【Tableau Tips】ファネルの作り方の全パターンのご紹介
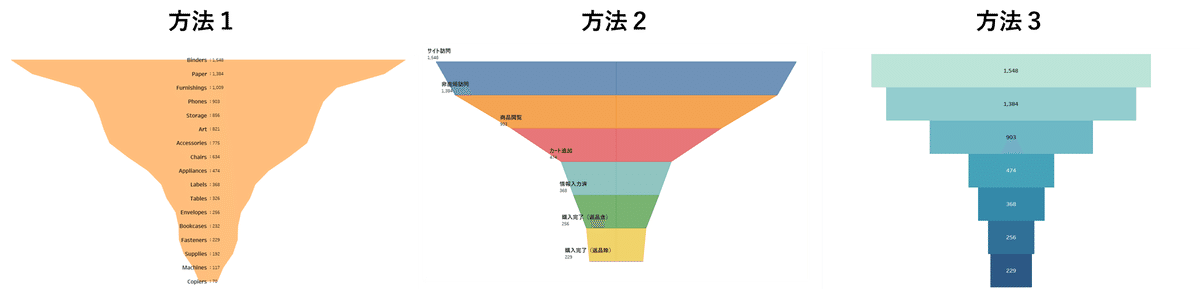
ファネルの作り方を大きく分けると以下3種類があります。

この3つの方法はいずれもよさがあり、まとめると:
ファネルの滑らかな形を忠実に再現したいなら方法1と方法2、ファネルごとに色を表示させたいなら方法2と方法3がおすすめです。
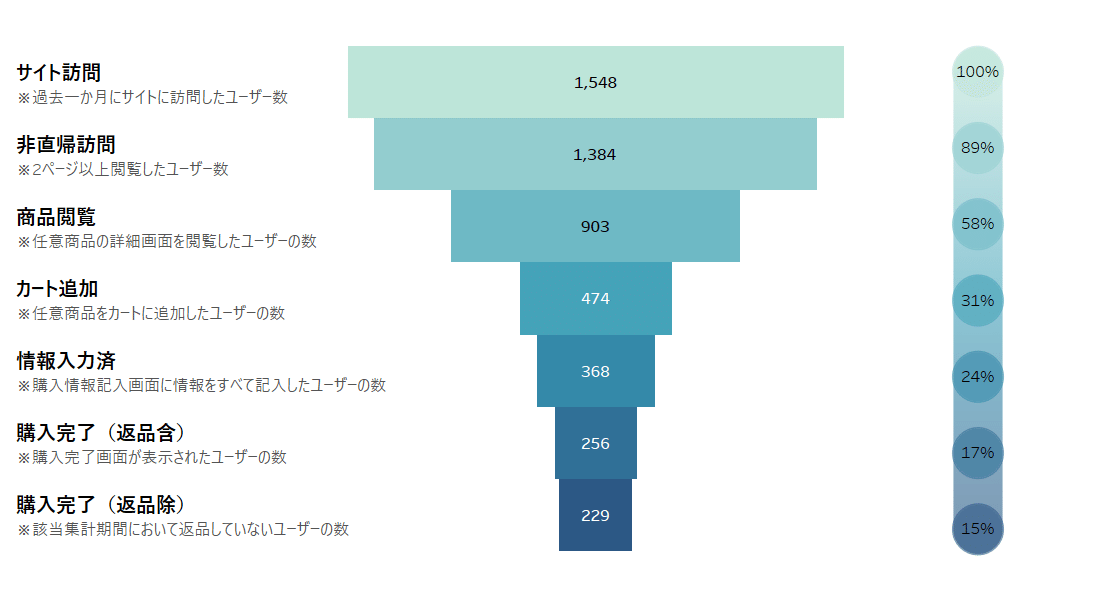
さらに、ファネルの各ステップの定義やDrop率など色々詳しくかつ分かりやすく表示したい場合は、以下の組み合わせ技もあります。

本記事では、各種のファネルの作り方をご紹介します。
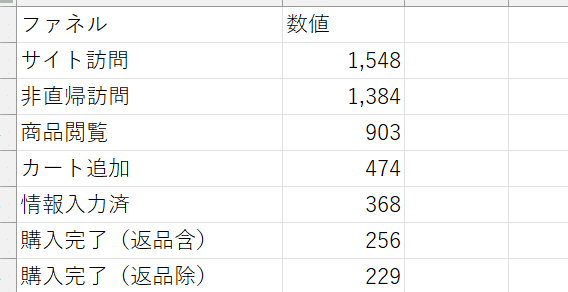
また、使っているダミーデータは以下のようなものになります。

方法1:エリアを使った作り方
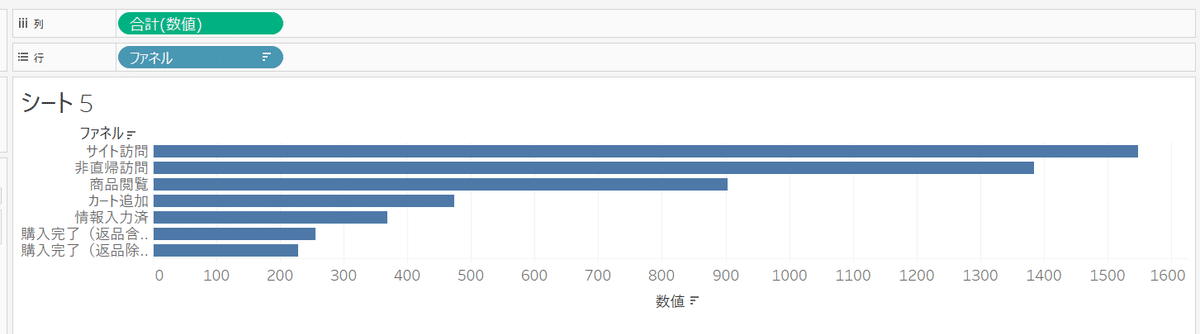
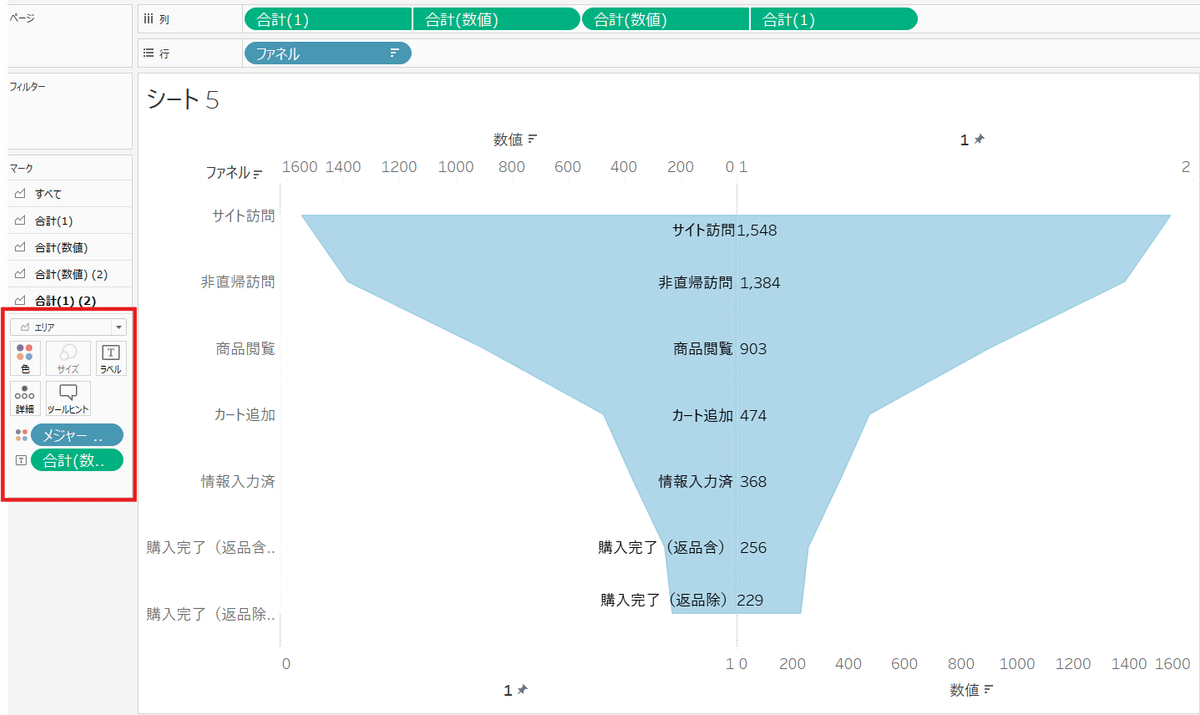
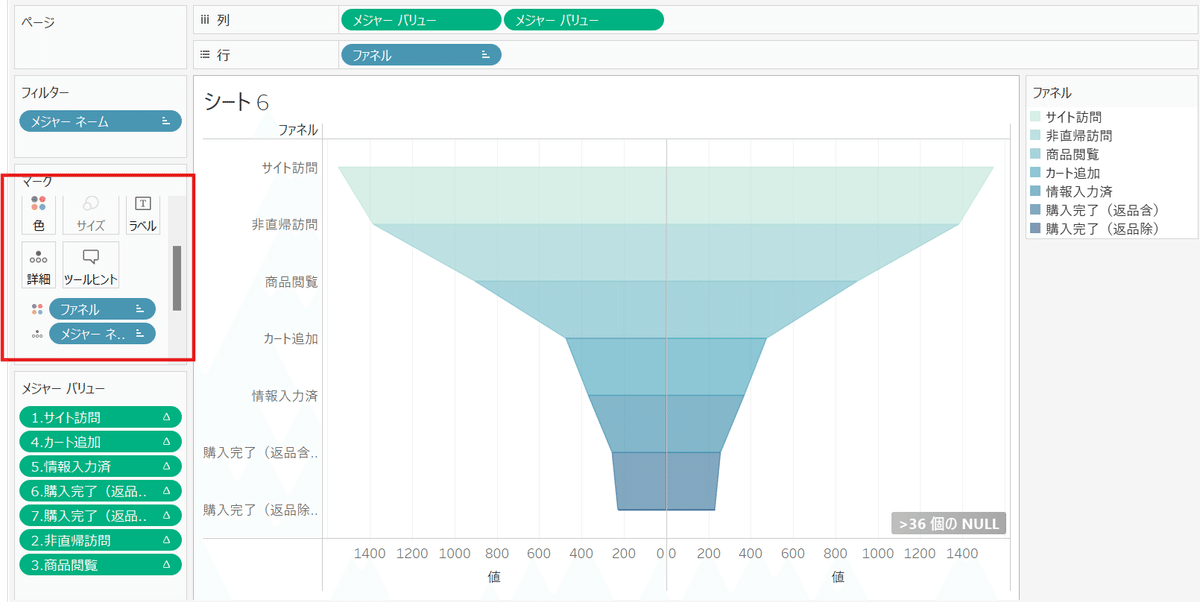
まずは行にディメンションの「ファネル」を入れ、列に指標の「数値」を入れます。

