【Tableau Tips紹介】Toggle Switches
TableauのTipsをご紹介します。TC24でKevin Weeさん(Profile - kevin.wee | Tableau Public)がご紹介されていたものを日本語にしてご説明します。
事前準備
まずはHover Button、Toggle Switchに使う素材をダウンロードします。
今回はGoogle Material Icons(Material Symbols & Icons - Google Fonts)を使います
上記のサイトにアクセスしまして、「Toggle On」「Toggle Off」のアイコンをpngでダウンロードしてください。


そしてダウンロードしたpngファイルを
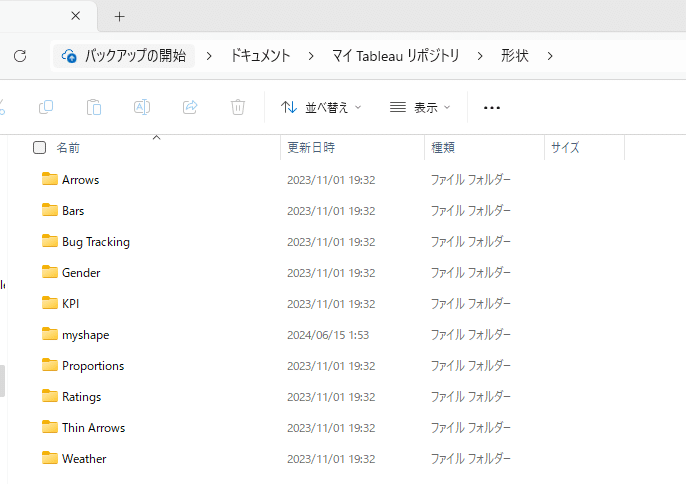
"/ドキュメント/マイTableauリポジトリ/形状"の下に入れましょう。
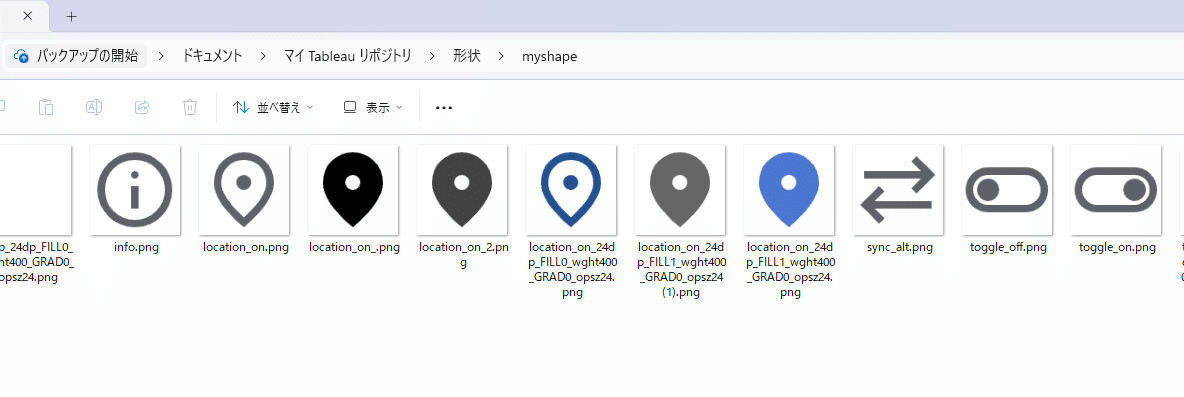
私は形状の配下に「myshape」というフォルダを作ってそこに格納しています。


ここまでくれば準備は完了です。
Toggle Switch
まず完成系がどんなものかというと…
本家のKevinさんのダッシュボードを使わせていただきました。
(Icon Buttons & Their Applications in Dashboard Design (#Data24) | Tableau Public)
ボタンを押すとトグルスイッチが切りかわってビューにも影響を与える、というものですね。
トグルスイッチ作成手順
まずはシートを作成し列にアドホック計算を使ってMIN(1)を入力してください。同様に行にMIN(1)を追加してください。そしてToggleOnとシートに名前を付けてください。

