
知識0だけどExメニューで衣装を着せ替えしたい!!(Any State)(初心者向けExpression解説3)[VRChat]
22/08/05追記:VRChatのアップデートにより、当記事のようなWrite defaultsを利用した衣装切り替えが上手く動かなくなるかもとのことです。
そのため、この記事のようにWrite Defaultsありきでアニメーションを組むのはあまり良くないかもしれません。今回記事のアニメーションの修正方法を以下の記事で説明しているので、よければご覧ください。
→実際に件の機能が実装された現在、不具合のもととなる機能を使っている人自体あまりいないので、そんなには気にしなくていいかも?
こんばんは。Ran_kotonohaです。
前回、Radial Puppetを用いた衣装切り替えを紹介しました。
ですが、衣装の切り替えを全て1つのアニメーションに纏める都合上、アニメーション編集が面倒臭かったり、自分が切り替えたい服に瞬時に切り替えることができないという欠点もありました。
なので今回は、「Any State法」を使って、もう1つの衣装切り替えを紹介します。
前回記事から期間が空いてしまい、前回使っていたプロジェクトを紛失したので、新しいアバターとSDKを使います。
ということでこまどうさぎ様のミルクちゃんを使っていきます。
Avatar:Milk-Re_v1.21
Unity:2019.4.31f1
SDK:VRCSDK3-AVATAR-2022.06.03.00.04_Public
ちなみに、こまどアバター全般がliltoonシェーダーになりましたが、最近のバージョンではliltoonは同梱されていません。こまどアバターをインポートするときは、liltoonを別でダウンロードしてインポートしましょう。
この記事を見ながら既存のプロジェクトで改変する場合、バックアップを忘れないようにしてくださいね。
0:服を着せる
前回と同じように服を着せていきます。基本的な流れは前回とほぼ一緒なので、どんどん省いていきます。
今回は、こまど様作成のフリル水着と、ほむぺじ様作成のかわいいワンピースを着せることにしました。
改変ツールは今回もキセテネを使います。

はい、着せられましたね。
1:ExパラメータとExメニューの設定
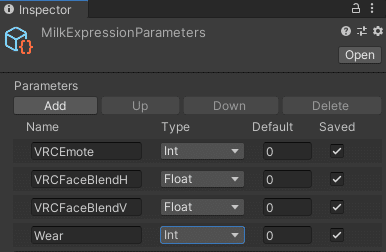
Exパラメータの設定です。もう慣れてきたでしょうか。

Addボタンを押して、名前はWearとしました。今回はTypeをIntとしてください。このタイプは整数なので、「1番目の服」「2番目の服」と番号を付けて管理するのに向いています。
そうしたら、次はExメニューを作ります。

既存のExメニューをCtrl+Dで複製して、適当に名前を付けてください。
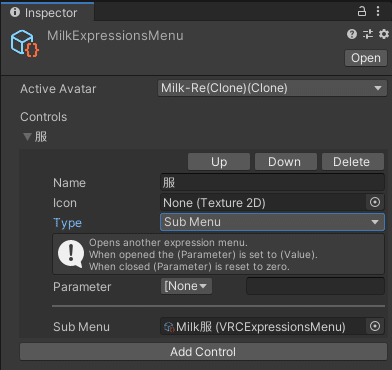
そうしたら、現在使っているメニューでAdd Controlして、TypeをSub menuに変更。
Sub Menuの欄には先ほど作ったExメニューを入れてください。

このようになっていればOKです。
Sub Menuは、「このメニューの中身を開け」という意味のボタンです。要するにフォルダアイコンです。
ParameterにExパラメータを指定してやることで「サブメニューを開いている間パラメータをオンにする」という設定も可能です。
では、フォルダの中身を作っていきましょう。
服の数だけAdd Controlして、それぞれのTypeをToggleとします。
Parameterの欄にはWearを指定して、Valueをそれぞれ0, 1, 2…とします。

このようになりますね。
これらの作業で、「今の服が何番目の服か」ということを番号で記録し、その番号を任意に切り替えられるようになりました。
次は、その番号によって服を切り替えるための機構を作っていきましょう。
2:アニメーターの設定

FXレイヤーを開き、Parametersタブで+ボタンを押してInt型でパラメータを設定します。先ほどExパラメータで作ったものと完全一致させましょう。


Layersタブで+ボタンを押して新規レイヤーを作り、Weightを1に設定。
さて、ここで空のアニメーションを作ります。
今回は、服の数だけアニメーションを作成し、それぞれに服の名前を付けましょう。
アニメーションが多くて散らかると思うので、1つのフォルダに纏めるのも手です。(フォルダ作成は右クリックしてCreate→Folder、アニメーション作成も右クリックしてCreate→Animationです)



作成したアニメーションを、3つともドラッグアンドドロップしてAnimator内に入れます。
先ほどメニューで指定した番号順に上から縦に並べると、後程の作業がぐっと楽になります。また、0番の服をデフォルトステートにしておきましょう。(右クリックしてSet as Default State)
何度もしつこいですが、Write Defaultsの統一は最重要事項なので絶対にしておきましょう。
また、後述の理由から、全てのステートをWrite Defaultsオンで統一すると、衣装切り替えのアニメーションが非常に作りやすいです。そのため、今回はWrite Defaultsをオンで統一してください。

そうしたら、Any State上で右クリックしてMake Transitionを選択し、図のように各ステートに放射状に矢印を伸ばします。
ちなみに、Any Stateとは「どのステートからでも」というような意味です。
今どのステートにいるかに関わらず、何か変化があるとAny Stateから条件分岐をしてくれます。