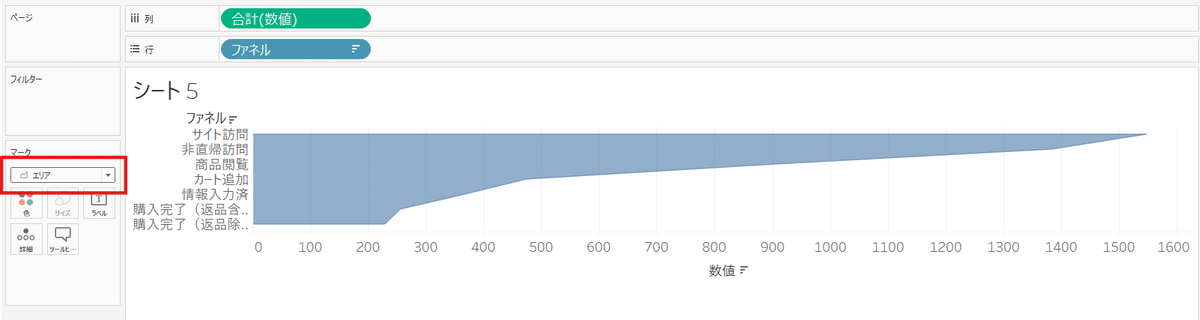
そして、マークのところで「エリア」を選択します。

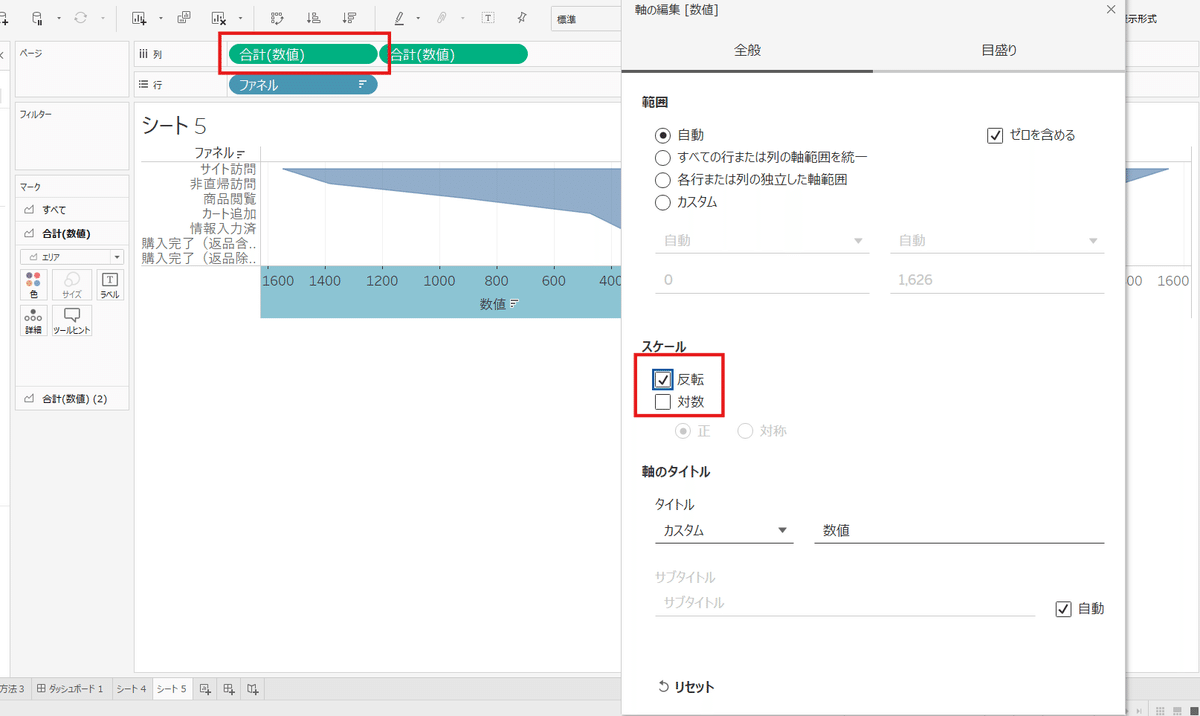
もう一回「数値」を列に配置したあと、左側の「数値」の軸を編集し、スケールで「反転」を選びます。

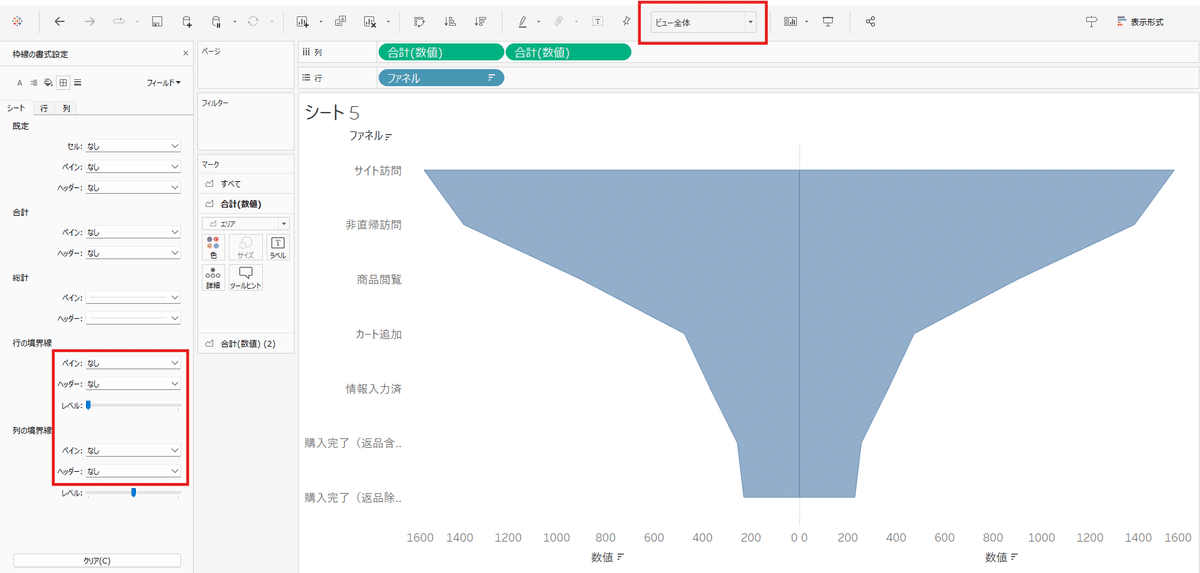
そのあと、「ビュー全体」表示を選んでから、書式設定で境界線やグリッド線などを非表示します。これでファネルの形はもう出来上がっています。

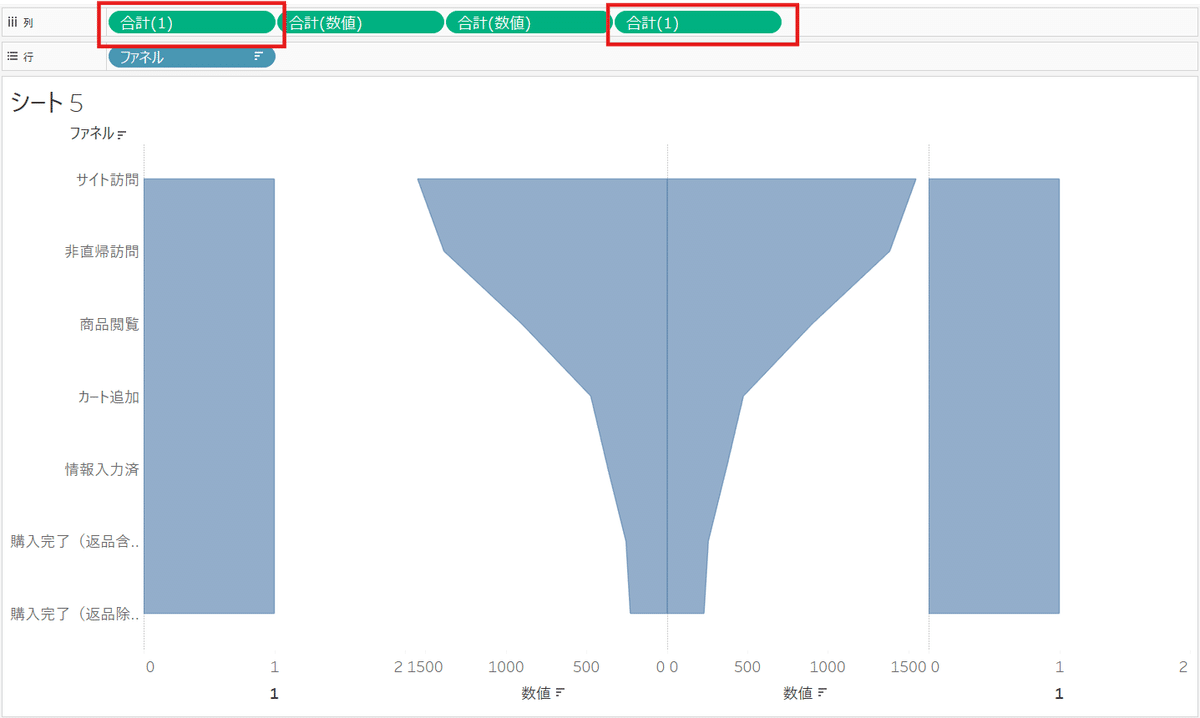
このラベルの真ん中にラベルを付けたい場合は、下記キャプチャのように「数値」の左右に、「1」を足します。

