
[翻訳]Ionic5がやってきた。Gifアニメーションつきで最新のWebモバイルUIフレームワークを紹介!
この記事は Announcing Ionic 5! をIonic Teamに許可をもらって、翻訳、加筆したものです。英語に抵抗がない方はぜひ原文もご覧ください。
今日、私はIonic Framework 5 (名称:Magnesium)を発表するできることに興奮しています🎉
Ionic FrameworkはWeb技術でモバイルアプリ(iOS, Android)を制作してストアから配信するためのフレームワークです。アメリカのジェネラルモーターズ(日本でいうSony)やディズニー、世界最大の国民健康サービスであるNHSなどの大手から、フリーランスのWeb制作者まで利用されており、世界中に多くのファンがいます。
採用事例に興味がある方はこちらをご覧ください(英語)
今回のリリースには、iOS13のデザインアップデート、独自のカスタムアニメーションを作成するための新しいAPI、改良されたアイコン(Ionicons)、アップデートされたテーマカラー、新しいスターターテンプレートのデザイン、コンポーネントカスタマイズの改善などが含まれています。
これらの変更はすべてIonic FrameworkのCoreで行われ、Angular、React、Vue(beta)の統合にも適用されます。まだ知らない人のために説明すると、Ionicは昨年10月に公式にReactサポートを開始しました。
アップグレードするのは簡単です ⛵️
メジャーバージョンのリリースなので、アップグレードを不安に感じるかもしれませんが、心配する必要はありません。セマンティックバージョニングの規約に従うことを決めた時、互換性のない既知のAPI変更が導入されたときのメジャーバージョンのアップデートを約束しました。v4を使っている人にとっては、このアップグレードは簡単なはずです。それでは、詳細について説明し、最新情報を確認しましょう。
iOS Design 🍎
今回のリリースにおける最大の変更は、UIコンポーネント全体の大幅な設計のアップグレードです。Appleは最近、iOS13をリリースして多くのコンポーネントのデザインを更新したので、それにあわせてIonicもデザインをアップデートしました。ネイティブのiOSに合わせた変更点をいくつか見てみましょう。
Segment
iOS Segmentのデザインは、以前のiOSバージョンから大きく変わりました。iOS13より前のバージョン(左)では、チェックされたボタンとチェックされていないボタンを区別するために、borderと背景色が使用されていました。最新のデザインアップデート(右)では、ボタンの間を1つのインジケータがスライドして、ボタンの端をチェックします。この更新には、インジケータをドラッグするためのジェスチャが含まれています。以下は、Ionic4とIonic5の比較です。

このアップデートの性質上、いくつかの互換性のない変更が導入されています。破壊的な変更に関連する更新を除き、新しいセグメント設計を使用するために変更を行う必要はありません。使用方法については、Segmentのドキュメンテーションを参照してください。
Header
iOSは以前のバージョンで、折りたたみ可能なHeaderと異なるサイズのTitleというアイデアを導入しました。これをサポートするために、HeaderとTitleのコンポーネントに簡単に追加できるいくつかのプロパティを導入して、大きなTitle、小さなTitle、折りたたみ可能なボタンを縮小できるようにしました。
Large Title
iOSの大きなTitleは、コンテンツが特定の位置を超えてスクロールすると、標準サイズのTitleに折りたたまれます。好みで、これを利用しない形でも利用できます。

これを実現するには、Headerを2つ追加する必要があります。つまり、コンテンツの上に標準のTitleが付いたHeaderと、コンテンツの中に大きなTitleが付いた折りたたみ可能なHeaderです。そうするとスクロールによってこの表示が動的に切り替わります。
Headerを折りたたむことができるだけでなく、折りたたみ可能なHeader内のボタンと検索バーも折りたたむことができます。使用方法については、折りたたみ可能なLarge Titleのドキュメントを参照してください。
Small Title
「Header Note」とも呼ばれるSmall Titleは、通常、標準サイズのTitleを含む別のToolbarの上にあるToolbarの内部で使用されます。ネイティブアプリでは、Swipe to Close Modalsと組み合わせて使われることが最も多いです。Small Titleの視覚表現については、次のセクションのアニメーションを参照してください。
使用方法については、Titleのドキュメントを参照してください。
Swipe to Close Modal
Swipe to Close ModalはiOSでよく利用されている機能です。画面全体をカバーし、ユーザーがボタンをタップして閉じるModalを表示するのではなく、ページを後ろに押し込んだ状態でModalを表示します。この更新には、Modalを下にドラッグして閉じるジェスチャも含まれています。

