
【Tableau Tips】美しいダッシュボードを作る時のポイント|①配色を予め決めること
美しいダッシュボードの必要条件
美しいダッシュボードを作るには、以下の条件を満たす必要があります:
視覚的に魅力的なデザイン : ダッシュボードは視覚的に魅力的で、見やすいデザインが求められます。カラースキーム、フォントの選択、背景の使用などが、全体のデザインに影響を与えます。
適切なチャート、グラフィックスとアイコンの使用 : データに応じて適切なチャートやグラフを選択することが重要です。さらに、グラフィックスやアイコンは、データの要約やポイントの強調に役立ちます。
クリアなデータ表現 : ダッシュボード内のデータは、わかりやすく、適切に整理されて表示されるべきです。また、適切なタイトルやラベルを付けることも重要です。
適切な情報密度 : 情報が過剰な場合、ユーザーが重要なデータやパターンを見逃す可能性があります。重要な情報を適切に強調することが重要なので、メリハリをつけることが大事です。
この記事では、「1. 視覚的に魅力的なデザイン」の中で、特に基本的な要素であるカラースキームについて説明していきます。
Tableau のカラー設定
Tableau のデフォルトでは、数多くのカラーパレットが用意されています。

「パレットの割り当て」をクリックするだけで、Tableau は自動的に色を提案してくれます。
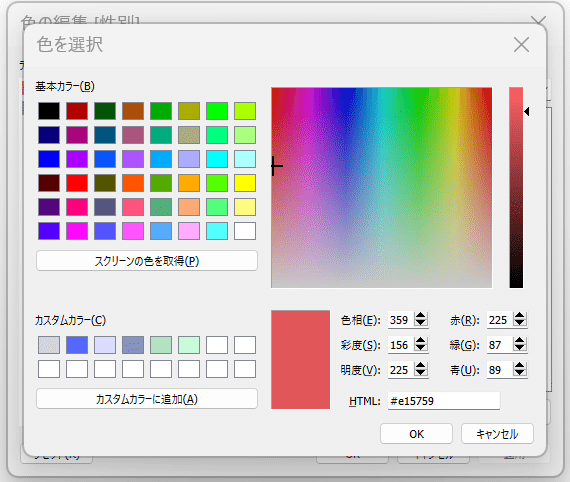
初心者の方には、デフォルトの色セットやパレットを使いこなすだけでも十分です。しかし、上級者の方々はダッシュボードの美しさを追求するために、特定の色を選んでカスタムカラーとして登録することが多いでしょう。

