
【AfterEffects】テキストアニメーションに使える!無料・安価で便利なプラグイン・スクリプトをご紹介
はじめまして。
映像クリエイターとして活動しております、千金楽らうと申します。
主にVTuberさんやボカロPさんによる楽曲のMVや、ライブの背景映像制作、その他PVなどの制作を行っております。
本日より映像クリエイターとしての活動を再開します!
— 千金楽らう(ちぎら らう) (@Raurau325) July 11, 2023
現在ご依頼受付中です。過去の案件や値段の目安、制作フローなどはこちらのサイトから確認をお願いします。https://t.co/z0uvjwWXz2
ご依頼の際はTwitterやDiscordのDM、ポートフォリオサイトのContactフォームまでご連絡ください! pic.twitter.com/kdgF0i0znD
先日、こちらのポストがそれなりに反響があったため、メモ書き程度にテキストアニメーションを作る際に便利なプラグイン・スクリプトをいくつかまとめてみました。
【AfterEffects】いろいろな文字分解のプラグイン
— 千金楽らう(ちぎら らう) (@Raurau325) January 15, 2024
他にも便利なものがありましたらコメント欄でご共有いただけると嬉しい限りです!#aftereffects pic.twitter.com/xZao9B7v9E
AfterEffectsを普段から使っている方は既に知っているかもしれませんが、何らかの役に立ってくれれば幸いです。
文字分解のプラグイン・スクリプト
・テキスト状態保持文字分解スクリプト「Nisai_BaraMoji」(無料)
テキストレイヤーを一文字ごとに分解するスクリプトです。
後述する「GG文解」も似たようなプラグインですが、こちらはテキストレイヤーの状態を保持したまま一文字ずつに分解できるため、1番と2番の歌詞がちょっとだけ違う…!みたいなときに、1番で作ったものをコピペしてきて、そのままテキストを打ち換えたりできるのが便利です。
これはAEに標準装備してほしいくらい必須級だと思っています。
・GG 文解(無料)
「GG 文解」というテキストをシェイプにするスクリプトを作成しました。
— γしめぢ (@gummasimedi) November 2, 2019
構造分解や一括変換、プリコンポーズ等に対応しています。#AfterEffectshttps://t.co/tVNU5LnYPK pic.twitter.com/4plobITY0g
テキストをシェイプにして、様々な分割ができるスクリプトです。
5番目の「テキスト→パーツごとに分解」を使うことがほとんどです。
パーツごとに分解する際、少しでも線が繋がっていると分解してくれないことがあるので、後述する「CuttanaNir2」と併用することも多いです。
あと、筑紫オールド明朝やリュウミンなどの細めの明朝体フォントで平仮名の「の」が含まれるテキストを分解するとエラーになることがあるので注意です。(AEを再起動すると治ります)
"A-OTF UD黎ミン Pr6N"フォントの「の」も対応しました。(一部文字で分解が止まるのを修正したという事) https://t.co/xkmPWkhunH
— γしめぢ (@gummasimedi) January 24, 2024
「Nisai_BaraMoji」で一文字ずつのテキストレイヤーにしてから、パーツごとに分けたい文字を選択しGG文解を使うとこのエラーを上手く回避できます。
お手軽さは抜群で、無料なので持っておいて絶対に損はないでしょう。
『CuttanaNir2』(有料/最安値$39.99)
フラッシュバックジャパン
aescripts+aeplugins(最安値)
テキストをより細かく分解することができるスクリプトです。分解だけでなく、書き順の通りに文字を出現させることもできます。使い方についてはこちらのページがわかりやすいと思われます。
「GG文解」で分割しきれなかった部分などをこの「CuttanaNir2」で分割したりすることが多いです。
・文字を分解するIllustratorスクリプト「MojiDisassembler」(有料/1,000円)
こちらはAfterEffectsのプラグインではなくIllustratorのプラグインで、文字を一画ごとに分解することができます。
難点としては使用時にAE以外のソフトを扱う必要があることですが、分解したいテキストの文字数が多い場合、同じ操作をAE内で完結させようとしたときに「CuttanaNir2」を用いて一文字ずつ文字の交点を選択してカット……というのを繰り返すことになるため、イラレに文字を打ち込んで「MojiDisassembler」で一気に一画ずつに分解してしまった方が早かったりします。
歌詞でよく出てくるものを例としてあげると、『瞬間』などの交点が多い熟語や、四字熟語などがあるときは「MojiDisassembler」を使うことが多いです。
テキストアニメーションに役立つプラグイン・スクリプト
・Flow(有料/最安値$35.00)
フラッシュバックジャパン
aescripts+aeplugins(最安値)
AEを少しでも触った方なら知らない人はほぼいないでしょうが一応記載しておきます。
アニメーションのイージングを調整するのにとても便利なので、なにがなんでも手に入れたい必須級のプラグインです。
一応、Flowより安価な
「MultiEase」というスクリプトもあります。(1,500円)
僕自身がFlowに慣れきってしまっていたので自分は使っていませんが、これからAEを触る人はこちらでも良いかもしれません。こちらを使用している知り合いのクリエイターさんによると、機能もFlowを超えるかもしれないとのことです。
・TextBox 2(有料/最安値$29.95)
フラッシュバックジャパン
aescripts+aeplugins(最安値)
テキストに帯を付けてくれます。細かい調整も可能で、かなり汎用性が高いです。
ライブ映像の上にオーバーレイ表示するようなリリックモーションの制作や、写真・3DCGの上にテキストを配置するような映像の制作などにおいて、演者さんやステージ装飾、背景のオブジェクトなどによって歌詞などが見づらくなってしまわないよう、小さめの文字や細いフォントなどを使うときはこちらのプラグインなどを用いたりすることが多いです。


