
脱!なんとなく・・・な曖昧デザイン。黄金比を活用してみた話
こんにちは!
株式会社ラクスのデザイナー、みなです。
今回は、黄金比についてご紹介したいと思います。
デザインするうえでとっても大切な考え方ではあるものの、
色々とデザインする中でついつい忘れてしまうこの概念。
なんとなく、曖昧にレイアウトやテキストサイズを決めていませんか?
今回のテーマは、黄金比についてです。この記事では今一度初心に返り、
黄金比を活用して、ユーザーにより快適な印象を与えるデザインのアプローチをいっしょに考えていければなと思います。
1.黄金比と白銀比
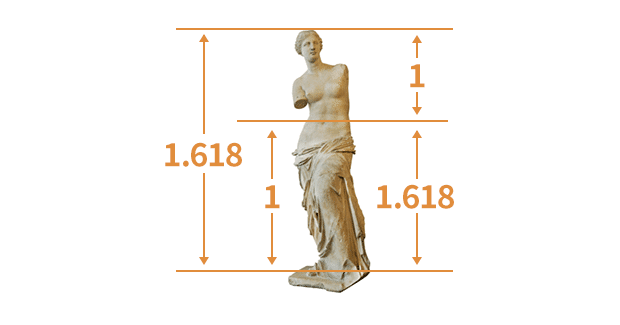
黄金比とは、「1:1.618」、約「5:8」という比率で、
人間が美しく・安定的に見えるとされる貴金属の比率です。
白銀比とは、「1:1.414」、約「5:7」という比率で、
「大和比」とも呼ばれ、日本をはじめ、アジア圏で美しいとされている貴金属の比率です。
2.黄金比の起源
黄金比は、古代ギリシアの時代から親しまれ、様々な建築物や美術作品に活用されてきました。ミロのヴィーナスやモナリザなどが有名ですかね。

3.身近にある黄金比
日常生活で、取り立てて黄金比を気にしたことは無いかもしれません。
しかーし!黄金比はいたるところに潜んでいます。
例えば…
名刺やクレジットカード、AppleやGoogleのロゴにも使用されています。
4.黄金比をデザインに活用しよう
さてさて、前述で黄金比の概念についてお話してきました。
頭ではわかっているけど、どうやって活用すればいいのかしら。
デザインを始めたころは、よくそんなことを考えていました。
活用例は様々で、代表的なものに以下が挙げられます。
活用例:
・バナーのレイアウト
・テキストの強弱
・サイト内の画像サイズ
などなど
今回は活用例の中から、「テキストの強弱」を使用したデザインについて簡単にご説明します。
担当事業部からの依頼で、キャッチコピーをメインとしたバナーの作成依頼がありました。
ラクスのデザインは、様々なルールに沿って作成されるため、シンプルかつ洗練されたデザインが求められます。
そこで今回は装飾を多用せず、テキストの強弱で魅せるシンプルなデザインを制作したいと考え、前述した黄金比と白銀比を検討し、今回は黄金比を使用したデザインを制作しました。
5.デザインができるまでの3フェーズ
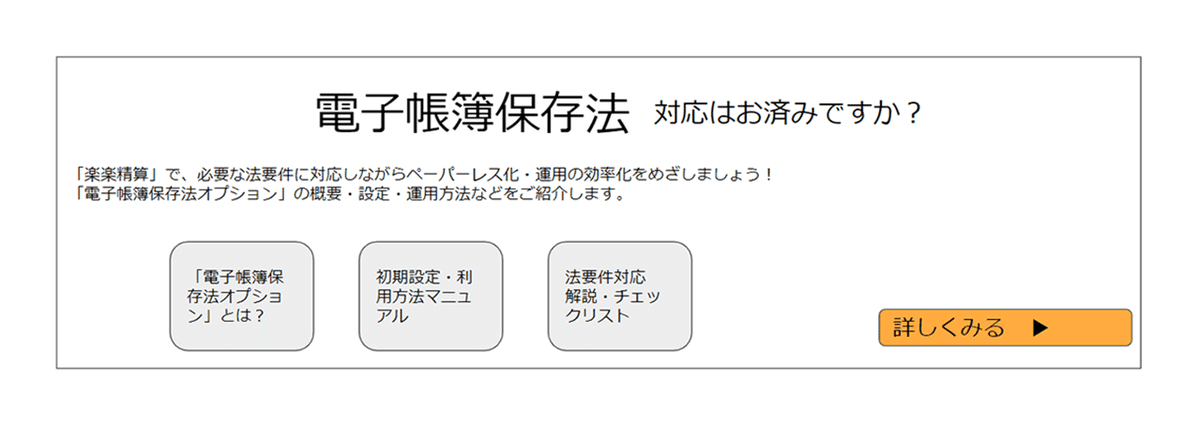
フェーズ1:指示書通りに要素を配置します。
要素が多く、重要なポイントが捉えづらいですね。
▼実際の指示書

