
【ECサイト分析】ABC-MARTオンラインストア
こじま(@ray_webdesign)です。久々にWebサイト分析を行います!!!
業務の関係上ECサイトに携わる機会が多くなったため、しばらくこういった傾向の記事を書いていく予定となります。
今回は靴小売業大手のABC -MARTのECサイトとなります。
概要
FV


※今回だけの可能性もあります。
PCは左側、スマートフォンはスライドの最初にビッグセールクーポンのバナーが貼られています。
どちらも非常に目につきやすい場所であり、このクーポンを導入部分としてこのサイト内で買わせたいのかな?という意図が感じられます。
ABC-MARTは有名店なので、「商品を知りたい」というよりかは「靴を買いたい」と思うお客様が多いのだと思います。そのため目立つところに靴のバナーを配置するよりかは、クーポン券のバナーを配置する方が購入率が高くなるのかなと考えます。
バナークリエイティブ



ざっと見たところ、結構系統がバラバラだなという印象でした。ただ例外を除き、靴を魅せるという所では共通していると感じました。
また上記のバナーがたくさん載っているページは特集一覧ページなのですが、バナーをクリックすると楽天市場のサイトみたいに特設 ページが表示されます。
個人的に好きなページは以下になります。ガチャガチャ感が好きです。
カテゴリー表記

ブランド検索ではロゴマーク、カテゴリーから探すは実際の商品写真が使用されています。
身近にある商品やロゴを使用することで、視覚的に検索する効果を生み出しそうです。
絞り込み条件
絞り込みはメガメニューやサイドバーで行います。


面白かったのが、色で絞り込む際に「パターン」と「マルチカラー」の欄がありその際のアイコンの魅せ方がとても勉強になりました。

アイコンで示しており分かりやすくなっていると感じる。
商品一覧
並び順

新着順・おすすめ順…と並び順を変更する際に、タブ型のUIが使用されています。どういった並び方があるのかが事前に知ることができ、良いUIだと思いました。
商品のカード部分

次にステータスに関しても詳細に書かれており、
NEW(新着商品):黄色+背景塗り
SALE等値段関係:赤色
ハンズフリー・防水:水色
というデザインになっておりました。
ちなみに性別の隣に書かれているステータスは写真、値段の下に配置されているそれはCSSで作成されたものでとても驚きました。
もしかしたら前者はそこまで設定しないから写真で、後者は頻繁に設定するからCSSかな〜と勝手に考えています。

お気に入り登録のデザインは、こういった形をとっております。ハートを押すだけでは伝わりにくいからこそ、メッセージを入れているのだと感じました。
ここから補足です…
少し話を戻します。
「今回は四角で囲われている部分をステータスと定義します…言い方わからん」と書かれている写真においてNEWSだけ背景が塗りになっているのは、視認性の問題があるように感じます。

上記のように自分自身で「NEW」を作成し比べましたが、確かに背景が塗られている方が視認性が高いと感じました。

ついでにSALEも背景を塗りましたが、背景を塗ることでかなり目立つことが分かりました。
※後から気づきましたが、赤の塗りは「〇〇%OFF」の際に使用されていたそうです。確かにSALEよりかは、「〇〇%OFF」の方が目立ちやすいですよね。
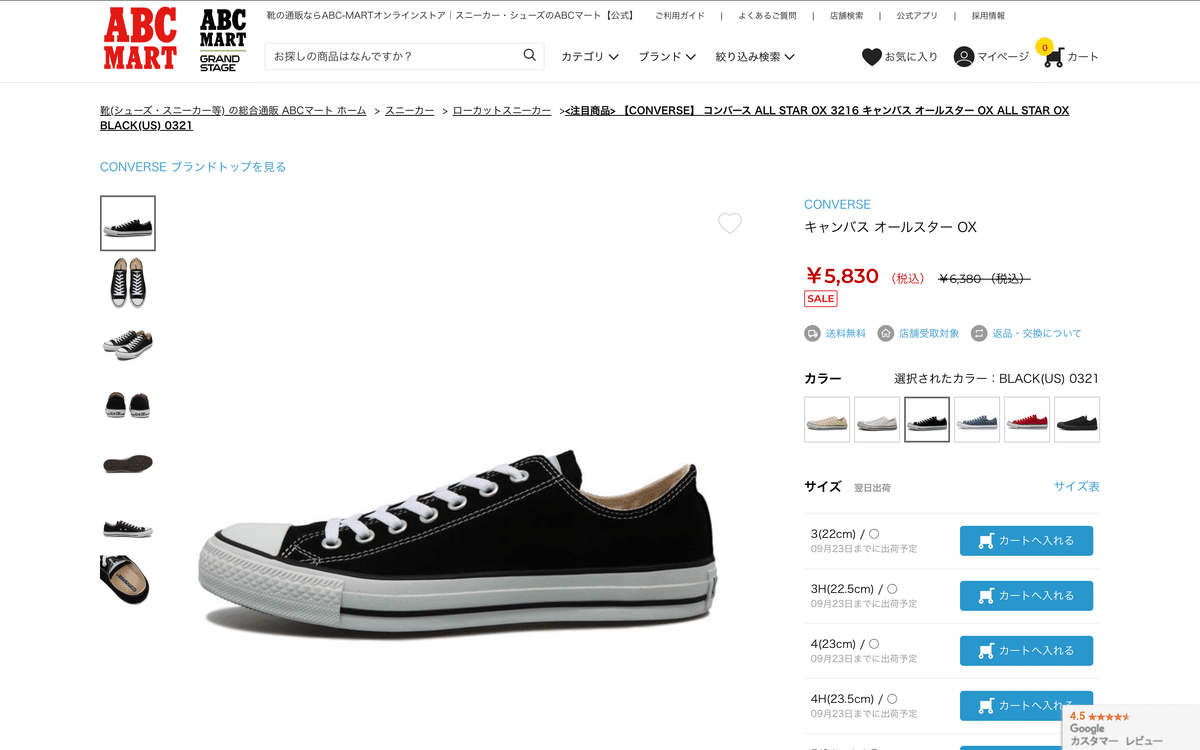
商品詳細
ファッション系の通販によくあるUIだと感じました。

