
エンジニア兼デザイナーとして働いてみて:中本さん
皆さんこんにちは、リビルドのChihiroです♫
今回は、エンジニア兼デザイナーとして働かれている中本さん(けいなちゃん)にインタビューをしました。
ここからは「けいなちゃん」としてご紹介させてください(^^)
デザインを学んでみたいなと考えているエンジニアの皆さま、けいなちゃんのインタビューを是非参考にしてみてください。
ー デザイナーにもチャレンジしたきっかけを教えてください
元々、転職前にデザイナーとエンジニアのどちらも興味がありどちらも経験したいなと思っていました。
2つとも魅力的だったのでどちらから始めるか悩んでいたのですが、当時リビルドを知った際にエンジニアの求人が出ていました。
「まずはフロントエンジニアにチャレンジしてみよう!」と思い応募し、採用されたので未経験からエンジニアとしてのキャリアをスタートすることができました!
フロントエンドエンジニアとしてのキャリアは3年程積むことができて、まだ未熟ではありますが一通り流れもわかるようになってきたところで、デザイナーにチャレンジしたい気持ちが沸々と湧いてきていました。
思い切って「デザイナーにチャレンジしたい!」と声を挙げてみたところ、ありがたいことに社内で研修の時間を設けていただき、無事デザイナーとしての道を歩み始めることができました。
リビルドはチャレンジする人を後押ししてくれる雰囲気があるので、とても感謝しています。
ー デザイン業務を初めてやる際にやったことは何ですか
