
Wio Terminalでゲームを作ってみる勝手企画①
目標はコレ
JoachimさんのNumber Tronが楽しすぎるのでちょっと動画を撮ってみました。8方向にプレイヤーは移動可能、描いてある数だけ直進、移動した後数字は消えて、壁に当たるか、空白に当たるとゲームオーバー。ゲームに無い面白さ故にはまり込む。やっぱ、オンリーワンの魅力って重要です! pic.twitter.com/PRfWW8H7MP
— MickyAlbert (@MickyAlbert) November 7, 2020
またまた人さまのアイデアのパクリですが、こんな面白そうなレトロゲームを見つけてしまったので、ちょっと再現してみようかなーと思い立ったわけです。
で、天邪鬼な私は、パソコンで作ってもおもしろくない(というより、だったらこの方のやつを買ったほうがいいでしょ)と思い、最初はM5Stackでやってみようかなーとおもったのです。が、方向キー入力(それも斜めの移動がある)が必要なので、今回初めての子を用意しました。
Wio Terminal
これですねー。
これを使って、Twitterで見かけただけ(でやったことのない)ゲームを想像で再現するまでを何日かにわたってリアルタイム・ドキュメンタリー(大げさ)形式でお送りしていきます。途中で引っかかったところとかぶつかった壁などをその都度おおくりできればと思っています。Wio Terminalに限らず、小さいマイコンでゲームを作るまでの過程で何が起こるかの参考になればー(実際にやりながらなので途中で挫折するかも?w)
Wio Terminalについては
ここを見て初期設定等をがりがり済ませちゃいます。
そのままだとWiFiにつながらないので注意!
ただ、WiFiにつなげるのがけっこう面倒(ファームウェアの書き換えとかしないといけない)でしたねー><
↑を見てなんとかやっつけましたけれど、まだこのあたりがこなれていない模様。(あと、WiFiをつなげると異常に遅くなるという噂もありますので、WiFIを使うのは「頑張ればできる」程度に思っておいた方がよさそうです)
サンプルソースをいじる
この手の初めてのハードの使い方を知るのはまずサンプルのプログラムを見て改造するのが良いハズ。
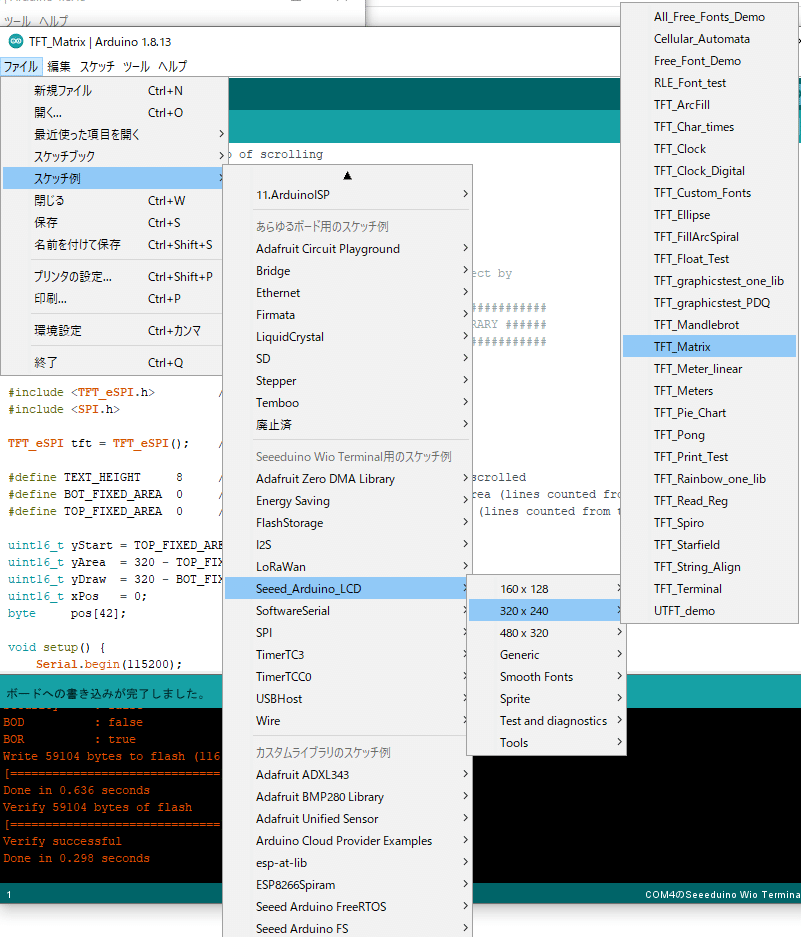
ということで、ArduinoIDEのサンプルから、それに近いのを見つけてきます。