右側に商品画像の一覧を載せており分かりやすい
商品の写真において実際に履いている写真が出ておらず靴にフォーカスを当てているのが、そういったサイトにおいて意外だと感じました。




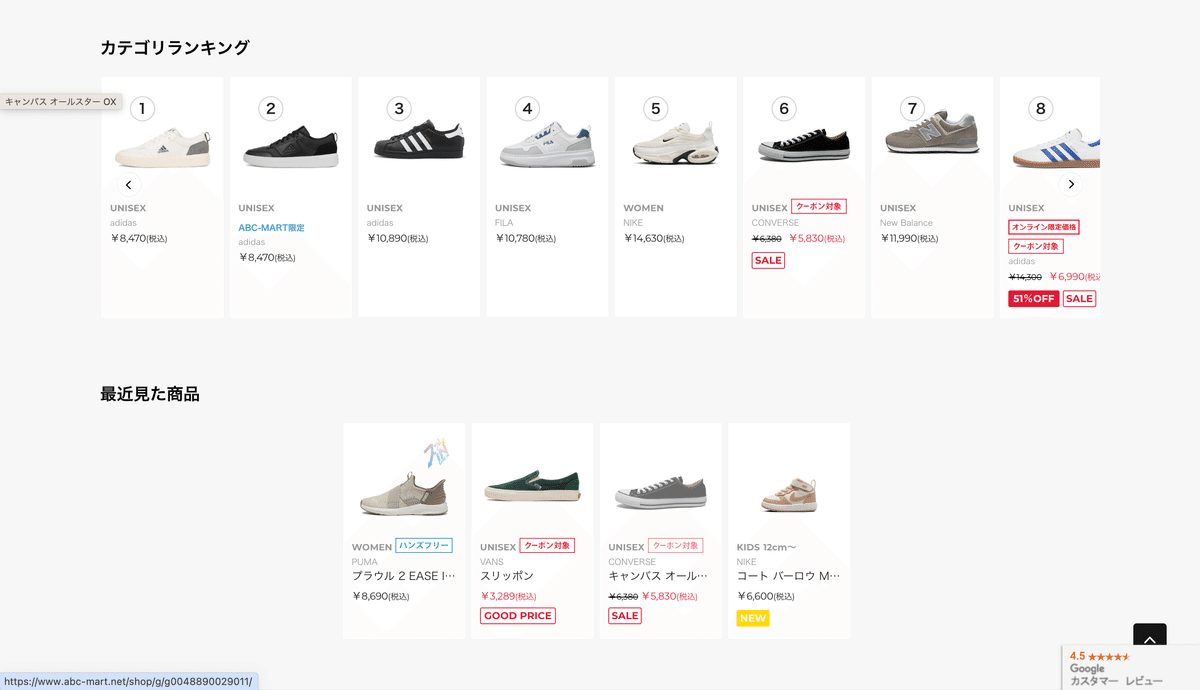
商品詳細の下に
おすすめケア商品
この商品を見たお客様は・・・
カテゴリーランキング
最近見た商品
という並びで掲載されている。
この部分は、最終的にCVにつながりやすくなるとされる「回遊率」に関わる部分となるそうです。
今回の場合は関連商品より上におすすめケア用品の項目が掲載されているので、おすすめケア商品の閲覧数が高いのかな…と推測できます。
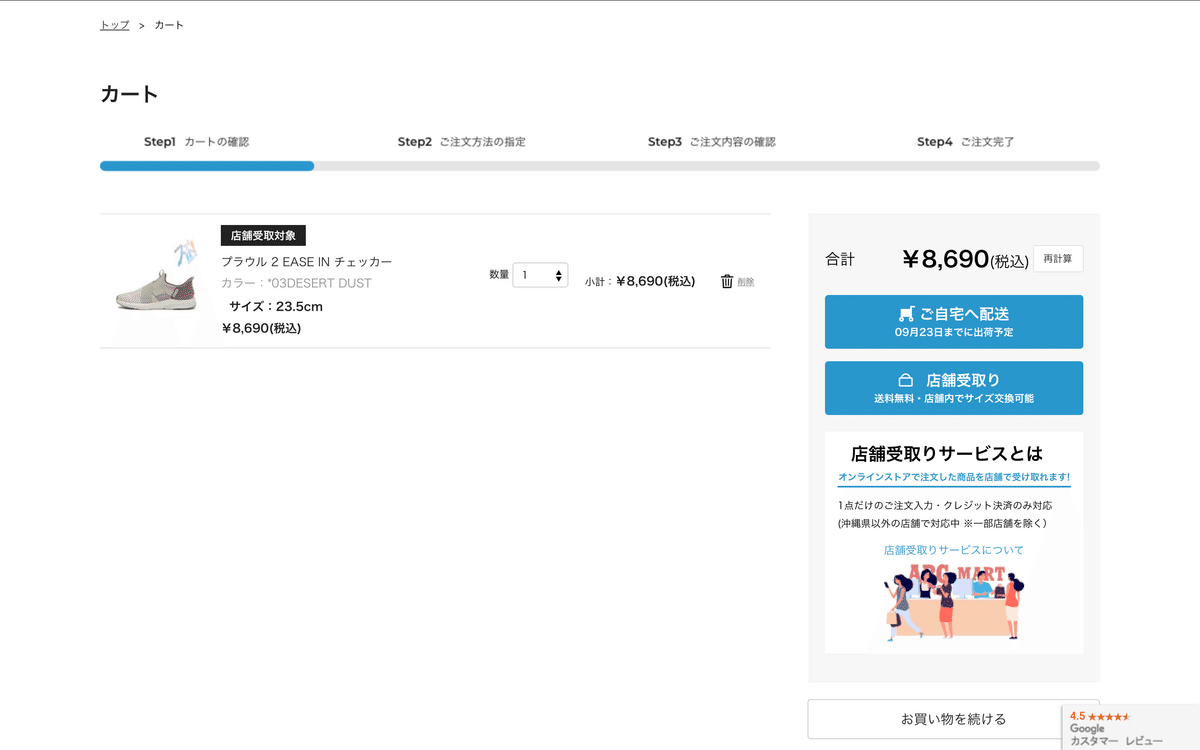
商品購入
全て見せることはできませんが、一部をお見せします。


