
知識0だけどExメニューで衣装を着せ替えしたい!!(RadialPuppet)(初心者向けExpression解説2)[VRChat]
22/08/06追記:Write Defaultsはオフで統一したほうがいいです。
24/10/09 一時期は言われてました。今は大丈夫。
こんにちは。Ran_kotonohaです。
前回の記事をTwitterに投稿したところ、20RT,60いいね以上と想像以上に伸びてびっくりしております。拙い記事ですが、読んでいただきありがとうございます。
いきなりですが、アバターに服を着せたときに、
「いつもの衣装とこの衣装、好きなときに入れ替えられたらいいのになぁ...」と思ったことはありませんか?
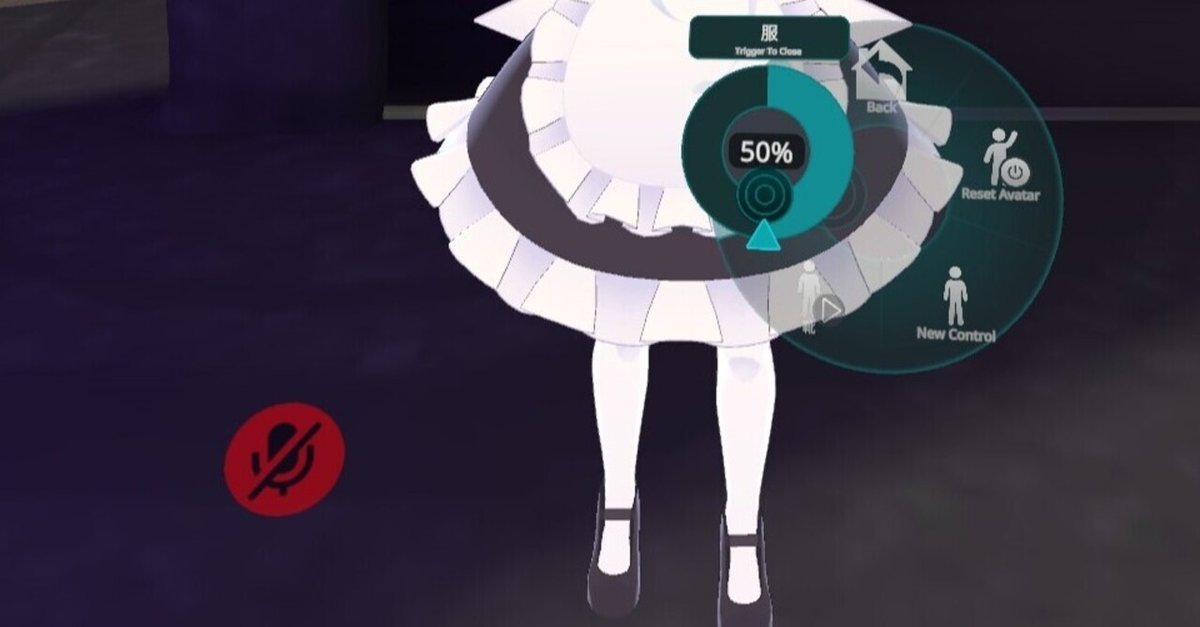
そんなときに役立つのがExメニューです。Exメニューを利用すれば、いつでも好きなときにアバターに着せている衣装を変更することができるのです。
今回は、Exメニューを使ってアバターの衣装を切り替える方法を説明します。前回の記事の続きとなっておりますので、そちらで既に説明していることは若干飛ばし飛ばしの記事となると思いますが、ご了承ください。
前回の記事はこちら。
さて、衣装を切り替えるメジャーな方法は主に2つあり、個人的に「RadialPuppet法」、「AnyState法」と呼んでいます。
