
BtoBプロダクトのUIデザインプロセス
こんにちは、Chat Dealerのプロダクトデザイナーのシマヅです。
サービスのリリースから約3年が経過し、数百社のお客様にご利用いただいています。今回は、プロジェクトメンバーと行うUI検討プロセスについて書きたいと思います。
開発プロセス
ウォーターフォール開発で毎月1回のリリースサイクルです。
ミニマムの機能で実装してリリース後に効果検証や顧客ヒアリングを経て機能をアップデートすることもあります。
要件定義はデザイナーが担当することもありますが、基本的にはエンジニアがやります。複数の機能開発が同時進行するため、デザイナーは、進捗管理、リソース管理、注力すべきタスクを見極めながら進めることが重要です。また、次期リリースバージョンのことを考慮してUI設計します。
事業部と開発部から代表者が集まり要件や仕様を決めています。

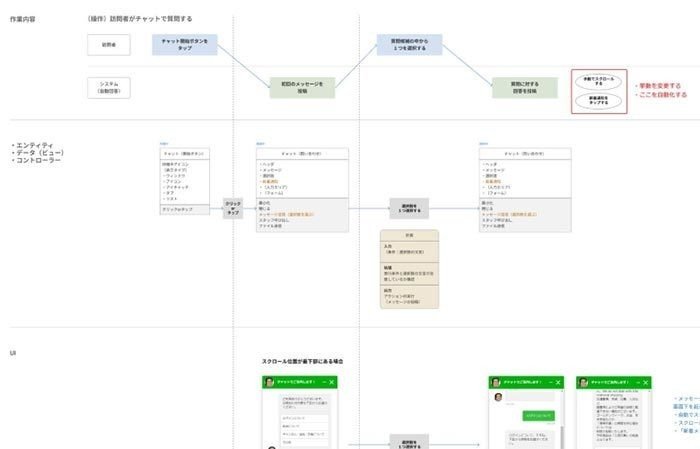
情報設計
大きく分けて整理することは3つです。「ユーザーの行動シナリオ」「現在の情報構造」「要件を満たすためのデータの流れ」。OOUIやモデリングの手法を活用して、要件の理解、ユーザーの行動シナリオや業務フローの可視化、システムで担保する部分の整理、ユースケースの整理を行います。情報設計をやることのデメリットは時間がかかることです。そのため整理するレベル感は、他の工程にかかる時間と合わせて見極めています。不明点があればエンジニアに簡単にレビューしてもらいます。


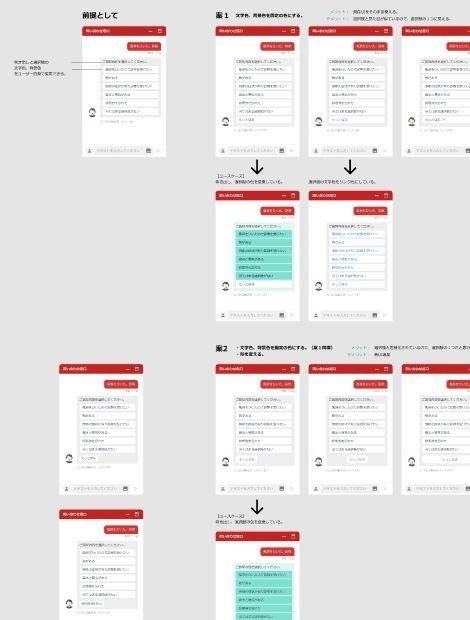
UI設計
情報設計で整理した内容やデザインガイドラインを参照しながら、Figmaでプロトタイピングします。
ざっくりとUIの方向性を複数案検討して案ごとにメリット・デメリットを整理していきます。ここでは情報設計とプロトタイプを行ったり来たりして双方をブラッシュアップします。プロジェクトメンバーが確認しやすいように画面遷移できる状態にします。

UI評価(レビューとフィードバック)
作成したUIについてプロジェクトメンバーにレビューしてもらいフィードバックをもらいます。プロトタイプは議論するためのたたき台の状態なので、この段階では解決案を急がず幅広く意見を集めることに徹します。案の意図、メリット・デメリットをメンバーに伝えます。
デザイナーはレビューを通して多くの発見を得られます。しかし、全ての意見を鵜呑みにせずデザイナー自身で解釈し議論していくことがポイントです。デザインシステムの観点、情報設計の観点、ユーザー視点の観点、サポートや営業視点の観点、開発視点の観点など様々な観点を経てUI設計を収束させていきます。
なぜ議論するのか?
UI設計では、プロジェクトメンバーと議論することが重要なポイントだと考えています。なぜなら、デザイナー1人では想像の域を越えられることができず、要求や要件を満たしている設計に到達することができないからです。
プロジェクトメンバーそれぞれの視点を通して、あらゆるリスクを軽減しユーザーの安心を担保することができます。
設計は必ず評価します。ユーザーにぶつけないと想像の域を超えられません。ユーザーは思いもしないことを私たちに教えてくれます。リリース後に機能の方向性がズレていないか、既存の課題は解決されているか、新たな課題は何かを管理し改善のファシリテーションを行うこともデザイナーの役割だと思っています。
デザイナーの強みの1つであるプロトタイピングを開発プロセスの様々な場面で行うことで、メンバーの意思決定を促し、開発を前に進めることができます。素早いプロトタイピングはメンバーにとても喜ばれます。自分の役割やミッションを意識して立ち回ることが大切だと思っています。
この記事が気に入ったらサポートをしてみませんか?