スワイプでModalを閉じるには、Modal作成時の引数にswipeToCloseとpresentingElementを渡す必要があります。詳細については、Swipeable Modalsのドキュメントを参照してください。
Menu Overlay Type
以前のバージョンのiOSでは、サイドメニューは「reveal」タイプのメニューを使っていて、メインのコンテンツを押し込んでメニューを表示してました。新しいiOSのデザインには、アップデートされたアニメーションでコンテンツをオーバーレイするメニューがあります。

この新しいメニューデザインを利用するための変更は必要ありません。ただし、以前の方法を希望する場合は、メニュータイプを「reveal」に戻す必要があります。
Refresher
iOSのRefresherのプルアイコンが、ネイティブアプリで大きなタイトルのヘッダの上になるようにアップデートされました。さらに、コンテンツをプルダウンすると、スピナーのティックマークが徐々に表示され、すべてのティックが表示される位置までコンテンツがプルダウンされると、回転しはじめます。iOSのRefresherをアップデートしている間に、同じロジックを使ってMaterial DesignRefresherを完全に再設計することができました。

Refresherの配置を移動する以外に、新しいプルを使用してリフレッシュするための変更は必要ありません。使用方法については、Refresherのドキュメンテーションを参照してください。
List Header
iOSのリストには多くのデザイン変更がありました。最も注目すべき点は、List Headerのデザインが大きくなり、太字になったことです。以前のバージョンでは、List Headerは大文字で小さく、下枠のオプションはありませんでした。List Headerにlinesプロパティが追加されたことにより、最新のデザインに合わせて境界線を追加できるようになりました。

行の追加をサポートするように構造が変更されたため、List Header内のすべてのテキストコンテンツは <ion-label> で囲むことをお勧めします。これに関する追加情報は互換性のない変更にあります。
必要に応じてLabelとLineを追加する以外は、新しい設計を有効にするために変更する必要はありません。使用方法については、List Headerのドキュメントを参照してください。古いデザインが必要な場合は、カスタムCSSを使用して以前の外観を実現します。
Ionic Animations 🕺
Ionic5は、私たちの新しいオープンソースアニメーションユーティリティであるIonic Animationsを導入し、開発者が使用しているフレームワークに関係なく、高パフォーマンスなアニメーションを構築するために必要なツールを提供します。詳しくはIonic Animationsブログを読んでください。
Ionicons ❤️
Ionic5には、オープンソースのアイコンライブラリであるIonicons5の最新バージョンが同梱されています。

このアップグレードでは、すぐにいくつかの相違点が通知されます。
・ 両方のモードのアイコンセット
・ アイコンには、アウトライン、塗りつぶし(デフォルト)、シャープの三種類があります
・ アイコンは、モードに基づいて2つの異なるアイコンを切り替えなくなりました
・ モードごとに設定する機能は引き続き使用できますが、それぞれのアイコンをiosおよびmdプロパティを使用して設定する必要があります。
・ Ionicには、メニューボタン、戻るボタン、ItemのDetailアイコンなど、自動的に切り替わるアイコンがまだいくつかあります
・ アイコンフォントはIoniconsから削除されましたが、同じページにすべてのアイコンをロードする必要がある場合は、まだsvgスプライトが含まれています
削除または名前変更されたすべてのアイコンのリストについては、Ioniconsの変更履歴を参照してください。新しく追加されたアイコンをすべて検索するには、Ioniconsのサイトをチェックしてください。詳細はIonicons5Announcement blogをご覧ください。
Ionic Colors 🌈
デフォルトカラーが全て新しい配色にアップデートされています!アプリケーションがCLIのスタータテンプレートを使って作成されておらず、これらの色を上書きしていない場合は、新しい色に自動的にアプリケーションに追加されます。AngularまたはReactスタータを使って作成されたアプリケーションの場合、色はテーマ変数で定義されているので、手動で更新する必要があります。
Angular、Reactでは theme/variables.scss を書き換える必要があります。新しい色はIonicの新しいスターターテンプレートのこのURLから確認することができます。
新しいデフォルトカラーに加えて、ダークモードで使用する推奨カラーセットも用意されています。ダークモードのドキュメントには、ユーザーの好みに応じてダークモードをサポートする方法が詳しく説明されており、コピー&ペーストするコードが含まれた推奨テーマも含まれています。