背景の明度を下げるなどの処理を行ったり、違うフォントを使ったり、テキストの位置を変えたりなど、他にも色々な対応策はありますので、必ずこうしなければならない、というわけではないです。
あと、デフォルトだとシェイプレイヤー置いてトラックマットを使う必要のある型抜き文字がテキストレイヤーひとつで出来てしまうのも何気に便利ですね。

帯付きのテキストに関しては、デフォルト機能のみで作れたり、無料で使えたりするテキストボックスのプラグインもありますので、色々探してみると良いかもしれません。以下、いくつか関連のものを貼っておきます。
(個人的には『TextBox 2』が使いやすいと感じたため、今回紹介させていただきました)
Aeでかんたんにテキストに合わせてサイズが可変してくれるテキストベースを作る方法です。
— yoshimo (@yoshimo_mon) May 5, 2020
ボクもテロップ入れてる時によく使っているので、小ワザとして覚えておくと便利かと…! pic.twitter.com/EFsoPhg1Te
・RandomMotionNS(有料/2,500円)
一度に大量のキーフレームをランダムにつけてくれるスクリプトです。
位置だけでなく、回転やスケール、透明度にも対応しているのがとてもありがたく、かなりの時短ができること間違いなしです。急ぎの案件の際などに特に重宝します。
前述の「Nisai_BaraMoji」や「GG文解」とも相性が良く、文字分解したあとにアウトポイントにキーフレームを打ち、「RandomMotionNS」を使いFlowなどでイージングをかけるだけでも良い感じになります。
無料での試用版もあるので、気になる方はまず試してみても良いと思います。
・アウトポイントを揃えてレイヤーを階段状にしてくれるスクリプト「Nisai_SequenceLayers」(無料)
選択したレイヤーをアウトポイントを揃えたまま階段状に1フレームずつずらしてくれます。押した回数だけ1フレームずつズレていくので、タイミングの調整も可能です。
こちらも「Nisai_BaraMoji」「GG文解」など文字分解スクリプトと相性が良いです。テキストレイヤー、シェイプレイヤー以外にも使えるので汎用性が高いです。
・ひらがなだけ小さくするスクリプト「Nisai_KanaSmallize」(無料)
特定の文字種のテキストだけをまとめてサイズ変更できるスクリプトです。
印象的な単語の漢字やカタカナを大きくするようにすると良い感じになります。
サイズをそのままに文字を分解することも可能なので、配置をずらしたりもできます。
・BPMコマ落ち機能付き個別ウィグラースクリプト「Nisai_Wigglers」(無料)
文字をゆらゆらさせるような表現をワンクリックで作ることができます。(テキストレイヤー以外にも使えます)
BPMに合わせたコマ落ちの機能がついているのがありがたいです。
UnderTaleで見るようなぬるぬるとテキストが一文字ずつ動く表現みたいなことから、コマ落ちさせてテキストがカクカクと動くような表現も可能です。
このコマ落ちを再現するためにテキストレイヤーのアニメーター機能でウィグラーを付け、ポスタリゼーション時間などでフレームレートを下げ……といった面倒な手順を踏んでいたのがワンクリックで出来るようになり、時短になりました。
その他役立つプラグイン・スクリプト
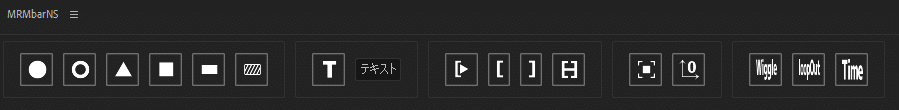
・レイヤー追加ツールバー「MRMBar」(無料)
配布ページ

円や三角形、正方形などのシェイプや、背景として使える平面、テキスト、調整レイヤー、選択レイヤーの親のヌル追加などをすべてワンクリックで行えるツールバーです。
個人的に使い慣れているのでこちらのMRMBarを紹介しましたが、似たようなものでより簡略化・洗練された
「FastShape」というツールバーのスクリプトもあります。
これからNisaiさんのツールバーを導入する方はもしかしたらこっちのほうが使いやすかったりするかもしれません。
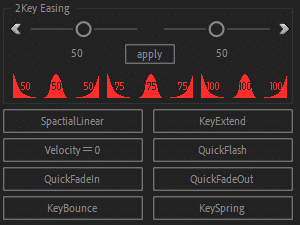
・Keyframe Master(有料/1,500円)

キーフレームを打つ際に便利なものが詰まったスクリプトツールです。
特にKeyExtendとQuickFlashの機能を使うことが多いです。
他のプラグインなどでも代用できるものが多いですが、使い勝手がいいのでオススメしておきます。
あとがき
以上がテキストアニメーションを作る際に便利なプラグイン・スクリプトのまとめになります。
何か質問などありましたら、X(旧Twitter)のコメント欄やDMまでご連絡くださいませ!noteはあまり確認しないため反応できない可能性が高いです。
あと、良ければ過去作なども見ていただけると嬉しい限りです。ご依頼もこちらから可能です。
ここまで読んでいただいた方、ありがとうございました。
