
【WEBアプリ】スロットアプリ
第2回は、スロットアプリを作っていきます。

今回作成するのは、
ボタンを押すと、3つのランダムな数字が出て、
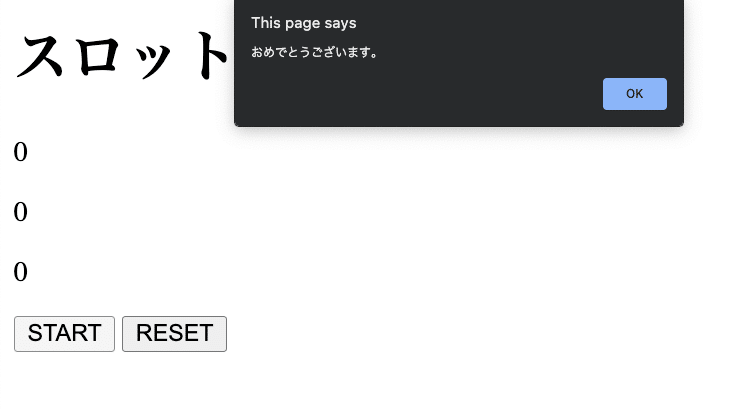
3つの数字が揃うと「おめでとうございます」とアラートが出る
簡単なスロットアプリです。
1. 初期データのダウンロード
① 以下のURLにアクセス
https://drive.google.com/drive/folders/1He4U19zQh0p9USSdXaSFPZe-IkcsF1vS?usp=sharing
② スロットアプリ 教材.zip をダウンロード
③ ダウンロードにあるZipファイルを解凍。
【Zipファイルの解凍方法】
Macの場合、Zipファイルをダブルクリック
Windows の場合、わからない場合は、以下のサイトを見る
④
の「基本的なはじめ方」を参考に準備する。
2. ボタンを押したらランダムな数を表示する
① 必要なテキスト・ボタンの配置

【pタグとは】
<p>テキストの内容</p>
と表す。
pタグは、一般的な文字を表示するときに使うもの。
paragraphのpから取っている。
【buttonタグとは】
<button>ボタンの文字</button>
と表す。
ボタンタグは、文字の書かれたボタンを作成するもの。
クリックした際に、〇〇をするなどの記載もできる。
【h1タグとは】
<h1>テキストの中身</h1>
と表す。
h1タグは、タイトル用のテキストを入力するもの。
pタグなどに比べ、大きく、太い文字で表示される。


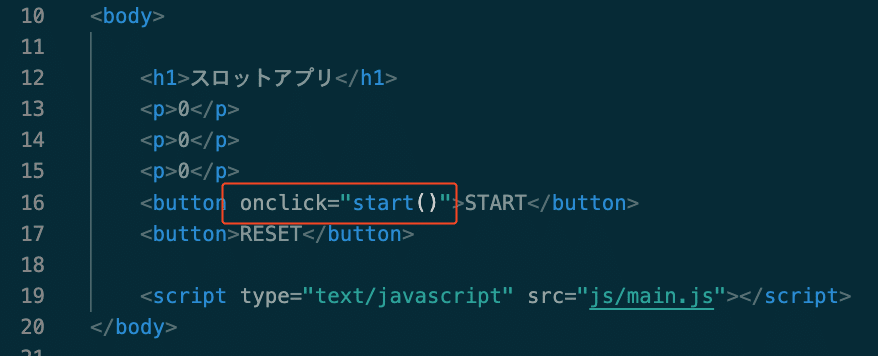
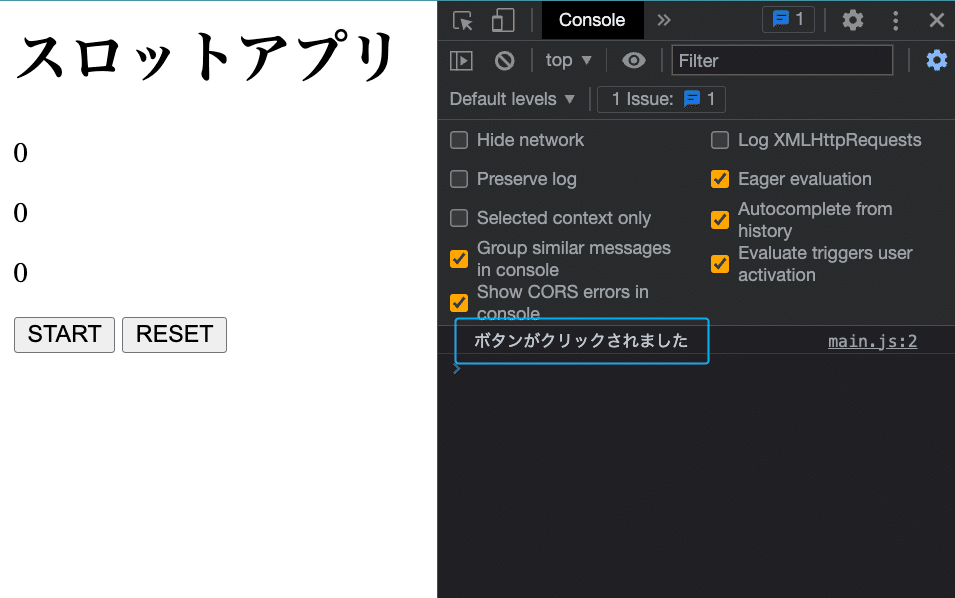
②ボタンを押したらコンソールを表示



