
知識0だけどExメニューでアクセとか武器とかをオンオフしたい!!(初心者向けExpression解説1)[VRChat]
24/06/03確認 100スキありがとうございます!!
25/01/16確認 200スキありがとうございます!!!
22/02/23 Write Defaultsに関する記述の追加
22/08/06追記:Write Defaultsはオフ統一のほうがいいらしい旨を追加
22/11/14追記:詰めが甘かった部分を修正
24/01/04追記:時代がVCCになってきたので余分な文章の削除
こんにちは。Ran_kotonohaと申します。
VRCを始めてはや半年以上。今となってはアバター改変にも慣れ、いろんな衣装を着せたり、アクセサリーを付けたりしてます。
そうしてくると1つのアバターにいろんなものを付け替えしたくなって、師匠(後述)にいろんなことを学んでからは、Expressionメニューを使っていろいろなギミックを作ってます。
そうしてるうちに、こう言われるようになりました。
「Unityつよつよ勢じゃん」
そんなことないぞと思ったわけです。
でも、自分自身も最初のうちはめちゃくちゃ難しそうって先入観で手が出ませんでした。じゃあ、どうすればもっと親しみを持ってくれるのだろう?と思い、自分なりに弄り方を説明してみたくなったのです。
この記事では、オブジェクトをオンオフするExメニューの作り方や、そのために必要な知識をできる限り噛み砕いて説明していきます。弄り方を全く知らないという方にも面白そう!と思ってもらえればうれしいです。
なお、この記事はアバターアップロードの手順を最低限理解している人向けです。
アバターアップロード手順に関してはこちらのサイトが分かりやすく書いてくださっているので、参照してください。
また、内容をなるべく簡単にするため、用語は必要最小限の説明しかしません。私の師匠ことTKSPさんの記事を読むとより詳しくなれるかと思います。
今回使用するアバターはこちら。
こまど様の「カリン」ちゃんです。かわいい。
今回の記事の動作環境は、
Unity 2019.4.31f1
VRCSDK3-AVATAR-2021.11.08.14.28
Karin_ver1.00
となっております。
0-1:Exメニューのしくみ
本題に入る前に、まずはExメニューの仕組みを理解するために、実際に触れてみましょう。
とりあえず、いつものようにアバターをインポートして、カリンちゃんをSceneの中に配置します。(右クリックしてUnpack Prefabしておきましょう)
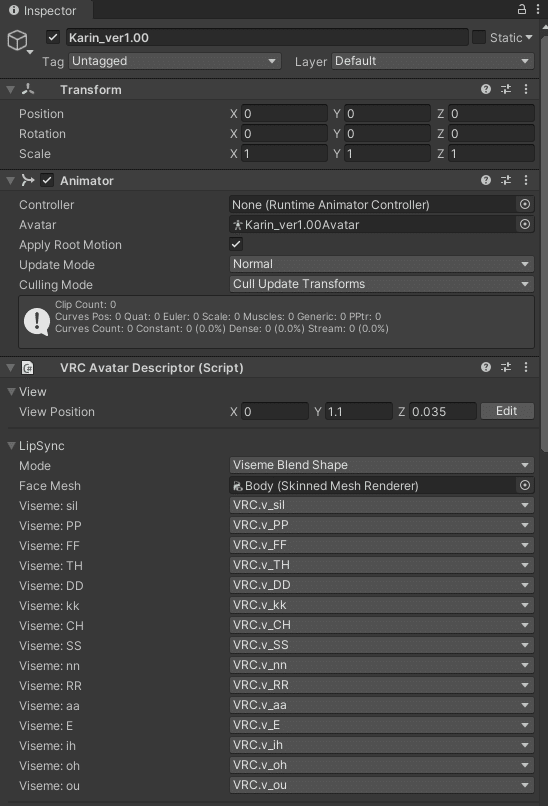
カリンちゃんをクリックして、Inspector(インスペクター)を見ます。デフォルトだと右側にあります。Inspectorとは、選択したオブジェクトの状態や中身を表示する部分です。その中に、VRC Avatar Descriptor(アバターデスクリプター)という項目があるはずです。VRC用のパスポートのようなものです。(TransformとAnimatorの下)

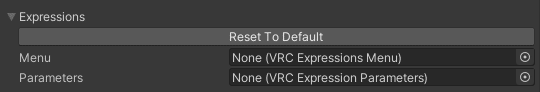
Avatar Descriptorには、アバターがVRC内でどのようなふるまいをするかを設定する項目がずらっと並んでいますが、それらは無視して下のほうにスクロールしていくと、このような設定項目があります(見出しの左が▶になってる場合はクリックで開きましょう)。

