
4ch layer VDMX5 Projectのつくりかた 1
こんにちは りけいです
つい先日 monobrightさんに誘われて大阪難波 みるらりで開催されてる若手VJの会ってところに遊びに行ってきました
主催はみのりさんです
#若手VJの会プチ ありがとうございました〜〜!!今日はいろんな界隈からワイワイガヤガヤで良き回だった!!!!
— みのり🍅🗼 (@_minori913) May 21, 2024
次回は7/16(火)開催!また来てね〜〜〜!!!! pic.twitter.com/RHLcxEc6JU
で、どうやら大阪にはVDMXを使ってる人がほとんどいないらしい
今まで会に来たVDMXをしっかり触ってる人はH2KGRAPHICS のNarishigeさんぐらいらしいです
超すごく丁寧なVJをするすごい方です
で、当日mønobrightさんからVDMXを教えてくれと言われてヒアリングしながらいろいろ作っていきました
結構いい感じに知識の共有ができたなと思っているので知見として明文化していこうかなと思います。
こんな感じを目指します

映像を選択して、FXをいい感じに与えてみたいな感じ
音処理に関してはあんまり触らない気でいます
見ておくといいもの
まあcommand + 1 と command + 2 を押せるようになってれば困らないと思います
過去記事に書いてあるから確認してね
インストールのしかた
検索してダウンロードしましょう
バージョンの話
今のlastestは 1.0.1 とかだったと思います。
結構評価いいですよね
結構しっかりUIが変わってるので話がズレるかもしれません

アクティベートの話
無料版は保存できません
そんな高くないんだからBFとかのタイミングで買いましょう
Can’t afford the full price of VDMX? Don’t forget to ask about our “hobbyist” discount 😉
— VIDVOX (@VIDVOX) May 24, 2024
保存できない分には無料といってもそれ使えてるに入らないと思います。

まっさらを作り出す
あとまっさらから作ります。
継ぎ足しすると天下のスパゲッティコードになるのでお勧めしません
File のNewを押すとまっさらなものを作れます

多分こんな感じになる

レイヤーを出して映像を選べるように
Workspace inspector を出す
command + 1 連打してください

ここのLayerの左下にある + ボタンを欲しいレイヤー数連打してください
今回は4レイヤーなので4つになるまで増やします

これでレイヤーを増やすのは完成です
かんたんだね
あくまで存在が作られているだけで、触れてやるためにいろいろ作ります。
Media Bin を作る
一番最初にあるやつがmedia bin です
映像を突っ込むところになります。

これを一旦レイヤーの数だけ作り出します。
作り方は2パターンありますが、今後のことを考えてPlaginから増やしていくパターンを使います

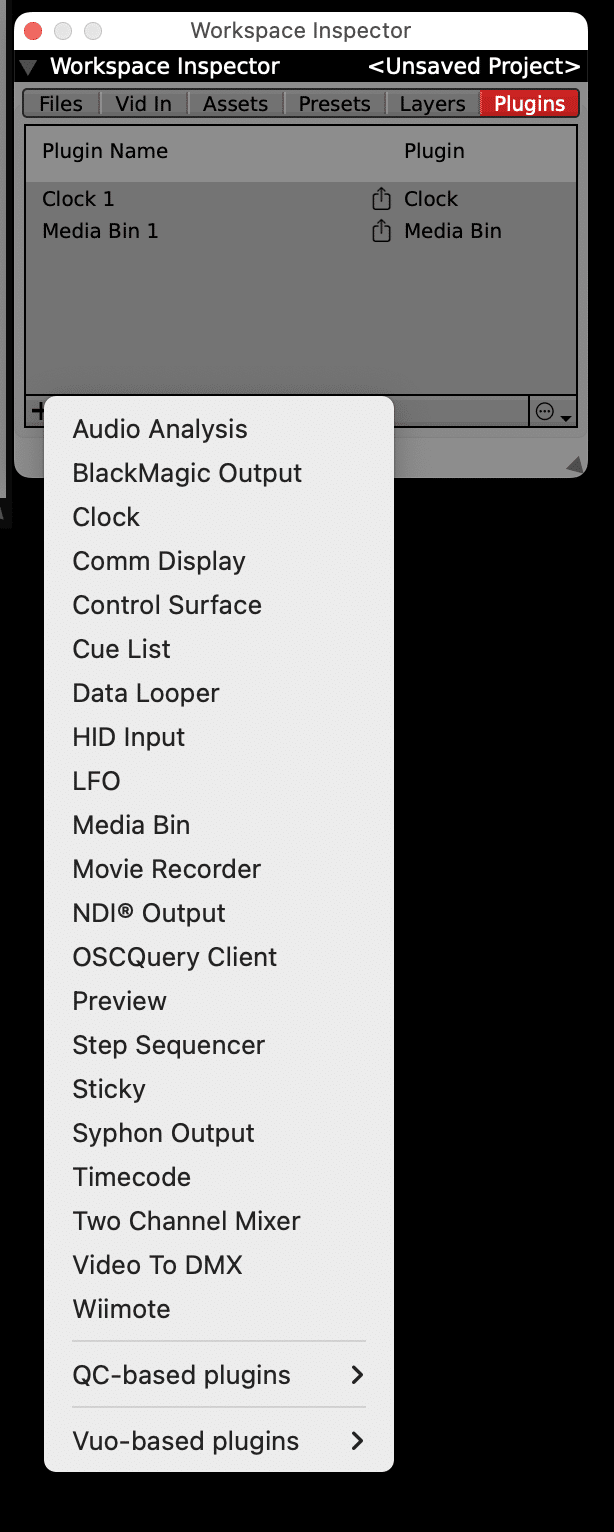
workspace inspector の一番右のやつを選択します
するとこんな感じになります