RadialPuppet法:RadialPuppetという、パラメータの値を0%~100%で流動的に切り替えるものを使って服を切り替える。1つに収まるのでコンパクト
AnyState法:Exメニュー内に入れ子でメニューを作り、トグルボタンを押して任意の服に切り替える方法。ワンボタンで切り替わるので使いやすい
今回の記事では、RadialPuppet法を説明していきます。
こちらの記事でAny State法についても解説したのでぜひご覧ください。
0:服を着せる
服を着せるのは、着せ替えツールに頼るのが一番手っ取り早いと思います(手動でやると少し怖い)。
個人的にはキセテネがおすすめです。
この記事では、こまど様作成の服であるメイド服、スク水を着せました。
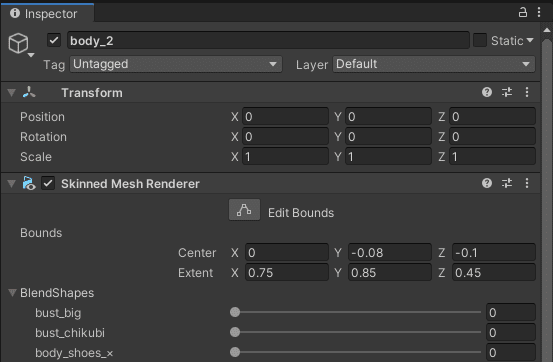
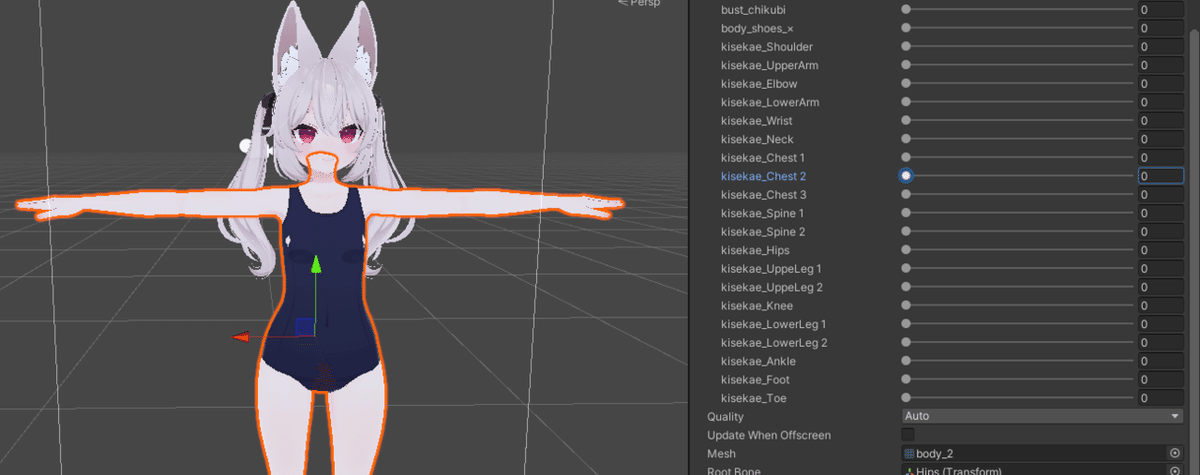
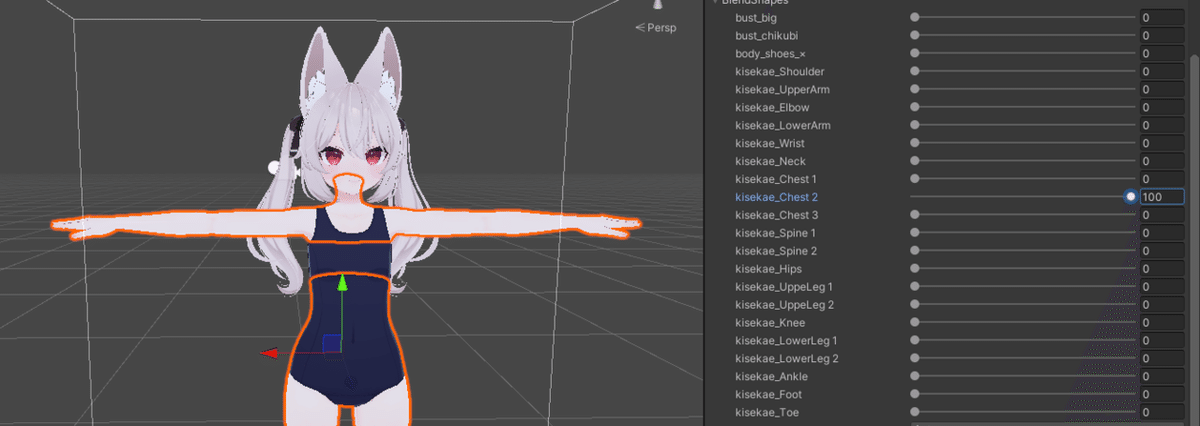
ちなみにですが、着せ替えのために服を脱がせてみたら腕がないとか、専用服のはずなのに身体が服を貫通するといった現象もあると思います。その場合は、身体に入っているシェイプキーを覗いてみましょう。



