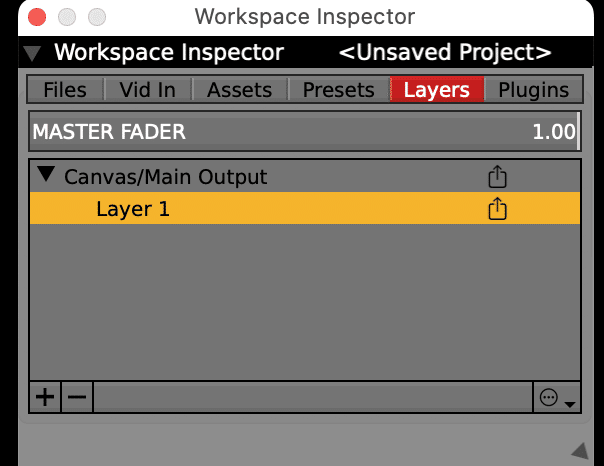
Layers

ここでレイヤーをどう立てるとかをいじれます
一般的に上に行くほど上の層になっていきます
イラレとかと同じですね
左下にある + のボタンを押してレイヤー数を追加できます
で、右下のやつでグループ化できます

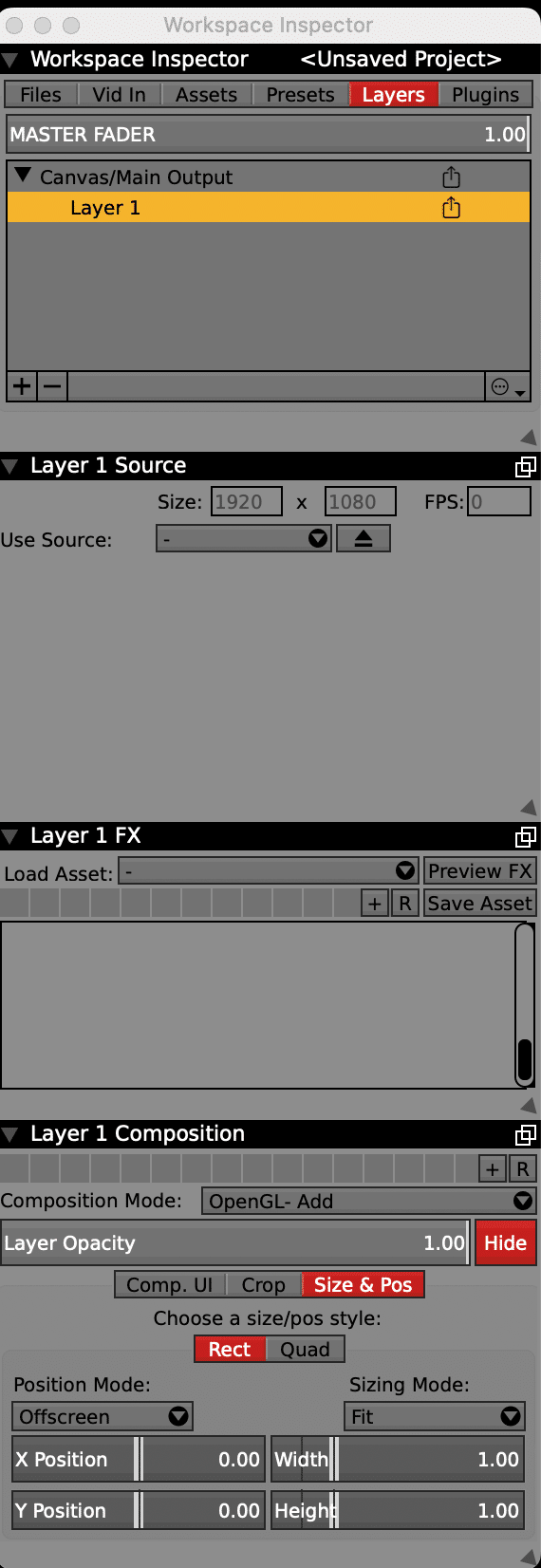
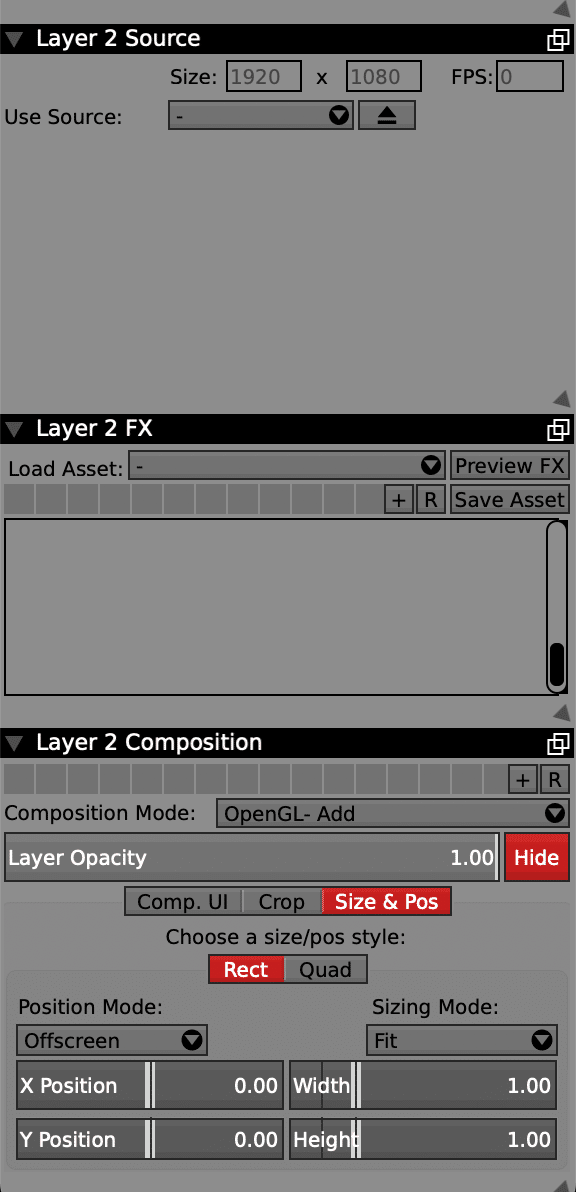
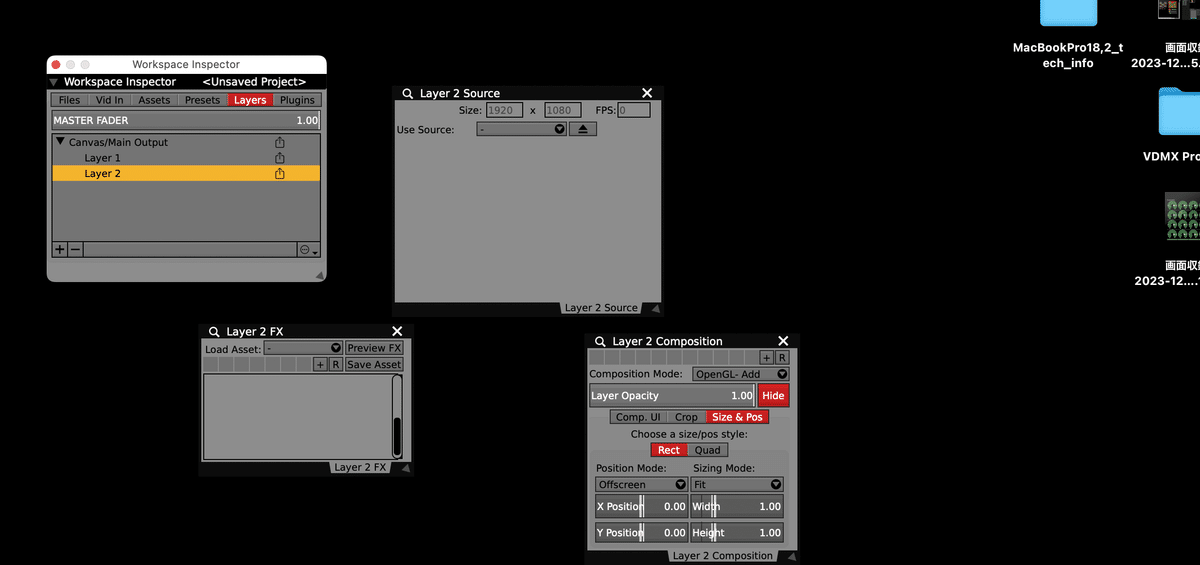
で、下にくっついてくるこいつらは設定項目的なやつです
右上の四角が重なってるやつを押すと, パネルとして出すことができます

