
thirdwebでOpenSeaのようなマーケットプレースを作る方法
thirdwebは、コード不要で独自コントラクトを誰でも簡単に無料で作れるサービスです。Minting dAppは、独自コントラクトをWEBで使えるようにするテンプレットを販売しているサービスです。コントラクトをコピペするだけで独自コントラクトが動くWEBの構築が可能です。
この記事を読むとできること
OpenSeaやRaribleのようなミント後のNFTを販売することができるサイトを構築することができるようになります。
準備するもの
1. thirdweb dashboard
2. Minting dApp(Webテンプレート販売サイト)
NFTマーケットプレイス構築までの流れ
販売素材データの準備
↓
独自コントラクトの作成 (ERC721 NFT Collection または ERC1155 Edition)
↓
販売サイトの構築(WEB3.0)
↓
WEBからの販売開始
利用するコントラクト
Marketplaceコントラクト
イーサリアム(ポリゴンでも手順は同様です)
Marketplaceのコントラクトを作成
メタマスクで接続し、thirdwebのダッシュボードよりDeploy new contractを選択。

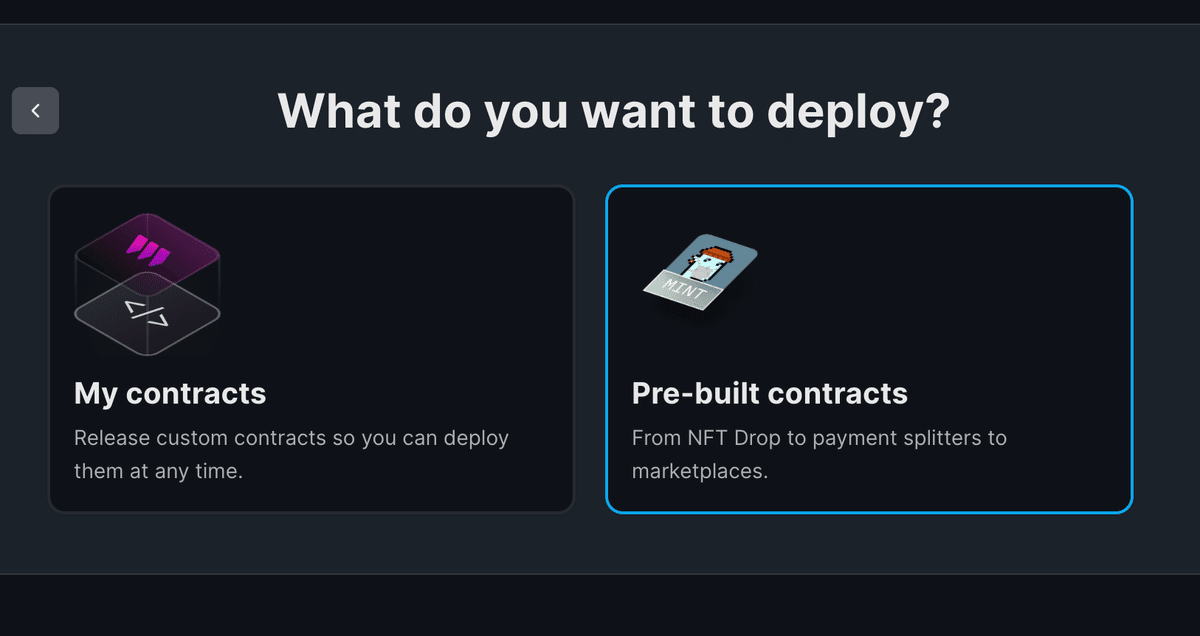
Pre-built contract を選択。

Setup Marketplaceを選択。

Metadataの入力をします。

画像(サムネールになるもの)
Name(マーケットプレース名称)
Description(詳細)
Payout Setting(設定不可)
Advanced (プラットフォーム利用料の入金アドレス先)
Network / Chain (発行ネットワーク)
それぞれを入力します。
NFTコレクションを作ってそれを販売させてあげるというような販売プラットフォームを作りたい方は、5の設定を収益が入るアドレスにすることでサービスチャージを設定できます。First Saleに対してのみの手数料となりロイヤリティーには手数料は発生できません。
New Listing から販売するNFTを追加します。

追加した素材をクリックします。

Listing Type(Directを選択します。)
Listing Currency(ご希望のものを選択します。)
Listing Price(値段を設定します。)