こんなかんじ。シェイプキーのおかげで改変がはかどります。
服を着せたら、Expressionを設定していきましょう。
1:ExパラメータとExメニューの設定
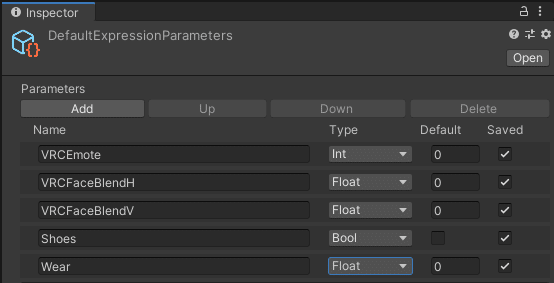
まずはExパラメータを設定します。

パラメータ設定ファイルを開いたら、Addボタンでパラメータを追加し、TypeをFloatに変更します。今回はWearとしました(日本語でもOKです)。ワールドを遷移するたびに服をリセットされたくない場合は、Savedにチェックを入れておきましょう。
Floatとは、-1.00~1.00の間を0.01刻みで保存する型です。小数を扱いたいときや、連続的な値を扱いたいときに使います。
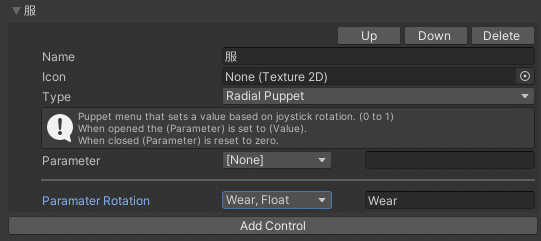
次に、Exメニューの設定。

Add Controlを押して新規作成し、TypeをRadial Puppetに変更します。そうしたら、Parameter Rotationに先ほどのパラメータを設定しましょう。ちなみに、Parameterにパラメータを設定すると、そのパラメータはRadial Puppetを開いている間だけオンになります。
これで、ExメニューとExパラメータの準備は完了です。
2:アニメーターの設定
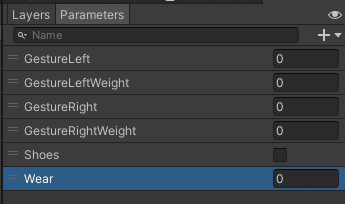
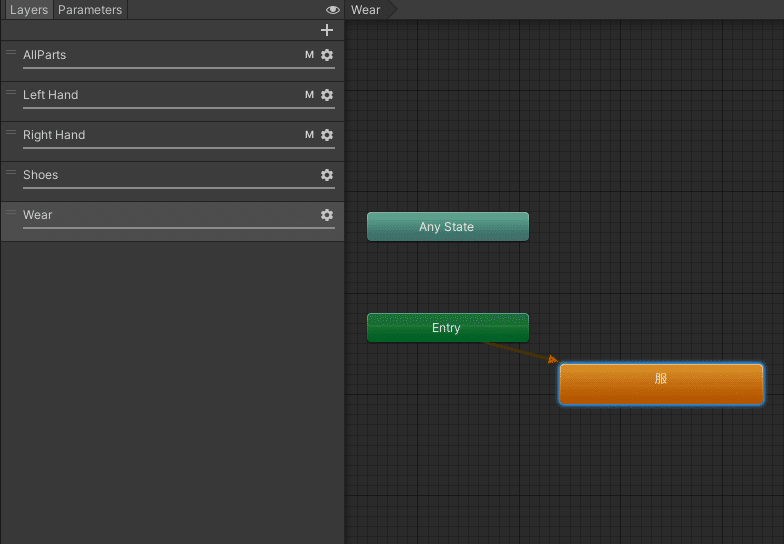
前記事と同じようにして、FXレイヤーを開きます。