それぞれ
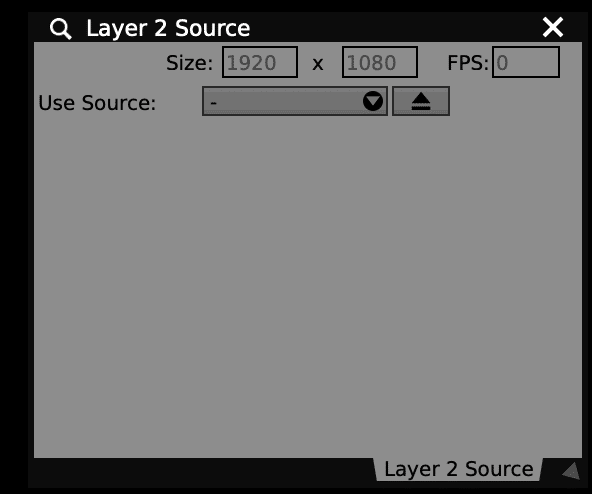
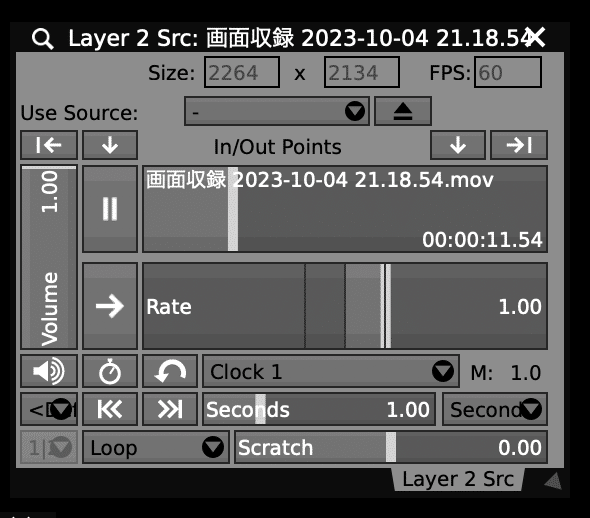
・source


再生速度とか位置とかをいじることができます
うれしいね
いい感じに触ってわかってください
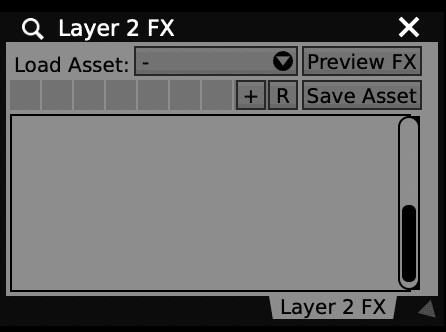
・FX

ここにエフェクトさして行きます
asset から握って持ってくるもよし、プルダウンのとこから持ってきてもいいと思います
おすすめは Preview FX 押して確認してくのがおすすめです.
<<< 注意事項 >>>
Apple siliconだと Preview asset を使い続けてるとなんか重くなってきたりします
なんなんすかね
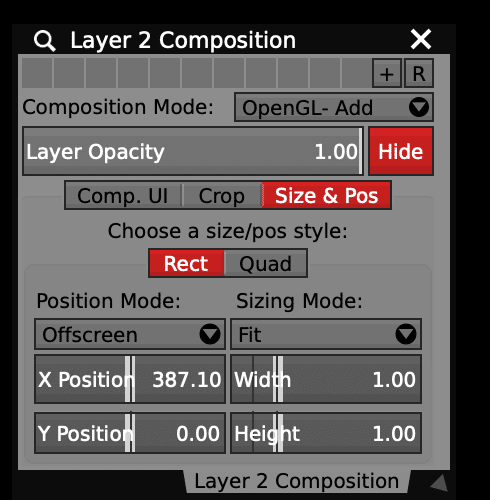
・composition

レイヤーの濃度だったり位置だったりに関して詳細設定をかけるとこです
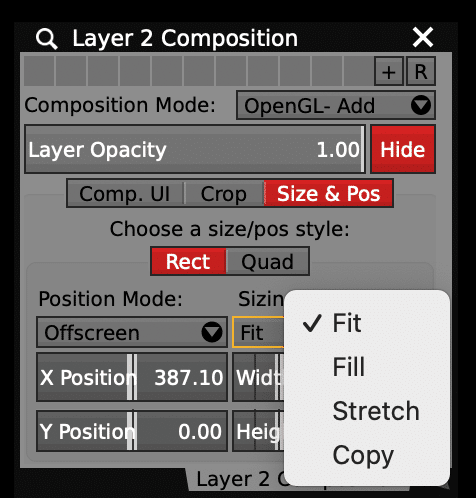
Sizing modeだけいじると別解像度の動画も容赦無く使えるようになります
気にならない人はそのままでいいと思います。

ここいじるだけですっごくそれっぽくなる
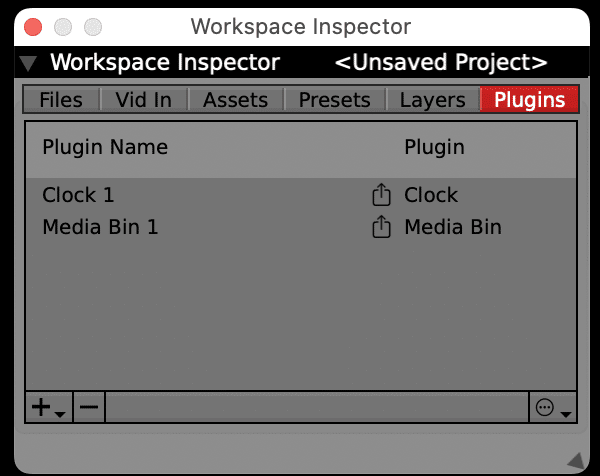
Plugins

ここでpluginとかを増やしていきます
ここでいろいろやってものを作っていきます
そのほかの操作的なところ
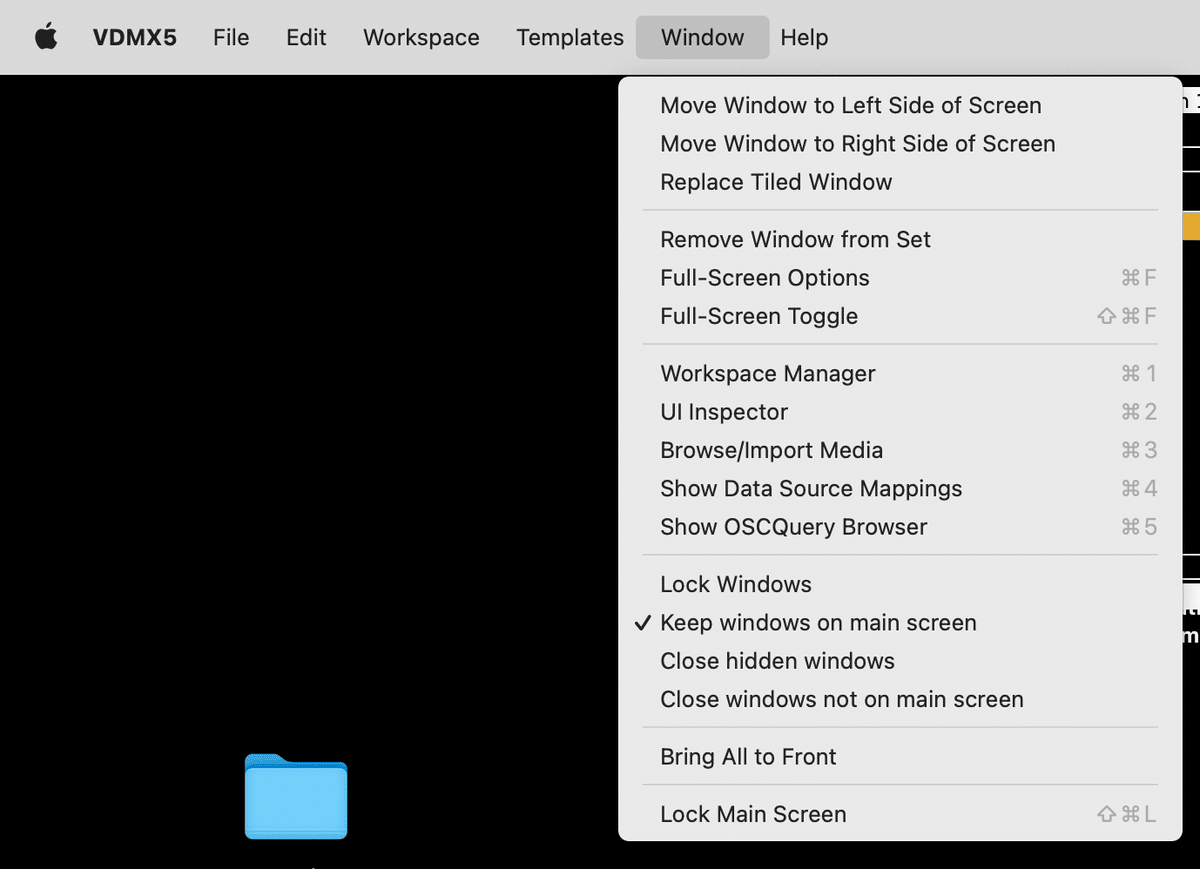
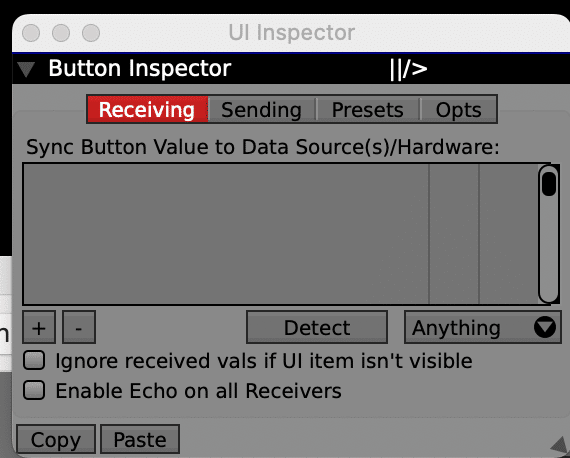
UI inspector ⌘+2