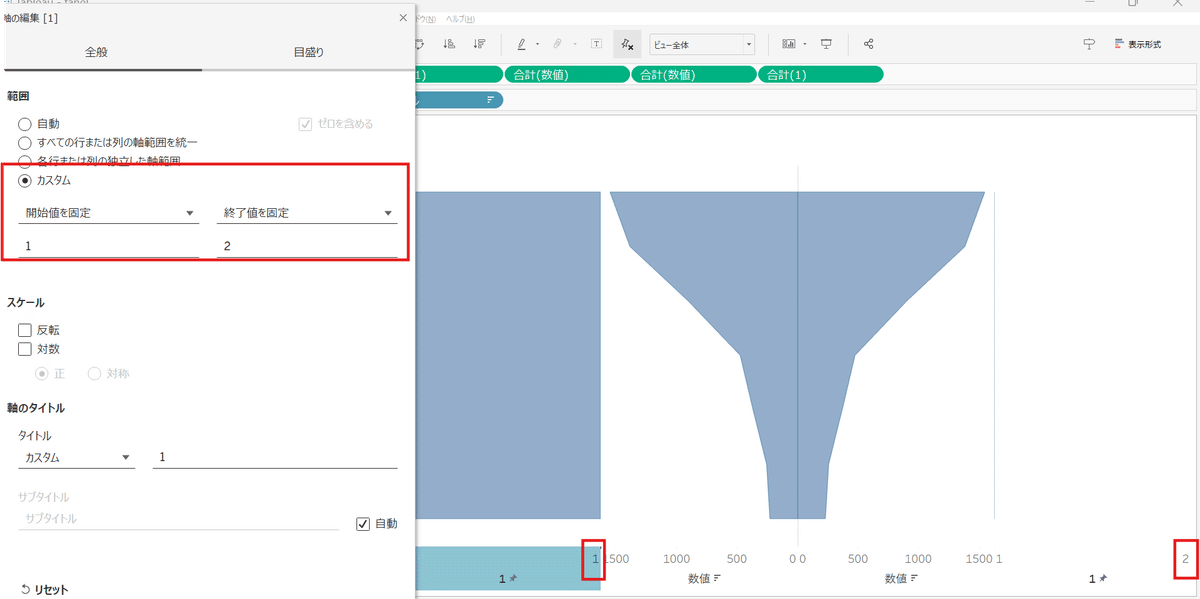
そして「1」を軸を編集し、左の「1」をカスタムの「開始値:0、終了値:1」にし、右の「1」をカスタムの「開始値:1、終了値:2」にします。

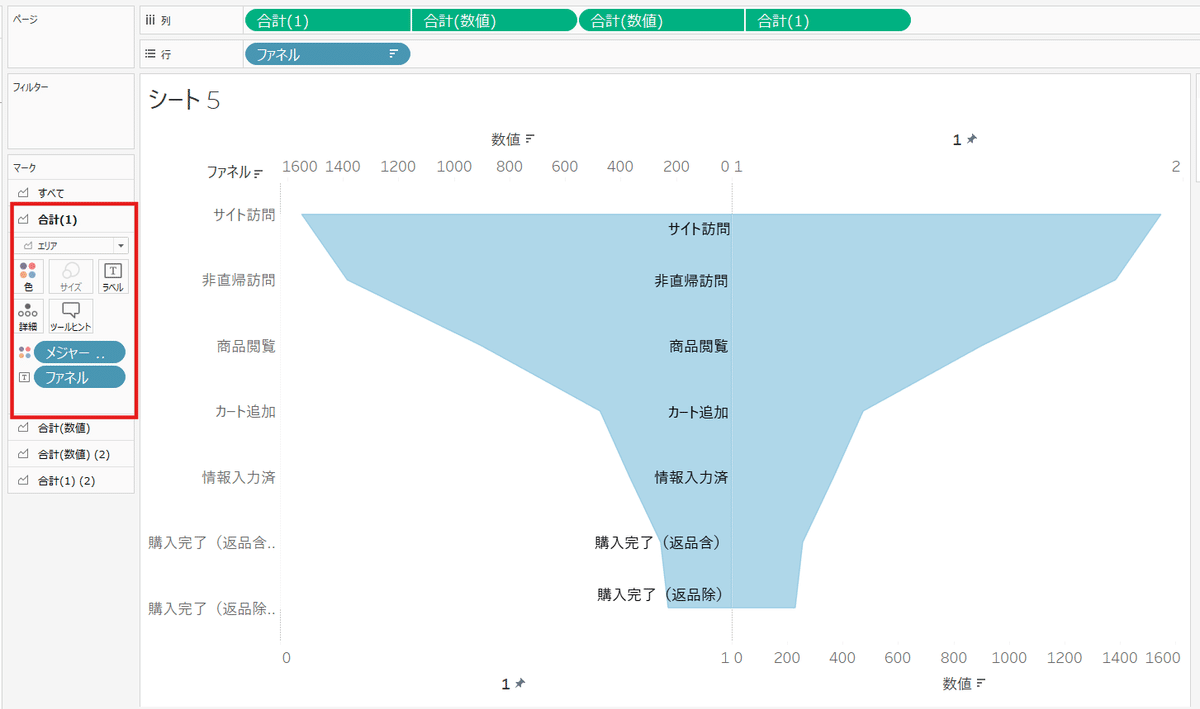
それぞれ二重軸にし、色を編集します。「1」を白に、「数値」を好きな色に変更します。