+ボタンを押して、アニメーター内のパラメータとしてFloat型で全く同名のものを追加します。


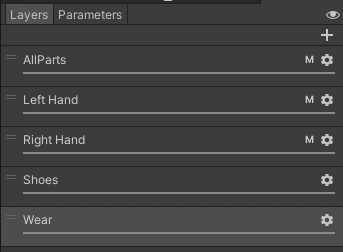
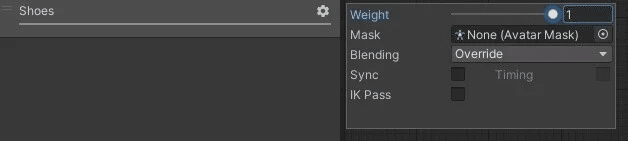
そうしたら、レイヤーを新規に追加します。Weightを1に設定しておきましょう(前記事画像の使いまわし)。

ここで、空のアニメーションを新規作成します(Project内で右クリック、Create→Animation)。名前は日本語でも一応大丈夫みたいです。

これをレイヤー内にドラッグアンドドロップして、ステートとして追加します。

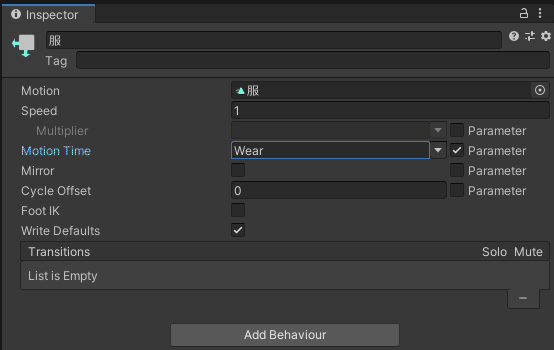
追加したステートをクリックすると、Inspectorにステートの編集画面が表示されるはずです。Motion Timeの右側にあるParameterのチェックボックスにチェックを入れ、ボックス内にパラメータを指定します。
Write Defaultsの統一も忘れずに。
このMotion Timeは、アニメーションの再生位置をパラメータによって制御する役割を持ちます。つまり、こう設定することによって、アニメーションの再生位置をRadial Puppetによって好きに弄ることができます。
これで設定完了です。次はアニメーションの中身を作りましょう。
3:アニメーションの作成
アニメーションを作っていきます。ここがかなりめんどくさいです。心して挑みましょう。


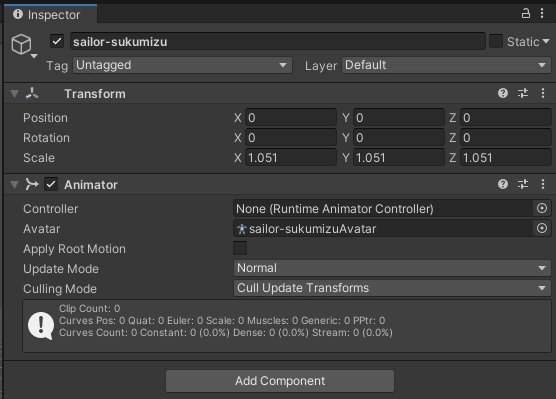
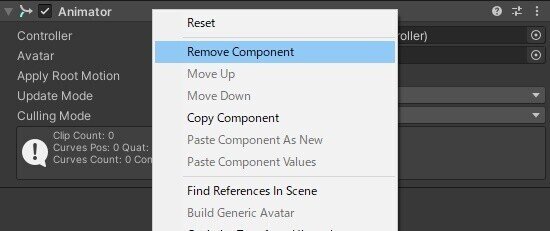
アニメーションを作る前に、服に入っているAnimatorコンポーネントは削除しておきましょう。録画の邪魔になります。(右クリックしてRemove Component)
Animatorコンポーネントに何か入っていた場合は、Ctrl+Dで衣装を複製しておいて後からCopy Component & Paste Componentで元に戻すという方法を取ると良いかと思います。