▼指示書通りに要素を配置

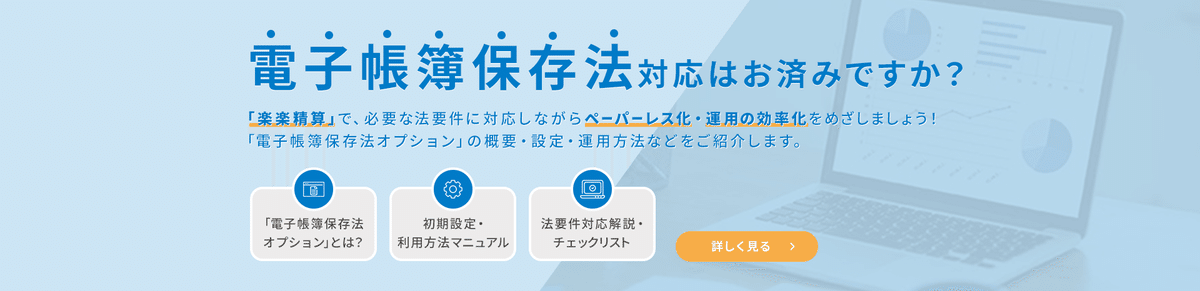
フェーズ2:文章ベースになっていたキャッチコピーから訴求したい要素を抜き出し、配置しています。
キャッチのデザインに強弱が無く、優先度が分かりづらいですね。

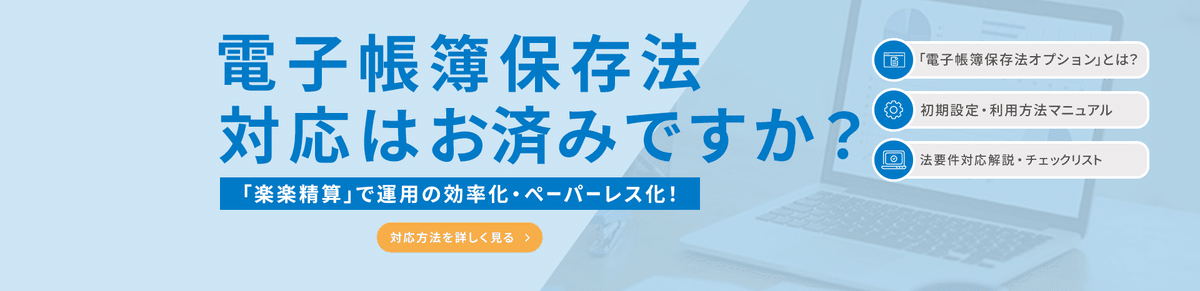
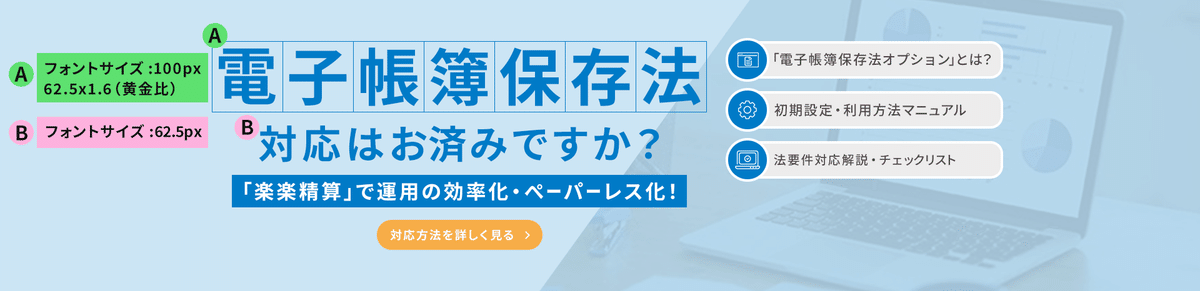
フェーズ3:黄金比を活用し、A・B要素のテキストに強弱をつけることで
訴求ポイントが分かりやすくなりました。
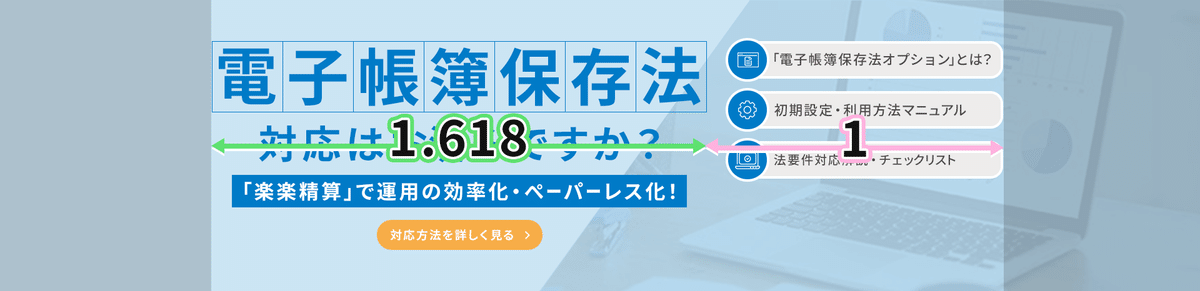
全体のレイアウトの配置も、左と右の要素で黄金比に近しい
レイアウトを取っています。