リビルドはエンジニア未経験で入社した場合に、生のPHPでブログサイトを実装するという研修があります。
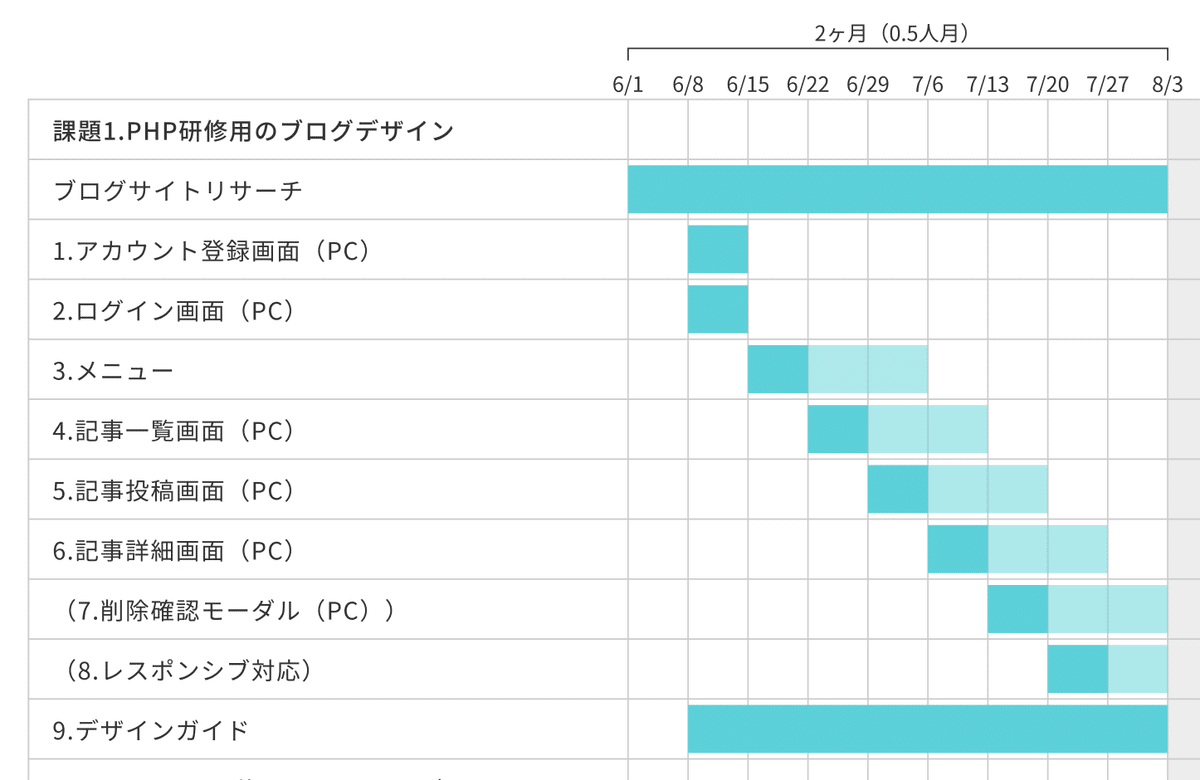
当時、デザインが用意されておらず、研修生がよしなに実装していたこともあったので「研修向けのブログサイトのデザイン」をデザインの研修として初めに行うことになりました。
仕様書はすでに用意されていたため、先輩デザイナーと「どの画面をどれくらいで終わらせるか」などの細かい点を相談しながらスケジュールを組みデザインを進めていきました。

Webデザインついて何も知識がない状態だったので、まずはFigmaの触り方を勉強するところから始めました。
今回はブログサイトを作成するので、ブログサイトのリサーチも同時に行い、フォームやカードなどのコンポーネント単位のリサーチを行なっていきました。とにかく情報をかき集めてFigmaにストックしていく作業を繰り返し知識を吸収しまくりました。

知らない情報がたくさん知れるリサーチが楽しくなり盛り上がってしまったので、最初に作成するアカウント登録画面の作成予定は1日程度でしたが3日以上かかってしまいました(笑)
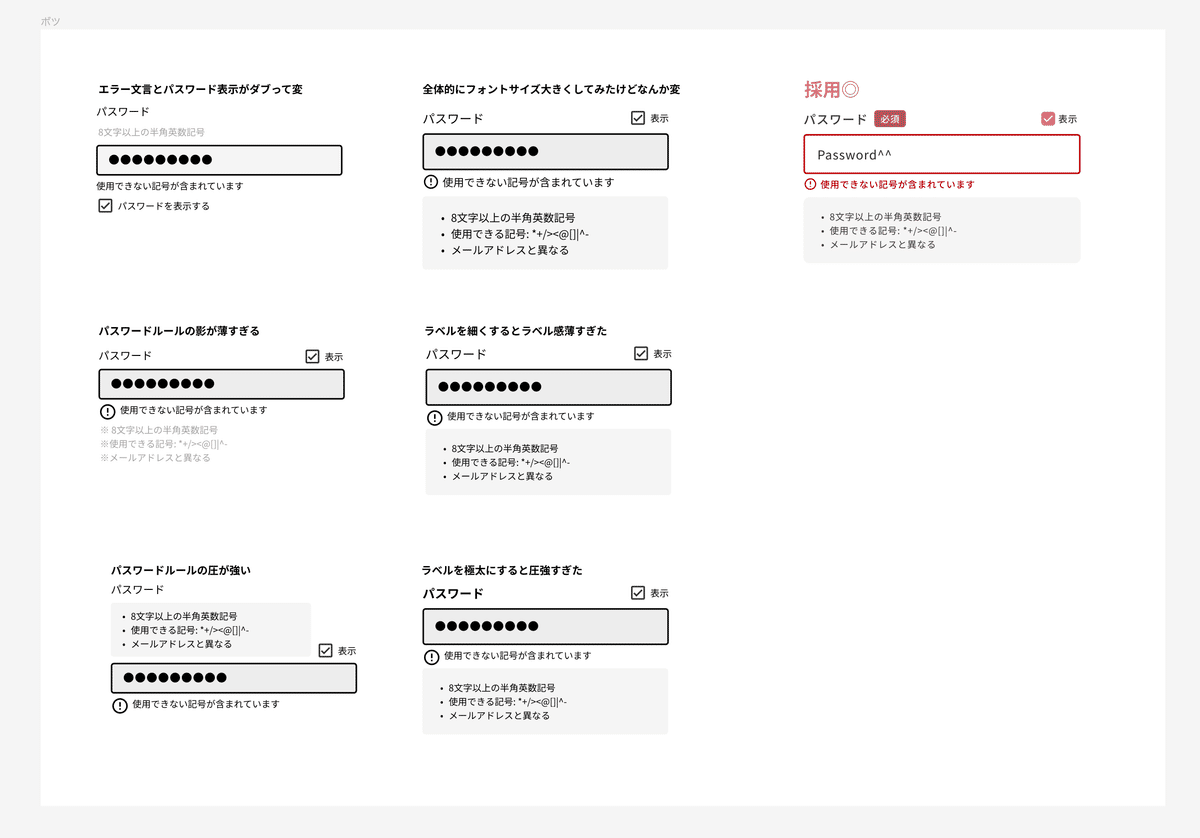
すごく時間をかけてたくさん調べてデザインしましたが、今見返してみると直したくなるような箇所もたくさんあります。
当時と見比べてみると、成長したな〜と感じます!