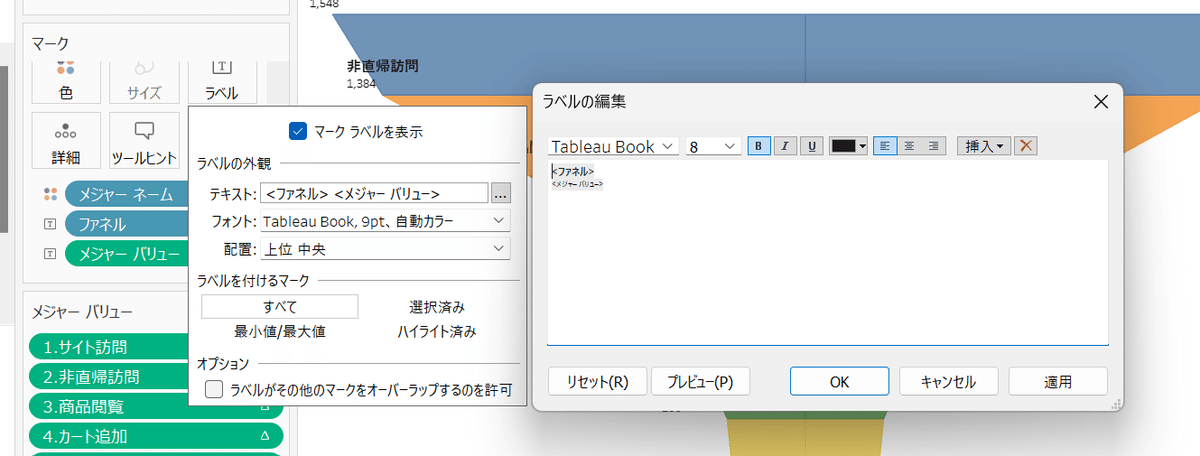
マークのところにラベルを設定します。


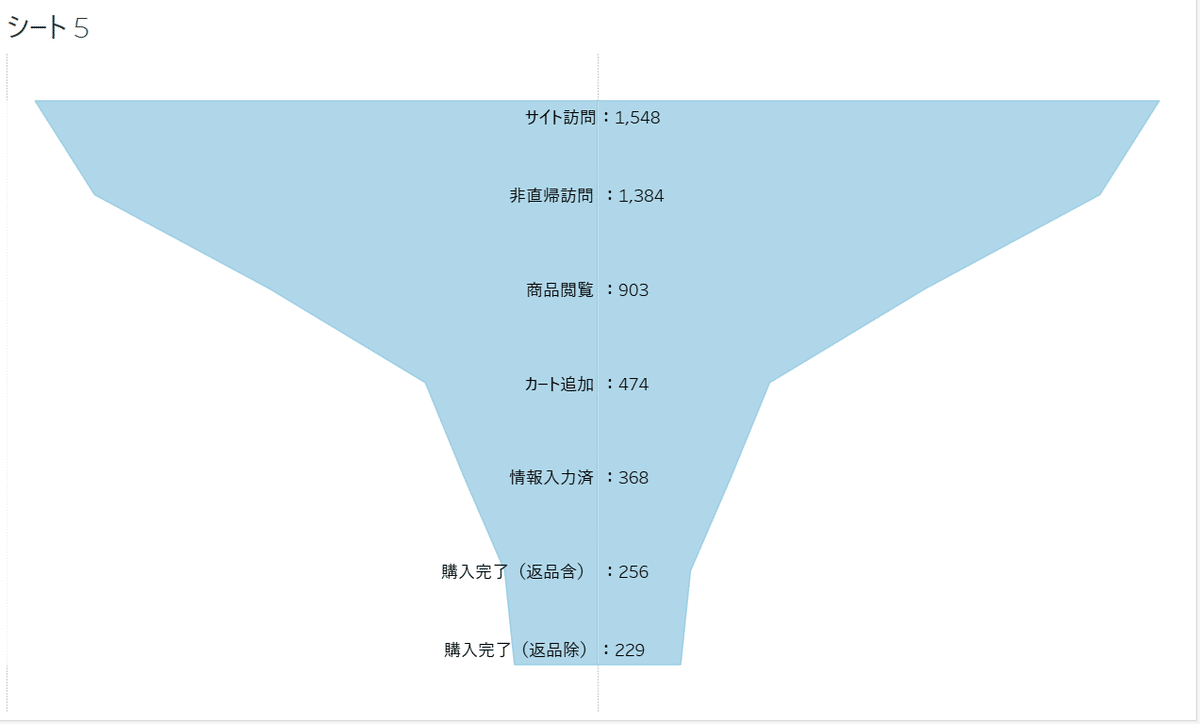
最後にラベル内で書式の調整すればできあがります。

方法2:ATTRとLOOKUPを使った作り方
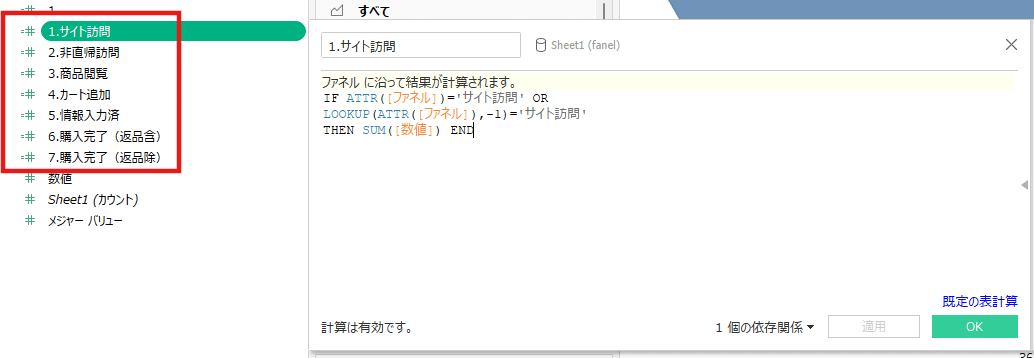
以下の計算式を複製して、テキストの部分だけ書き直してファネルのステップごとに一つの計算式を作ります。
すべてのステップにこの計算式を作る必要があります。

IF ATTR([ファネル])='サイト訪問' OR
LOOKUP(ATTR([ファネル]),-1)='サイト訪問'
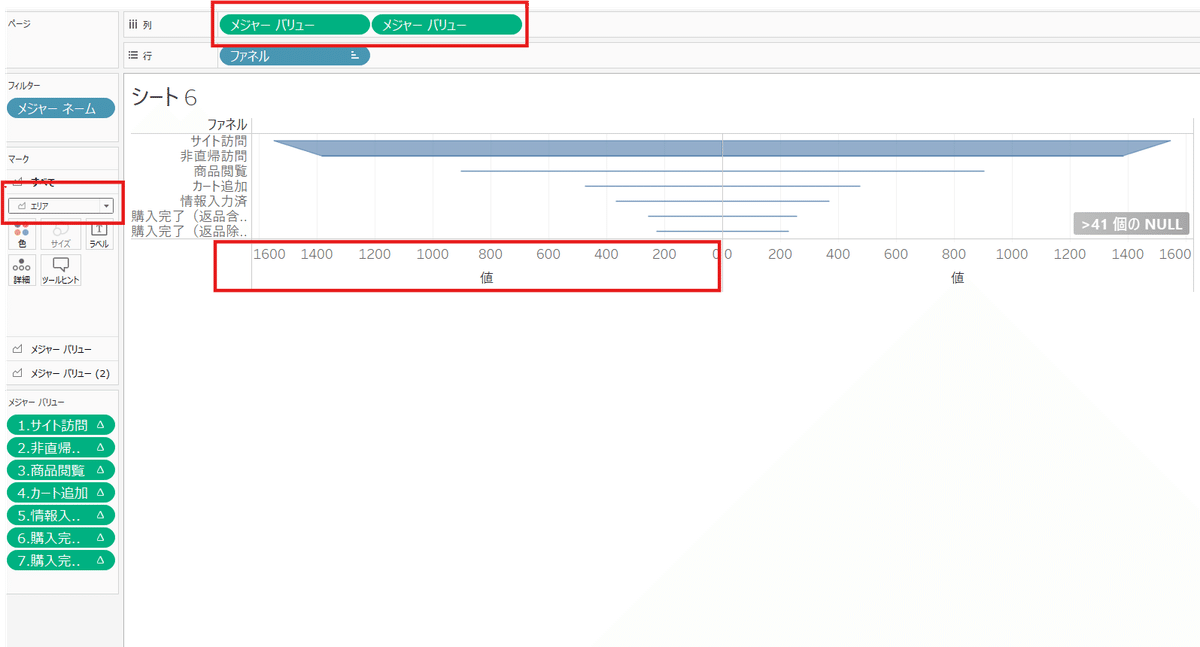
THEN SUM([数値]) ENDそして、キャプチャのように、行に「ファネル」が入って、列に「メジャー バリュー」が入っているように作ります。
※ステップ以外のメジャー バリューが入っている場合は外します。
※メジャー ネームがマークのところに入ってしまった場合も外します。
※並び順が意図通りに並んでいない場合は手動で調整します。

方法1と同じく、メジャー バリューを複製し、左のメジャー バリューの軸を反転させて、マークのところに「エリア」を選択します。

次は大事なステップです。
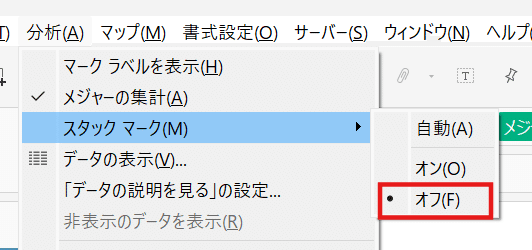
Tableauのメニューから「分析」→「スタックマーク」→「オフ」を選択してください。

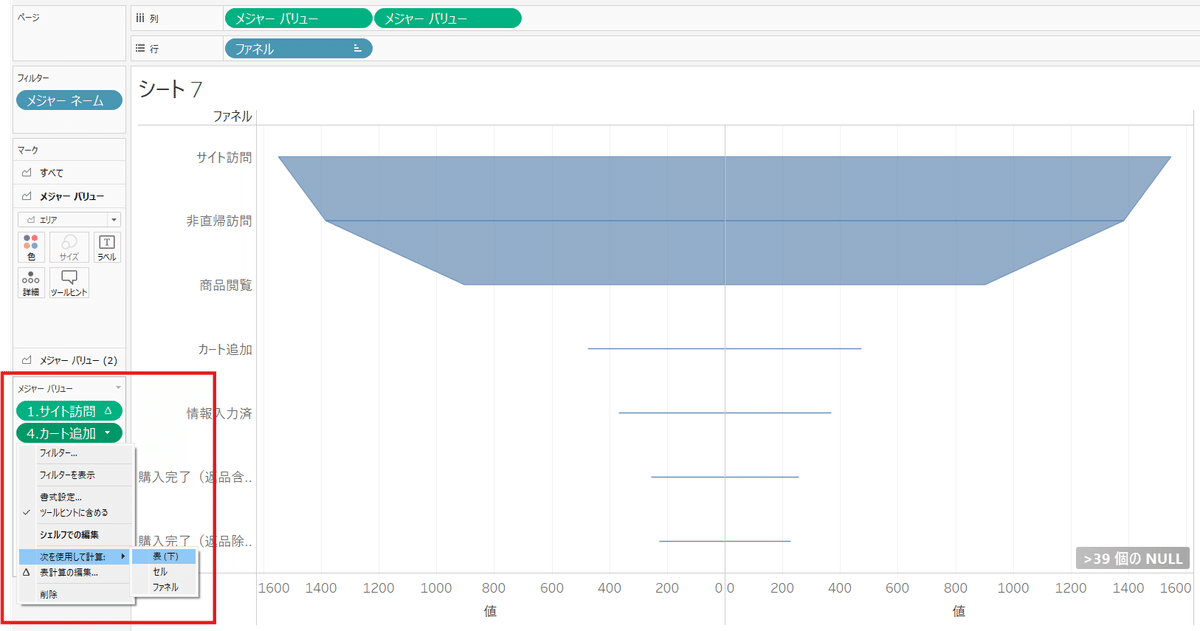
そして、各指標に対して、右クリックし、「次を使用して計測」→「表(下)」を指定すると、線から面に変わります。