STARTボタンを押しても、何も起きない。

やり方がわからない人は、
の「Consoleの確認の仕方」を確認。

onclick や function がわからない人は、
の「 ② ボタンを押したらアラート」を見よう。
③ ランダムな数を生成


【変数って何?】
変数とは、数字や文字を保管しておくもの。
let number = 0;
のように書く。
numberという人が、0という数字を持ってるイメージ。
【0から10までの乱数の作り方】
1. 0から1までのランダムな数を作成。
Math.random() → 0.4543543.
2. 0から10までのランダムな数を作成。(①を10倍にする)
Math.random() * 10 → 4.543543
3. 小数点以下を切り捨て。
Math.floor(Math.random() * 10) → 4
数学での「×」(掛け算)はプログラミングで「*」で表す。

④テキストにidをつけよう。
【idとは】
要素(タグ <p>など)につける名前のようなもの。
※
idのなかに、大文字や記号(「-」と「_ 」のみ)、数字は使えるが、
スペースを使うことはできない。


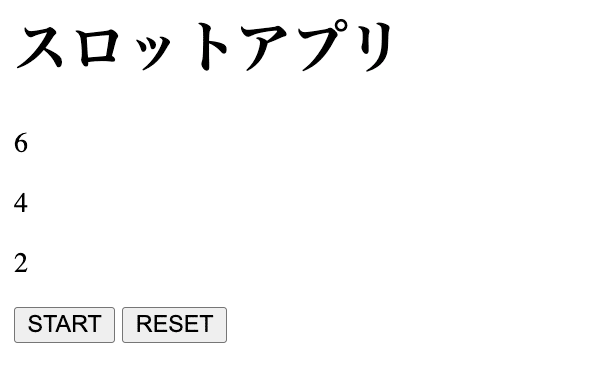
【TRY】 ランダムな数を文字として表示しよう。
STARTボタンを押したら、
0と表示されている3つの数字がランダムな数字になって表示されるようにしよう。
わからない人は、前回の
の「 ④ 増えていく、numberをテキストに反映させる。 」を参考にしよう。
※できるだけ、解答を見ずにやってみよう。
【解答】 ランダムな数を文字として表示する



3. 数字が揃った時にアラートを表示しよう
【TRY】 アラートを表示しよう。
下の、?の部分にコードを書き、
おめでとうございます。
と表示するアラートを出そう。

