
M5Paper + UIFlow 初期設定~タッチ操作までメモ

マウスでぽちぽち置いていくGUIプログラミングやるよ!
前に買って温度計作ったままほおっておいたM5Paperなんですが、ちょっとまたいろいろやりたくて引っ張り出してきました。
今回はせっかくなのでタッチセンサーを使ったユーザーインターフェースをつくってみようかなーとしているところです。
ただ、タッチセンサーを使ったサンプルとかはあんまりいいのが無いのと、電子ペーパー画面に表示するグラフィックの操作などを考えると、今まで使ったことがない UIFlowというやつを使った方がよさそう。ってことで、検索してみたら、良い感じのnoteページ見つけました。
参考ページ
以後、このページに沿って進めてみます。
詳しいドキュメントはこちら!
https://docs.m5stack.com/en/quick_start/m5core/m5stack_core_get_started_MicroPython
ファームウェア更新
まず、M5paperのファームウェアをUIFlow用に更新します
USBドライバのインストール
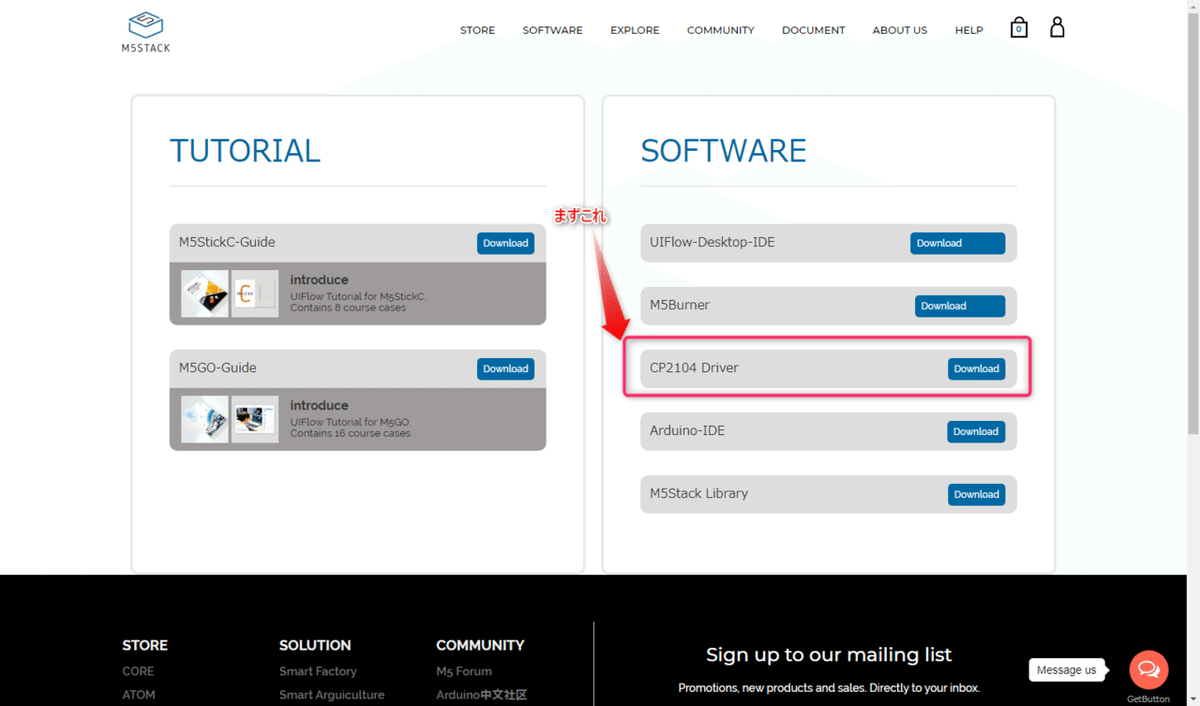
ここから「CP2104 Driver」をダウンロードしてインストール。