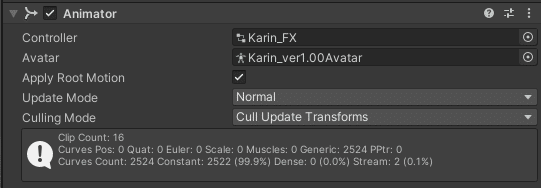
そうしたら、カリンちゃんのAnimatorコンポーネントにFXレイヤーをセット。

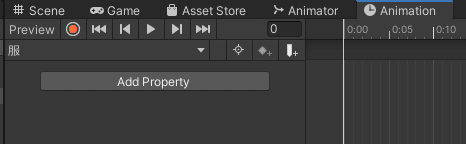
Animationウィンドウを開き、先ほど作成した「服」の編集にとりかかります。
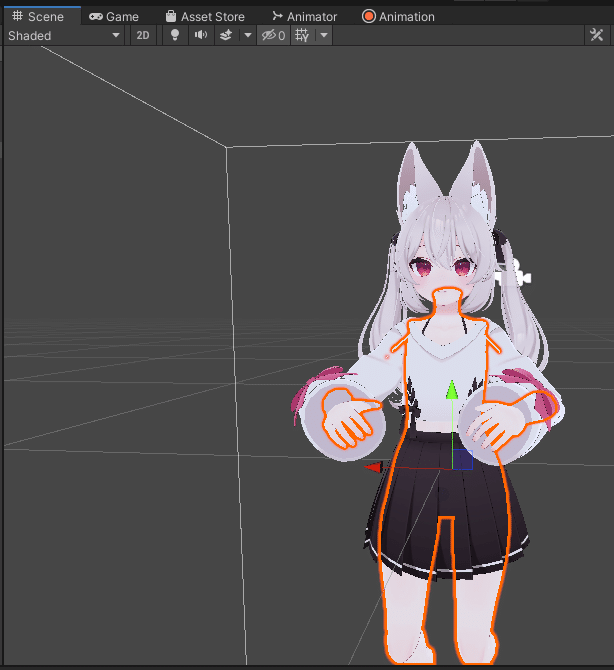
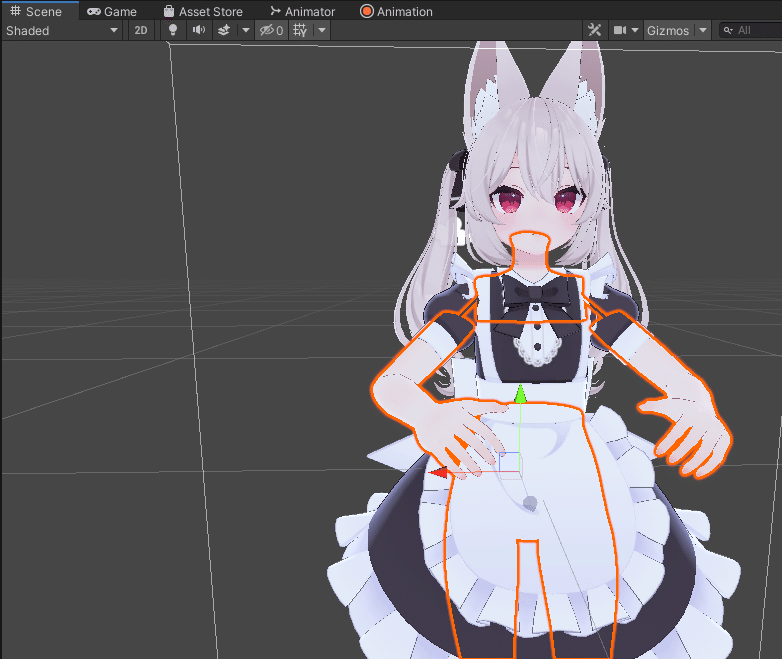
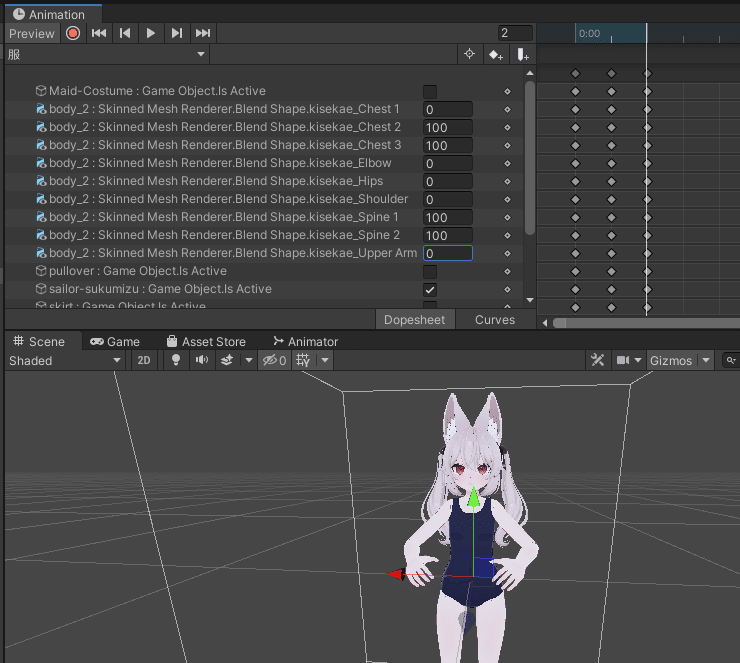
録画ボタンを押したら、まずは普通の状態を作ります。