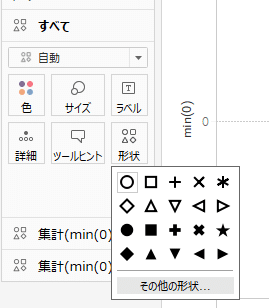
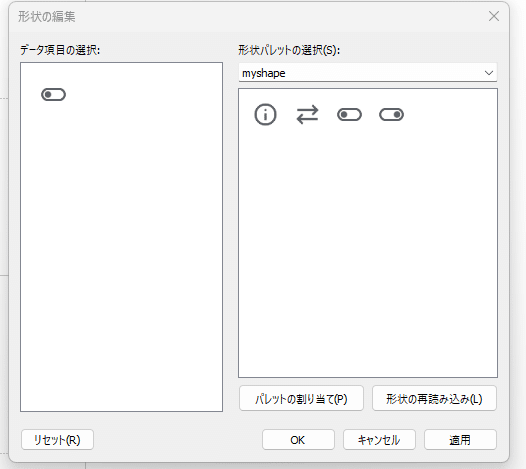
つぎにToggleOnシートに移動しマークラベルから形状を選択、事前準備の際に追加した「ToggleOn」アイコンをセットしてください。


もしinfoアイコンが表示されていなければ「形状の再読み込み」を選択してください。表示されるはずです。
サイズが小さいようであればお好みのサイズまで拡大してください

グラフの罫線や軸のヘッダーなどは書式設定からすべてなしにしておきましょう。
また、ツールヒントは「コマンドボタンを含める」のチェックを外し、ツールヒントの表示(S)の右の項目は「ポイント時-カーソルを合わせてツールヒントを表示」に設定します。表示されるテキストはユーザーにこのボタンが押されたらどうなるかを教えてあげましょう。

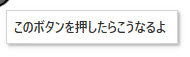
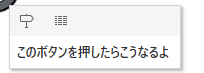
ちなみにコマンドボタンはクリックしたときにあらわれるやつです。コマンドボタンを表示したバージョンとしてないバージョンを写真を添付します。


コマンドボタンはあってもいいのですが、ユーザーが不要な操作をする可能性があるので消しておいたほうが良いです。
「ポイント時-カーソルを合わせてツールヒントを表示」は好みです。ちょっと時間をおいてツールヒントが出てくるかすぐに表示されるかの違いです。
次はパラメータを作成します。
「切り替え」という名前でパラメータを作ります。
今回は以下の設定で作成します。

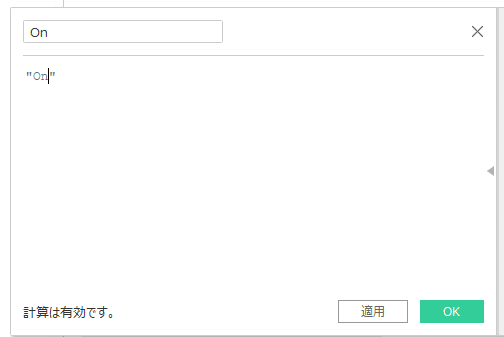
また、Onという計算式とOffという計算式も作っておきます。
それぞれ"On"という文字と"Off"という文字が入っているだけのものです。


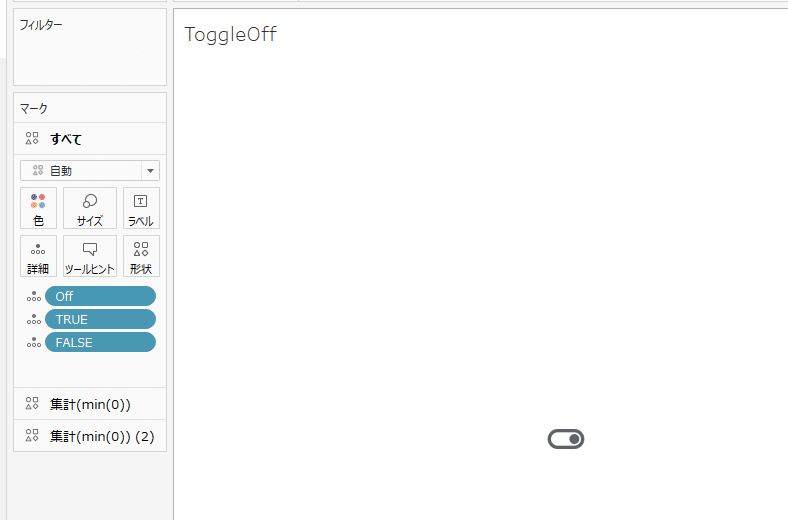
ここまで出来たらToggleOnのシートの詳細にonの計算式とTRUE、FALSEの計算式を入れてください。