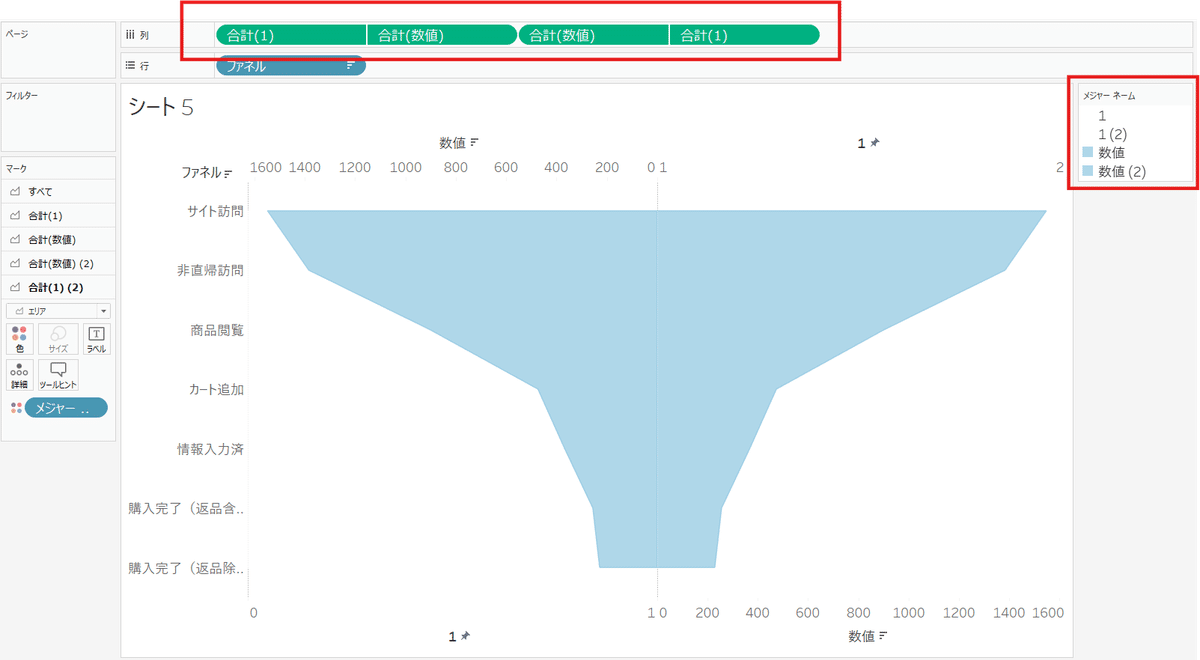
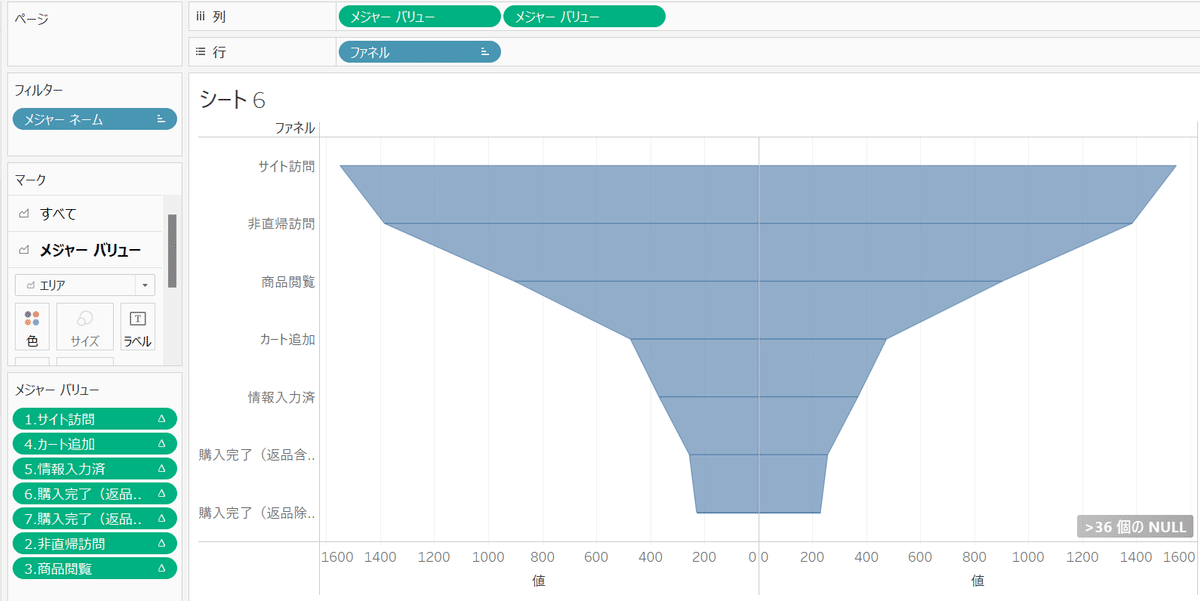
変わったあとの画面は以下です。