カスタムカラーに登録しておくと、次色マークをクリックするときに、カスタムカラーが自動的に表示されるようになります。

おすすめのカスタムカラーセット
通常、1つのダッシュボードには5~6色程度の使用で十分です。最大でも10色を超えないようにするのが適切です。
以下では、おすすめのカスタムカラーセットを紹介します。
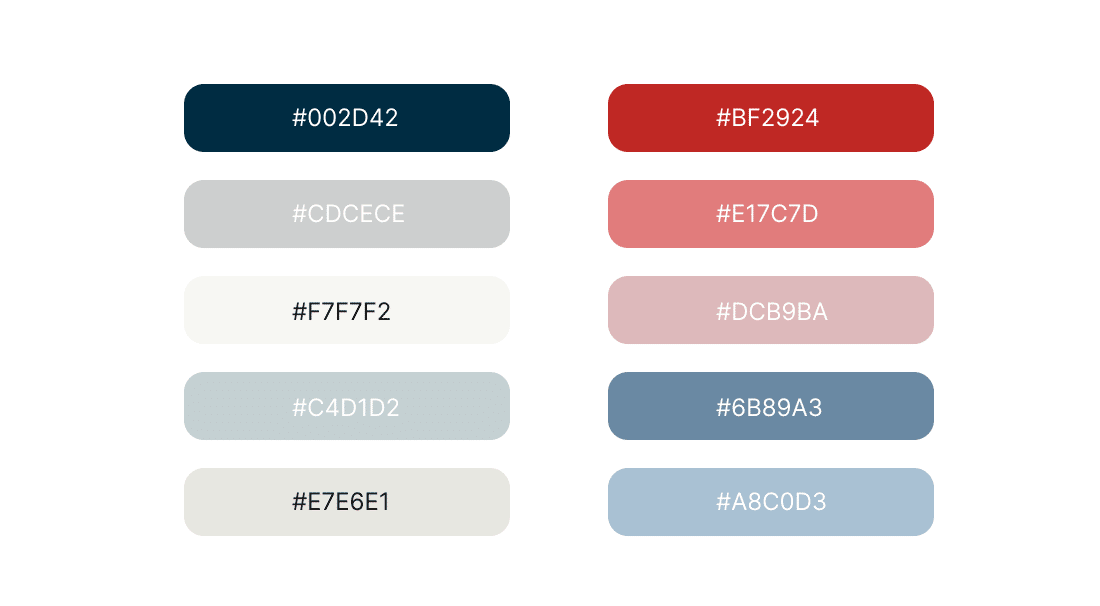
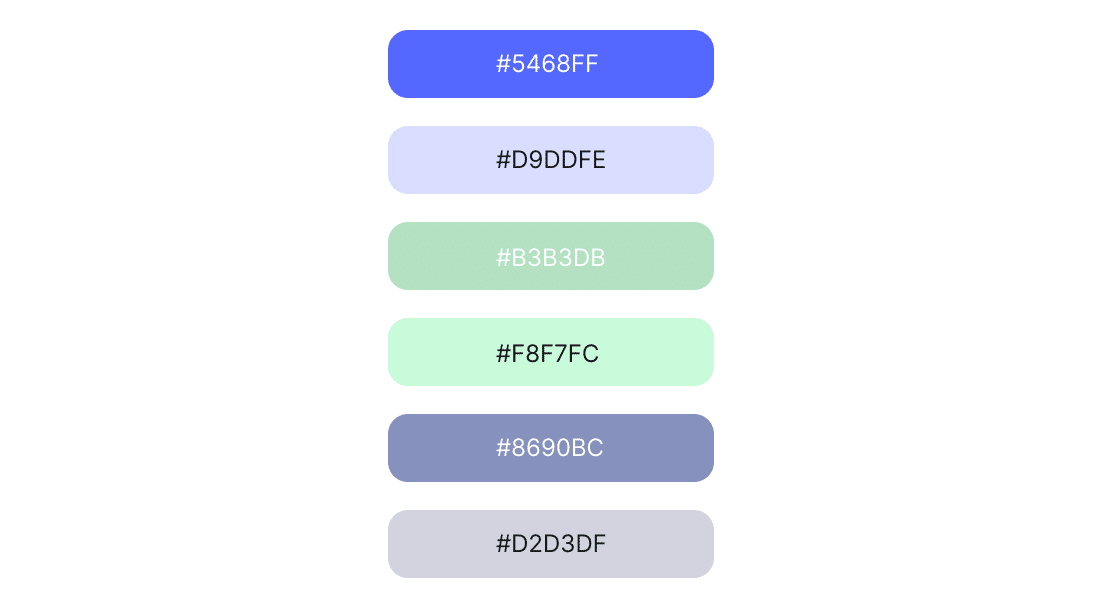
複数のテーマに対応するとき