こんな感じです
ボタン押すとこんな感じになります。

Midiとかをマッピングするといい感じに弄れるようになります
そのうち書きます
というかここはいい感じのタイミングでいじりましょう
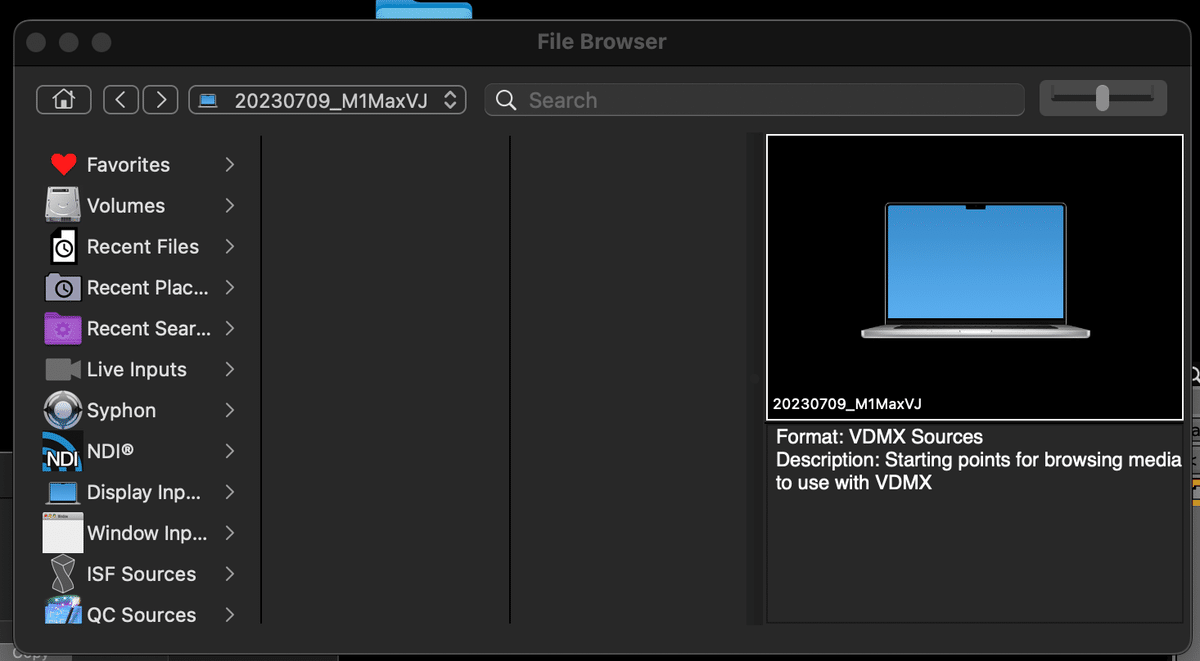
File Browser ⌘+3

一応VD側からフォルダを見に行くことができます
こっちから入れる方が安定してる気がしてるけど気のせいな気もする.
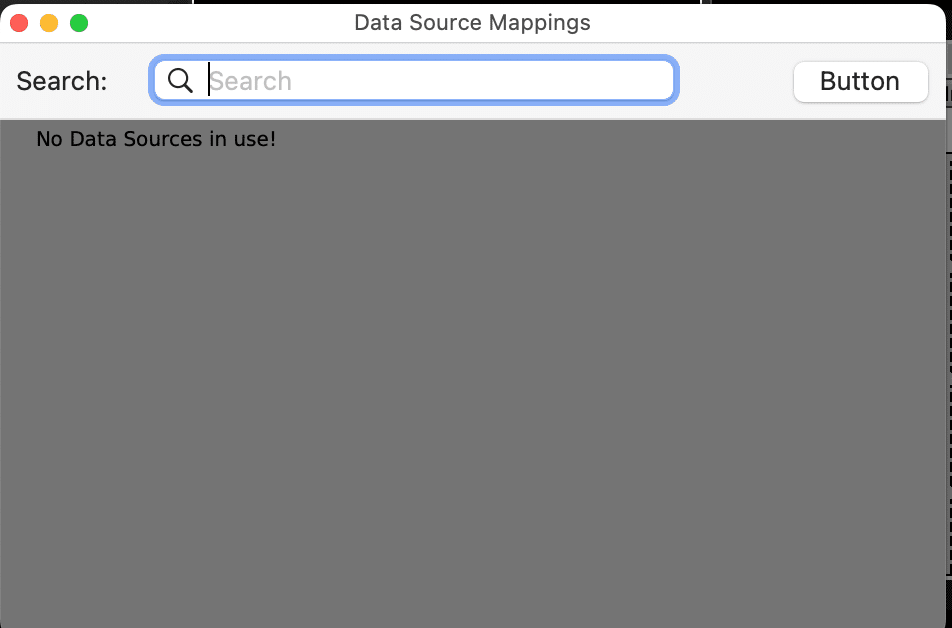
Data Source Mappings ⌘+4

Midiのマッピングとかした時に重要になってきます
この辺は改修とかする時に必要になってきます
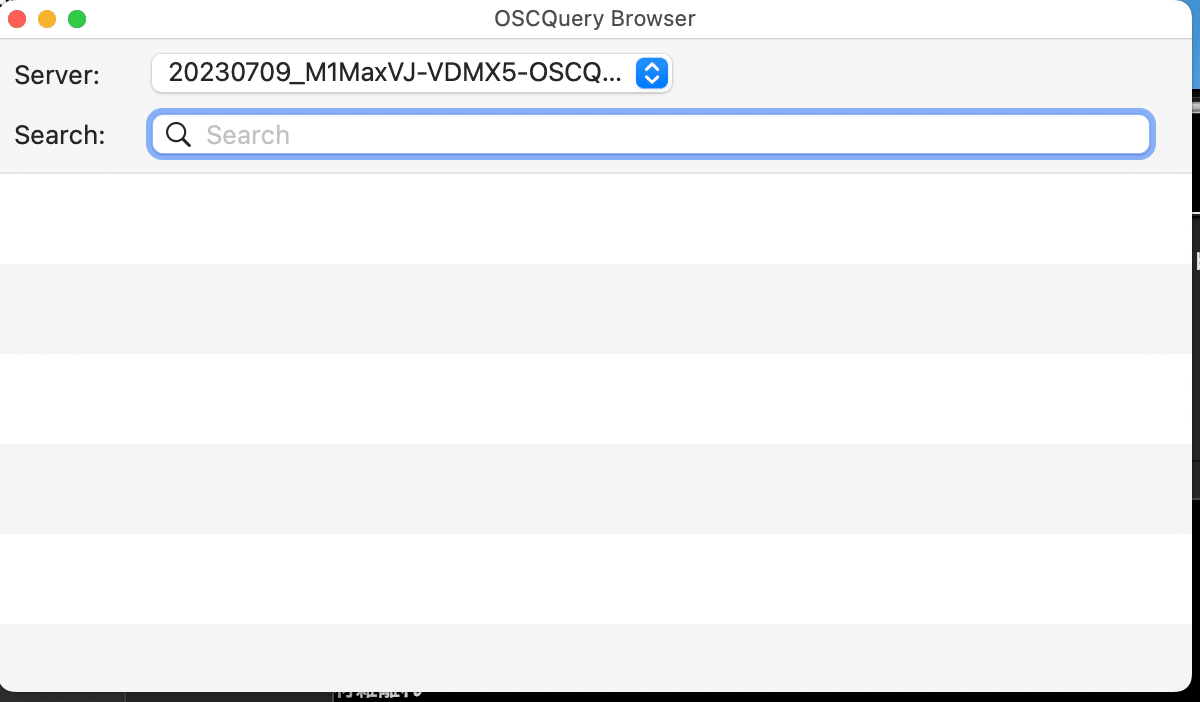
OSCQuery Browser ⌘+5

OSC周りの話です
必要になった時必要になります。
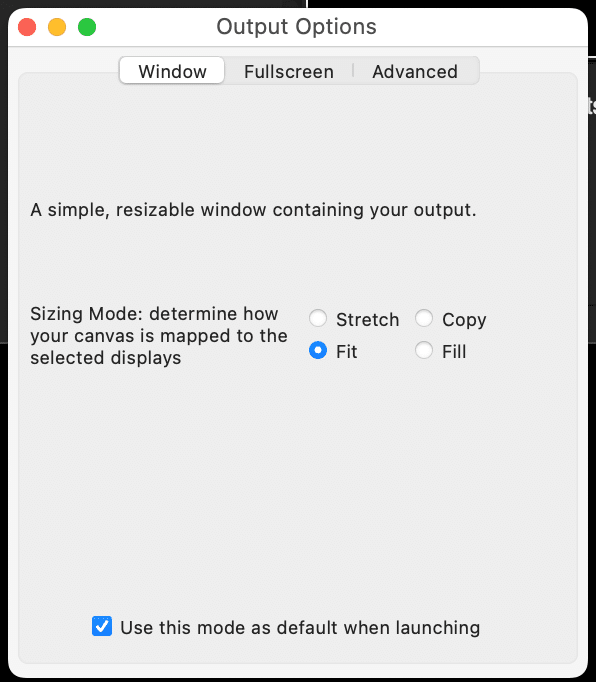
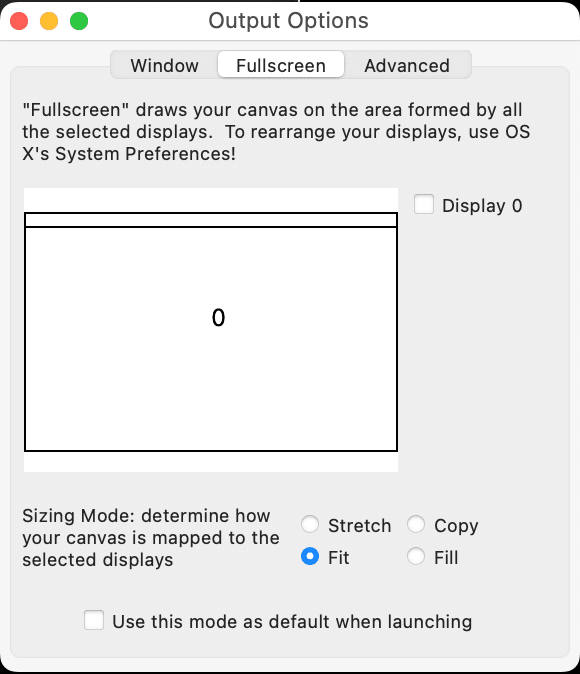
Output Options ⌘+F

