
バナーブラッシュアップのワークショップをしてみた
こんにちは。
永遠に文章を書くのが苦手な正雄kです。
今回は先日クリエイティブ課メンバー内で開催した「バナーブラッシュアップ」のワークショップについて書きたいと思います。
ワークショップを開催した理由
ワークショップを開催した理由は2つあります。
グループ内でのデザイン向上の取り組みが不足している
デザイナー同士がお互いのデザインを知り、刺激し合いたかった
ワークショップの概要
時間:90分(制作時間:40分)
割り振り:6グループ

今回グループ内で各自の役割を決めてもらい、進行してもらいました。


90分の限られた時間内で、ワーク実施、そして発表の時間を考えた結果、このような時間配分で進行することにしました。
ワークショップ実施内容
今回グループでバナーのブラッシュアップをしてもらうにあたり、全グループが同じテーマだとデザインのバリエーションが増えないと思ったのでブラッシュアップ前のダサダサバナー(作るのつらかった笑)を3パターン用意し、ターゲットや要望などの要件も設定しました。
▼ブラッシュアップ前バナーの要件とグループ割り当て



ターゲット、要望を読んでも「バナーに掲載する文言って本当にこれでよいのか?」「そもそもこのバナー内の要素ってどうなの?」とブラッシュアップ前のバナーにある文言や要素も疑わしいものです。
ということで、これらのバナーをブラッシュアップするために以下のような制作条件を提示しました。
▼文言変更可能(バナーから想像して文言の追加や削除、変更可能)
「使用しているキャッチコピーが伝わりづらい」など思う場合、意味が一緒になるようであれば、キャッチコピーへの文言の追加/変更/削除が可能。
▼見た目の変更
印象が変わらなければ...
・レイアウト変更
・フォント等変更(制作者の環境にフォントがない場合は似たようなフォント or 全く違うフォントでOK)
・色変更
これらの条件を説明した後、40分の短い時間で各グループがそれぞれの役割を果たしながらブラッシュアップを進めてくれました。
各グループ発表内容
ここからは、各テーマごとにブラッシュアップされたバナーの紹介と各グループの進行方法、制作のポイントなどをご紹介していきます。
冬のセールバナー:グループA

【改善点】
▼フォントの強弱
・MAX70%OFF・Winter Saleをメインに持ってきて、その他の情報は抑え目にし、何を伝えたいか明確に。
▼カラー、装飾、背景など
・アパレルブランドを表現するために背景に冬服を着たモデルを配置し、シンプルなデザインで少し高級感を感じさせるように工夫。
▼その他
・バナーであるという事を分かりやすくするために、下に帯を持ってきてユーザー誘導の導線を追加し、「彩度低めの落ち着いた色」を使って、高級感や信頼感を演出。
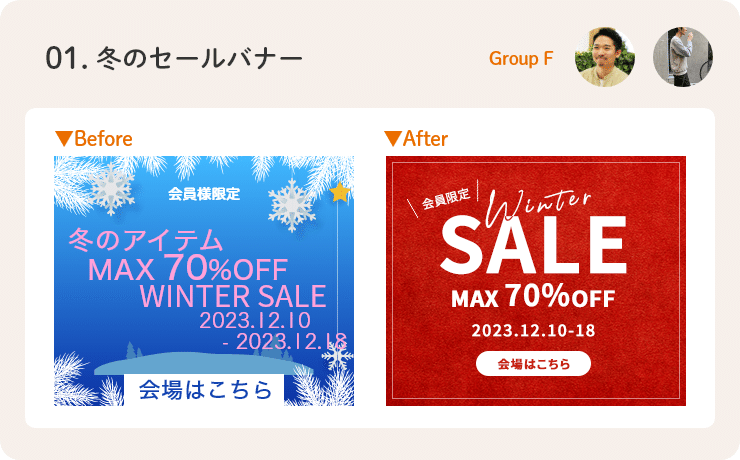
冬のセールバナー:グループF

【改善点】
▼情報整理
・要素が多いので、まずは情報の取捨選択、整理してからデザイン制作へ。
▼デザインで意識したこと
・年齢層が幅広いので、なるべくシンプルに誰が見ても分かるようなデザインを心がけた。
・高級感を出すために質感のある上質な感じの背景を適用。
・一番目立たせたい「SALE」を大きくして、他の要素はバランスをみて配置した。
・時間が足りず、文字のみのレイアウトで表現。
WEBスクールのバナー:グループC

【改善点】
・レイアウトの整理。
・コピーの調整。
・カラーの明度を上げる。
・情報の強弱を明確に。
・あしらいを足す。
WEBスクールのバナー:グループE

【改善点】
▼テキスト系の情報を整理・追加・調整
・オンラインでいつでも受講できる気軽さを押しポイントに。
・WEBデザイナーになったあとのイメージを想起させる文言を追加。
・文言の優先順位を決めた。
・元々早割キャンペーンという文字があったが、数字を入れると更に引きが強いので「30%OFF」という文言を追加。
▼デザインで意識したこと
・最初にユーザーの属性を定義してターゲットを絞る。
・無料説明会部分は、ボタンのあしらいに調整。
ヨガ体験レッスン用バナー:グループB

【改善点】
・メインのキャッチコピーをもう少し惹きのあるコピーに変更し、まとめられる要素はキャッチコピーにまとめて要素をシンプルに。
・水をプレゼントはあまり引きがなさそうなので削除。
・全体的にメリハリを利かせた見せ方にしました→金額部分を引き立たせるために、フォントを変更し、サイズも大きめに設定。
・ヘルシー志向という要望があったので、帯色で黄緑を使うことでかわいらしいデザインの中にヘルシーさやフレッシュさも含めた。
・キャッチコピーの入りを斜めに入れることで、よりフレッシュさヘルシーさを出した。
ヨガ体験レッスン用バナー:グループD

【改善点】
ターゲットを意識
▼20代~40代の大人の女性に刺さるように。
・コピーを再考し、「痩せ体質」のワードを加えた。
・落ち着いたイメージのデザインにした。
▼実際の店舗を想定
・メインカラーを定めた。
・ロゴを制作した。
以上各グループの発表内容まとめでした。
同じテーマでもグループごとにアウトプットが違ってとても面白い結果となりました。
まとめ
初めて開催したワークショップですが、終わった後にみんなが楽しかったと言ってくれたので、それだけで開催してよかったー!という気持ちでいっぱいです。
開催してみて難しかったなと思う点は、「3人1組で制作をすること」や「時間配分」でした。
個人的感想はよいとして、参加したメンバーの本音を聞かなくては意味がありません….
ワークショップ後にアンケートをとったところ
「グループで考えて作ったり他のグループの意見が色々聞けて勉強になりました!」
「とても楽しかったです!限られた時間内の中、普段はあまりグループで制作する機会がないので、学びがありました。」
「他の人の思考順序や優先順位が見えたのが面白かったです!課内メンバーが制作したtoCデザインを見ることはないのでもっと見てみたい気持ちになりました。」
などなど、いくつか感想をピックアップしましたが、今回のワークショップではグループ内で話し合うことで『新しい考え方や発想』を得られたり、他のグループの成果物から新しい表現を学べたという声が多く聞かれました。(よかった!)
また次回ワークショップを開催する際も、目的をきちんと掲げて、そして皆が楽しく参加できるようなものにしたい…(次回に期待)
最後までご覧いただきありがとうございました!
▼以前アイキャッチバナーの記事を書いてます。
クリエイティブチームは、積極的にWEBデザイナーの採用を行っています。
まずはお気軽に、カジュアル面談やご応募をお待ちしています!