Sceneウィンドウでプレビューを見ながら、最適な形にしましょう。また、身体が貫通するのを防ぐために、シェイプキーを使って見えない部分を極力消しましょう。

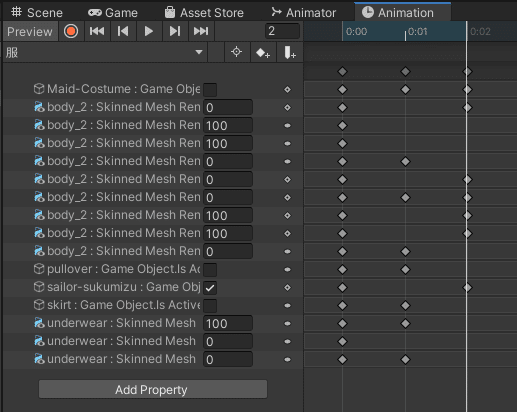
録画が終わったら、録画ボタンをもう一度押して録画を停止。そうしたら1フレームだけ再生位置をずらします。上側のうっすら0:00と書いてある部分をクリックすることで再生位置を変えることができます。

そうしたらまた録画を開始して、次はメイド服に。録画が終わったら1フレームずらして、次はスク水に...というふうに、この作業を繰り返します。

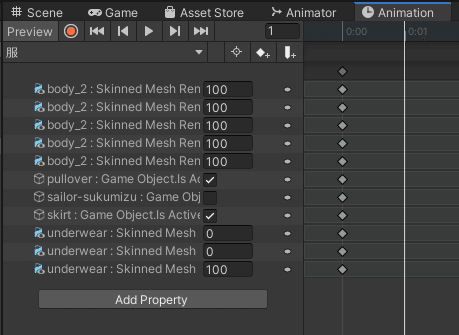
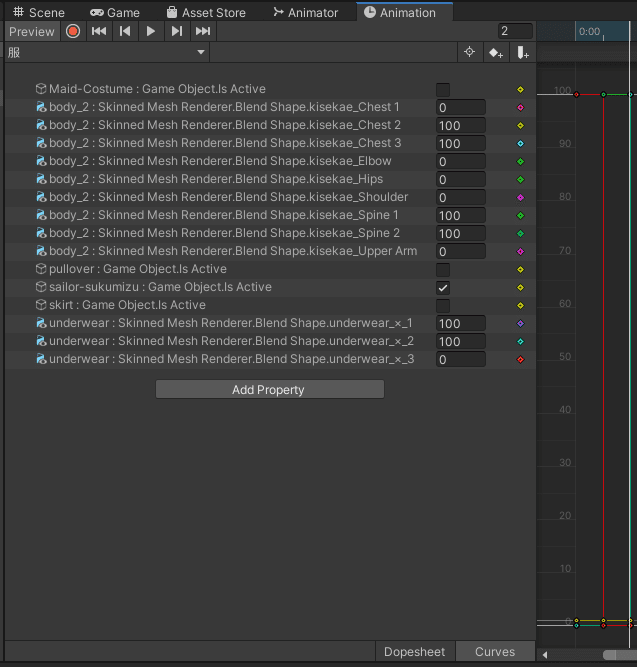
全ての録画が終わりました。ですが、これだけでは不完全です。キーが歯抜けになっていますよね。