フルスクリーンで出す時に使います。

出力先の映像選んで出せばいいって感じです
⌘+shift+F でフルスクリーンの停止とかもできるので事故った時用に覚えておきましょう
VDMXのplugin
プラグインについて大雑把に解説をします
ここ見ろ
書くのに飽きてきたのでめっちゃはしょります
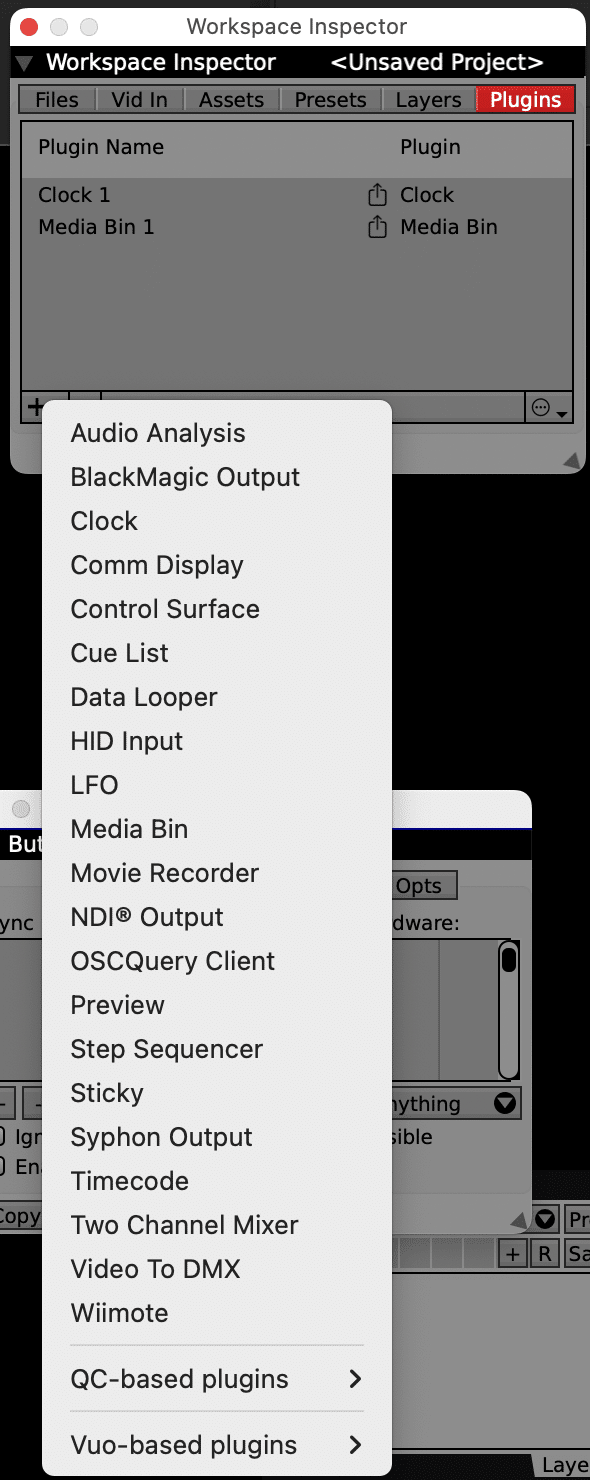
まず、追加のやり方ですけど
右下の+ボタンで増やせます

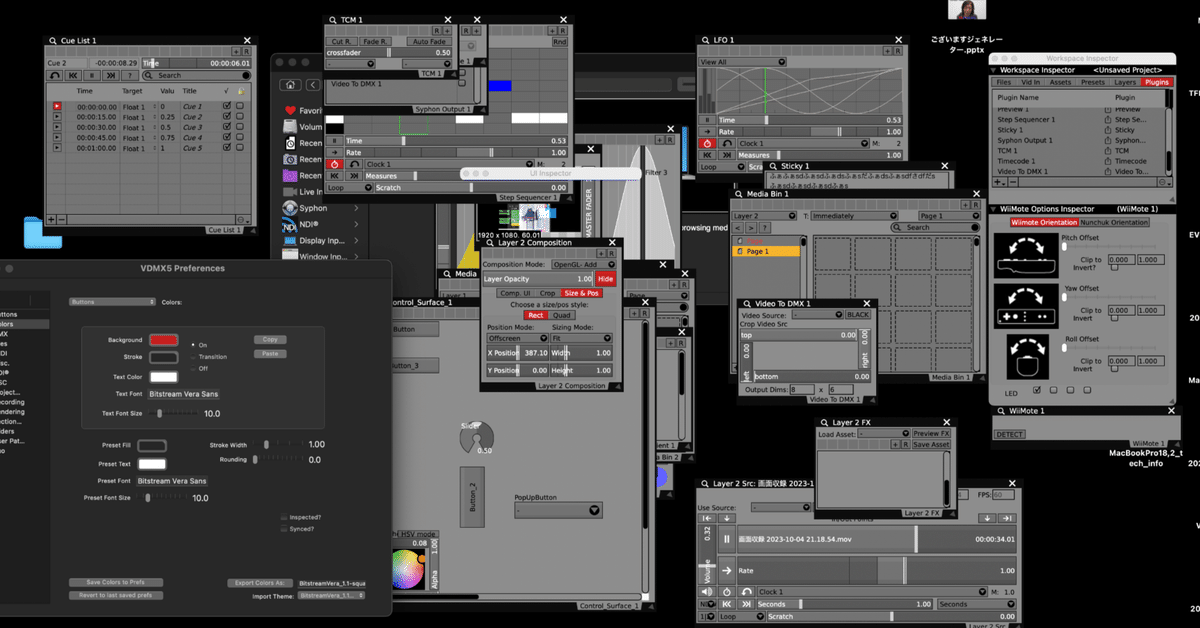
こんなたくさんありますが、洗練されればされるほど,
大量のPreviewとMediaBin, 少しのContral Surface ばっかりになっていきます
Step Sequencerとかもありますけど、タイムライン触るとClockと同期しないバグとかもあったりするのでしっかりやってる人ほど忌避していくイメージがあります。
結局surfaceで自分で実装していく方が軽いし都合がいいんです
一応飽きるまでは書きます
かなり使うplugin
基本的に絶対使うみたいなシリーズです
どんどんレベル上がっていくとここにあるやつだけでどうにかできるようになってきます
ここをまず使えるようになったらVDが楽しくなってくると思います。
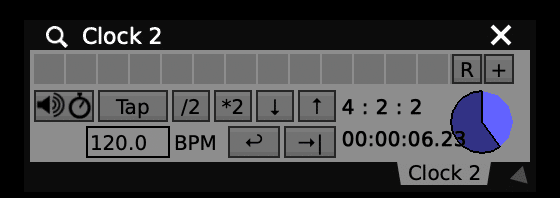
Clock

便利です
複数Clockを置けるのはマジでVDMXから逃げれない一つの要因です
見たら大雑把にわかると思うんでここも省略します

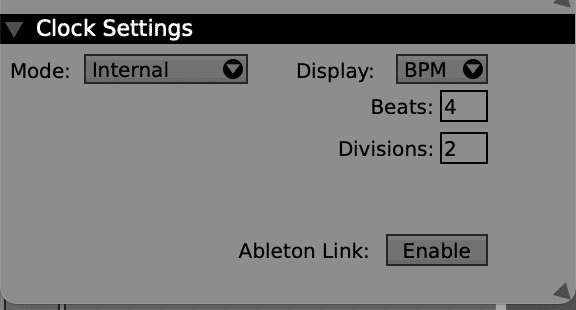
ここのmodeのとこをいじると外部入力にできたり、Ableton Linkとかにできたりします。
なので、よくある運用でVDMX内部のClockとAbleton用のClock用意して動かしてたりします。
MMとか使うと必要になるんです。
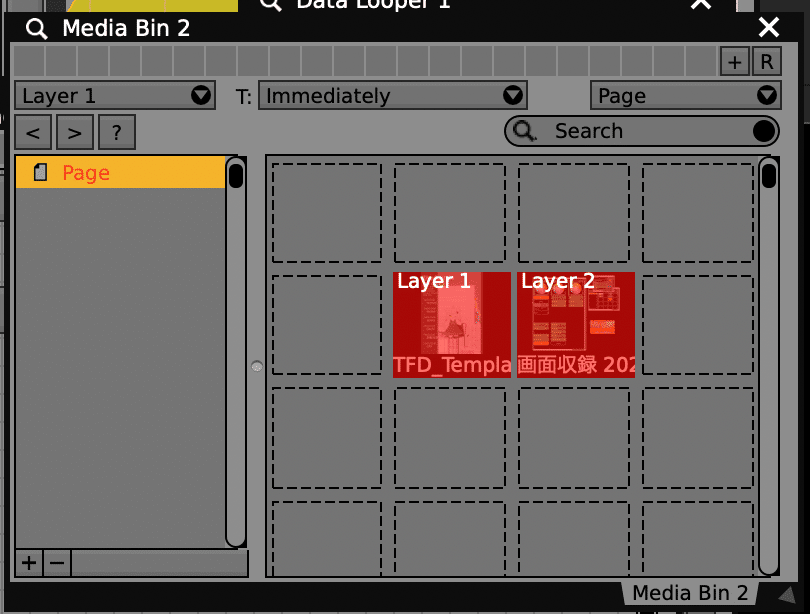
Madia bin