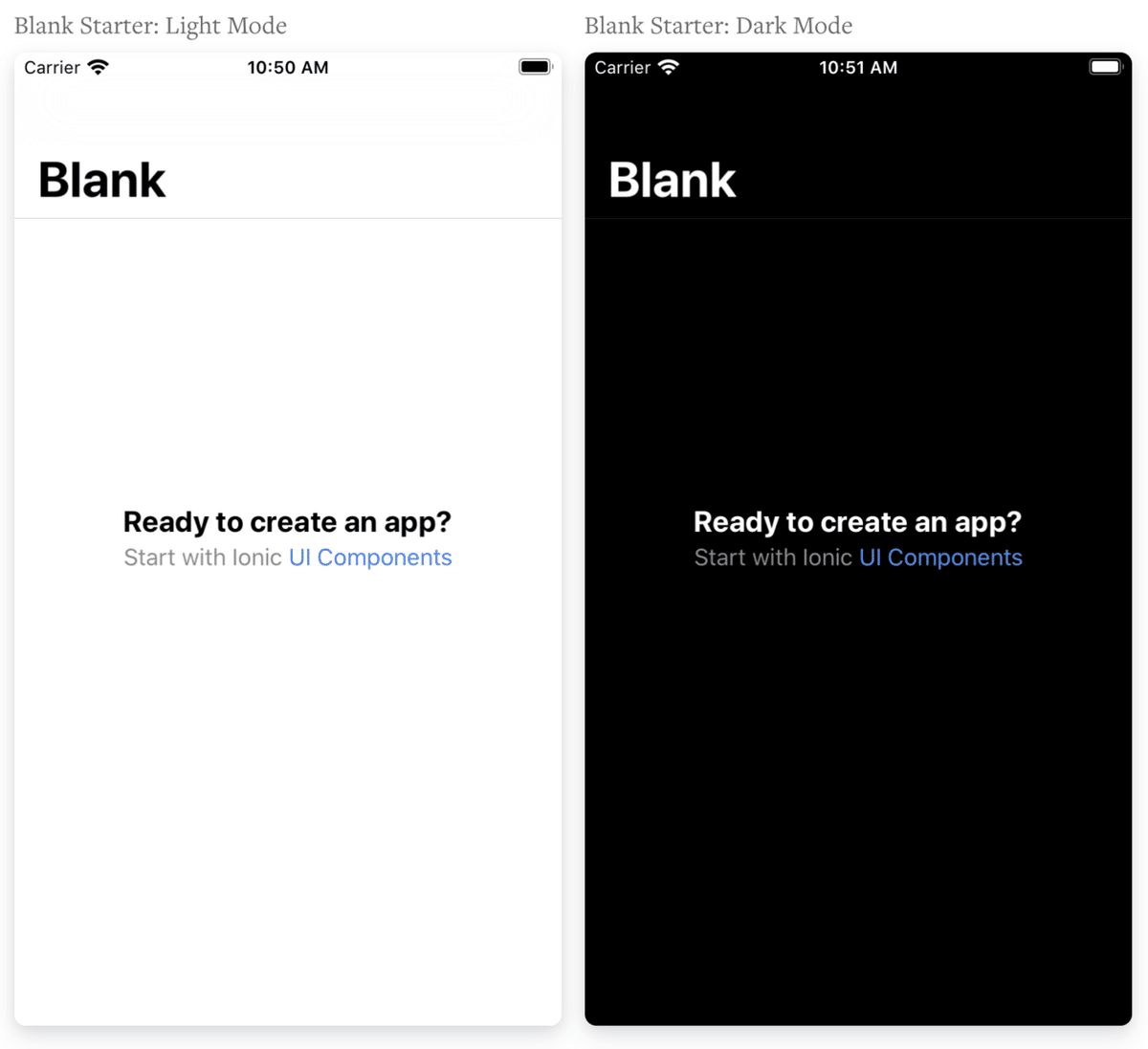
スターターテンプレートのリデザイン🖌
コンポーネントの設計がすべて変更されたので、スターターテンプレートの設計を更新し、新しいスタータを追加するときが来たと感じました。新しいデザインと新しいリストスターターをご覧ください。
これによって、Ionic CLIで以前のスターターテンプレートを利用することはできなくなりました。ほとんどの場合で問題になりませんが、もし以前の構造で利用したいという場合は Ionicで作るモバイルアプリ制作入門[Angular版]- 【重要】Ionic5リリースによる変更 をご参考ください。