残りはこのファネルの見栄えをよくするために、体裁を調整していきます。
ファネルを全体のところの「色」に適用すると、ステップごとに色が変わります。

最後は好みでラベルを好きな場所に配置するとできあがります。

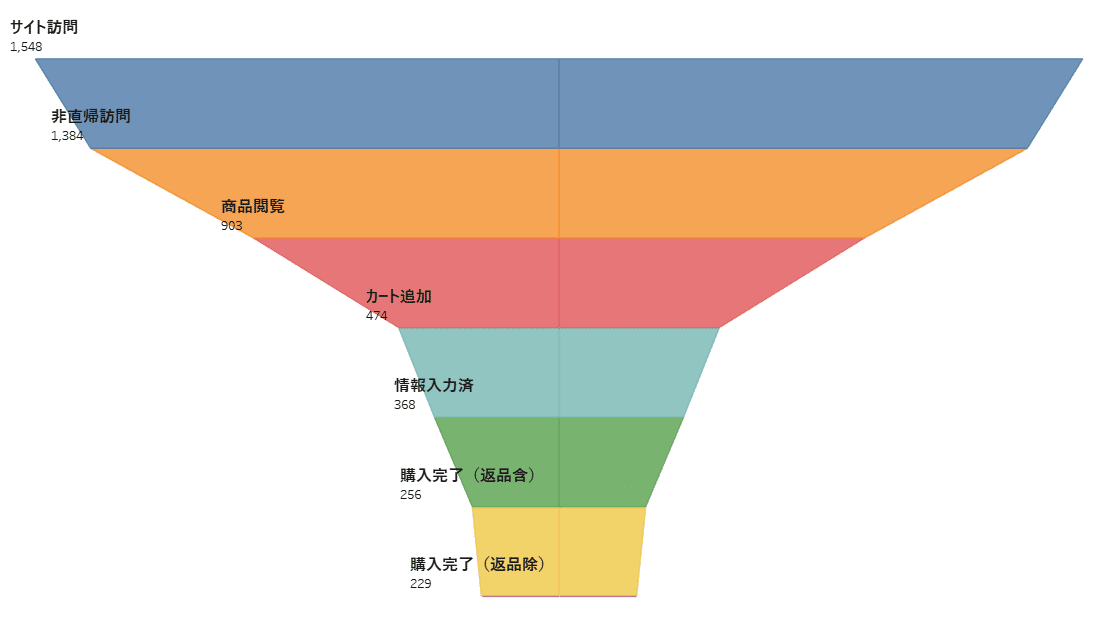
出来上がったファネルはこちらとなります。

方法3:棒グラフを使った作り方
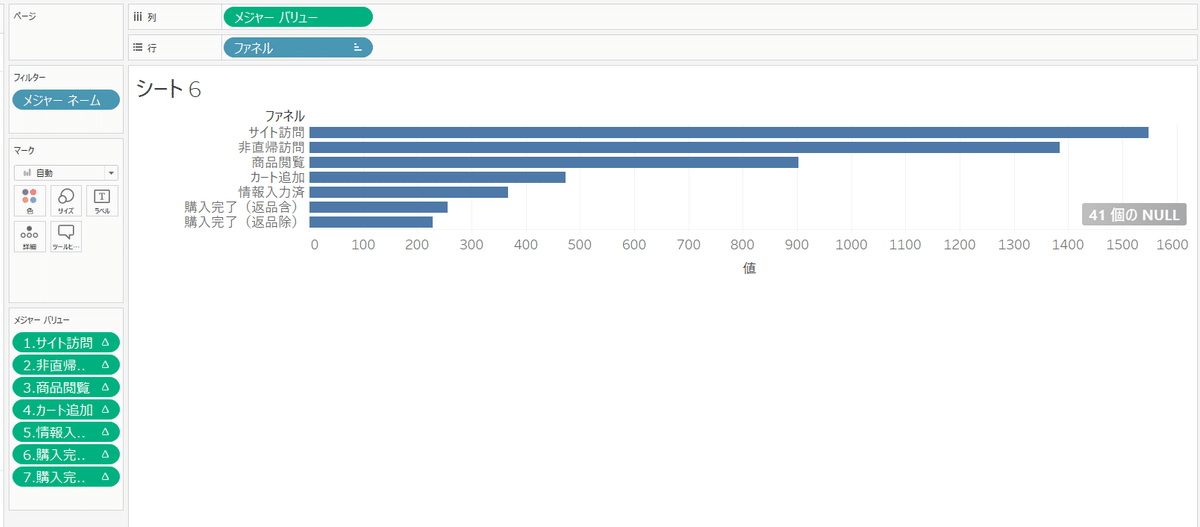
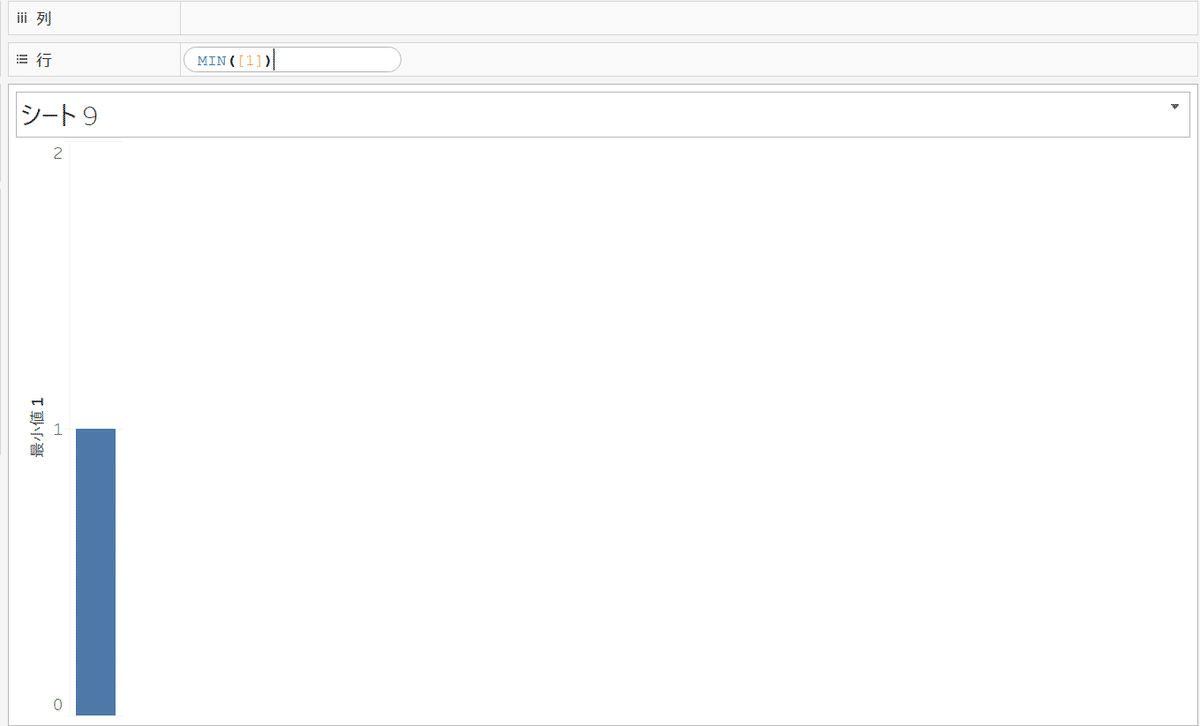
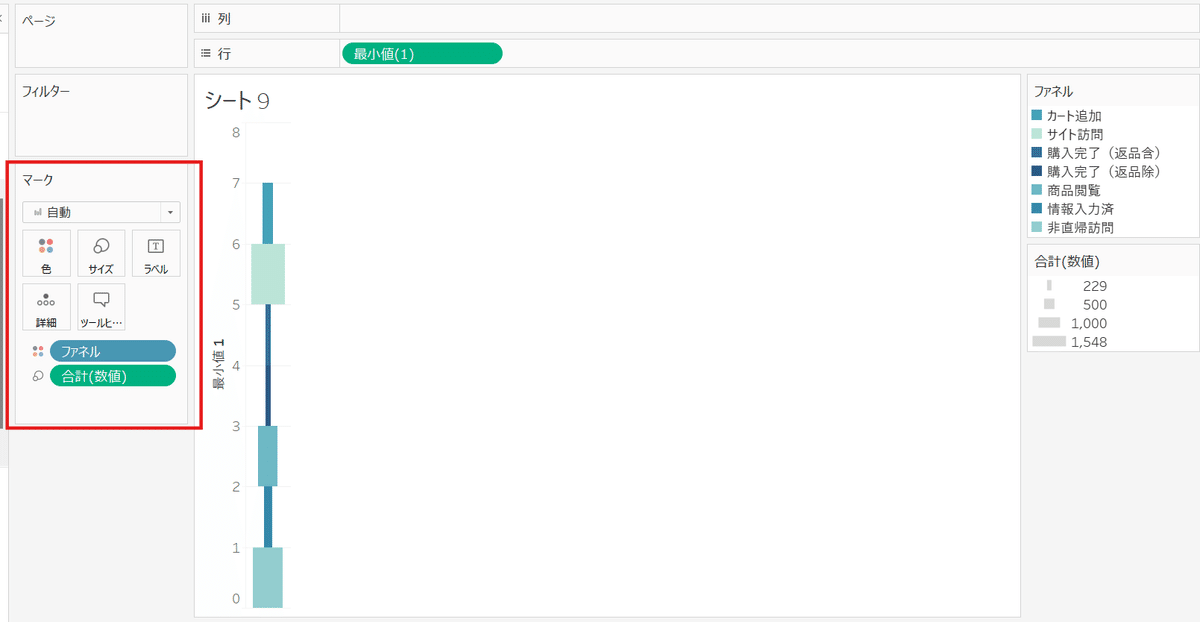
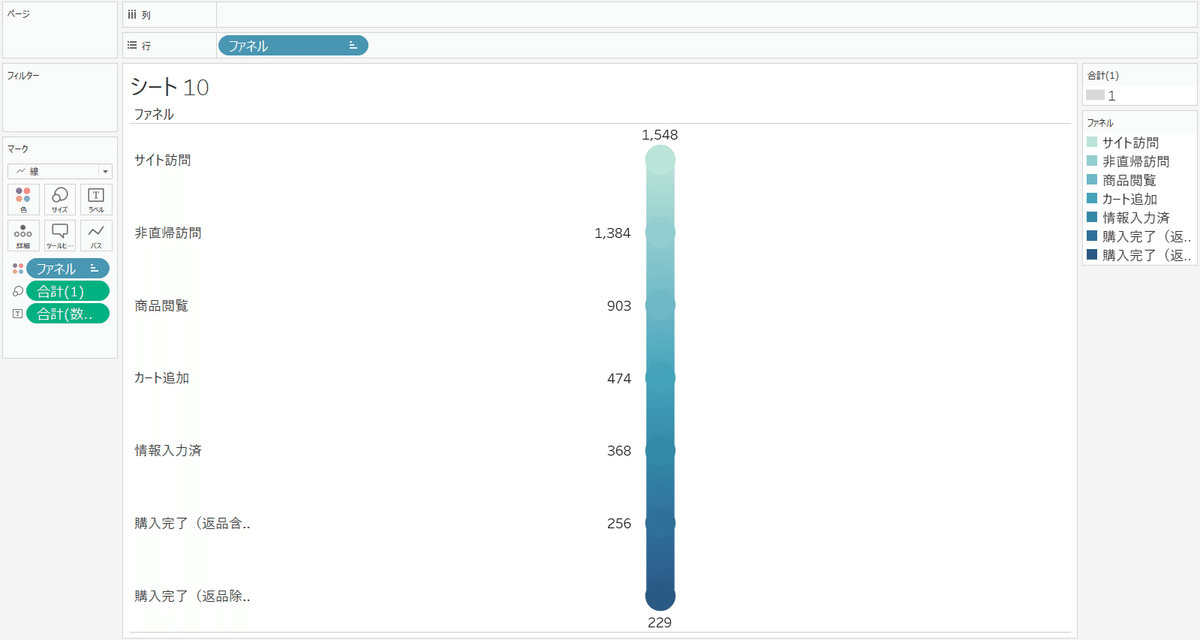
まずはファネルを配置する場所を作るために、行のところに「MIN(1)」と入力します。

それからマークのところに色に「ファネル」を、サイズに「数値」を配置します。

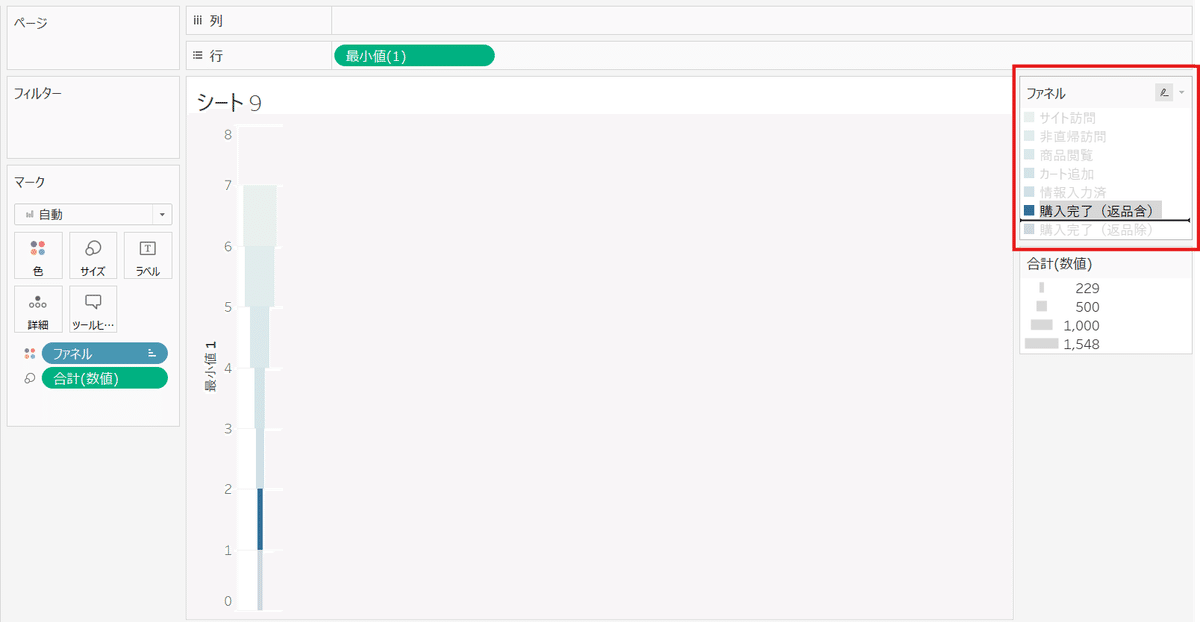
ここでファネルの各ステップが意図通りに並んでいないところは手動で並び順を調整します。