矢印を引いたら、矢印の中身の設定をします。
それぞれの矢印のConditionsにWear Equals (服の番号)を追加しましょう。
Wearが1番なら1番の服に切り替わる、というような意味になります。
これでアニメーターの設定は終わりです。さて、アニメーションの中身を作っていきましょう。
3:アニメーションの作成
前回はアニメーション作成がかなり複雑になってしまいましたが、今回は比較的マシになると思います。

アニメーションを作る前に、服に入っているAnimatorコンポーネントは削除しておきましょう。録画の邪魔になります。(右クリックしてRemove Component)

ミルクちゃんのAnimatorコンポーネントにFXレイヤーをセットします。

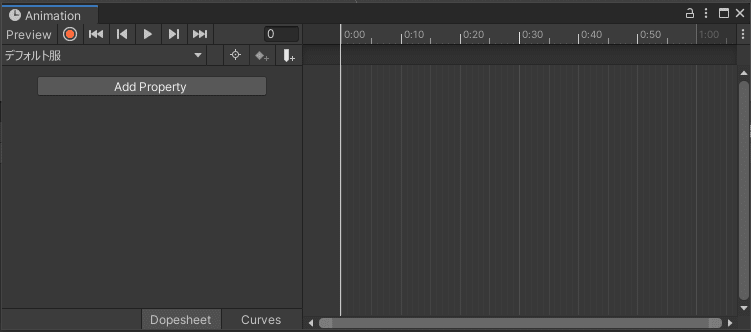
Animationウィンドウを開き、Hierarchy(画面左)上のミルクちゃんをクリックして、上画像のような状態にします。

アニメーション名の右側の▼で編集するアニメーションを切り替えたら、録画ボタンを押した状態で服のActiveを切り替えて、デフォルト服の状態を記録します。

ブーツとコスチュームをオンにする、というアニメーションになりました。
他のアニメーションも同様に作っていきましょう。
服を脱がせたら腕がない!とか、服を着せたら身体が貫通している!といった場合には身体に入っているBlendShape(シェイプキー)で調整できます。


できました!これでアニメーションは完成です。
使ってみて何か気になるところがあればこまめに調整していきましょう。
4:アップロード!
~以下少し難しい話~
実は、Write Defaultsがオフの状態だと上記のアニメーションでは不十分だったりします。
たとえば、デフォルト服を着せる命令では、「ブーツと服をオンにする」という命令が行われていますが、「ワンピースをオフにする」という命令はありません。
そのため、ワンピースをオンにした後にデフォルト服を着せる命令を行うと、ワンピースとデフォルト服が同時にオンとなる現象が起こります。
この場合、アニメーションには「ブーツと服をオンにして、ワンピースとフリル水着をオフにする」というような変更を加える必要があります。
ですが、Write Defaultsをオンにした場合、変更は必要ありません。
Write Defaultsは「変更を初期状態に戻した上で命令に従う」という動作をします。たとえば今回だと、
「初期状態(この場合デフォルト服)に戻した上でブーツと服をオンにする」なので、結局デフォルト服になります。
~少し難しい話ここまで~
以上のことから、Write Defaultsがあると非常にアニメーションが作りやすいので重宝します。ですが、「デフォルト状態」を変えてしまうと、アニメーションがおかしくなるので気をつけてください。
デフォルト状態って何?
デフォルト状態とは何か?というと、「アップロード時のアバターの状態」です。

アバターをアップロードするとき、SDKコントロールパネルを開いてBuild&Publishを押しますよね。その瞬間の状態がデフォルト状態としてビルドされます。
Write Defaultsがオンの場合、アニメーションはデフォルト状態を基準として再生されるため、なるべくデフォルト状態は同じ状態のままを保ちましょう。

アニメーターからFXレイヤーを外し、確認が終わったらアップロードします。



ボタンに応じて服の切り替えが行われれば成功です!お疲れ様でした。
EX:うまく行かない場合の簡易Q&A
サブメニューが開かない!
Sub Menuの欄に正しいメニューが設定されているかを確認してください。
ボタンを押しても何も動きがない!
考えられる原因は、
「Exパラメータとアニメーターパラメータの型または名前が違う」か、
「新規レイヤーのWeightが1に設定されていない」か、
「矢印条件分岐がうまく設定できていない」あたりだと思います。
よく確認してみましょう。
アニメーションの挙動がおかしい!
デフォルト状態やアニメーションの中身を見直してみましょう。また、どうしてもおかしくなる場合はアニメーションの命令を増やしましょう。
例えばデフォルト服のアニメーションで、「デフォルト服をオンにしてワンピースとフリル水着をオフにする」というようなアニメーションにすれば、
同時に複数の服がオンになるということは絶対になくなります。
あと、Write Defaultsはオンで統一されているか、念のため見直しましょう。
Write Defaultsをオンで統一したら表情がうまく動作しなくなった!
Write Defaultsを変えることによる一番大きな影響は、表情の動きが変わることです。
表情切り替えの設定はアバターの作者さんによって異なるのですが、
多くの場合、Write Defaultsを切り替えると正常に動かなくなります。
たとえば左手でジェスチャーしても全く表情が切り替わらなかったり、両手をデフォルトにしているのにデフォルト表情に戻らなかったり。
ということで、次回はWrite Defaultsがどっちの状態でも通用する、便利な表情レイヤーの作り方と、表情の作り方を説明していきます。
既存のレイヤーを弄ることで簡単に作れるので、お楽しみに!
この記事が気に入ったらサポートをしてみませんか?