ー チャレンジしてみての感想を教えてください
チャレンジしてみてよかったなと思っています!デザイナーは私の予想通りとても楽しい仕事だと感じました!!
始める前は「センスないからデザインって難しそうだな〜」と少し弱気だったのですが、始めてみると意外とパターンがあったり、配置や色などに関して論理的に説明できる箇所も多くあるため、エンジニアにもすごく向いているのかなと思います。
またFigmaの使い方をエンジニア出身の私が知ることで、デザインの組み方も自然とエンジニアが実装しやすい形で作ることができるので、どちらにも経験が活かせるなと感じました。
実装しやすいデザインを行い、自分で実装するパターンもかなりありました。
「ここは少し直したいな~」と思う箇所が出てきた時、デザイン側・実装側のどちらでもすぐに修正できるのは2軸で動ける人ならではの特権だと思います。
ー サポート体制はどのような感じですか
今は社内にデザイナーが私1人なので、外部のデザイン会社に顧問をお願いしています。
週1でZoomを繋げてデザインフィードバック会を行い、主に私の制作物に対してのフィードバックをお願いしています。
その会が本当に学ぶことが多くて、会を重ねるごとにぐんぐんデザインスキルが向上しているなと感じています。
社内にデザイナーが1人という事を気にかけてくださり、別のデザイン会社さんとの顧問契約を進めてくれたことに対してとても感謝しています。
社内にデザイナーが1人だと不安なことも多いのですが、やはり相談できるデザイナーさんがいるのはとても心強いですね。
1人でも成長できる環境を整えてもらえたので嬉しい限りです!
ー デザイナーの難しいと感じるところはありますか
思ったよりもやることが多いなと感じました。
綺麗にデザインするのは当たり前で、しっかりアクセシビリティについて考慮しなくてはならないし、もちろんエンジニアに寄り添ったFigmaデータを作成しないといけません。
それだけではなく、仕様をしっかり把握した上でデザインを組まないといけないのでお客さんやPMに質問することや意見することも多々あります。
内容によっては元々の仕様を変えたりすることもあるので「仕様書通りに進めればOK」ではなくしっかり自分の頭を使うのが大切だと感じています。
他のサービスの研究をしてみたり、ユーザビリティ的に問題ないかを考えたり、マーケティング周りを考えたり、サービスにとって適切なデザインを模索していくのは本当にいろんな知識が必要になるので、学びが多く楽しい反面大変な部分もあります。
ーどのような時にやりがいを感じますか
「いいデザインだね」といっていただけたり、ユーザが迷わずに操作できているのをみると嬉しくなります。
また、エンジニアがデザインを実装する時に、Figmaのデザインを見て挙動についての細かなやりとりがあまり発生せず、実装完了後の画面を見た時にデザインの意図通りに仕上がってるのを確認できるとすごく嬉しいしホッとします。
エンジニアだと割と実装したらひとまず完了!となることが多いですが、デザインは知識が増えるにつれて、「もっとここ修正したいな」という箇所が増えますし、「どうしてこうなっているんだろう」と考えることが増えるのでその試行錯誤もまた楽しいです。
やはり誰でも気軽に意見しやすいのがデザインだと思うので、いろんな職種の方とも意見が交わせるのも楽しいです。いろんな発見があってとても面白いです!
私はWebに限らず可愛いものや美しいものが昔からとても好きなので、そこに携われるのはやりがいを感じます。デザイン楽しいのでみんな是非チャレンジしてみてください!おすすめです!!!
ー ありがとうございました
皆さまいかがでしたか?
リビルドでは、新しいこととにチャレンジするメンバーを応援しております♫
この記事を見て、足を踏み出せなかった方の後押しになると嬉しいです(^^)
私自身、インタビューを通してデザインにチャレンジしてみたくなってしまいました♪
(裏話ですが・・・けいなちゃんはインタビューの事前準備をしてくれていたので、画面を見せてもらいながら色々お話を聞けちゃいました)
記事を読んで、「詳しく話を聞いてみたい!!!」「エンジニアと実際に話してみたい!!」と思った方はお気軽にご連絡ください(^^)
採用情報・応募に関してはコチラから!
採用情報に関してのご質問等は、コーポレートサイト、もしくはTwitterのDMよりお待ちしております。
カジュアル面談をご希望の方はコチラよりお申し込みください。
*お申し込み頂いた場合は、タイムレックスのコメント欄にコメントを頂けますと幸いです(^^)