画像最下部のExpressions内にCustomizeボタンが表示されている場合は、それをクリックします。

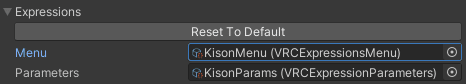
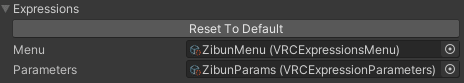
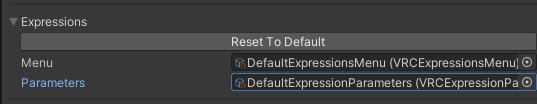
Menu(メニュー)、Parameters(パラメータ)という項目が出てきました。今はNone(無し)となっているので、右側にある◎みたいな形のマークをクリックして、MenuとParametersを指定してあげましょう。
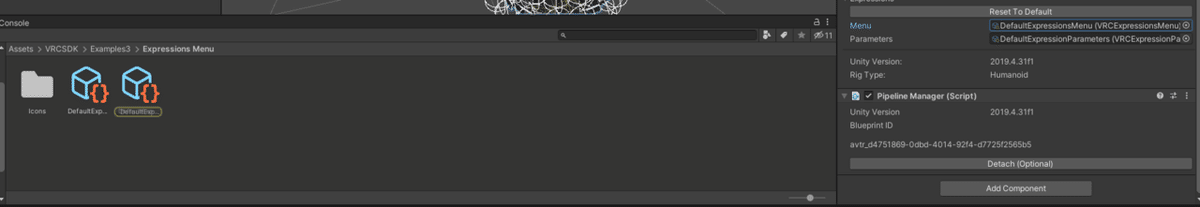
DefaultExpressionsMenuとか、DefaultExpressionParametersしかない場合は、
新しいSDKを読み込んだときに初期状態に上書きされるので自分で作成したものを指定しましょう。
Project(色々なファイルがアイコンで一覧表示されているウィンドウ)内の適当な場所で右クリックして、
Create→VRChat→Avatars→Expression Parameters
Create→VRChat→Avatars→Expression Menu
でそれぞれを作成することができます。
右クリック→Renameで名前を変更できるのでお好みの名前にしましょう。

デフォルトでMenuとParametersが設定されているアバターの場合は、そのままだとアバターの再インポートで初期状態に上書きされるので、Ctrl+Dで複製したものを指定するのがおすすめです。
Parametersが指定されているボックス内をクリックすると、そのファイルが強調表示されます。


そのファイルをクリックして選択状態にしたうえで、Ctrl+Dで複製します。これでコピーが作成されました。ファイル名が全部見えない場合はProject左下の文字列で確認できます。

複製ファイルのファイル名を右クリック→Renameでお好みの名前に変えて、先ほどの欄に指定しなおしましょう。

さて、Exメニューの中身を試しに作ってみましょう。

Menuの設定ボックスをクリックすると、Menuに指定されているファイルがあるフォルダに移動します。ファイル名が黄枠で強調されています。
ファイルを編集したいけれど探すのが面倒な場合は、この機能を使うと便利です。
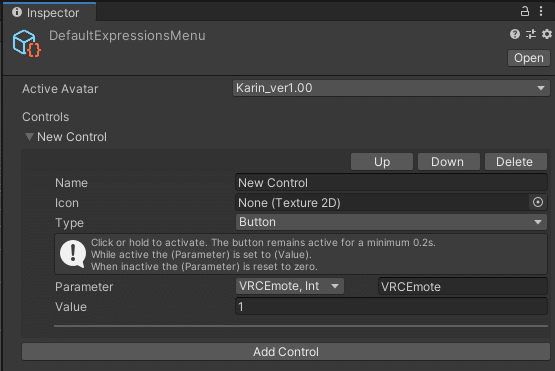
Menuファイルをクリックすると、InspectorにExメニューの設定画面が表示されます。Add Controlをクリックして試しにここに1つ追加してみましょう。
Add ControlをクリックしたらNew Controlが増えるのでクリックして展開。TypeはButtonで、ParameterをVRCEmoteに変更して、Valueを1に設定。

何やってるかわかんないかもしれませんが、「VRCEmoteの数値を1に変更するボタン」という意味です。
この状態で一度アップロードしてみましょう。(変更したものがアバター内に設定されているか確認しましょう)

カリンちゃんが手を振るようになりました。かわいい。
Exメニューは、「アバターの状態(Exパラメータ)を変化させるもの」といえます。そして、そのExパラメータがアニメーター(後述)に伝わり、それによって「手を振る」というアニメーションが再生されます。
0-2:アニメーターのしくみ
さて、ではアニメーターとはどんな構造をしているのでしょうか。さっき「手を振る」アニメーションを再生したアニメーターの中身を見てみましょう。

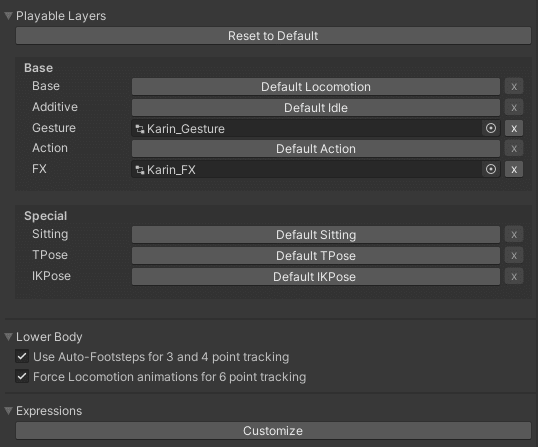
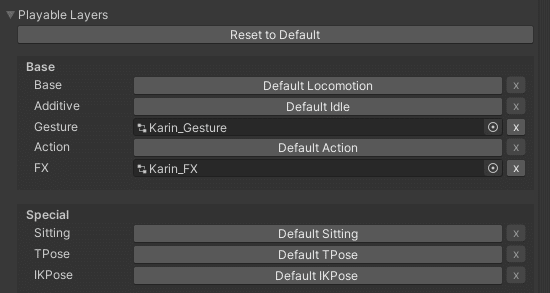
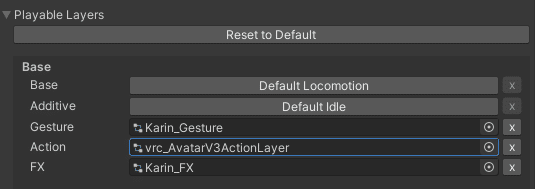
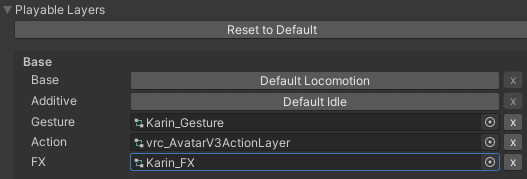
先ほどのExpression設定項目の上にある、Playable Layersに移動します。Action項目がDefault Actionだった場合は、ボタンをクリックして、先ほどと同じようにAvatarV3ActionLayerを指定します(Default Actionと中身は一緒)。