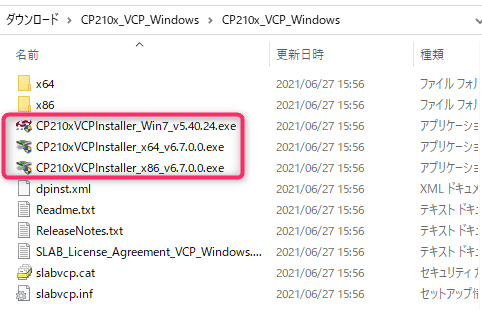
Winの場合、Zipで圧縮されているので全解凍して、

ここらへんの自分の環境のexeを実行すればおk
M5Burnerで書きこみ
その後、先ほどのページから、M5Burnerをダウンロードします。

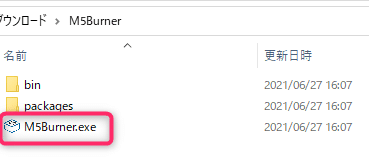
これまたZip圧縮されているので全解凍して

M5Burner.exe を実行。

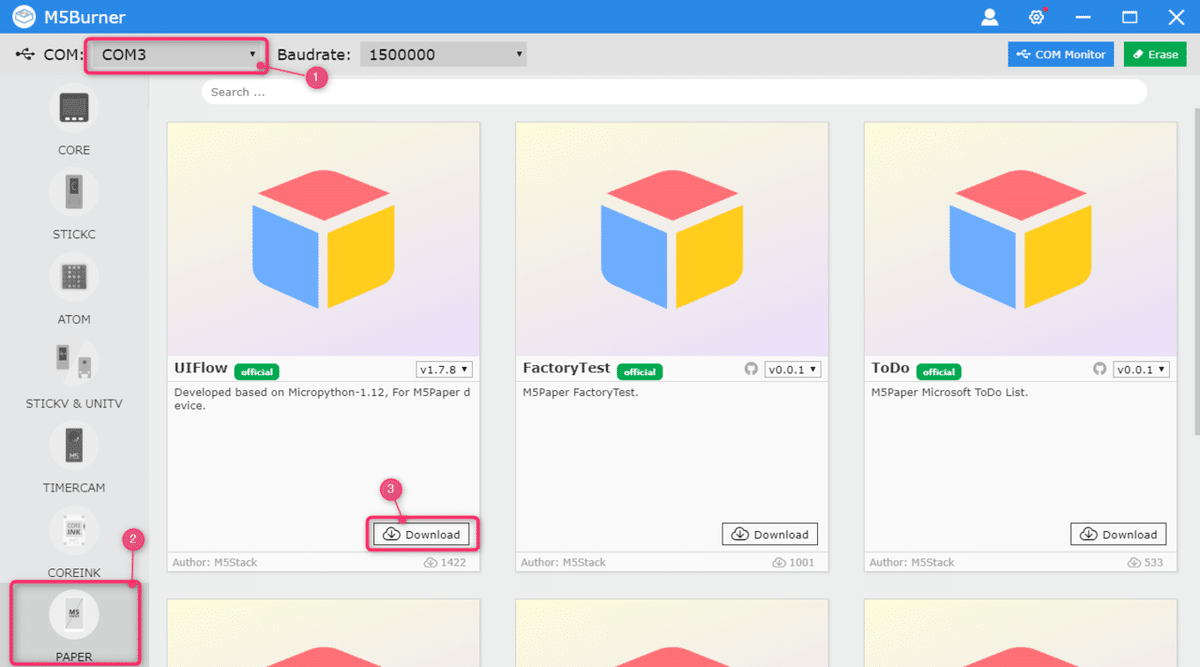
M5Paperを接続したCOMポートを指定して①
左のデバイスのリストからM5PAPERを選択②
メニューのUIFLOWをDownload③
ダウンロードしてくると、

