
RareTECHを支えるIT技術について|受講生ポータルサイト編
こんにちは、RareTECH公式ブログです。
本日は、RareTECHの受講生ポータルサイトについて具体的にどのような技術が利用されているのかについて解説します。
私たちRareTECHもIT企業の1つです。受講生の皆様に最適な学習環境を提供するべく、私たち自身も最前線で様々なIT技術を駆使しています。
RareTECHに、ログインすると?
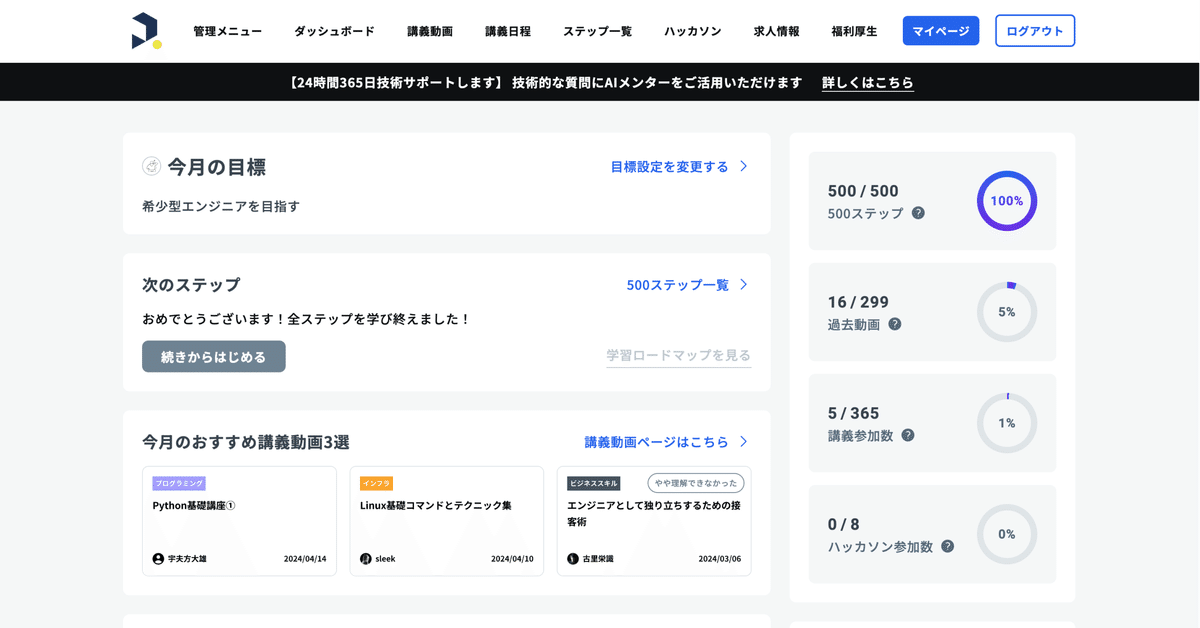
RareTECHでは、受講生の皆様に専用ポータルサイトを提供しております。以下のような画面で、500ステップを進めたり、リアルタイム講義の視聴、面接対策の予約が可能です。
こちらの記事では、このポータルサイトをどのような流れで開発しているのかについてご説明します。