そうしたら、AvatarV3ActionLayerが入った設定ボックスをクリックして、強調表示されたAvatarV3ActionLayerをダブルクリック。

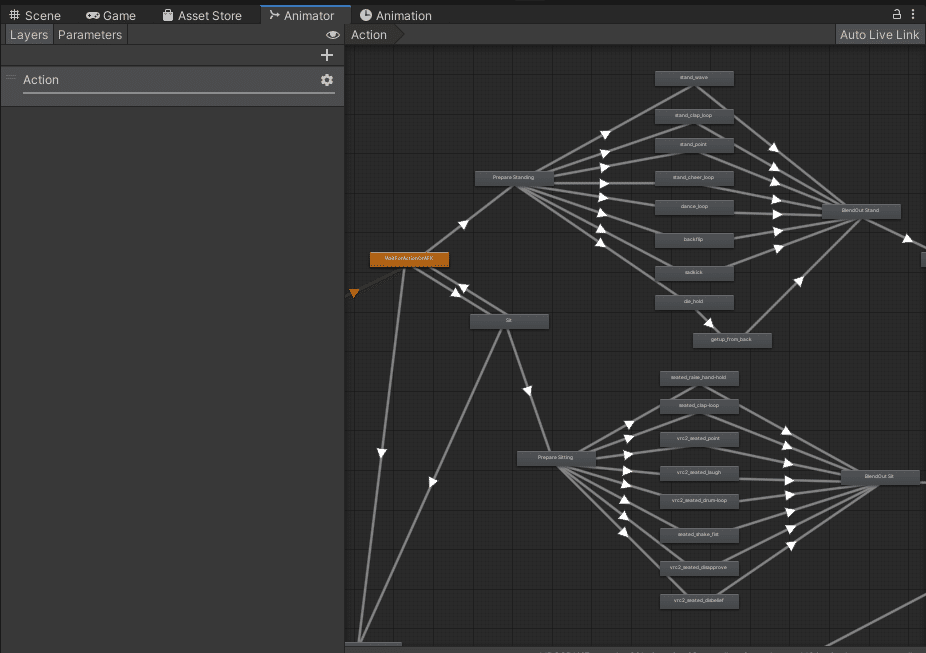
Animatorウィンドウが出てくると思います。矢印だらけでとんでもなく複雑そうに見えますが、自分で作るのはここまで複雑ではないので安心してくださいね。
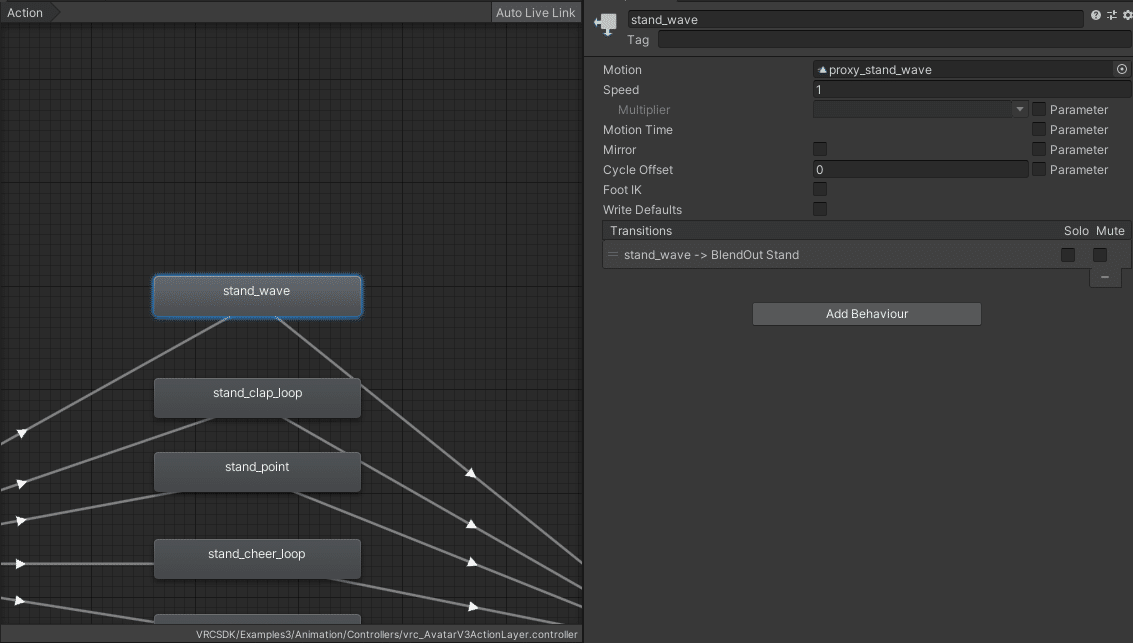
マウスホイールで拡大縮小、ホイールクリック+ドラッグで視点の移動ができるので、それを使ってウィンドウ内で一番上にある灰色の四角をクリックしてみましょう。この四角をState(ステート)と呼びます。