再生位置を2フレーム目に合わせてみると、一部のところで普通は0か100にしか設定しないはずのシェイプキーの値が50になっています。
仮にそれぞれの状態を1フレーム目、2フレーム目、3フレーム目とおきます。1フレーム目では「Aを100にする」と命令しているのに対し、3フレーム目では「Aを0にする」と命令しています。2フレーム目には命令がありません。こんな状態になると、2フレーム目では間を取って50と設定してしまいます。
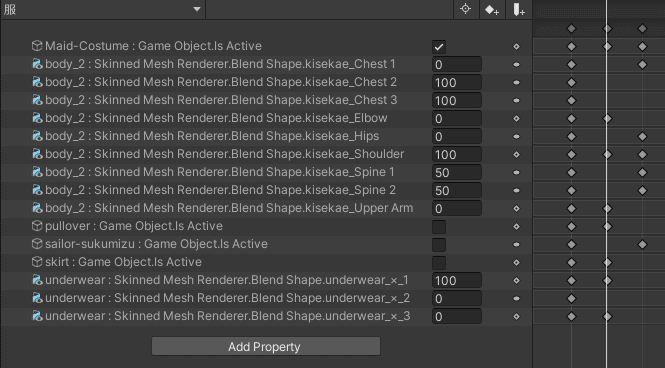
これではいけないので、キーが打たれていない部分は手動で設定してやります。

こんなふうに、Animationウィンドウを分離してプレビューを見ながらちまちまと入力してやります。Animationと書いてある部分をドラッグすると、いろいろな場所にウィンドウを置くことができますよ(他も同様)。
ちなみに、このボタンを押すと、一括でキーを打ってくれます。修正する部分がない場合に有効です。

これで全部終了です。...といいたいとこなんですが、もう1つだけやってほしいことがあります。

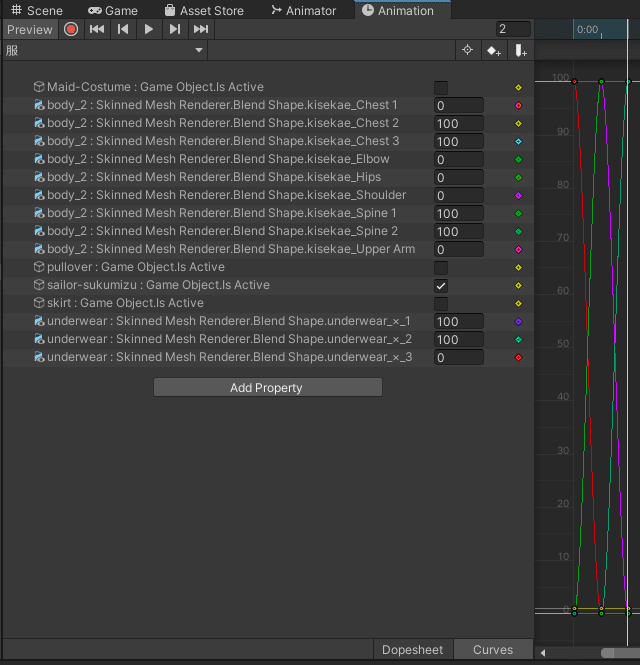
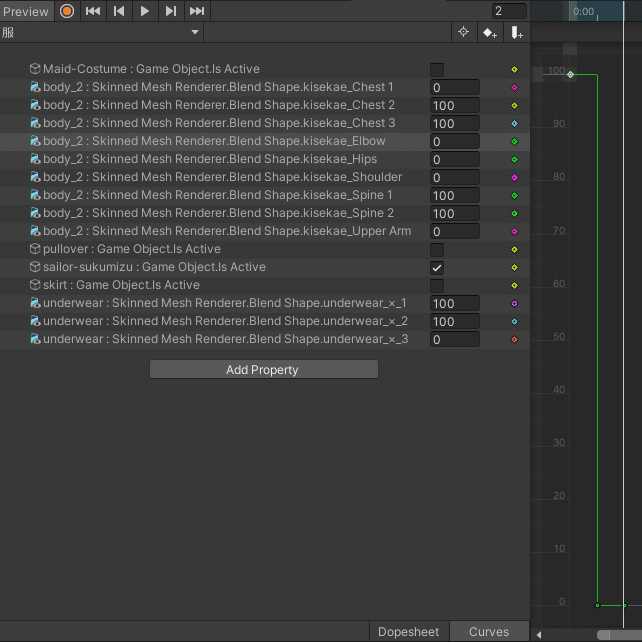
アニメーションウィンドウの下側に、Curvesとあるので、それをクリックするとこんな画面になります。