次は今作っていただいたToggleOnのシートを複製してToggleOffというシート名に変えてください。

ToggleOffのシートの形状に設定してあるアイコンを「ToggleOff」のアイコンに、詳細に設定している計算式を「Off」の計算式にしてください。

また2つ計算式を作成してください。
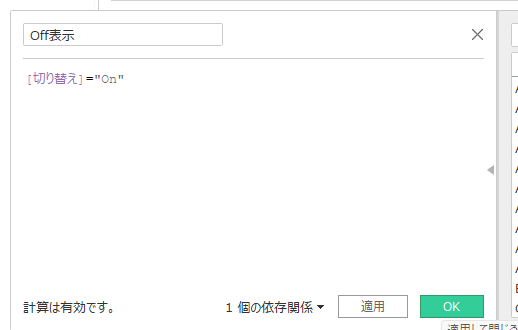
「On表示」「Off表示」の二つです。


作成したパラメータが"Off"ならTrueを返す「On表示」OnならTrueを返す「Off表示」です。(ここだけ逆でちょっと混乱させてしまうかも…)
ここまで来たらダッシュボードを作成します。
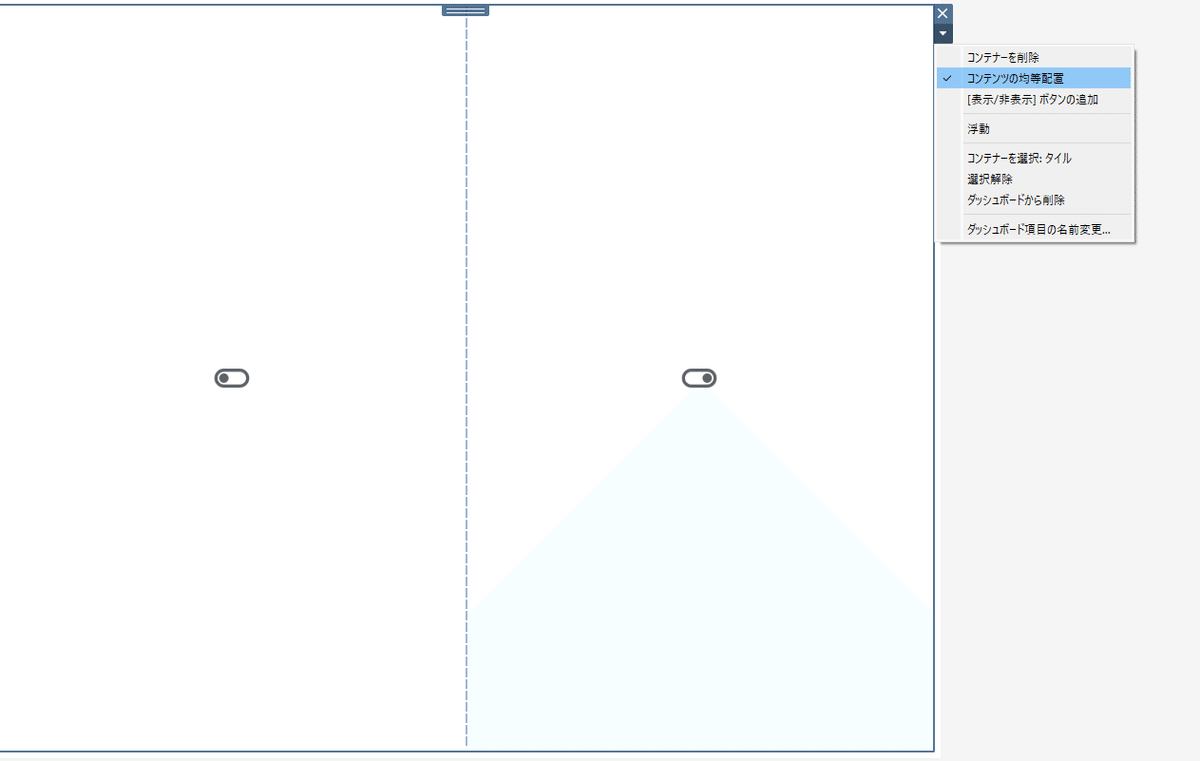
ダッシュボードにコンテナ(垂直でも水平でも)を配置しその中に作成したシート2つを配置します。タイトルは非表示にしてください。
また、コンテンツの均等配置にチェックを入れてください。