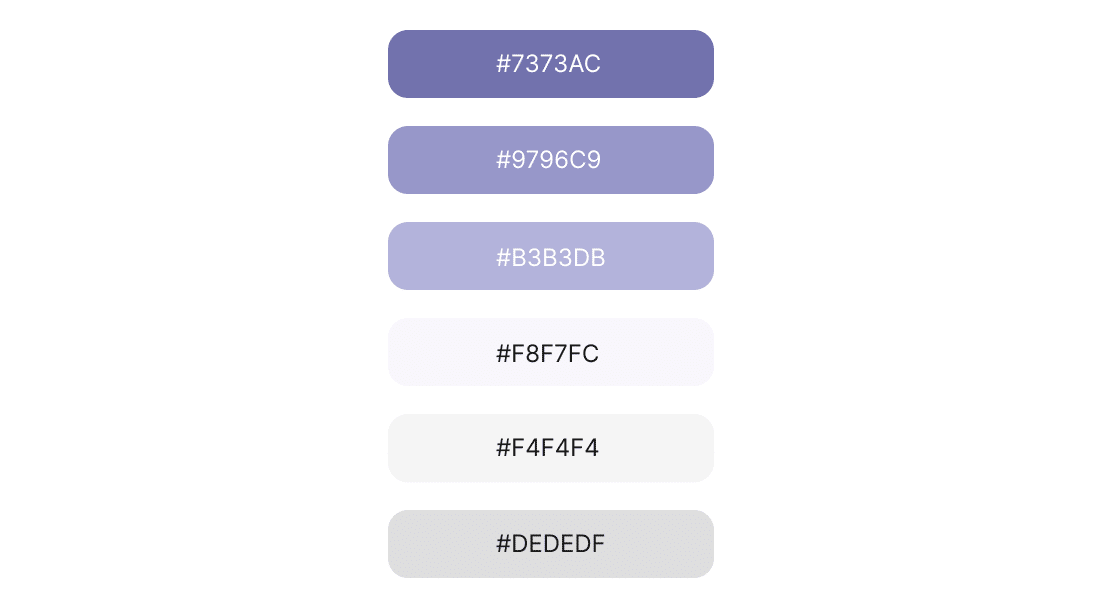
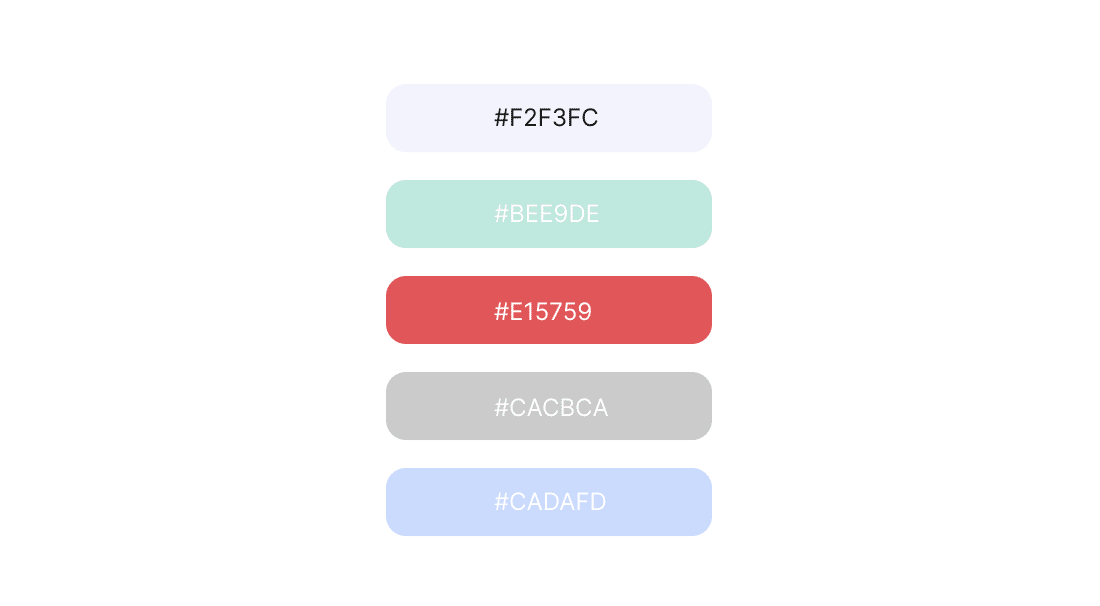
シンプルなダッシュボードのとき
全体的にペールカラーを多く取り入れています。
これにより、ダッシュボード全体がシンプルで洗練された印象を持つようになっています。