色とりどりの菱形が並んでいますが、左側をクリックすることでそれぞれ単体で見ることができます。
ここで、何が問題かというと、傾斜がついていることなのです。このままだと、他の服に切り替わる前にシェイプキーの効果が働いてしまいます。
そこで、Curvesの設定を行います。

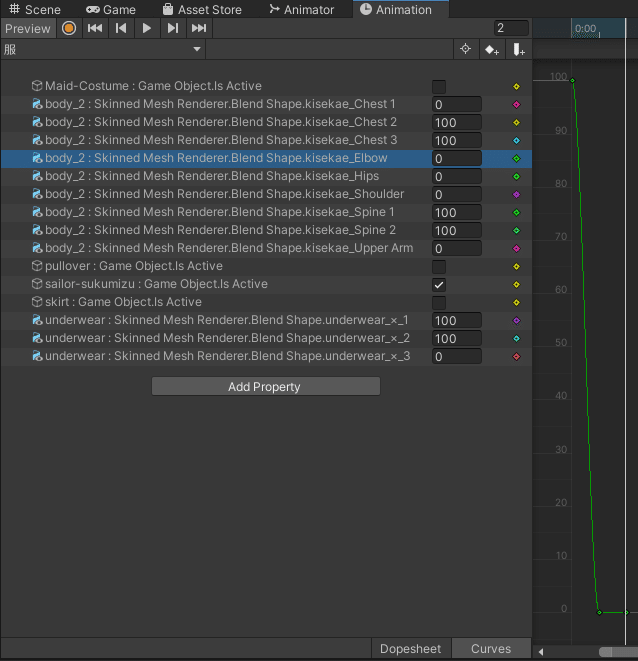
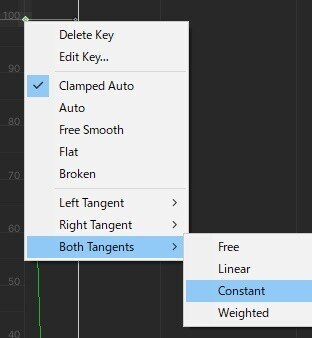
傾斜がある左側か右側のキーを右クリックして、
「Both Tangents→Constant」とします。

すると、このように傾斜が断崖絶壁になりました。
この操作を、他に対しても行っていきます。

全部の作業が終わると、このように傾斜が全て断崖絶壁になっていると思います。これで本当に終わりです。お疲れさまでした。
4:アップロード前の最終確認

カリンちゃんからFXレイヤーを外して、
・Exパラメータは正しく追加されているか
・ExメニューはRadialPuppet型で先ほどのパラメータが設定されているか
・アニメーター内に追加したパラメータがExパラメータと同じ名前・型か
・アニメーター内に追加したレイヤーのWeightが1になっているか
・アニメーター内のWrite defaultが統一されているか
・アニメーションは正しく作成されているか
を確認できたら、アップロードです!
お疲れさまでした。

少し難解な内容となってしまいましたが、もう少し適当でも大丈夫です。私がほんとに言いたかったのはRadialPuppetって便利!ってことです。
この一連のことを応用し、アニメーションの中身を録画で作るだけで、たとえばシェイプキーの値を変更したり、アバターライトの強さをいじったりなどなど色々なことができます。
髪色を動的に変えることだって可能です!今までの記事の知識をもってすれば十分読める記事だと思いますのでぜひぜひ読んでみてください。(宣伝)
マジで便利なので色々とお役立てください!!
ここまで読んでいただきありがとうございました。