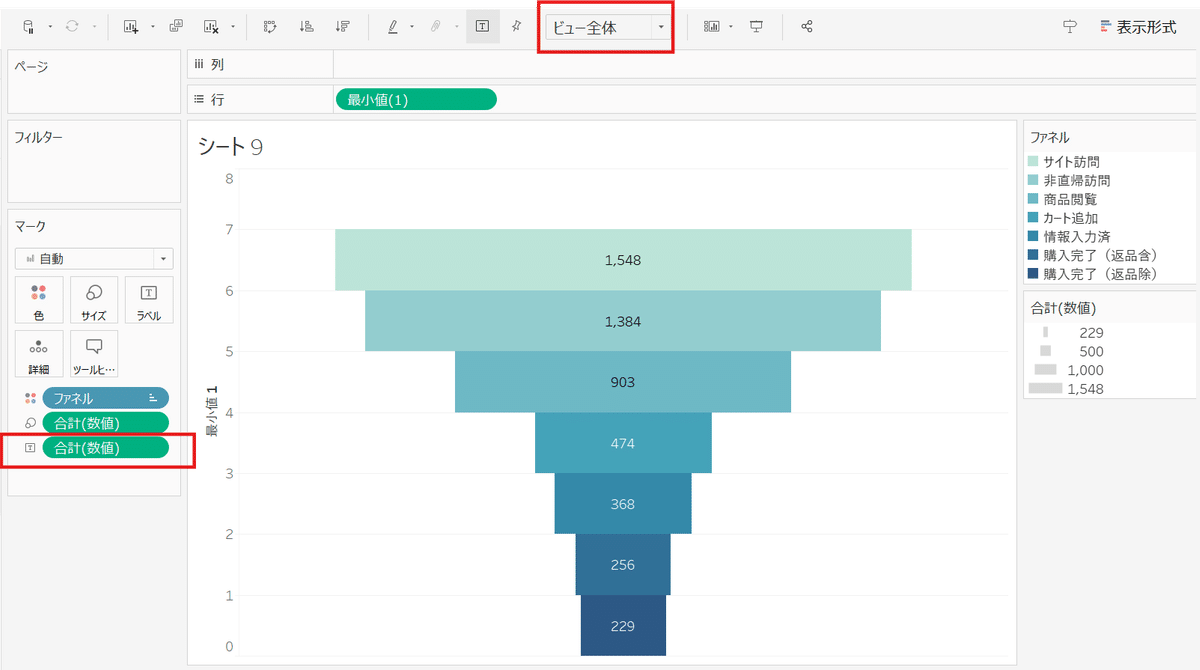
最後は表示をビュー全体に変更し、ラベルに数値を出せばファイル自体は完成です。

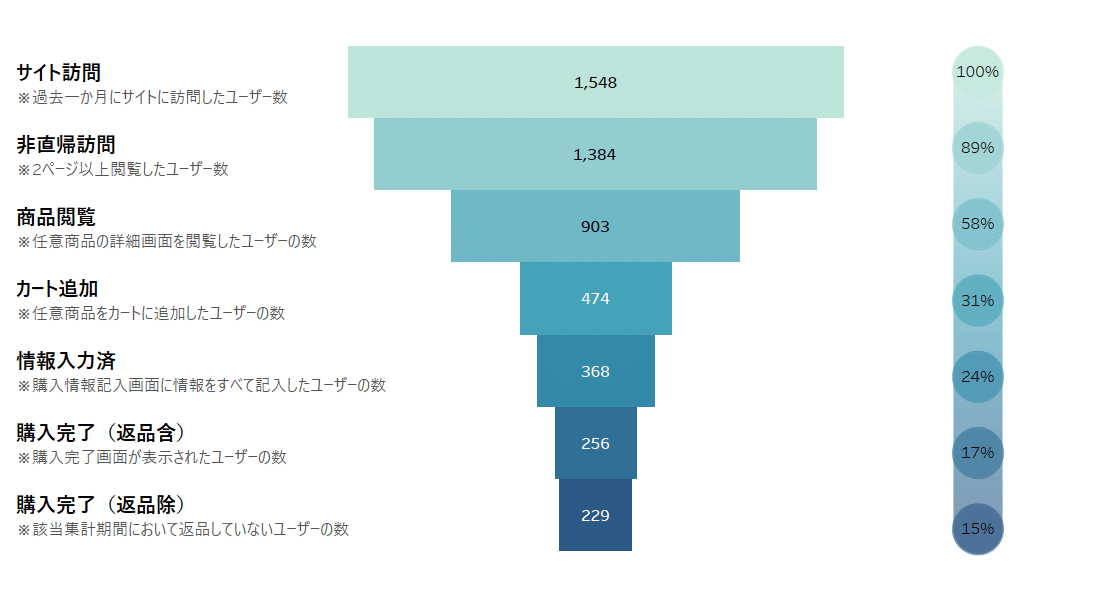
ただし、こういう系のファネルを作る時は、よくファネルの定義はなにか、さらにファネルの数値だけでなく、率はどうなのかが知りたい人も多いでしょう。
その時は以下キャプチャのようなイメージはおすすめです。

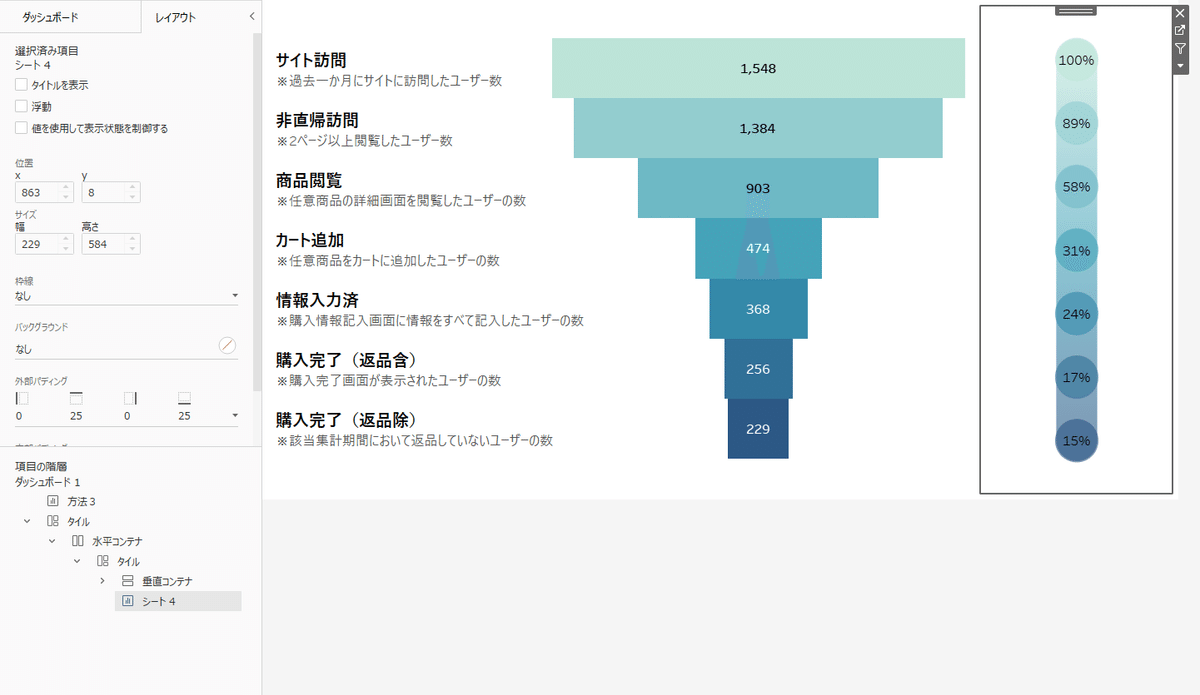
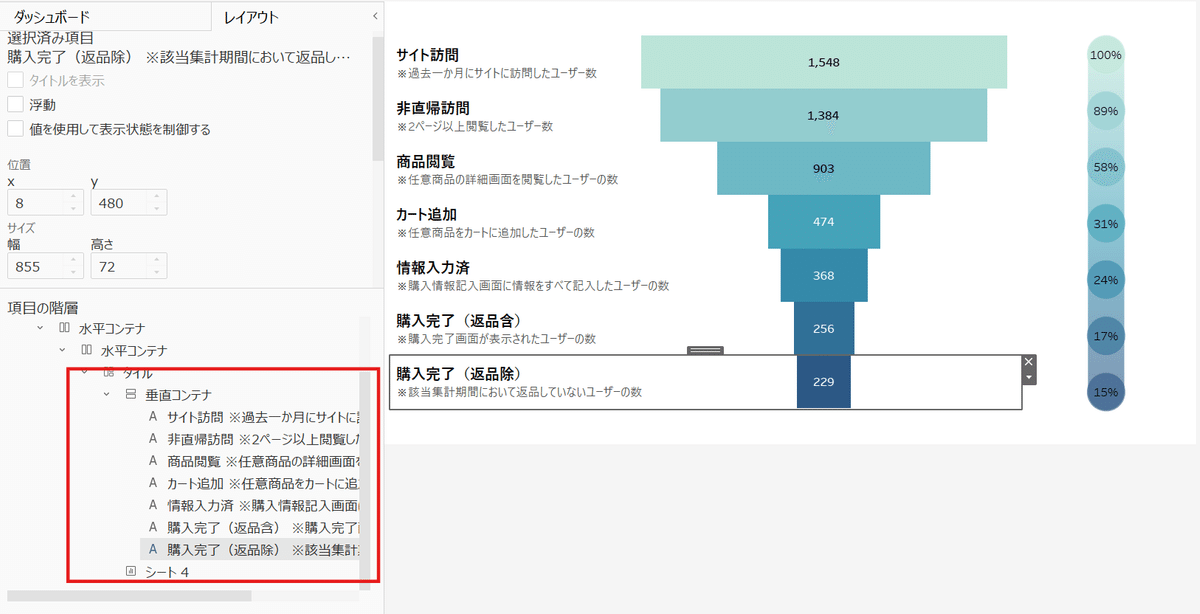
ファネルダッシュボードの作り方
作り方は以下です。
定義を書くのは垂直コンテナにテキストオブジェクトを配置します。

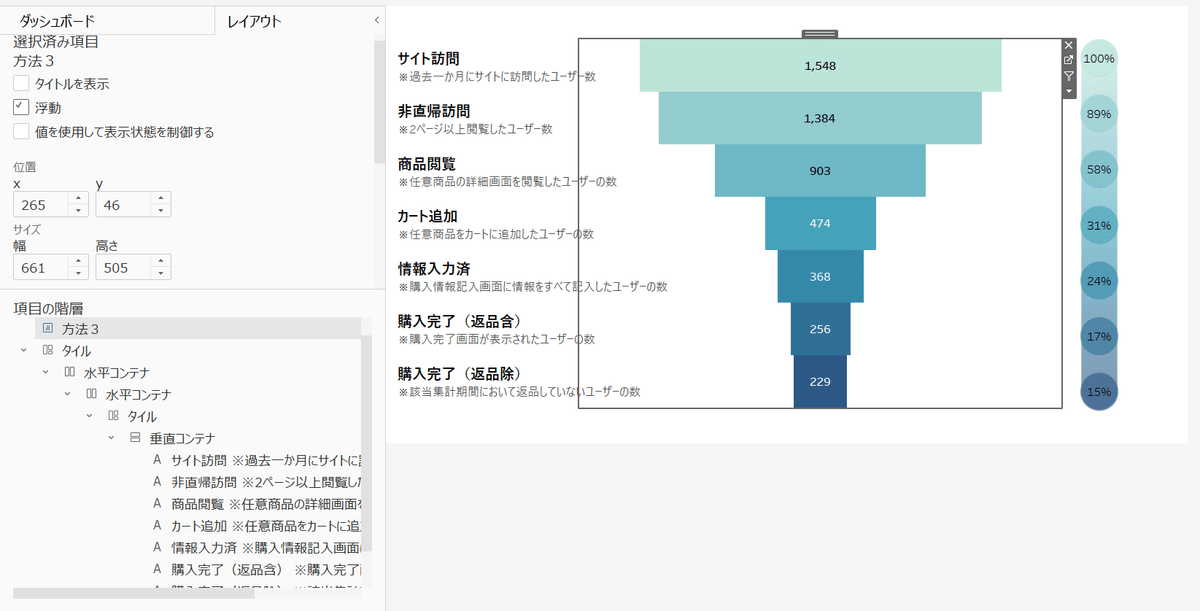
ファネルを浮動で配置します。
レイアウト崩れるのが心配であれば、普通に配置しても大丈夫です。