これもVDMXたる所以です
VJソフトの中でダントツの視認性があるもので、これに慣れたらレゾ使えなくなります
左上がレイヤー、右上がフォルダーみたいな感じです
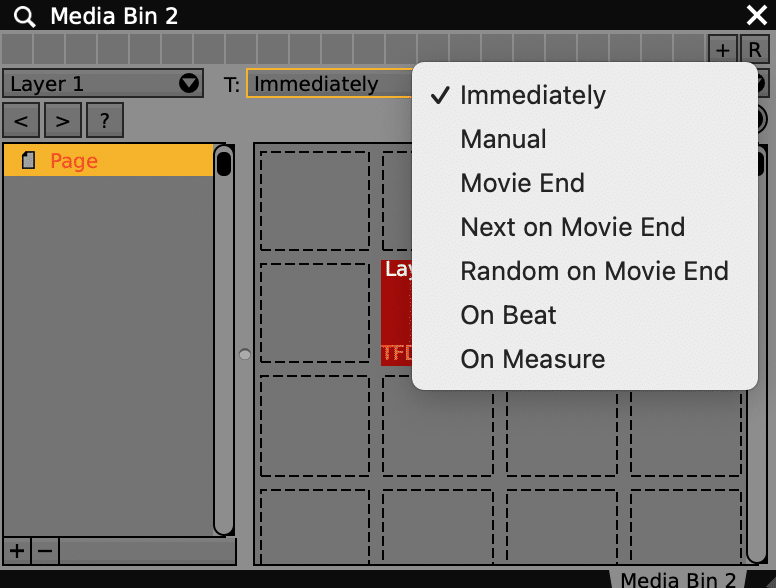
真ん中のTのとこは切り替えを自動化できたりする時に使えます
レゾでいうAutoPilotみたいなもんです

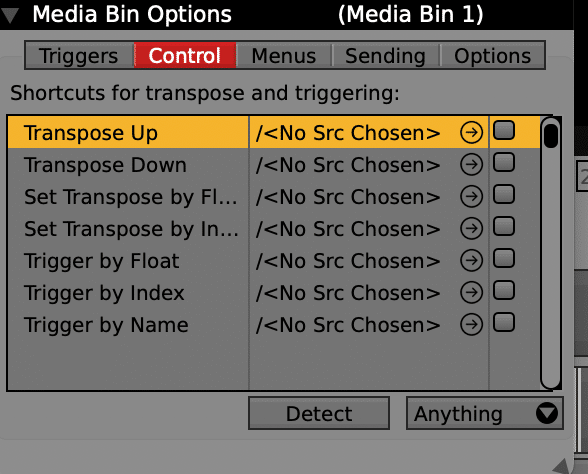
Madia bin Options を見るといろんなのがMIDIでアサインできるので、ぜひ冒険してみてください

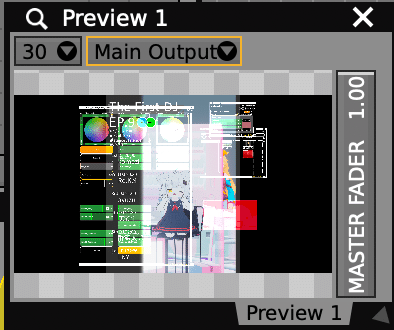
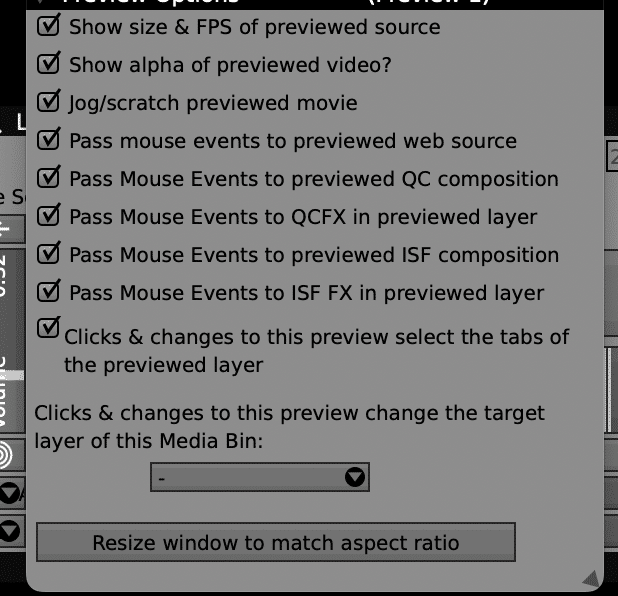
Preview

画面を見るためのやつです
プレビュー
基本的に出る直前でもない限り5フレでいいと思います
そんで、レンダリングFPSを拾いにいけるので、表示しとくとどこがボトルネックなのか見つけやすいのでおすすめです

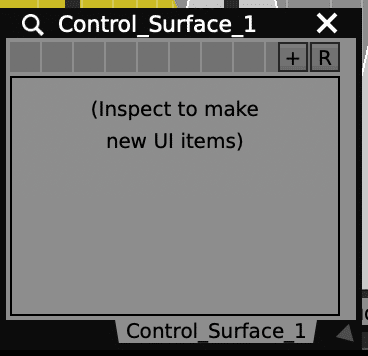
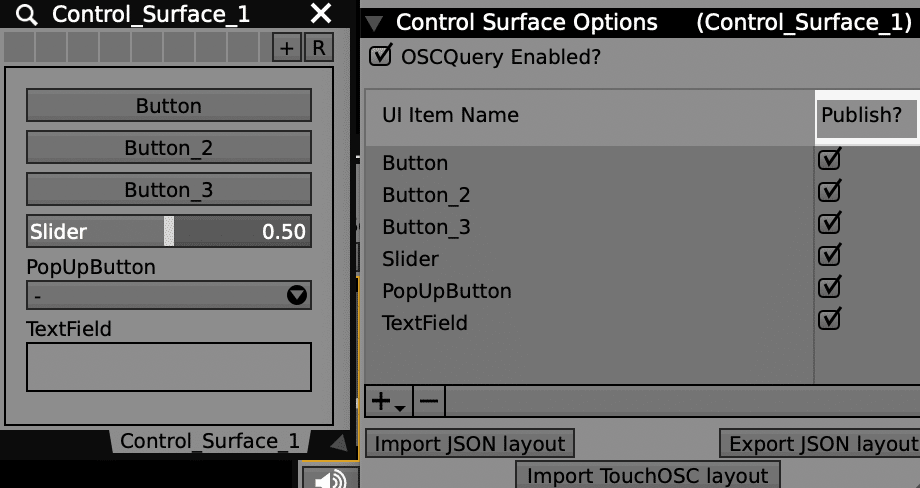
Contral Surface

VDMXから逃げられなく最たる要因で、VDMXが最も秀でている部分であり、ビジュアルプログラミングと言われる所以です

こんな画面がまずあります
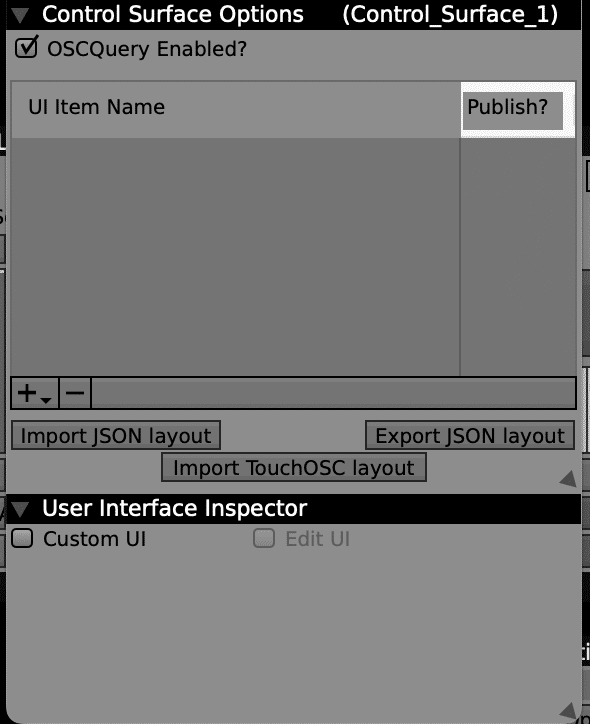
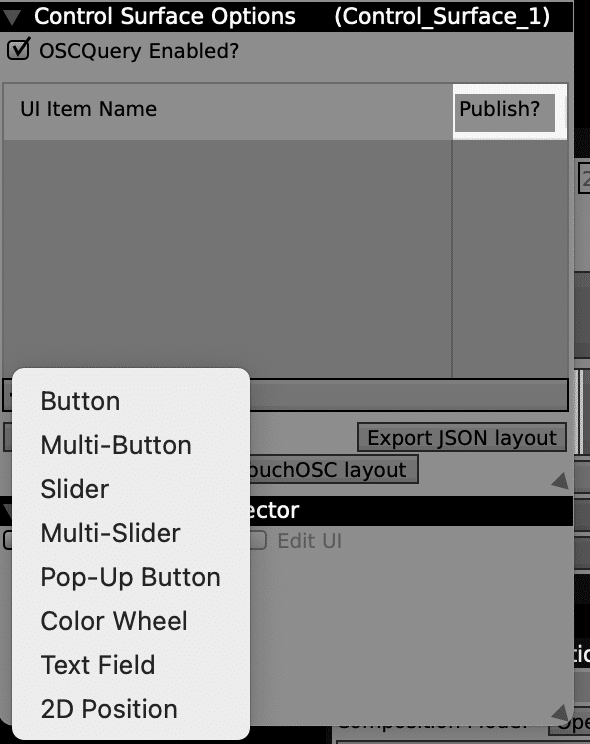
で、定型式的に+のボタン押すと