stand_waveというステートがありますね。いろんな設定項目がありますが、Motionにproxy_stand_wave(手を振るアニメーション)が指定されているので、これは手を振るアニメーションを再生するステートだ、とわかります。
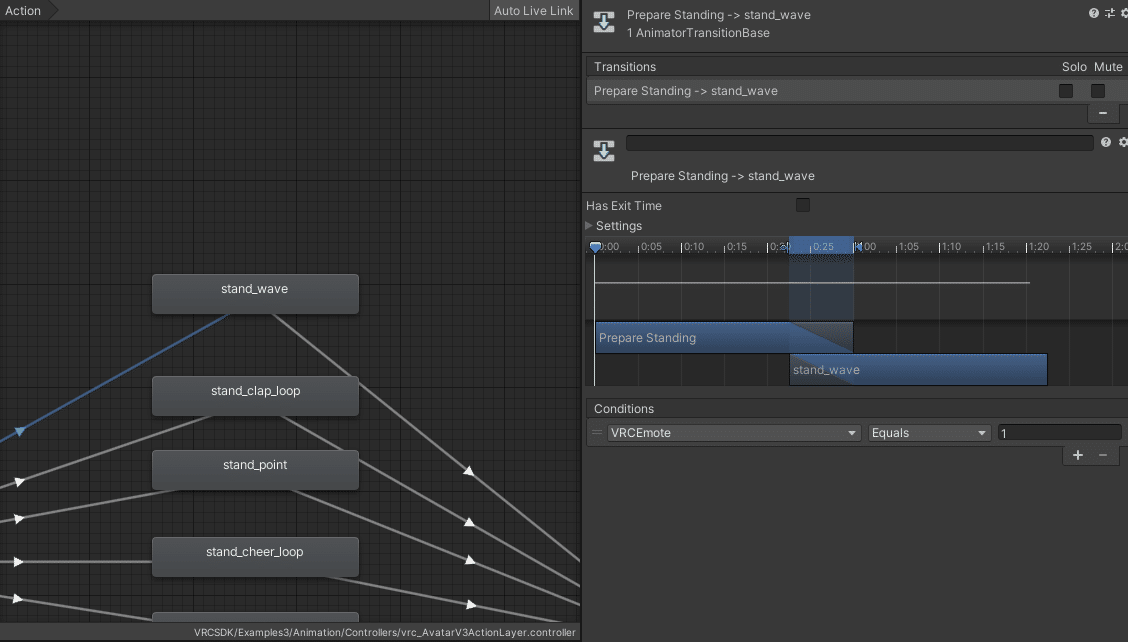
これが、カリンちゃんが手を振るアニメーションを再生したステートです。ついでに、このステートに進む矢印も、クリックして中身を確認してみましょう。

なんか色んな設定項目がありますが、重要なのはConditionsの欄(画像右下)です。
VRCEmote Equals 1 (VRCEmoteが1である)と指定されてますね。
Conditionsとは、ステートからステートに移るための条件の設定欄です。
つまり、
Exメニューに追加したボタンによってVRCEmoteの値を1に変更したから、
矢印の「VRCEmoteが1である」という条件を満たし、
手を振るアニメーションが再生された ということになります。なんとなくわかったでしょうか。
これが、Exメニューとアニメーターの関係になります。さて、実際に弄って理解していきましょう。
1:ExパラメータとExメニューの追加
この記事では靴をオンオフするExメニューを作ります。アクセサリーや武器などでもできるので自分なりに読みかえてください。
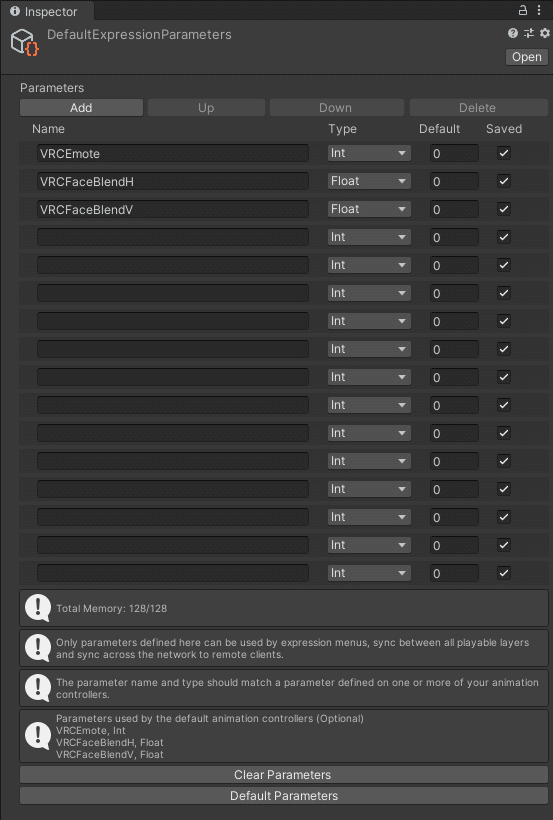
まず、Parametersを開きます。