これまた階層が深いのですが、
Seeed_Arduino_LCD->320x240 ー>TFT_Matrix
あたりをコンパイル&ボード書き込みをします。
※ここらへんのやり方はM5Stackと同じなので、説明は
↑ここらへん参照です。
にゅーおもちゃげっと☆ pic.twitter.com/6jrlSkQ6JM
— 神楽坂らせん@『ちょっと上まで…』10話公開!,,Ծ‸Ծ,,☆ (@auxps) November 7, 2020
↑実行したらこんなかんじ。320x240でも結構綺麗に見えますね☆
早速、ソースコードを見ていろいろ考えます。
考えます。
考え中……。
だめだこりゃw
まあ、参考にはなりましたがイマイチ。ちょっと改造して使えるというものでもない感じ。(フォントを指定した画面の位置に表示、とか、スクロール、とかはありましたが、キャラクター画面という概念が無いようなので(考えてみたら当たりまえ)ほぼ最初から自分で作らないと行けなさそうです)
画面表示してみる
とりあえず、画面を描画するところまで作ったのがこう。
#include <TFT_eSPI.h> // Hardware-specific library
#include <SPI.h>
TFT_eSPI tft = TFT_eSPI(); // Invoke custom library
#define TEXT_HEIGHT 8 // Height of text to be printed and scrolled
#define TEXT_WIDTH 8
void setup() {
// put your setup code here, to run once:
// Serial.begin(115200); // いらないよね
randomSeed(analogRead(A0)); // 今後のため
tft.init();
tft.setRotation(3); // 3 がスティックのある面を下にした状態
tft.fillScreen(ILI9341_BLACK);
// setupScrollArea(TOP_FIXED_AREA, BOT_FIXED_AREA); // いらなそう
for (int y = 0; y < 220; y += TEXT_HEIGHT) {
for (int x = 0; x < 320; x += TEXT_WIDTH) {
tft.drawChar(random(48, 57), x, y, 1); // Draw the Number character
}
}
}
void loop() {
// put your main code here, to run repeatedly:
}実行するとこう。

細かっ!
もうちょっとフォントサイズは大きい方がよさそうです。
フォントサイズを大きくしたり、枠を付けたりしてみたのがこう
#include <TFT_eSPI.h> // Hardware-specific library
#include <SPI.h>
TFT_eSPI tft = TFT_eSPI(); // Invoke custom library
#define TEXT_HEIGHT 16 // Height of text to be printed and scrolled
#define TEXT_WIDTH 16
#define PLAY_FIELD_WIDTH 19
#define PLAY_FIELD_HEIGHT 14
void setup() {
// put your setup code here, to run once:
// Serial.begin(115200); // いらないよね
randomSeed(analogRead(A0)); // 今後のため
tft.init();
tft.setRotation(3); // 3 がスティックのある面を下にした状態
tft.fillScreen(ILI9341_WHITE);
for(int i=TEXT_HEIGHT;i<PLAY_FIELD_HEIGHT*TEXT_HEIGHT;i+=1){
tft.drawLine(TEXT_WIDTH-8,i,PLAY_FIELD_WIDTH*TEXT_WIDTH,i,ILI9341_BLACK); //drawRectangle も、fillRectangle も使えない!?
}
for (int y = 1; y < PLAY_FIELD_HEIGHT; y += 1) {
for (int x = 1; x < PLAY_FIELD_WIDTH; x += 1) {
//tft.drawChar(random(48, 57), x, y, 2); // Draw the Number character
tft.drawNumber(random(0, 9), x*TEXT_WIDTH, y*TEXT_HEIGHT, 2); // Draw the Number こっちのほうがよさそう
}
}
tft.drawString(" < NUMBER TRON > ", 100, 0, 2); // Draw the Number character
}
void loop() {
// put your main code here, to run repeatedly:
}最初にTFT_eSPI.hをincludeしているので、使えるのかとおもった関数が軒並みつかえなくて、悲しみながら画面描画をdrawLineして塗りつぶしていた後、キャラクターをdrawしたら背景も消えるという事実を知ってさらに悲しみ状態。あとで治すかもだけどとりあえずこれでいいや。
というところの画面はこんなかんじです。

見やすくした分、オリジナルのよりちょっと動き回れるところがすくなくなっちゃったかな?
まあこのあたりはできてきたらどんどん調整しましょう。
と、いうことで、オモチャ入手して画面まで作ったので今日のところはここまで!
明日以降、「動き」の部分を作ってみることにします☆
――追記
先日、スペースマウス2のインタビューが掲載されたノルウェーのサイトにて、MZ-80/MZ-700用の新作が発表されました!フリーダウンロードなので環境のある方は是非プレイしてみてください!マインドウェアのゲーム大好きな方でスコアダブルな要素もはいっているとのことです。https://t.co/VQBXBAmwZs
— MickyAlbert (@MickyAlbert) November 6, 2020
元のゲーム、なんとMZ-80/MZ-700用のゲームだった模様ですw (先に調べなさいよw)
つづき書きましたー
いいなと思ったら応援しよう!