いろいろ出てきます
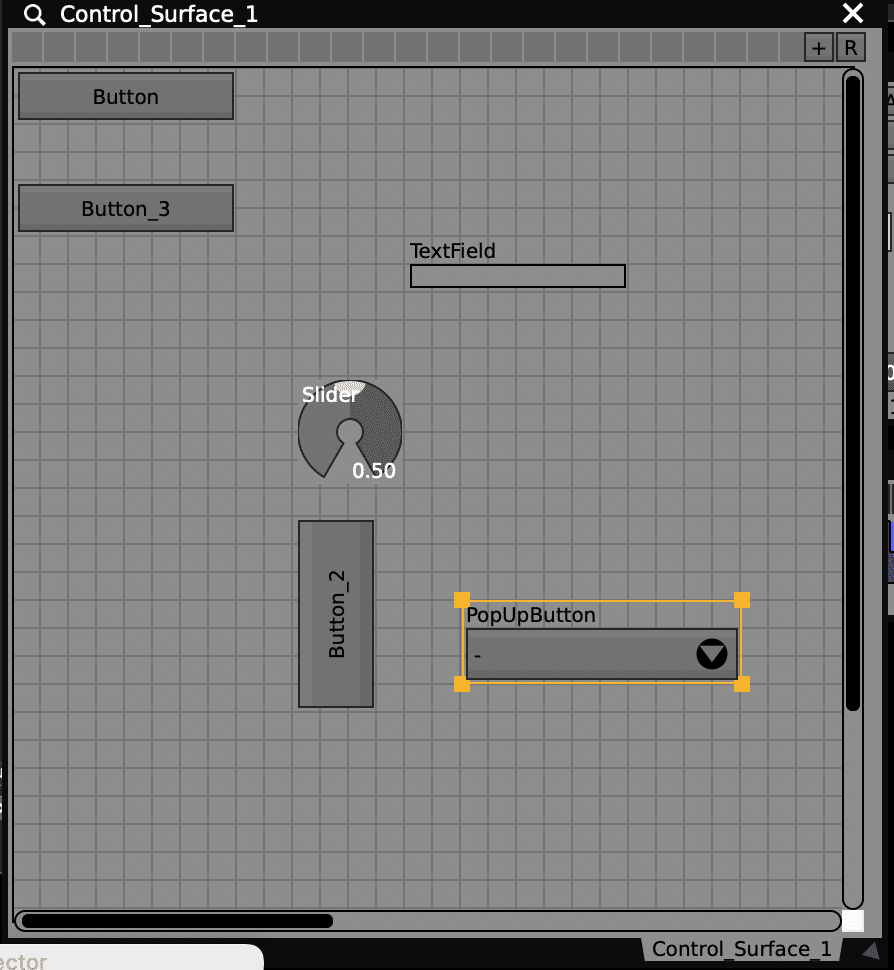
これらをいい感じに入れてやると

そのまま内部にUIを自作することができます。
で、これはMidiを受けたり外部に出したりと全てのことができます。
Edit UIにチエックをつけるともっとわかりやすくすることができます

step sequencerを自作することだって、ストロボを作ることも、考えた信号のそのほとんど全てを作ることができます。
そして、たった一つのボタンに無数の機能を搭載することすらできます。
たまーに「それ事実上レゾでもできるよ」みたいなこと言ってくる人がいますが、こればっかしは無理です
自由度の次元がまったく違うのです
そのせいで僕らはVDMXから逃げることができず、そのために50万近いmacをVJのために買うのです
そんでVDMXの解説だったり説明が難しいのはここにあります。
なぜなら個々人が個々人の考えを持って作ります。
正解なんてものがない問題に対して個々人がこの自由度のもとそれぞれのアプローチや切り口でsurfaceを作ってやっていくわけです。
レゾのコンポジションとは全く違う複雑さになります。
それを頑張って他人に共有するのはただの苦行です。
合ってるかわからないし。
だからVDMXは具体的なHow To みたいなやつが少ないんです。
これ以上の自由度を求める場合はTDしかありません
まあまあ使うplugin
使わないこともないけど結構避けがちなイメージがあります。
よくよく使っていくとなんだこれって思うようになってきたりします。
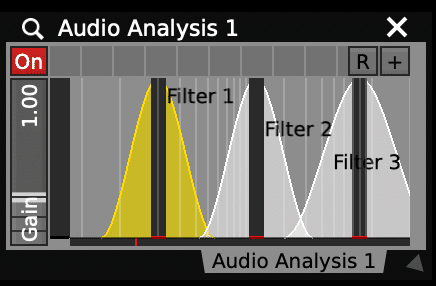
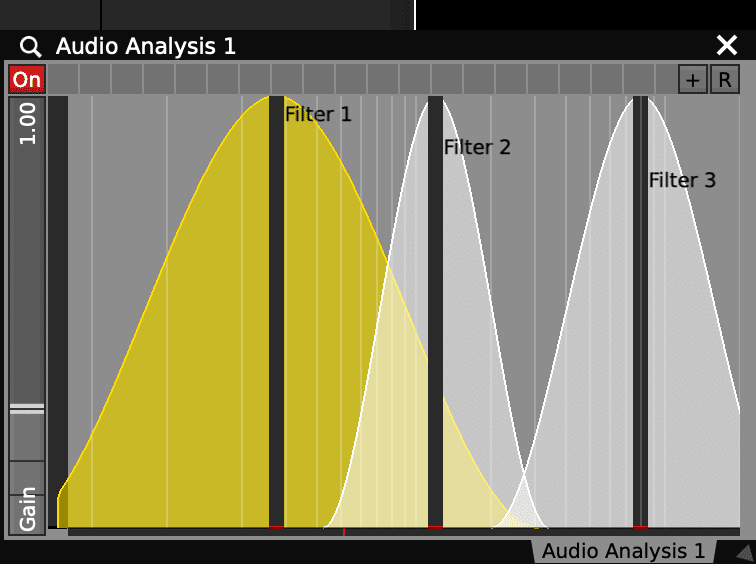
Audio Analysis

外部から音を拾ってそれをフェーダーみたいな感じで作り出します
ただこれを使うとOrange Dotが出るので適宜対応しましょう

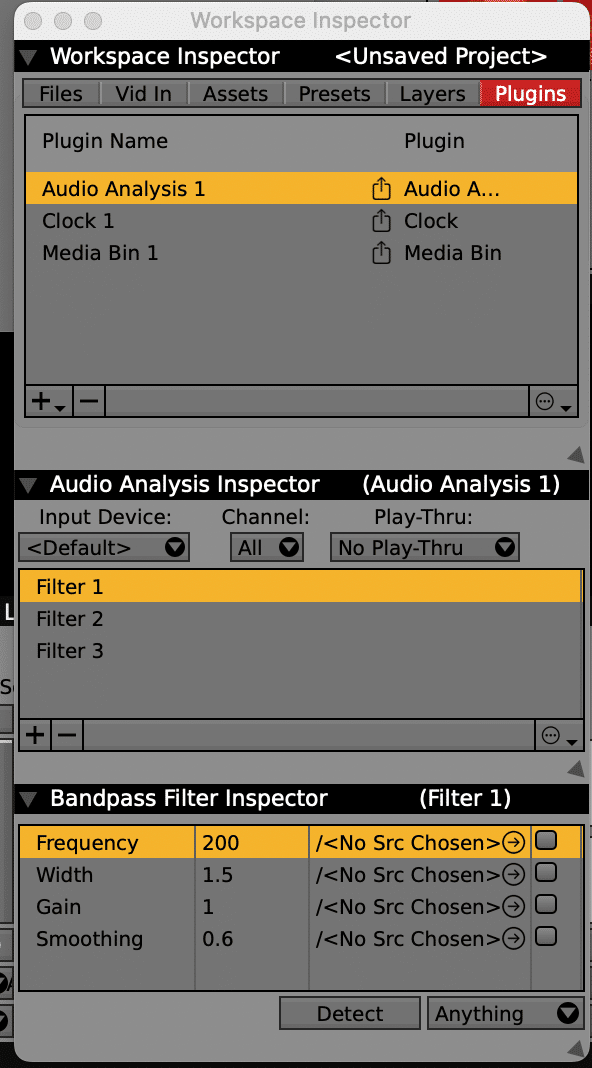
filterってとこを追加してやることでセンサーに当たる部分を増やすことができます
そんで、Bandpass Filter Inspector をいじることで、周波数とか範囲をいじることができます
ちなみに直接触っていじることもできます