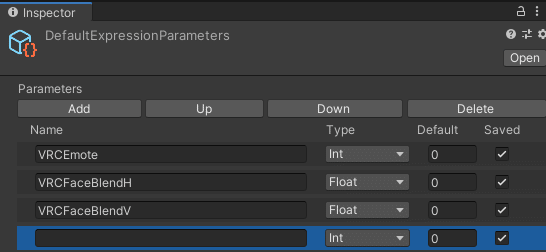
ここに新しくパラメータを追加する前に、

名前欄が空白になっているパラメータは、左側をクリックして選択し、右上のDeteleボタンですべて削除しておきましょう。

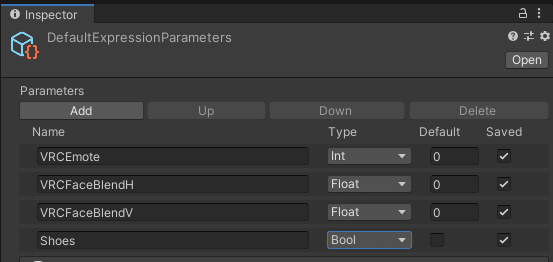
今回は靴をオンオフするために使うパラメータなので、名前はShoesにしました。また、TypeをBoolに変更しておきましょう。Boolはtrueとfalseの二つの状態しかとらないので、使いやすいです。
Defaultの欄では、アバターアップロード時のパラメータが初期状態としてどの値をとるかを設定できます。
Savedの欄のチェックマークを外すと、ワールドを移動したりアバターを変えるたびにパラメータがDefault欄の状態にリセットされます。
Syncedという設定項目も追加されましたが、少し説明が難しいです。基本的にSyncedはとりあえずオンで良いです。

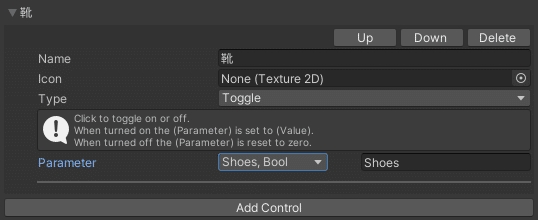
Exパラメータが追加できたら、次はExメニューを追加します。Add Controlをクリックして、TypeはToggleにして、Parameterの欄には先ほど追加したShoesを設定します。Buttonは押している間だけオンになっていたのに対し、Toggleは押すごとにオンとオフが入れ替わるという違いがあります。
次は、アニメーターの中身を弄っていきましょう。
2:アニメーターの設定
Playable Layersのうち、今回はFXを編集していきます。アバターは、基本的にここに設定されている5つのアニメーターで制御されており、それぞれ簡単に説明すれば
Base(Locomotionとも):歩きやしゃがみなどの基本的な動き
Additive:呼吸しているような微妙な動き
Gesture:コントローラーと連動する指の動き
Action:AFKやエモートといった特殊な動き
FX:表情変化や物体のオンオフなどの動き
を司っています。基本的にアバター改変時に気軽に弄れるのはActionとFXのみです。

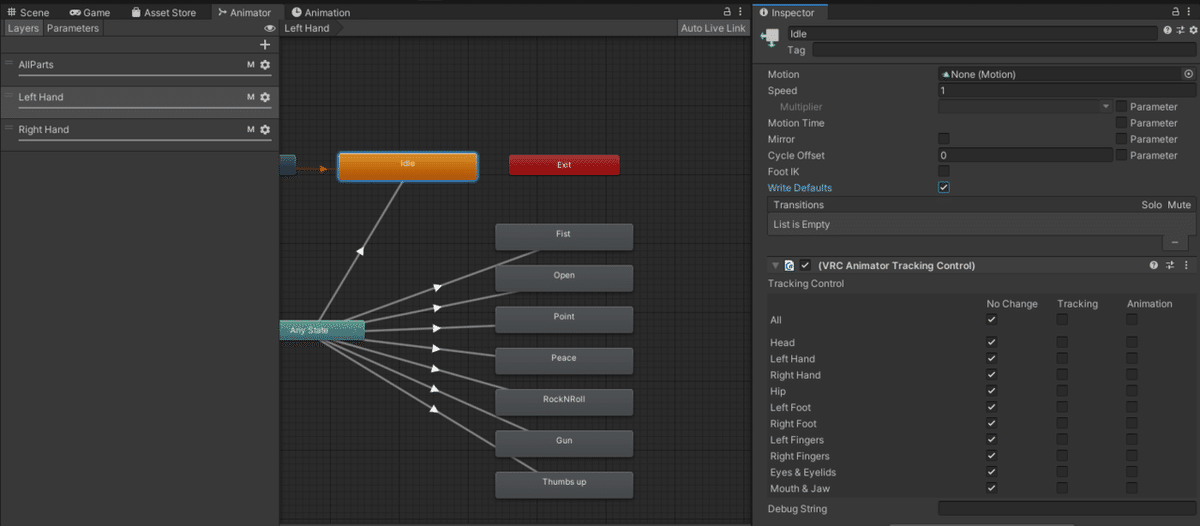
FXが格納されているボックスをクリックしたら、今回はKarin_FXが強調表示されるので、ダブルクリックしてAnimatorウィンドウに移ります。余力があればこれも複製しましょう。
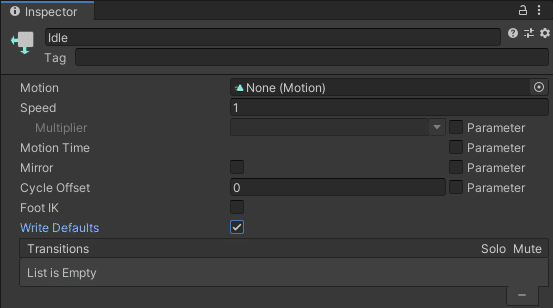
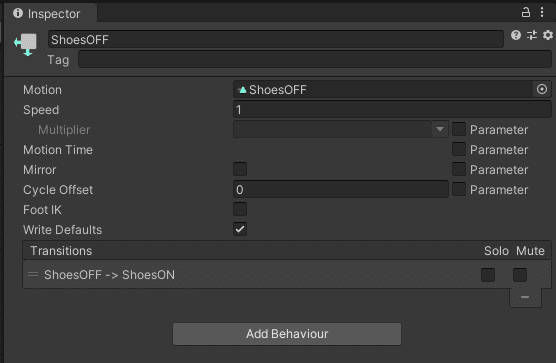
ここで1つ大事なポイントがあります。1つ適当なオレンジ色か灰色のステートをクリックしたら、Write Default(画像内で青字で示されている部分)がオンとオフのどちらになっているのかを確認してください。