※できるだけ、解答を見ずにやってみよう。
【解答】 アラートを表示する



① 数字が揃った時だけ、アラートを表示しよう。
ここで使うプログラムが、if文と呼ばれるもの。
【条件分岐って何?】
もし、〇〇なら、××するコード。
if (条件の内容){
そうだった場合に動くコード
}
と書く。
よくわからない人は、前回のカウントアプリの
「① マイナスにならないように調整しよう」を振り返ってみよう。


chromeで、startボタンを連打してみよう。

あれ、数字が揃っていない!と思った人、
アラートのokボタンを押すと、

と揃っていることがわかる。
これは、ランダムな数字を表示し終わる前に、アラートが出てしまってるから起こる現象。
直し方は、次回以降学習を進めるとわかっていくよ。
今回はこのままでいこう。
【if文の中での条件】
プログラミングで、
aとbが等しい
a === b または、 a == b
(2つの違いはあまり気にしなくていい。)
aの方がbより大きい
a > b
aの方がbより小さい
a < b
aはb以上
a >= b
aはb以下
a <= b
と表すよ。
4. リセットボタンを作ろう
【TRY】 リセットボタンを動くようにしよう。
①リセットボタンのidを「 resetButton 」と設定しよう。
②リセットボタンが押されたら、関数「 resetNumbers() 」が動くようにしよう。
③ resetNumbers()の中で、rand0・rand1・rand2の値を0にしよう。
④ rand0・rand1・rand2の値の表示をしよう
わからない部分があるときは、今まで使ってきたことを振り返りながら考えてみよう。
【代入と値一致の違い】
数学では、a = b は、aとbの値が等しいことを表すが、
プログラミングでは、aにbを代入(入れ込む)することを表す。
a ← b のイメージ
値の代入を参考にしてやってみよう。
※できるだけ、解答を見ずにやってみよう。
【解答】 リセットボタンを動くようにする




これで、機能は完成!
ここから、デザインを直していこう。
5. デザインを調整しよう
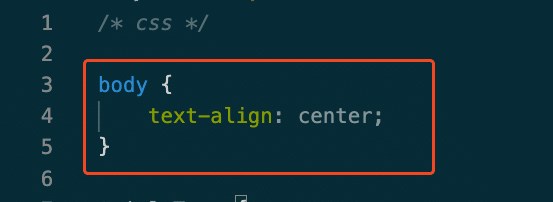
①中央よせ


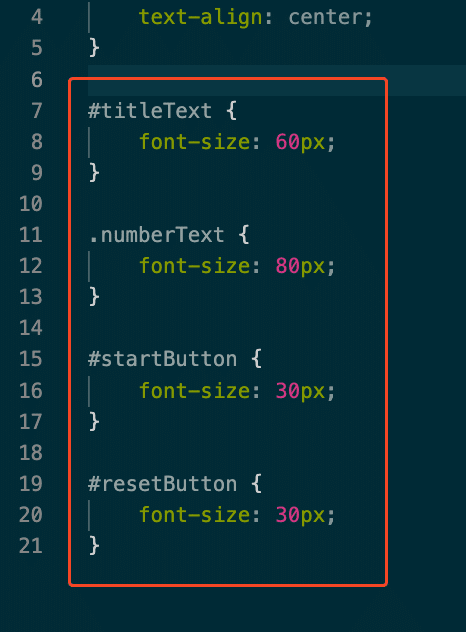
② 文字の大きさを変える
ここで使うのが、classというもの。
number 0 と number 1 とnumber2 のテキストは全て同じスタイルなので、まとめてプログラムしたい。
そこで、idとは別にclassというものを指定する。
【classとは】
classとは、idと同じように要素(タグ<p>など)につける名前のようなものだが、複数の要素に付けられる。
idを出席番号だとすると、classは、クラスのようなもの。
cssで、
idは、「 # 」を使って表すが、classは「 .(ドット)」を使って表す。