Burnというボタンが出てくるのでぽちっとします。

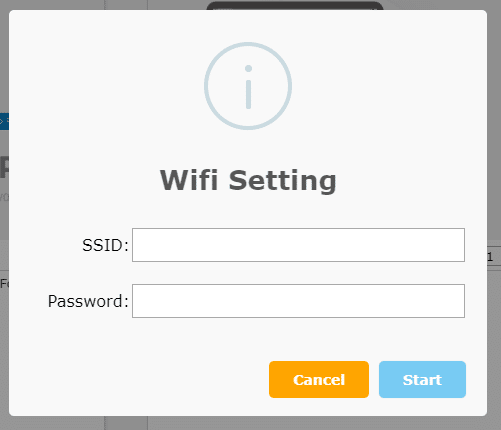
こんなWiFiのセッティングが出てくるので、自宅のWiFi設定を入力。
Startすると、みりみり書き込みをして、Burn Successfully がでたら完了。
M5Paperにいろいろ説明があった後、センターボタンを押すと

こんな画面がでてくるはずです。おけおけ。
UIFlow
続いて、
にアクセスすると

こんな画面が出てくるので、先ほどのApi Keyを入力、デバイスを選択します。
さすればどん!(日本語設定で背景はピンクにしてみたよ☆)

こんなかんじでブロック式のプログラムを作成できちゃいます。
画面の表示とかも指定できるので簡単なUIを作るのにはべんりっぽい!
↑の画面は適当にRectangleやCircleを置いてみたところ。
タッチセンサーUIのプログラム
早速、画面のタッチセンサーのテストプログラムをつくってみました。