横にうごかすと周波数, 上下に動かすと幅
実際に使うならsmoothingをかなり強めにかけるのがおすすめです
やらないとめちゃくちゃうるさい数値変化になります
そんで、Gainはある程度弄れるようにしておいた方がいいです
Macのマイク使う場合とかにサチュレーションして数値として使えなくなることが多くあります。
超個人論ですけどそこまで綺麗に抜けるものではないのでAIFを持ち込んでまでやることもないと思います。
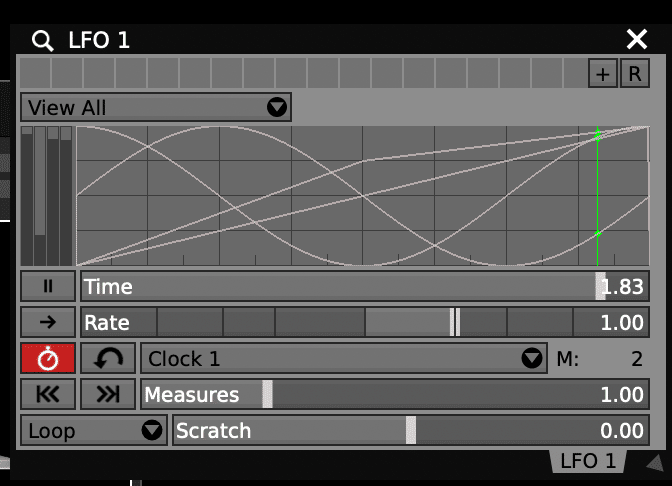
LFO

信号生成してくれます
時間経過で勝手に動くフェーダーとでもいいましょうか
みんな使いたがりますが。Timeのところを触るとClockに同期しないっていうよくわからん仕様があります
なんなんこれ
玄人向けの話ではあるんですが、限界スペック構築をしてるとボトルネックがこいつになってきたりします
その時は do math とか使って記述してやった方が軽かったりします。
というかそっちの方が絶対軽い
熟練度が上がるほど使わなくなるイメージ
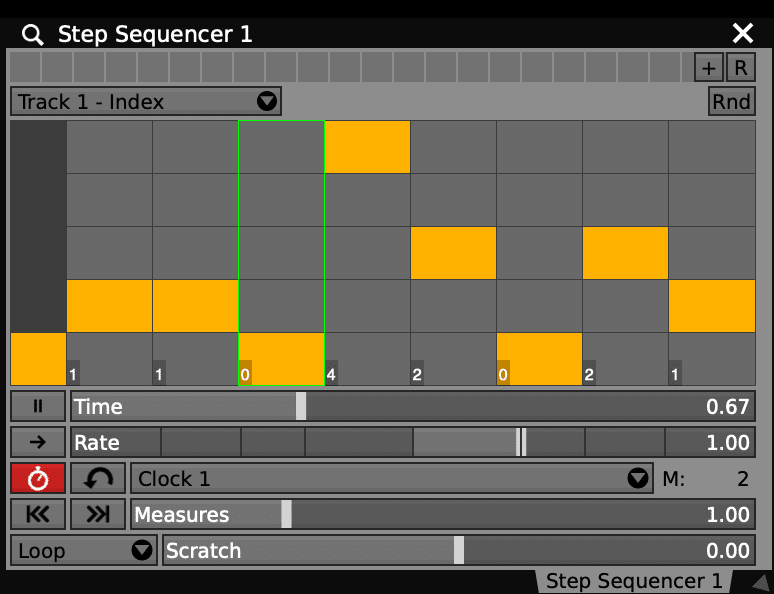
Step Sequencer

便利ですよね
シーケンスだけじゃなくていろんなものが吐けたりします

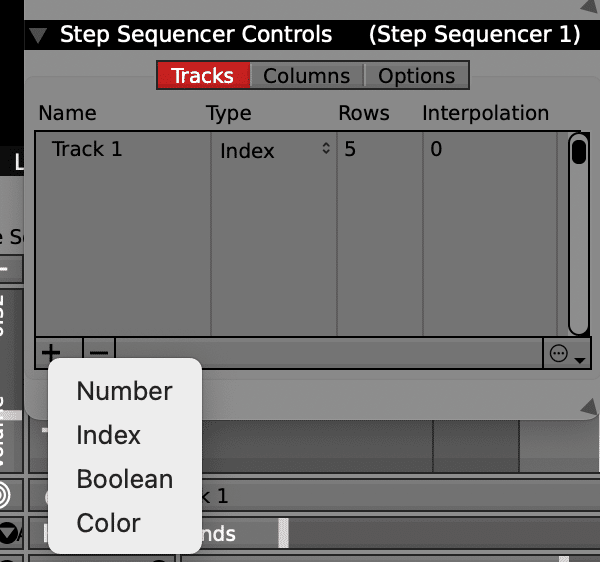
ちなみに基本的に帰ってくる数値はfloatです。
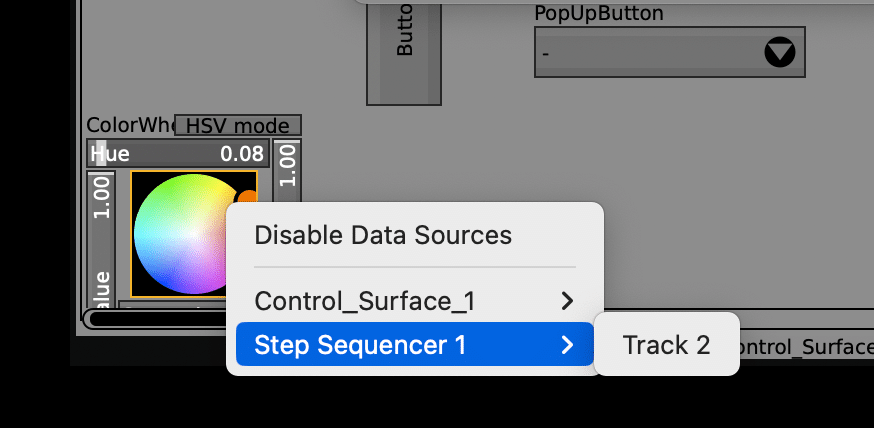
colorはカラーホイールに対していい感じにマッピングできます

たまーに必要になるplugin
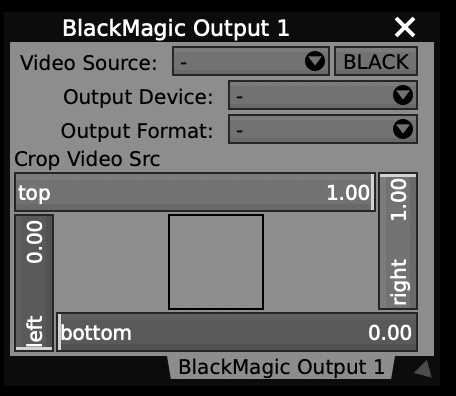
BlackMagic Output

ハードウェア出しする時に使いますが、
それをやるような人はこれを読んでないと思うのではしょります
Comm Display

VDMXに入ってくる信号を確認するためだけのモニターです
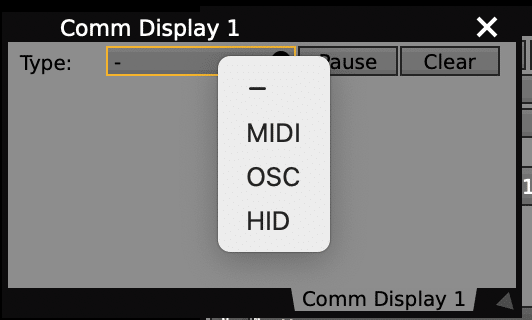
Typeってとこいじることで参照する形式を変えることができます

MidiはMidiコンとかそのへん
OSCはOSCです
HIDはHIDデバイスで、ゲームのコントローラーとかこれに当たります
トラブルシューティングの時に使います。
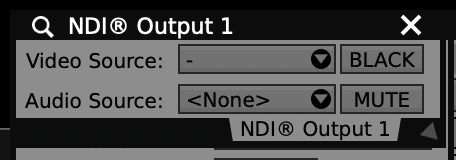
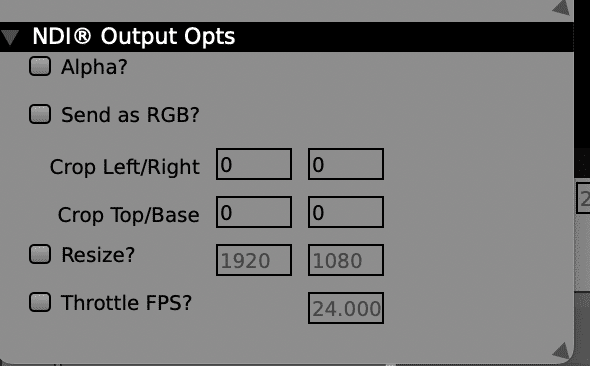
NDI Output

NDI出す時につかうよ!!!!
8711ぐらいまではNDI3で、受け出しできない的な問題があった気がするので、バージョン古いの使ってる人は気をつけよう
ちなみにAlphaも出せる ロゴをMMに送る時とかはNDIにしてる