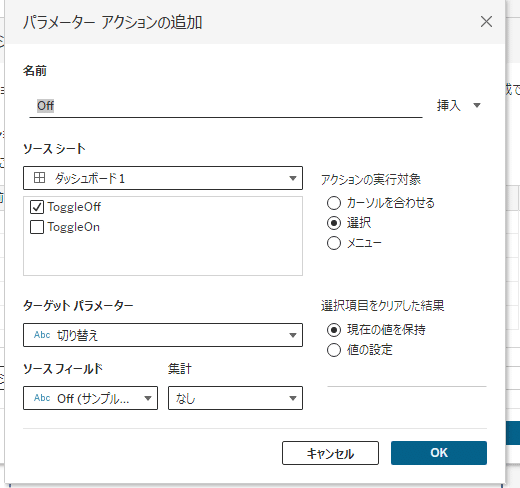
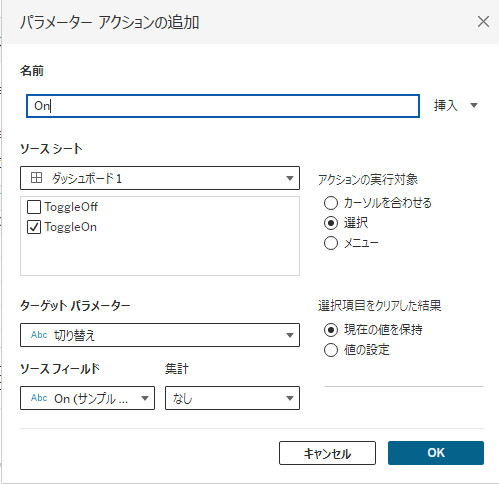
そしてパラメータアクションを2つ作ります。
一つはOffというアクション。
ソースシートはToggleOffでターゲットパラメータは先ほど作成した「切り替え」ソースフィールドは「Off」です。

もう一つはOnというアクション。
ソースシートはToggleOnでターゲットパラメータは先ほど作成した「切り替え」ソースフィールドは「On」です。

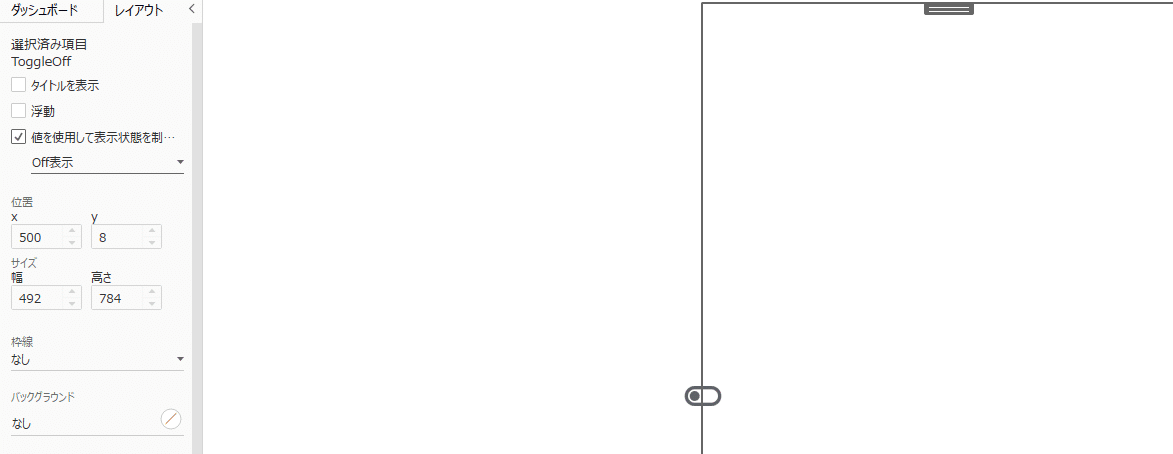
最後に、ToggleOnのシートの「レイアウト」から値を使用して表示状態を制御に「On表示」を設定。
どうようにToggleOffのシートの「レイアウト」から値を使用して~にOff表示を設定します。


もうすでに変化が表れてますね。わかりやすいように「切り替え」のパラメータを表示させてください。
うまくいっていればアイコンを選択するたびにパラメータが切り替わるような挙動になっているはずです。
これでトグルスイッチは完成です。
あとはこのパラメータを使って表示する値を変えたり、表示するシートを切り替えることができます。
以上となります。文面だけで伝えるのが難しく…
ちゃんと伝えられているか不安ですがご参考までに
