
Pine Script™ (v6) の覚書 - 作ってみる:labelの表示位置を自動調整する関数 (3)
前回までの話
side labelの作成
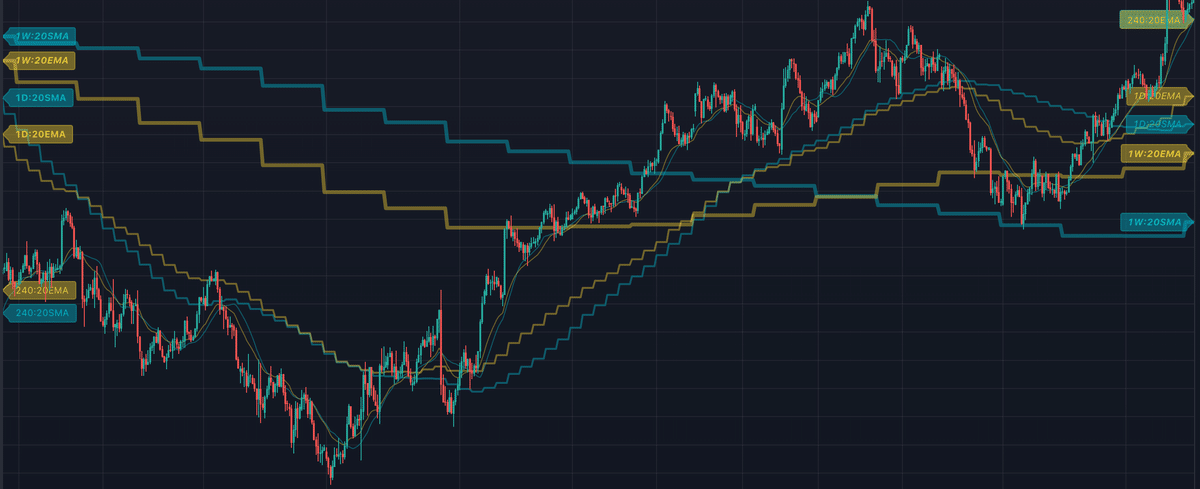
別の方法として、labelを2つ用意して、常に右端と左端に表示してみる。
右端用のlabel(lr)と左端用のlabel(ll)を用意して、
lrは最新足の場合は、label.sytle_label_left、
そうでない場合は、label.style_label_rightllは常に画面左端で、label.style_label_left
となるようにしてみる。
(表示できるlabelオブジェクトの数は設定無しで50、上限は500なので節約を気にする必要はないと思える。)
side_label(float y,string t,color c,color ct,int s,string f)=>
var lr=label.new(na,na,t,xloc.bar_time,color=c,textcolor=ct,size=s,style=label.style_label_left)
var ll=label.new(na,na,t,xloc.bar_time,color=c,textcolor=ct,size=s,style=label.style_label_left)chart.left_visible_bar_timeとchart.right_visible_bar_timeから過去のma値(y座標)を取得する部分は、前回とほぼ同じである。
var a_y=array.new_float(na,na)
var a_bar_time=array.new_int(na,na)
if a_bar_time.size()>0 and a_bar_time.get(-1)==time
a_y.set(-1,y)
else
a_bar_time.push(time)
a_y.push(y)text_formattingの処理もほぼ同様である。
左右のラベルがあるので、複数(lr:右端用とll:左端用)の設定をコンマでつなげて書いている。
switch f
"bold" => lr.set_text_formatting(text.format_bold),ll.set_text_formatting(text.format_bold)
"italic" => lr.set_text_formatting(text.format_italic),ll.set_text_formatting(text.format_bold)
"bold+italic" => lr.set_text_formatting(text.format_bold+text.format_italic),ll.set_text_formatting(text.format_bold+text.format_italic)
=> lr.set_text_formatting(text.format_none),ll.set_text_formatting(text.format_none)あとは、表示されているbarの状態を確認して、右端用ラベルと左端用ラベルのスタイルと表示位置を設定する。
if time==chart.right_visible_bar_time
lr.set_style(label.style_label_left)
lr.set_xy(time,y)
ll.set_xy(chart.left_visible_bar_time,a_y.get(a_bar_time.indexof(chart.left_visible_bar_time)))
else
lr.set_xy(chart.right_visible_bar_time,a_y.get(a_bar_time.indexof(chart.right_visible_bar_time)))
lr.set_style(label.style_label_right)
ll.set_xy(chart.left_visible_bar_time,a_y.get(a_bar_time.indexof(chart.left_visible_bar_time)))この関数の外からlabelを操作することはないと思うが、返り値は複数(右端用と左端用)のlabelであるべきなので、labelの配列にする。
array.from(lr,ll)完成!


今回作成したコード全文は下の有料部分で見ることが出来ます。
ご覧頂いている皆様の中に、私達の活動を支援して頂ける方がいらっしゃいましたら、有料部分をクリックやコメントをして頂けると記事執筆の励みとさせていただきます。
<注意>
以下の有料部分に記載されるコードの内容は全てこれまでの内容と同じで追加される情報はありません。これまでに書いてきたコードを一つにまとめたものです。ご注意ください。
コード全文
ここから先は
¥ 500
よろしければ応援お願いします!