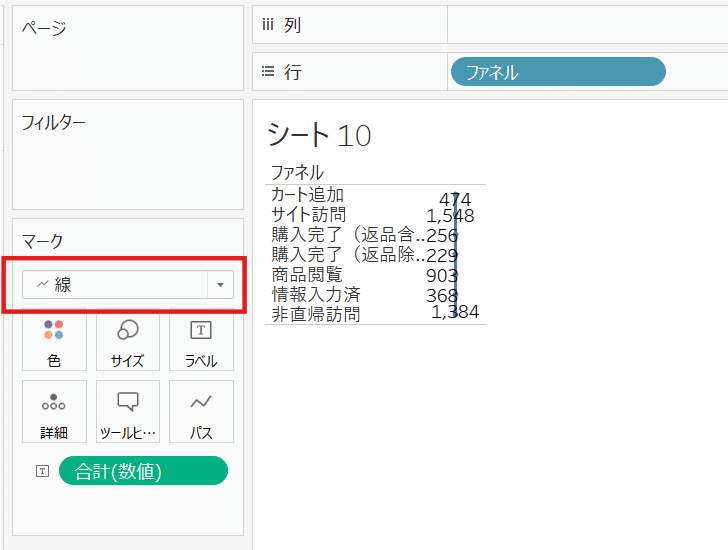
右側の率を表示しているチャートは新しいシートを開いて、キャプチャのように行に「ファネル」、ラベルに「数値」を配置してから、マークのところで「線」変えます。

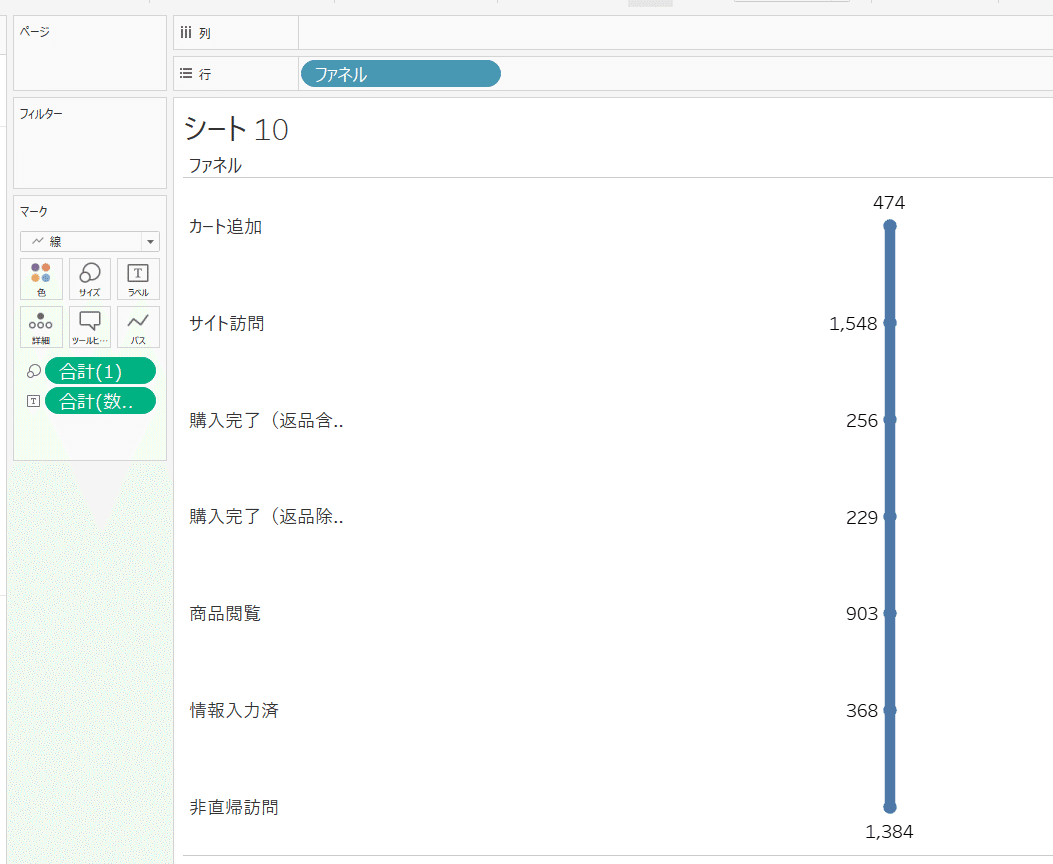
画面表示を「全画面表示」に切り替えてから、マークのところに「1」を入力し、サイズに適用します。

それから、ファネルを色にドロップして、順番を並び替えたり、チャート全体のサイズを大きくしたり調整します。

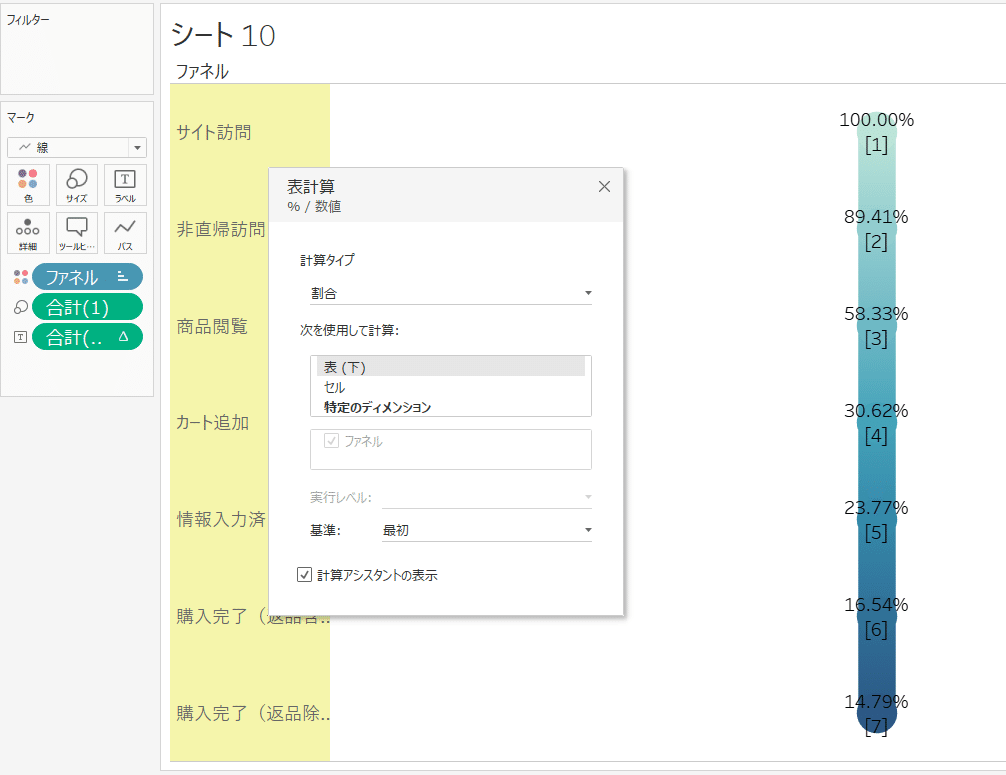
ラベルを真ん中に配置してから、表計算で最初の値を基準に割合を表示させます。

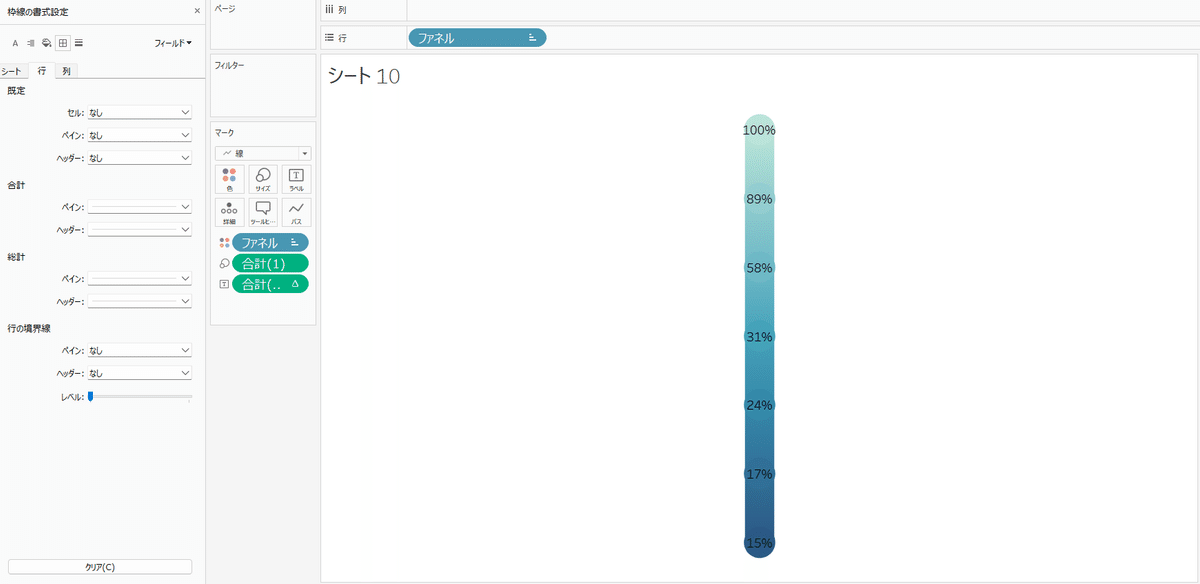
最後は小数点の表示を必要に応じてなくしたり、ヘッダーを非表示にし、枠線を調整するとこのチャートは完成です。

最後に、ダッシュボードに入れればできあがります。