それが確認できたら、これから作成するステートの全てのWrite Defaultを、確認したものと同じにしてください。同じアニメーター内でオンとオフが混在していると不具合が起きるため、統一する必要があります。
詳しくはこちらの記事が纏めてくださっています。
ちなみに、VRChat公式リファレンスでは「全てオフで統一してね!!」としています(下記事のWrite Default On Statesの欄を参照)。
ですが、Write Defaultのオンオフで表情変更の設定の仕方が若干変わり難しくなるため、今回は「他のものと一緒にする」という方式をとります(今回はオン)。
現在は場合により不具合が生じるのでオフが推奨とされていますが、不具合の元となる機能が使われる頻度はあまり高くないのでよく分からないうちはオン統一でも大丈夫です。というかそのほうが便利だから変えたくない
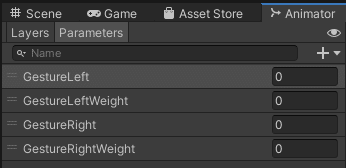
次に、Parametersの追加をします。


Layersタブの右側にParametersタブがあるのでそれをクリック。

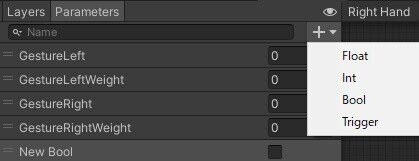
+ボタンを押してBoolを選択し、Bool型のParameterを追加します。

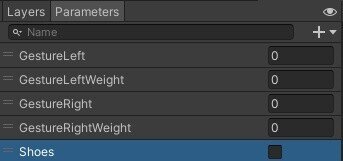
名前部分をダブルクリックして、名前を「Shoes」に変更します。これは先ほどアバターのParametersに追加したものと同じ名前にしてください。
なぜ?と思う方がいるかもしれませんが、これはExパラメータの状態を受け取るためです。
「Shoesの値を変えたよ!」と言われても、アニメーターが「Shoesって何?」となっていれば、正常に動作しません。そのため、アニメーター側でShoesを受け取る準備が必要なのです。
次に、Layersタブに戻り、Layersの設定をしていきます。

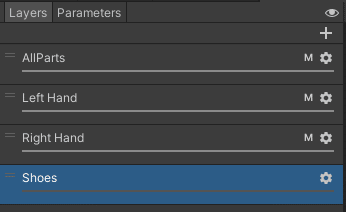
+ボタンを押して新しいレイヤーを作成し、先ほどと同じように名前を付けます。ここの名前は適当でOK。

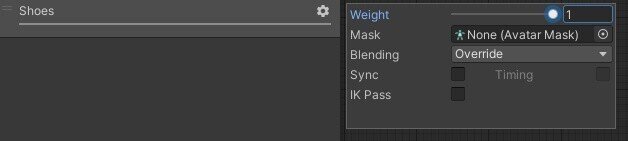
そうしたら右側の歯車マークをクリックし、Weightを1に設定します。こうしないとこれから追加するアニメーションが動きません。
ここで、アニメーションの入れ物を作成します。Project(色々なファイルがアイコンで一覧表示されているウィンドウ)内の適当な場所で右クリックして、Create→Animationと選択してアニメーションファイルを作ります。Ctrl+Dで複製し、名前を「ShoesOFF」と「ShoesON」のようなオンオフ状態を表すものに変更します。(名前変更は右クリックしてRename)