ポータルサイトを支える技術
ポータルサイトは、以下のIT技術で制作されています。IT業界の技術の進歩は非常に速いものとなっています。だからこそ、私たちRareTECH自身も最先端の技術を利用するように心がけているのです。
インフラ:Vercel(バーセル)/Google Cloud Run/MySQL
フロントエンド:Next.js(TypeScript/App Router)
バックエンド:Go言語
通信:GraphQL(グラフキューエル)
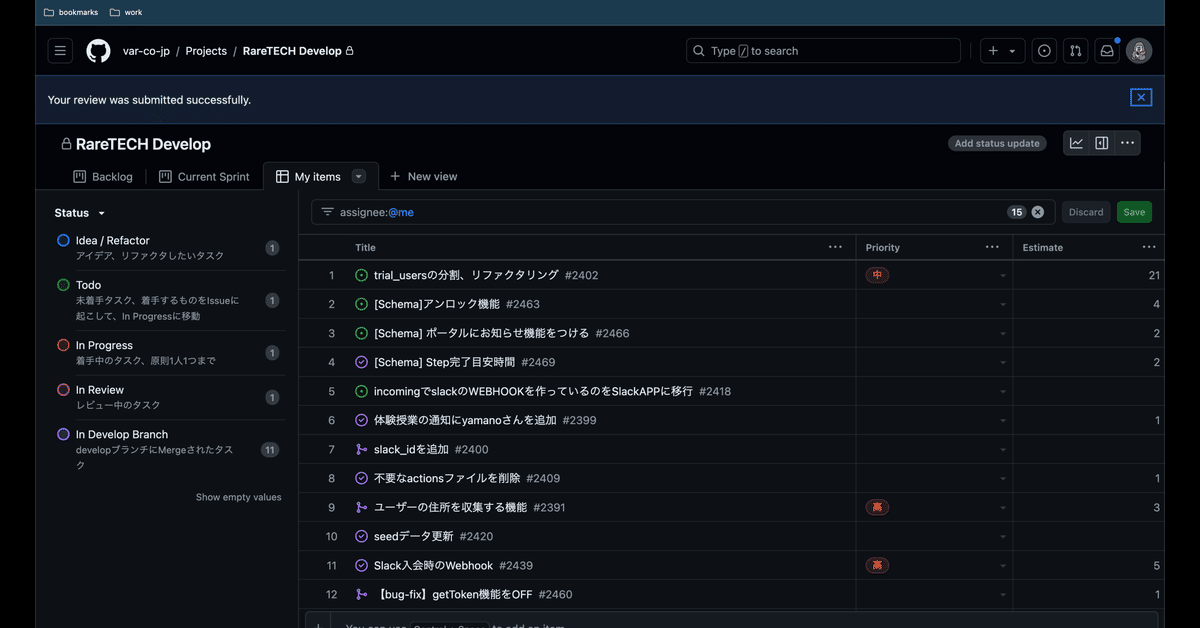
開発環境:Docker(ドッカー)/Git(ギット)/GitHub(ギットハブ)
プロジェクト管理ツール:Notion/Slack
現在は、上記のような構成ですが、以前はGoogle Cloudのみで完結しておりました。技術の進歩に応じて、ポータルサイト自体も色々なアップデートをしているのです。


ポータルサイトを支える開発メンバー
開発組織は、以下の構成となります。8名のチームで、開発を行なっております。プロダクトマネージャーからデザイナーやエンジニアに要件が降りてきて、それをデザイナーがUIに落とし込み、エンジニアが実装を行う一般的なアジャイル開発を採用しています。
プロダクトマネージャー:1名
UIデザイナー:1名
プロジェクトマネージャー兼エンジニア:1名
開発エンジニア:5名(フロントエンド2・バックエンド3)

このようなサイトを作るためにはどんな知識が必要なのか?
設計、インフラ、プログラミングなど幅広いITの知識が必要です。プログラミング言語だけを学んでいても知識が足りませんし、インフラだけ勉強していても知識が足りません。
ネットワーク・Linux・プログラミングなど、全領域を幅広く学習することで、総合的にアプリケーションを開発する知識が備わると考えています。(=RareTECHが提唱するITの基礎概念)
まとめ
こちらの記事では、RareTECHを支えるIT技術について解説しました。RareTECHで学習を続けることで、少しずつシステムに対する解像度が高くなることでしょう。
RareTECHの体験授業では、RareTECHの現役講師による体験講義やRareTECHのカリキュラム、受講の方法など幅広く解説しております。無料でご参加頂けますので、以下のリンクよりお気軽にお申し込みください。