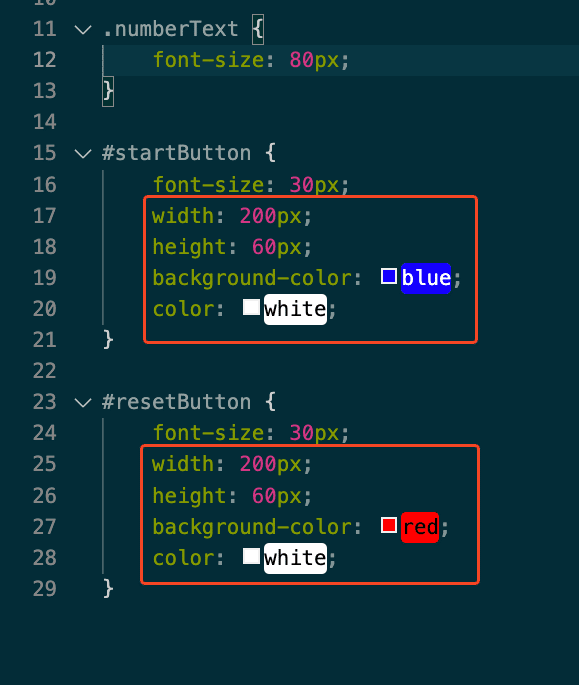
③ ボタンに色を載せよう。



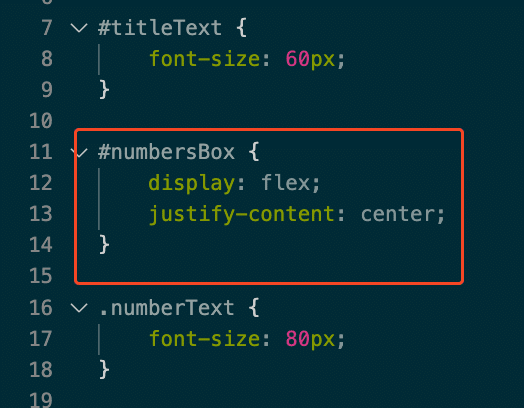
④数字を横に並べよう。

【divタグとは】
divタグは、要素(タグ<p>など)を囲むもの。
グループ化するものや、箱のイメージ。
グループ化する以外にも、複数の要素にまたがって背景色を入れたい時などにも使われる。

【CSSの数々の指定できること】
・width : 横幅
・height : 縦幅
・background-color : 背景色
・color : 文字色
・font-size : 文字の大きさ
・display: flex;
自分よりも中にある要素(タグ)を横に並べる。
・justify-content: center;
display:flex;と一緒に使う。
横に並べた要素を中央揃えにする。


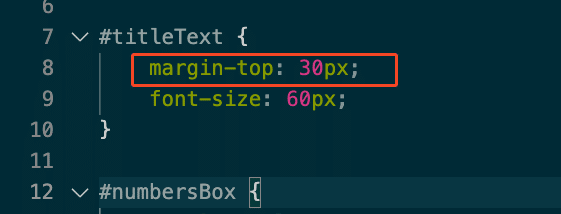
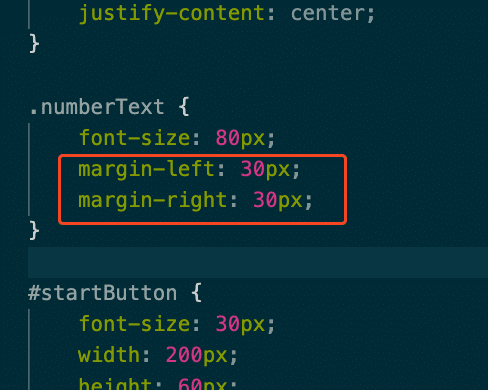
⑤余白を調整しよう。




marginについてわからない人は、前回のテキストを参考にしよう。
「②画像の大きさを指定する」
6. 完成

これで完成です。
お疲れ様でした。
7. 解答データ
① 以下のURLにアクセス
https://drive.google.com/drive/folders/1He4U19zQh0p9USSdXaSFPZe-IkcsF1vS?usp=sharing
② スロットアプリ 解答.zip をダウンロード
8. 次回予告
次回は、ストップウォッチアプリを作成します。
お楽しみに。
ストップウォッチアプリ