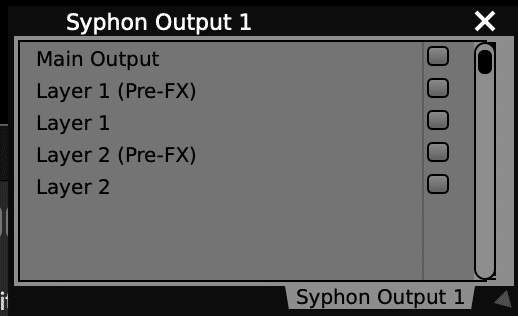
Syphon Output

サイフォンで出す時に使います
本体の中で完結する時はこっち使います
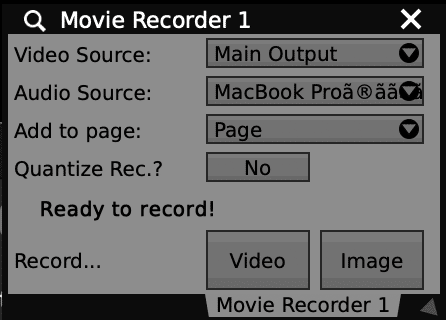
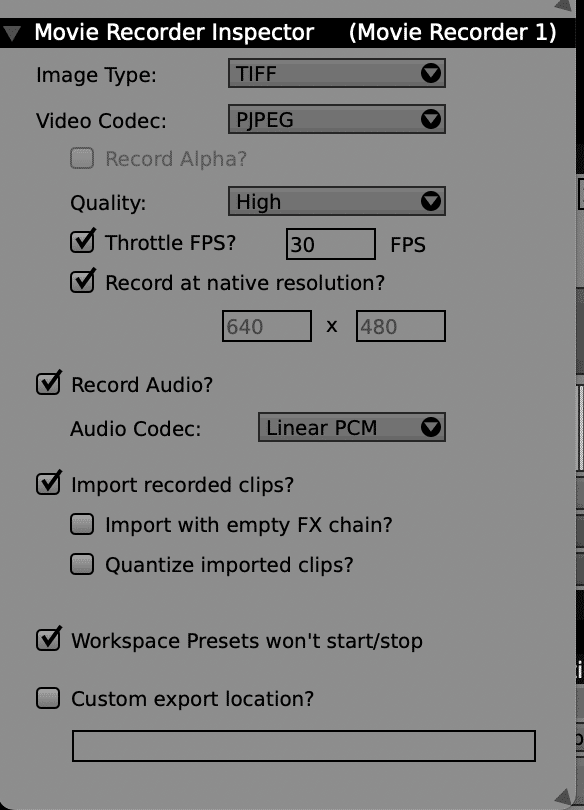
Movie Recorder

録画できるやつです
エフェクトとかしまくって、いい感じになったやつを直接録画する時に使います
Clockと合わせて使うと綺麗にループするものがつくれたり
VDでVJ clipが作れるとまでは言わないですけど、まあまあいい感じまではいけるんじゃないかなって思います

Sticky

メモ帳みたいなもんです

プロジェクトの作り直しとかのメモを書いておくのが正直おすすめです
あんまり使わない系Plagin
あんまり使わない + 使い方がよくわかってないシリーズです
必要だったら使うぐらいになる感です
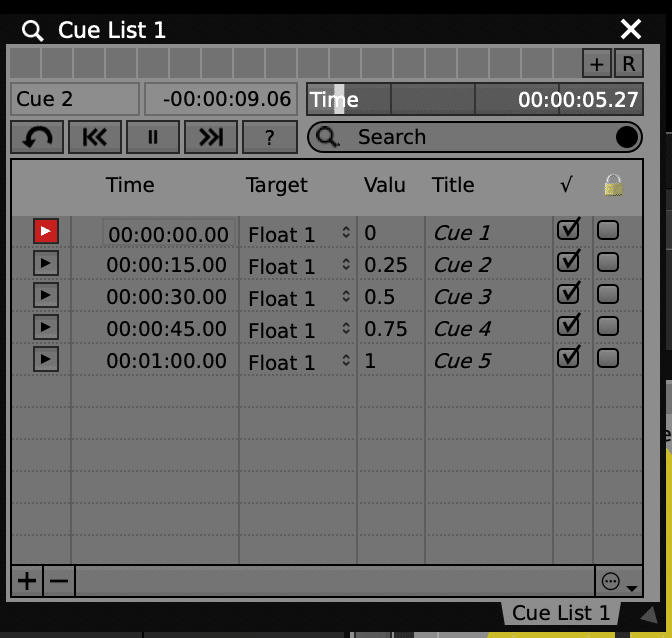
Cue List

Time code関連です。
完全に時間が決まってる叩きでしか使ったことないです。
VJとしては年越しぐらいでしか使わないんじゃないかなって思います。
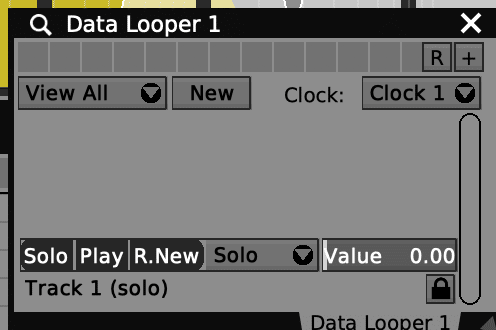
Data Looper

フェーダーとかの動きを記録できます
が、使ったことないです。
一度頑張ろうとしたことありますけど結局あんまだなってなって辞めました。
Vezer使って言われた記憶があります
HID input

ゲームコン使う時に使うよ!!!!
OSCQuery Client

よくわかってない!!!
コンサフェのOSC版みたいな認識だけどまだ必要になるほど使いこんでないからわからない!!!
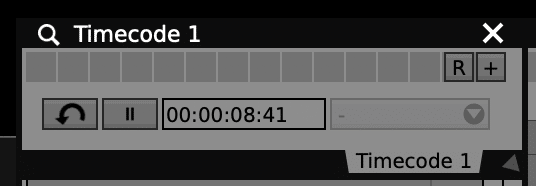
Timecode

VD側で作るタイムコードの認識だけど使ったことないです!
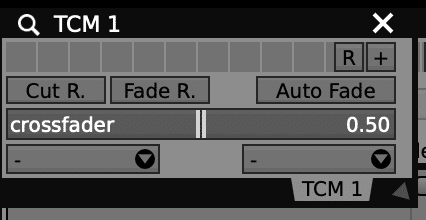
Tow Channel Mixer

一番最初にしっかりついてるアレです
これつかってもいいですけど、sliderとLook Up curveで作る方がいいと思います!!!
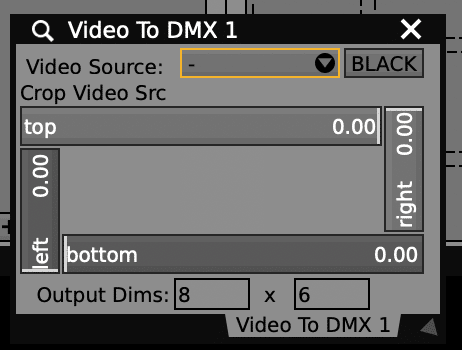
Video to DMX

DMXへ変換するやつですけど使ったことないです!
MM使った方がいいってよく聞きます
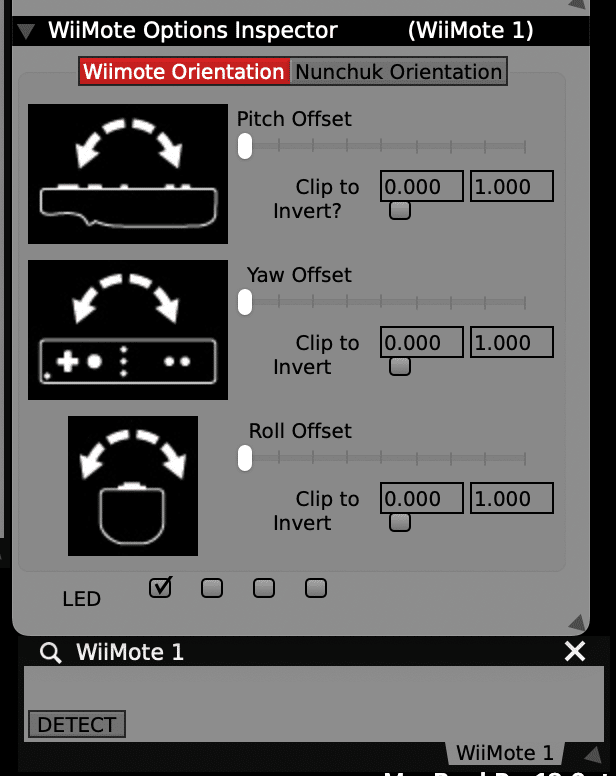
WiiMote

Wiiリモコンをアサインする時に必要になるやつです。
でもかなり不安定なので現場で使おうとしない方がいいです。
おわりに
飽きました
途中でほんとに飽きました
まず, VD関係の話ですが、とあるVJお嬢様が言ってました
VDMXはできないことが出てきてからが本番
多分一言一句あってるわけではないと思いますけどニュアンスはあってると思います。
まだまだ先は長い。
で、アドバイス兼自戒ですが、VJにおいて
「〜でもできる」とか「〜でいい」
みたいな言葉を信用しないのがおすすめです
VJは自身で表現を追求していくもので、
〜で十分なんて言ってると簡単に置いてかれてしまうからです
より良いものをと切磋琢磨し続けてる人とあぐらで座ってる人の差は簡単に開いてしまいます。
僕も年末にダメダメすぎてすっごく凹む機会がありました
自分のしたい表現や演出と、適した表現とかを常に試行錯誤し続けましょう
あとVJをはじめたらいろんな現場に遊びにいきましょう
普通のお客さんって視点のクラブからVJとしての視点のクラブになって非常に楽しくなると思います。
でも礼節を持って振る舞いましょう
— chaosgroove (@chaosgroove) December 10, 2023
まあここまで読んでるなら大丈夫だと思います。
おしり