ボタンにアイコン等、さまざまな情報が入っていました。色等の区別をつけられないから、こういったデザインにしているのかなと推測します。
ちなみにご自宅へ発送に書かれている
09月23日までに出荷予定
の一言で安心したのは私だけでしょうか…??

「戻る」と「ご注文の確認へ」のボタンのデザインに強弱があり、否応がなく「ご注文の確認へ」を押したくなるデザインになっているような感じがしました。

梱包についての注意書き+梱包時の写真も掲載しているのは、届いた際の状態をイメージしやすくするためかなと感じました。
感想
ZOZOTOWNと似ている?
今回のサイトを見て思ったのが、ZOZOTOWNと似ている箇所があるということでした。
どちらが先かはわかりませんが、非常に興味深いです。
性別表記


確かに似ていますよね〜
特に以下の部分が似ていると思いました。
配色
アイコンの形
文字ラベル(キッズの部分だけ違う)
すべての位置
headerにおいての性別表記の位置
購入ボタンのデザイン


先ほどの性別表記より違う箇所もありますが、購入する際のボタンが以下のように似ているので私的には似ていると感じさせます。
色
アイコンのサイズ・配置(デザインは少し違う)
同じような角丸
似ていると使いやすい?!「ヤコブの法則」
ちなみに有名なUIの心理学的法則として、ヤコブの法則というものが挙げられます。
説明は以下の通りです。
ユーザビリティーの父であるヤコブ・ニールセンが提唱した、一般的なユーザーは、アプリやプロダクト、Webサイトなどに、既存のものと同じような動作体験を望むという法則。
例えば慣れ親しんだUIを取り入れる事で、ユーザーは直感的に操作でき、学習コストが低くなります。
ZOZOTOWNはファッション全般、ABC-MARTは靴だけという特徴がありますが、確かに有名なサイトとUIが似ていたら複雑なデザインも「あのサイトがこういったUIだから、このUIも使い方が分かる…」となる気がします。
戦略的にどちらかのサイトがデザイン等を似せさせているか、この場合は上記の法則は当てはまらないのですが使用しているECのシステムが同じなのかどちらかがあり得そうかな…と思います。
今後は
現在EC系のデザインを主にやっていて学んだのが以下となります。
そもそも考え方や仕様が異なるので、
WordPress等で作成されたサイトと同じように作成しない購買意欲を高めるサイトづくりを行う必要がある
売れているECサイトは、
(デザインが一昔前でも)UI等様々なところで勉強になる
今回のようなことを行った理由として…
私自身Web制作会社には居ながらも、ECのノウハウがあまりない環境で働いていました。
そういった所からECサイトを主に作成している会社へ転職したので、現状ECのお作法があまり分かっていない状態となります。
そのことから、どういったデザインが売れやすいのかを自分の目で見る必要があると思い今に至ります。
もっとECサイトを観察し、共通点を探していきたいです。