簡単なカスタマイズ💅
コンポーネントをカスタマイズするのは容易ではないということを、はっきり聞いてきました。その理由の1つは、使用可能なCSS変数や内部要素をスタイル設定する方法がないということがありました。もうひとつは、コンポーネントのスコープが設定され、そのIonicスタイルがカスタムスタイルよりも優先されるためです。スタイルの変更を簡単にするために、設定可能なCSS変数を追加し、スコープされたコンポーネントをShadow DOMに変換してShadow Partsのサポートを追加し始めました。
Shadow DOMはWeb標準であるWeb Componentsの規格のひとつで、コンポーネント内のCSSがコンポーネントの外のCSSデザインに影響を与えることをなくす(カプセル化)ことができます。同じクラス名を使ってる他のコンポーネントに影響を与えないのでCSS設計がとても簡単になります。
次のコンポーネントがShadow DOMに変換されました:
・ [Back] ボタン
・ Card
・ Segment
・ Split Window
なぜDOMをShadowにするのか。Shadow DOMを使用する最大の理由の1つは、スタイルを完全にカプセル化し、他のコンポーネントへの流出を防ぐことができることです。つまり、コンポーネント内の特定の要素を、その要素を使用する他のコンポーネントに影響を与えることなくスタイル設定できます。
さらに、Shadow DOMを使用すると、コンポーネント内でCSSのカスタム・プロパティ(変数)を使用して、テーマ設定を簡単に行うことができます。以前のバージョンのIonic Frameworkでは、アプリケーションのカスタマイズとテーマ設定にSass変数が使用されていました。
この要件により、ビルド時間が長くなっただけでなく、同じアプリケーション内で複数のテーマを持つには、異なるSass変数を持つ複数のCSSファイルを生成する必要がありました。CSS変数は実行時に更新できるので、アプリはCSSクラスやprefers-color-schemeメディアクエリに基づいてテーマ全体を変更することができます。
スコープされたコンポーネントではCSS変数を使用できますが、コンポーネントに追加されたセレクタを使用すると、ユーザーによるオーバーライドが困難になり、ユーザは非常に複雑なセレクタを記述するか、または!IonicコンポーネントをオーバーライドするためにCSSスタイルでは重要です。さらに、ユーザーがIonicコンポーネントの内部要素をターゲットにし、構造またはクラスを変更すると、その要素のスタイル設定が壊れてしまいます。
ブラウザでShadow Partsがサポートされるようになったことで、ユーザはコンポーネント内の特定の要素をターゲットにして、そのスタイルをオーバーライドすることができるようになります。
Angular Ivy 🅰️
Ionic Angular開発者に向けて、Ionic5はAngularの新しいレンダラであるIvyを完全にサポートします。Ivyを使えば、アプリは必要なレンダラの一部だけを必要とし、全体を必要としません。つまり、最終的な出力が小さくなり、ロードパフォーマンスが向上します。Angular Ivyの詳細については、私たちのブログ記事を参照ください。
Breaking Changes 🚨
これまで、Ionicのメジャーリリースでは、ビルドされたフレームワークをアップデートするための内部的な変更によって、エンドユーザに多くの破壊的な変更が発生することがありました。
私たちの直近のメジャーリリースであるIonic4は、Web ComponentsによってIonic Frameworkを構築することで、これを回避することができるよう開発しました。これは私たちがフレームワークを改善するために必要なところだけ破壊的な変更をすることを可能にした。今回のリリースで変更された点の一覧は、IonicのリポジトリにあるChangesに関するドキュメントにあります。
Updating ✅
最新のIonic4リリース(4.11 .10)にアップデートして、開発者コンソールであなたのアプリに固有の非推奨警告を見ることをお勧めします。警告を修正した後は、次のコマンドを実行するだけです。
# for an angular app
npm i @ionic/angular@latest --save
# for a react app
npm i @ionic/react@latest --save
npm i @ionic/react-router@latest --save
npm i ionicons@latest --save
# for a stencil / vanilla JS app
npm i @ionic/core@latest --save
それから、Breaking Changesのドキュメントを開いて、アプリに他に変更が必要かどうかを確認します。
Thank you 🙇♀️
いつものように、私たちはIonicコミュニティに心からの感謝を伝えたかった。あなたのご支援なくしては、これを成功させることはできませんでした。コミュニティメンバが残した問題やプルリクエスト、コメントの多くは、今回のリリースに不可欠なものでした。このリリースにご期待ください。ご意見をお聞かせください。⬇️
終わりに
最後までお読みいただきありがとうございます。Webでモバイルアプリをつくると、どうしてもネイティブ感を実装するのは難しく、「それっぽいもの」になりがちですが、Ionic Frameworkを利用すると正確なネイティブ感、そしてそれをハイパフォーマンスで実現することができます。
日本のユーザグループであるIonic Japan User Groupにより、ドキュメントも日本語化されており、また入門書籍も出版されています。
また、Ionic Japan User GroupのSlackはこちらから登録することができます。
この記事でIonicに興味を持っていただくことできましたら、ぜひ一度お試しください。
それでは、また。