6.まとめ
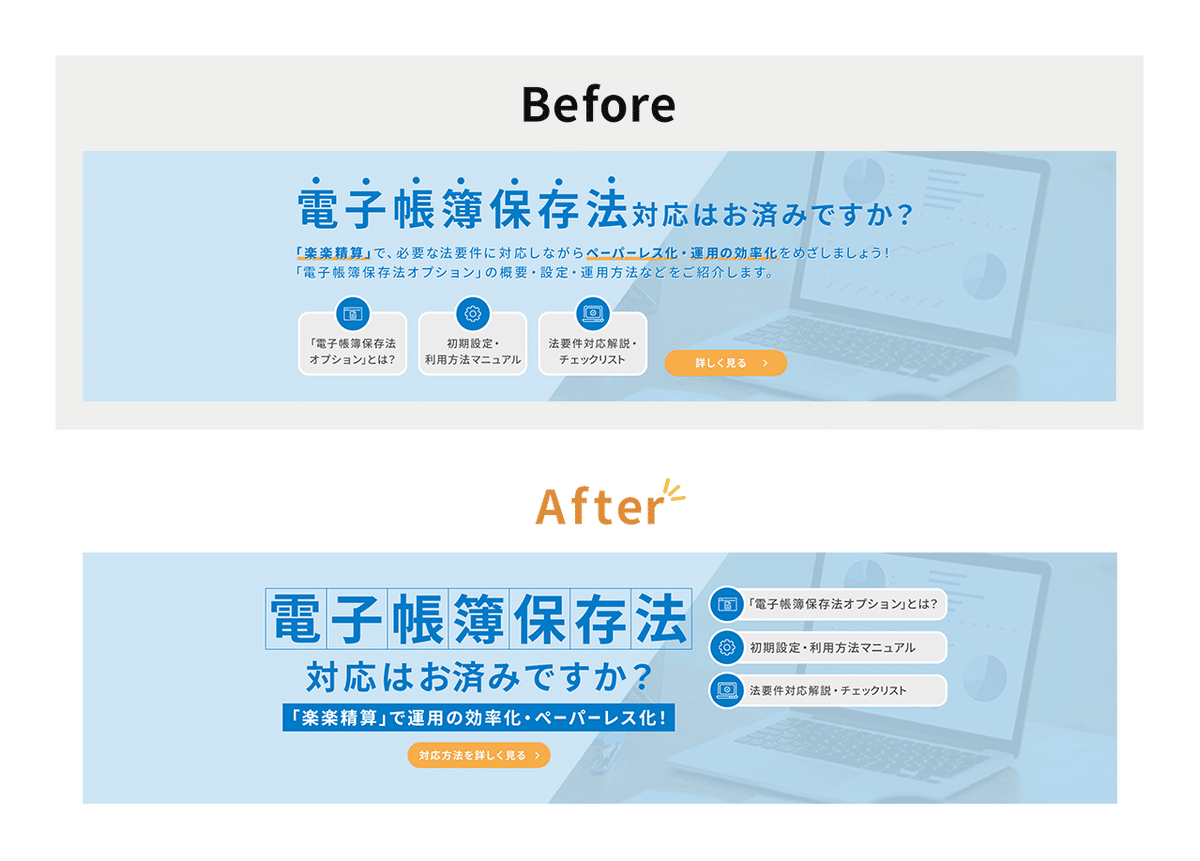
BeforeとAfterのバナーを比べてみましょう。
Beforeのバナーに比べ、Afterの完成バナーは、訴求ポイントに目が留まりやすくなり、レイアウトのバランスも落ち着いた印象になりました。

このように、少しだけ黄金比を意識し活用することで、曖昧なレイアウトやテキストサイズを根拠に基づき設定することが可能となり、ユーザーが快適に情報をキャッチできるデザインに近づくことができるのではないでしょうか。
過去に掲載している、ラクス クリエイティブチームnoteのメイン画像も、黄金比に近しい数値を使用し作成されているなど、ラクスのデザイナーは日々ユーザー視点を意識しデザインを制作しています!
今回の記事が、みなさんのデザイン制作のお役に立てれば嬉しいです。
私たちクリエイティブチームは、積極的にWebデザイナーの採用を行っています。
まずはお気軽に、カジュアル面談やご応募をお待ちしています!