それができたら、これをAnimatorウィンドウのShoesレイヤー内にドラッグ&ドロップします。

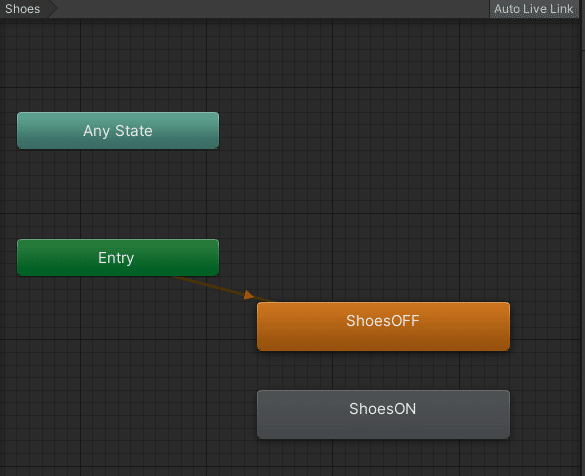
これで、アニメーションをステートとして追加することができました。

そうそう、Write Defaultsの統一を忘れずに。追加時点ではオンに設定されます。念のため確認しておきましょう。
ここで1つ補足。オレンジ色になっているステートが何かというと、一番最初に読み込むステート(デフォルトステート)です。つまり、この場合一番最初に「ShoesOFF」というアニメーションを読み込むということです。
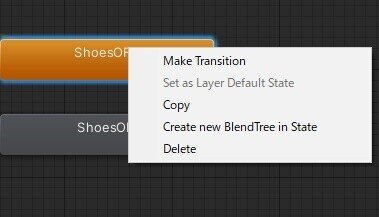
灰色のステートも右クリックしてSet as Layer Default Stateを選択することで、デフォルトステートにすることができます。

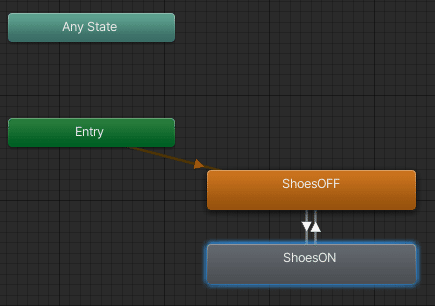
そうしたら、右クリックからMake Transitionをクリック。矢印がステートから伸びるので、この状態でもう一方のステートをクリックすると、ステートからステートに矢印が繋がれます。同様のことをして、2つのステートを矢印で行き来できるようにしましょう。

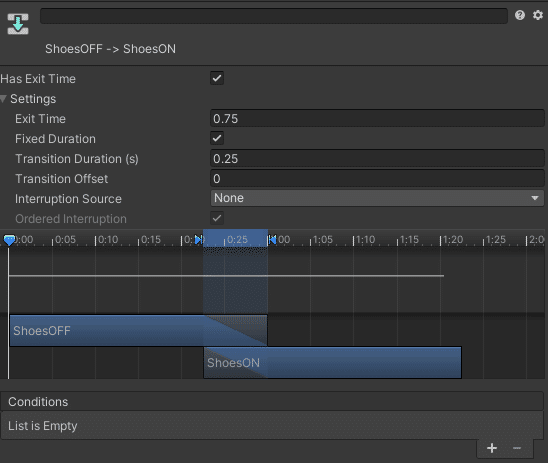
このようになります。そうしたら、追加した矢印をクリックして、矢印の設定に移ります。これはOFFからONに向かう矢印の設定画面です。Settingsのツマミを開くと設定項目が出てきます。

主要な項目の簡単な説明を下に記すと、
Has Exit Time:自動でステートが切り替わるようになる
Exit Time:Has Exit Timeがオンになっている場合の、ステートが切り替わり始めるまでの時間(秒)
Transition Duration:ステートが切り替わり始めてから切り替わり終わるまでの時間(秒)
Conditions:ここの中の条件を全て満たせばステートが切り替わり始める
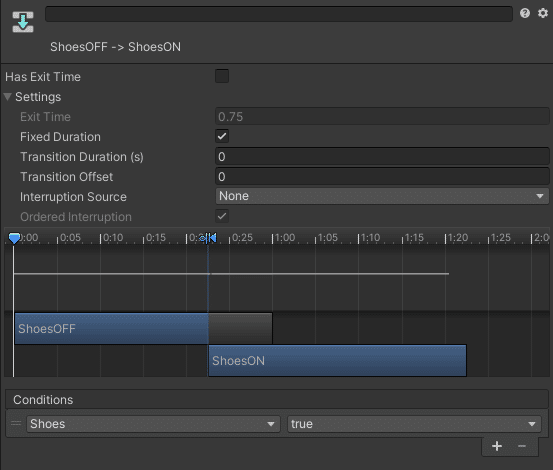
一番重要なのは、Has Exit Timeをオフにすることと、Conditionsを設定することです。
また、Transition Durationは初期状態では0.25秒となっていますが、このまま使うとボタンを押してから状態が切り替わるのに0.25秒かかるので若干の遅延を感じます。
使いやすさを考えて0秒にしておきましょう。

Conditionsの欄の中のプラスボタンをクリックすると、Parameterとその状態を設定する画面が出てきます。これをShoes trueにして、「Shoesの状態がtrueである」という条件を作ります。

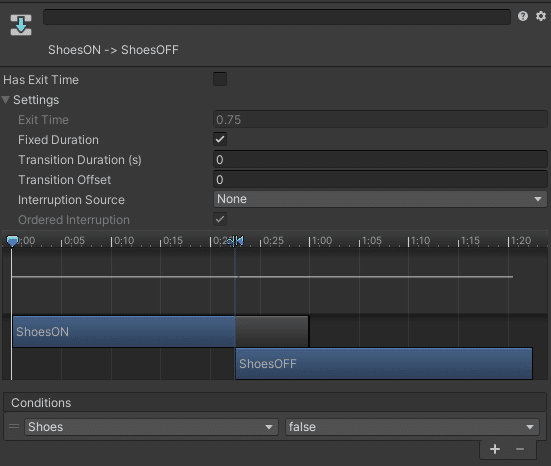
ONからOFFに進む矢印にも、同様に「Shoesの状態がfalseである」という条件を作りましょう。これでAnimator内の作業は終了です。おつかれさまでした。
3:アニメーションの作成
さて、最後の作業に移ります。まだ、アニメーションファイルの中身を作っていません。
ここから、物を出す、物を消すアニメーションを作成していきます。