ここで左下の+ボタンを押して増やします

ここでmedia bin を選択すると増えます
media bin 2 が生成されてると思います

これを4つ分出します
並べ方はセンスです
レイアウトで処理が変わったりすることはないので好きなように配置しましょう
配置の時は名前の書かれてる黒い上部を握ってやるといいです

でもこのままだとどこで選んでもLayer 1に映像が刺さってしまいます
なので、指定先のレイヤーを変えてあげます

media bin の左上にあるLayer を触ることで

レイヤーを選べるようになります
なのでそれぞれにレイヤーを当ててあげましょう

今回の場合は左上からzの書き方で 1,2,3,4 と配置しました
こうすることでそれぞれのレイヤーで映像を選べるようになりました。
レイヤーの状態をモニタリングする
殺風景ですよね
選んだ映像が何かを観れるとすっごく楽しいです
それを作りましょう
Preveiwを作る
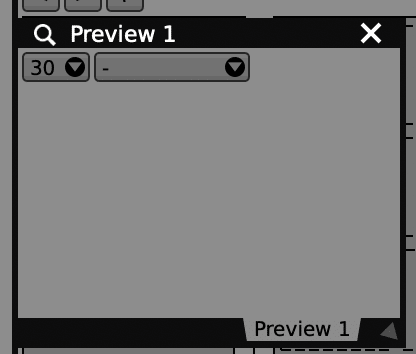
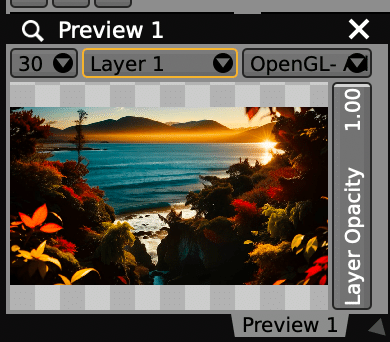
さっきのplugin からPreviewを選びましょう

するとこんなのが出てきます

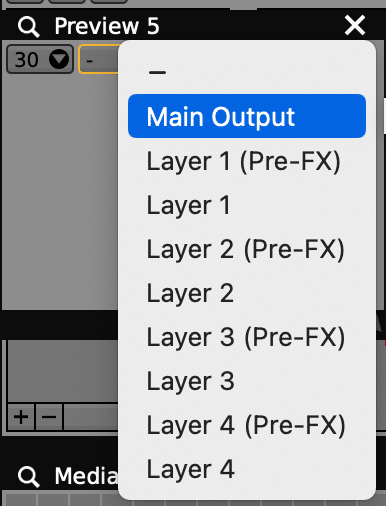
上の▼みたいなとこを触ると

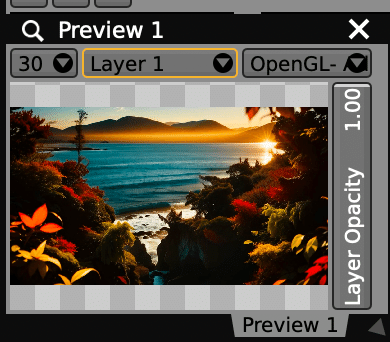
さっき作ったレイヤーが出てきます
観たいレイヤーを選んでやることでモニターすることができます。

これを4レイヤー分作ってまたいい感じに配置しましょう
ダウンロードのとこにあったやつを突っ込みました

どうせなのでMaster Previewもつくりましょう
さっきのレイヤー選択のタイミングで Main Output にしてやるだけです

こんな感じ

ここまでの外観図
こんな感じになってるかなーって感じします

重ねすぎて白くなってしまってます。 僕は白飛びって呼んでますけど正しいかは知りません。
VJ的には良くない出力ですね
レイヤー濃度を指定できるようにしてあげよう
明るさ下げたいですよね
ならMIDIコンでアサインできるようにしましょう

Preview の右側 Layer Opacity が濃度にあたります。
ここの数値をMIDIコンにマッピングしてやりましょう
ここまでできればエフェクト以外は大体できるようになっていると思います。
ここでは2パターン示します。
2点タップで MIDI Detect を選択するパターン
マッピングしたい場所を二点タップするとメニュー的なのが出てきてそこから MIDI Detect ってのを選んてアサインしたいフェーダーとかをガシガシしましょう
アサインされます

他のアサインの部分がマッピングされてしまう場合はMIDIコン側がチャタリングしてますので別の方法考えましょう
Hardware Learn Toggle を使う
WorkspaceのHardware Learn Toggle を使います

するとアサインできるとこが青くなります

これでLayer Opacity を触ってMIDIコンガシガシするとアサインできると思います
すると、映像を選択してフェーダーで上げ下げするぐらいまでならできるようになったと思います。
疲れたので一旦終わり
映像を入れ替えるぐらいならこれでできると思います
ここから先のこともしてますが、かなり込み入った話になるので別枠で書きます。
新幹線ついちゃったし、
つかれたもん
次回予告
FX といい感じにする + コントロールサーフェスでFXを扱えるようにする
追記
本当に初めてVJやる人はこういう記事を読まないってのがなんとなくわかったのでこのシリーズはこれで終わりです
中級者向けのことを書こうと思ったんですけど、そのラインの人は多分検索してみようとかしないと思うので、僕が気が向いたときに公開してるVDのプロジェクト覗いてみてください
リンクが死ぬことは(一応)ないので、僕のtwitterでgoogle driveのフィルター検索かければ見つけられると思います
<記事パクってるひとへ>
僕の記事パクるのいい加減やめてください
キャリアそれなりに長いんだからぱっと出の人間の記事パクらずに昔話でも書いたらどうですか
恥ずかしくないの?
おしり