Create Listing で追加します。
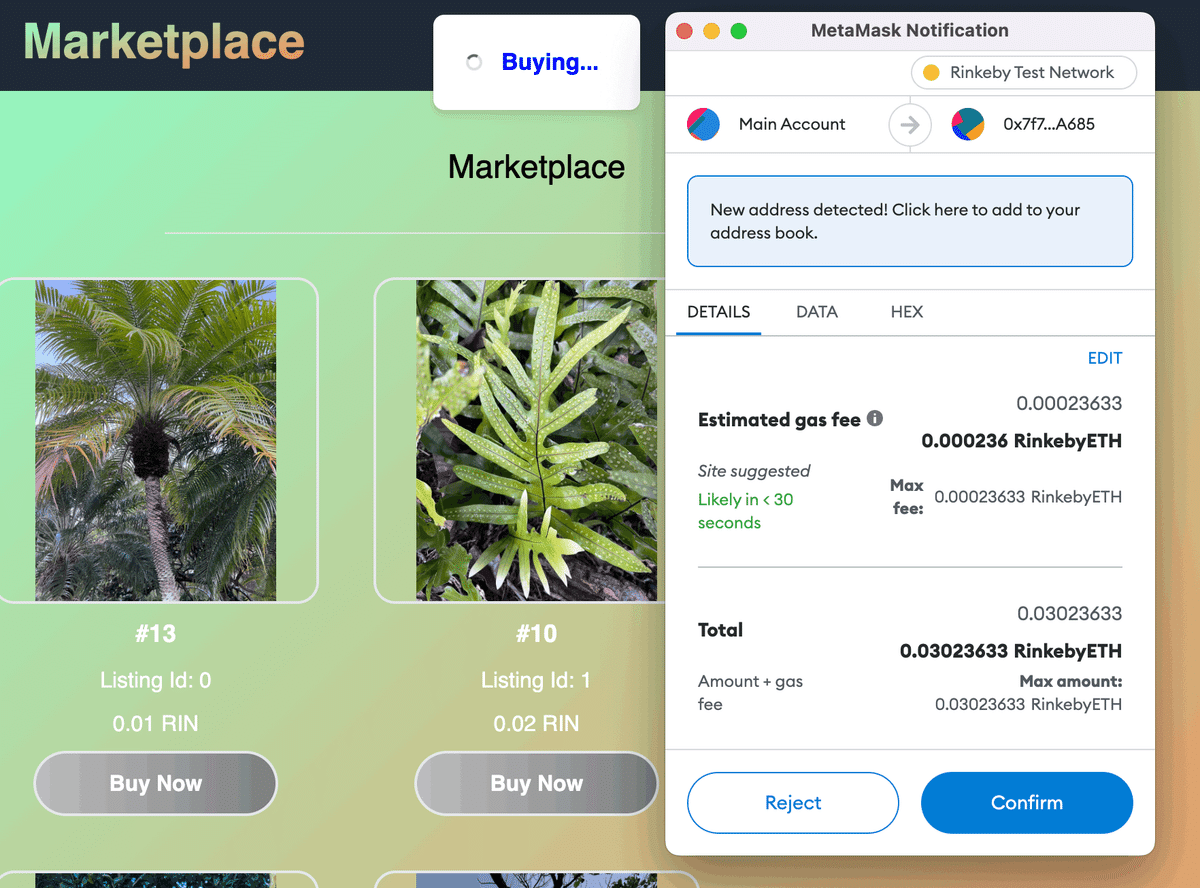
この時、2回のGAS費用がかかります。青いボタンの左横についている2という数字は2回のGASがかかるという意味になりますので、メタマスクが2回起動されることを確認します。

これでID 0のNFTがマーケットプレイスで販売できる状態になりました。
WEBから販売する方法
マーケットプレイスのコントラクトアドレスが作成できたら、今度はWEB3.0のウェブサイトの構築が必要になります。Minting dAppからテンプレットを購入します。(先行予約受付中です。お問合せからご連絡ください。)

thirdwebで作成したコントラクトアドレスをコピーします。

マーケットプレイスdAppより、WEB3.0作成フォームからコントラクトアドレスをコピーペーストします。

これでWEBから販売ができるようになりました。

在庫管理は、thirdwebのダッシュボードから行えます。

インベントリーの追加は、New Listingから行います。Cancel Listing をクリックするとリストから削除されます。
まとめ
独自コントラクトを扱えるようになるとウェブ上にOpenSeaのようなマーケットプレースを簡単に作ることができるようになります。次世代WEB3.0のショッピングカートともなりうるMarketplaceは、世界中に向けて販売ができるインフラになってくる可能性もあるかもしれません。