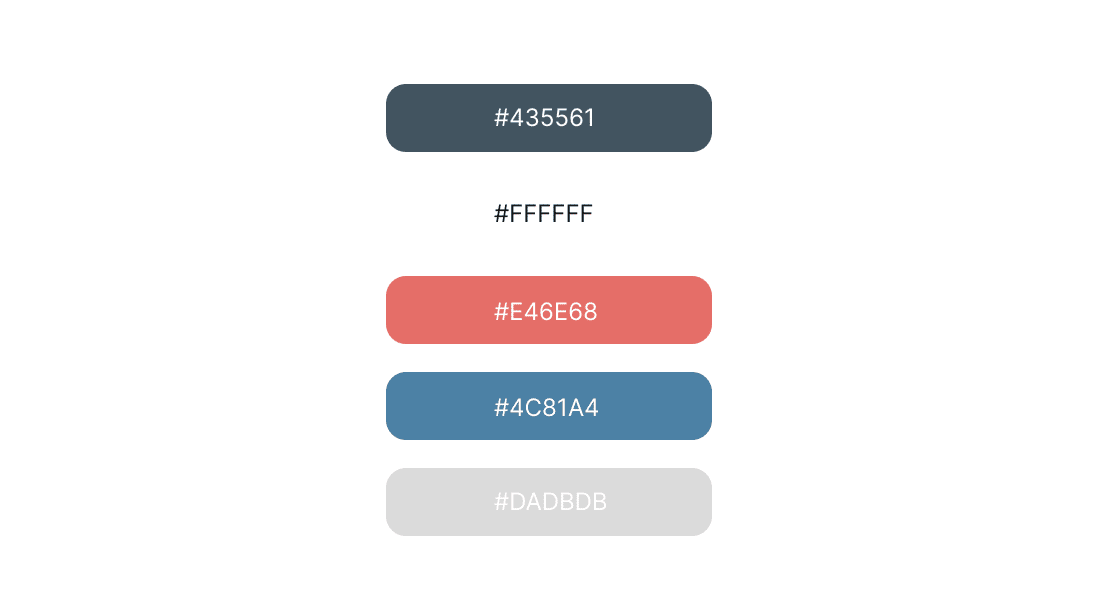
違う印象を与えたいとき
時折、暗い背景を使用したダッシュボードを見かけることがありますが、以下の配色例のように、最初の色コード #435561 を背景色として採用し、他の色をグラフに使用することで、非常に美しいダッシュボードを作成することができます。

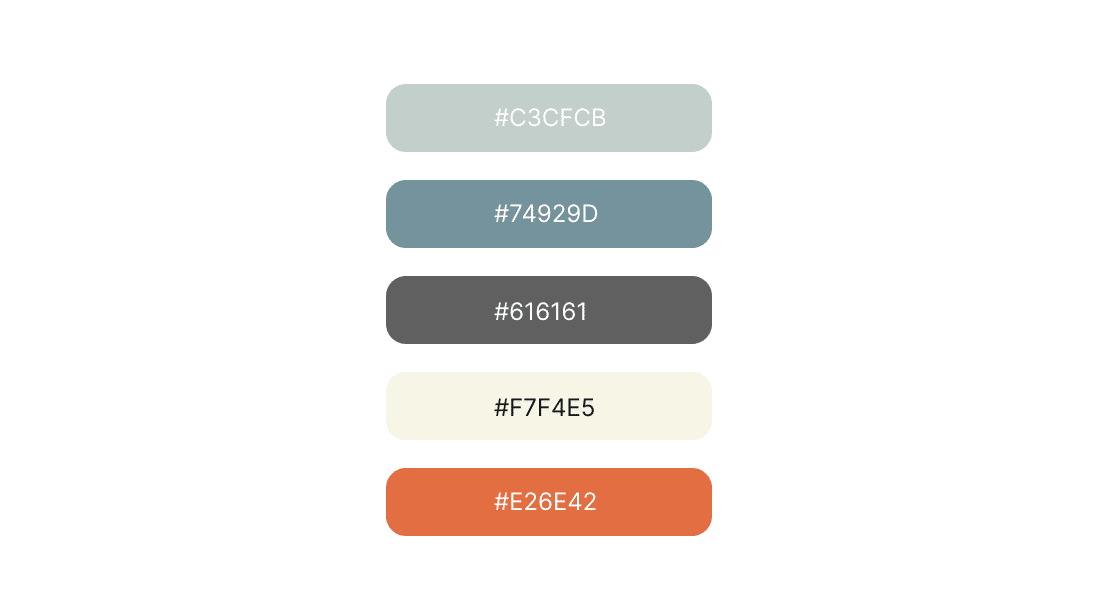
同じようなカラーセットもいくつか共有します。


もし暗い色以外で背景に別の色を使用したい場合は、以下の配色もおすすめです。


こちらの記事をブックマークしていただき、次回のダッシュボードを作る時にカラーの参考としてご活用いただければ嬉しいです。