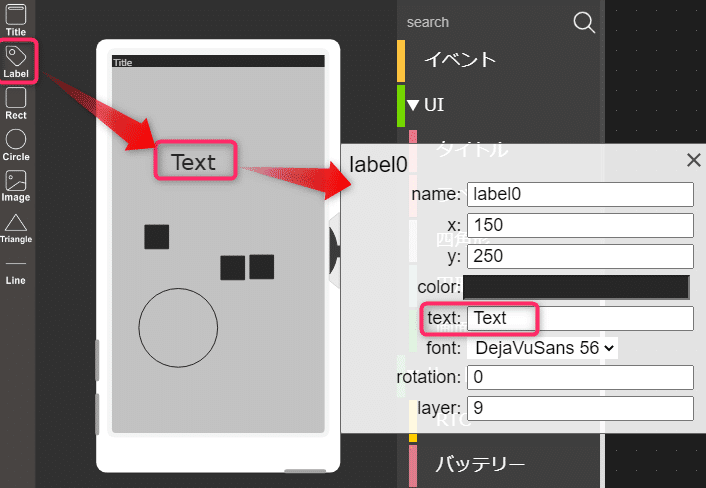
まず、Labelを適当にせっと。

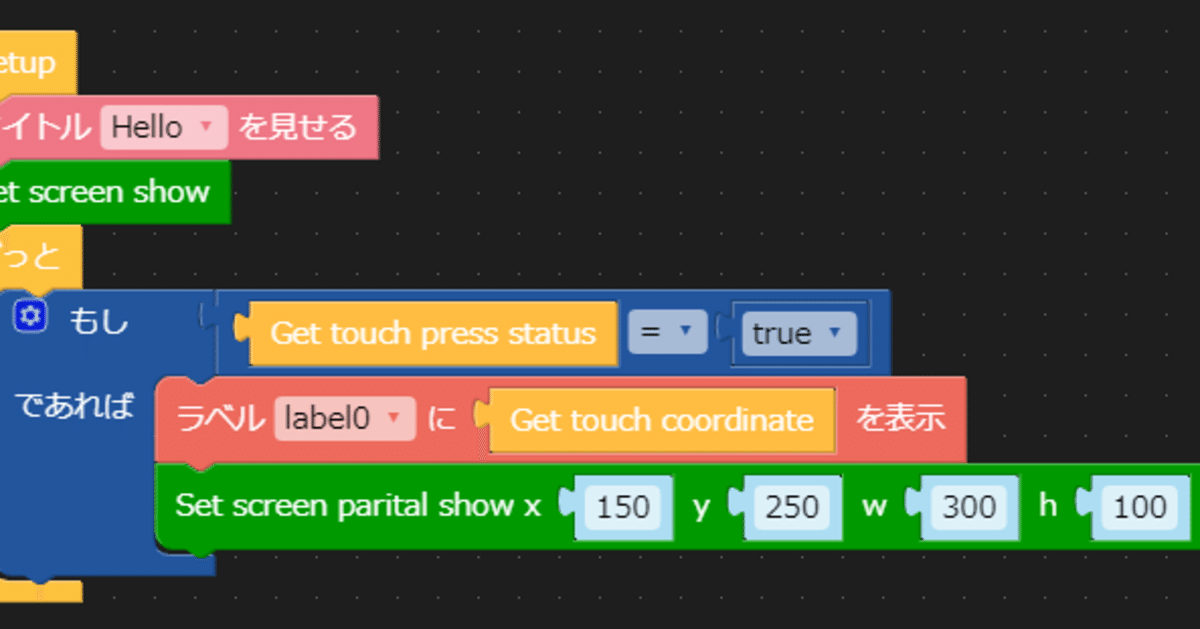
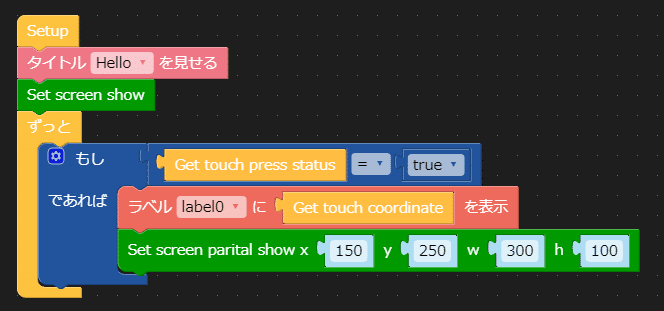
それから、こんなかんじで組んで見ます。(Setupのすぐ下の「タイトル」は別に要らないですw)
ようは、「ずっと」ループ中に、
もし、「Get touch press status」 = True であれば、
ラベル label0 に、「Get touch coordinate」の値を表示してね。
というだけのプログラム。
実行すると、

最初こんなかんじで、
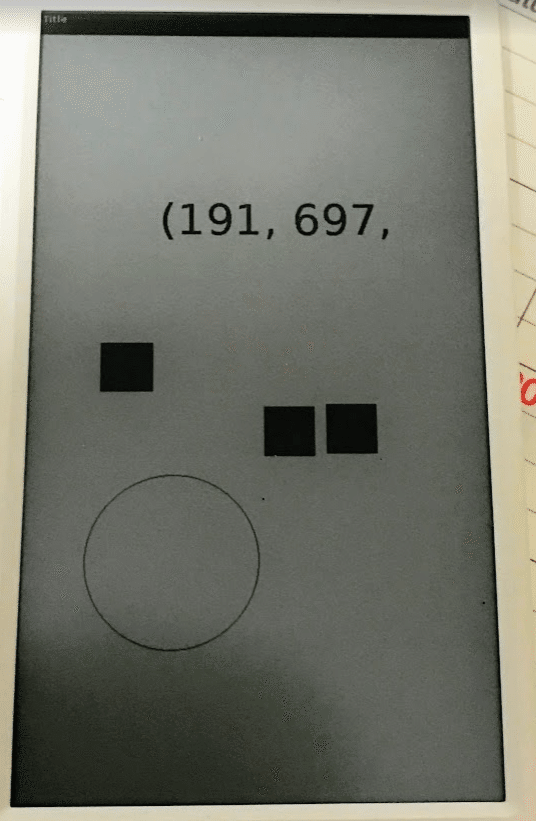
画面のどこかをタッチすると

こうなります。タッチした場所のxとy座標がわかるのでこれでいいっちゃいいのですが、なんだか3つ目以降も値が返ってきているようなので、先ほどのTextのフォントをもっと小さくして再実行。

すると、こんな値が出てきました。どうやら、(x、y、タッチサイズ、True(これはタッチされてるとあたりまえ?))という値が返ってきているようです。
この値を調べて、表示されているボタンの場所とあっていたらボタンの動作をする。という風に組むと、いろいろ作れちゃいそうですね♪
ってなことで今日はここまで!☆
いいなと思ったら応援しよう!