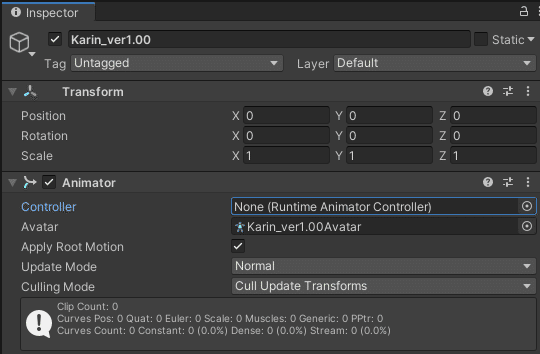
アニメーション作成の下準備として、この画像のようにアバター内のAnimatorコンポーネントの中にKarinちゃんのFXレイヤーを配置します。
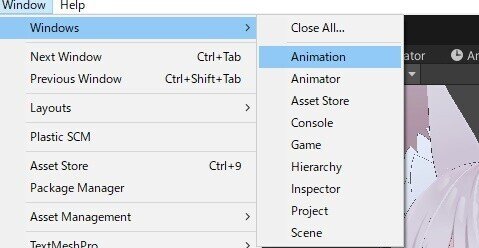
そうしたら、Animationウィンドウを開きます。

Window→Windows→Animationに入ってます。(なければWindow→Animation→Animation)

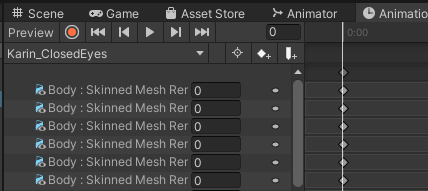
Animationウィンドウを開くとこんな画面が出てきます。Karin_ClosedEyesというアニメーションの編集画面になりましたが、これは先ほど設定したKarin_FXの中身に設定されているアニメーションの1つです。
アニメーション名(Karin_ClosedEyes)が表示されている部分をクリックして、アニメーションを切り替えます(うまくいかない場合はウィンドウを開いた状態でHierarchy内のカリンちゃんをクリックしてみてください)。

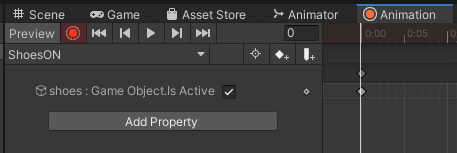
まずはShoesONを作ります。ここで録画ボタンという便利機能が使えます。ウィンドウ右上の赤いボタンをクリックします。

この状態になったら録画モードです。この状態でアバター内に行った変更の(ほぼ)全てがアニメーションとして記録されます。

この状態で、Hierarchy上で靴を選択して、オンにします。オブジェクトをオンオフするためには、オブジェクトを選択した状態で、Inspector内のチェックマークをオンオフする必要があります。なお、デフォルトでオンである場合は、オフ→オンと2回クリックしましょう。

このようにキーが打たれていたら成功です(オブジェクトのオンオフ状態はIsActiveと表されます)。再び録画ボタンを押して録画状態を終了しましょう。これでShoesONのアニメーションができました。

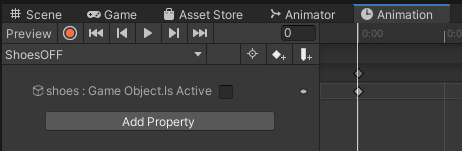
ShoesOFFも同様に作ります。これでアニメーション作成も完了です。
4:アップロード前の最終確認
全ての工程が終わったらアップロード!といきたいところですが、その前に。

先ほどAnimatorコンポーネントに追加したものを外しておきましょう。これをしないと不具合が起きたりします。
念のため、絶対にバグってほしくない執念の強い人向けにアップロード前のチェックリストを作成しました。
・Exパラメータは正しく追加されているか
・ExメニューはToggle型で先ほどのパラメータが設定されているか
・アニメーター内に追加したパラメータがExパラメータと同じ名前・型か
・アニメーター内に追加したレイヤーのWeightが1になっているか
・アニメーター内のWrite defaultが統一されているか
・アニメーションは正しく作成されているか
だいたいこの辺りをよく確認して作るようにすれば、Exメニュー作成でバグは起こらないでしょう。起こったとしてもすぐ修正できます。

確認できたらアップロード。お疲れさまでした。

いかがだったでしょうか。
今回作成したExメニューはオブジェクトをオンオフするだけの簡単なものでしたが、この記事で説明した原理をなんとなくでも理解できていれば、この先Exメニューやアニメーターに関係する色々な記事が少しは読みやすくなると思います。この記事が、貴方の役に立てたなら幸いです。
次回、「知識0だけどExメニューで衣装を切り替えたい!!」でお会いしましょう。
5:まとめ(小物ボタンを作るときの手順)
1.Expressionパラメーターを追加(Bool型)
2.Expressionメニューを追加(TypeはToggle型)
3.FXレイヤーにParameterを追加(同じ名前で)
4.FXレイヤーに新しいレイヤーを作成(Weightを1にする)
5.空アニメーションを作成しステートとして追加(Write Defaultsに注意)
6.条件分岐の矢印を引く(Has Exit Timeは切る)
7.アニメーションの中身を作成
8.確認の後アップロード!
