
Webデザインにおいて「#000000(真っ黒)」は禁忌なのか、調査してみた
Webデザインをしているこじまです!
少し気になったので、Webデザインにおいて#000000は禁句なのか私が業務としてやっているWebデザインの範囲内で調べました!
実例から考える
30サイトほど拝見して、興味深いと思ったサイトをピックアップしていきます。
#000000が使用されていない例
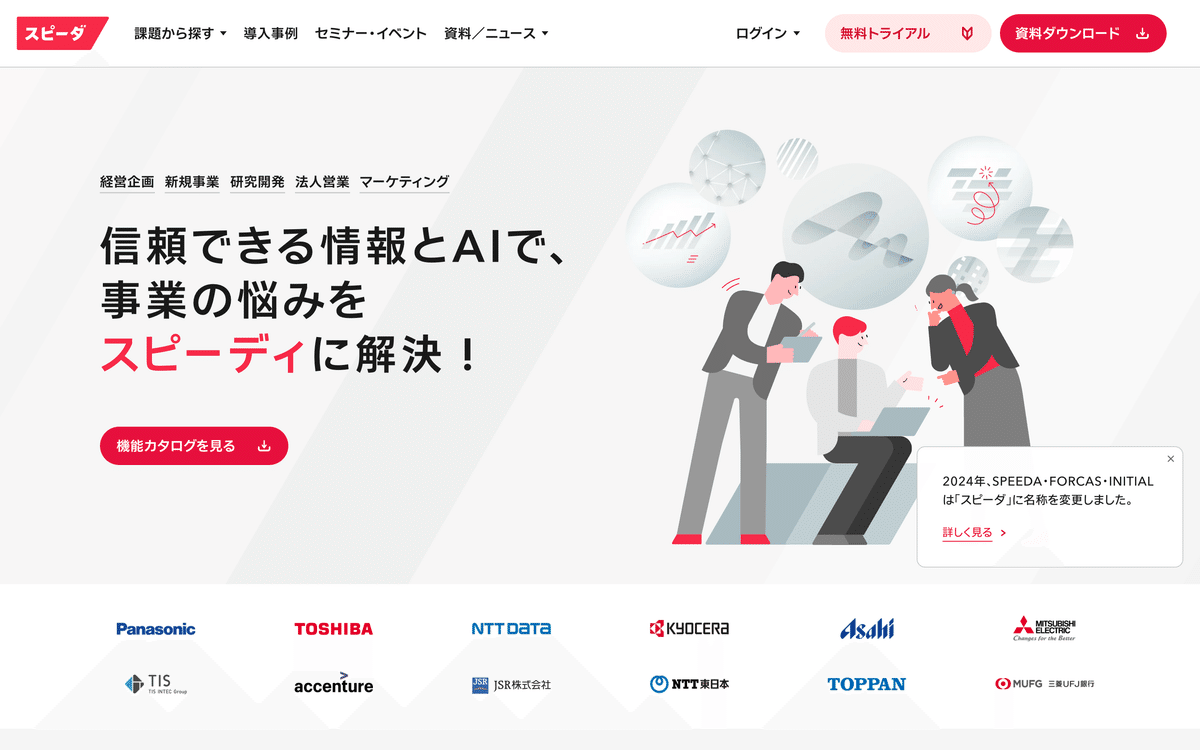
①黒に限りなく近い灰色を使用する例 スピーダ(Speeda)製品サイト

こちらのサイトは#191919(非常に暗い灰色)を使用して制作しています。またテキストには#6f6f6f(中程度の暗さの灰色)を使用し、コントラスト比を意図的に低くしていることが分かります。
様々なサイトを調べると、「黒に限りなく近い灰色(※)を使用する事例」が1番多いように思います。
またRGB値が全て同じ数字か、R(赤), G(緑), B(青)のどちらかが同じ数字の割合が非常に高いと感じました。
※ちなみにRGB値が全て同じ数字になると、灰色になります。
上記の理由として、コーダーがコーディングしやすいとかデザインシステムの管理がしやすいとかそういった理由が挙げられるんじゃないかな〜と考えています。
その他同様の事例
メディアサイトは、上記のような傾向が顕著だと感じました。
更新頻度が高く読ませることに重点を置いているので、#000000を避けているような気がしました。
②アクセントカラーの明度を下げた色を使用する例 JT公式サイト

こちらのサイトは#013d25(非常に暗い緑色)を使用して制作しています。こちらのサイトのように、アクセントカラーの明度を下げたような黒?は思ったより多くはないと感じました。
その他同様の事例
#000000が使用されている例(ほぼ全体)
③配色が無彩色のみで構成されている例 株式会社壁勝

白背景に写真や文字のみを配置しているサイトとなります。文字の色は#000000を使用しています。
小さく比較的ウエイトの細い文字に#000000を使用することで、真っ黒であったとしても文字がしっかり見えており、目がチカチカせずに読めました。
このサイトのように、無彩色のみで構成されているサイトに#000000を使用している場合が多いと感じました。
その他同様の事例
④世界観を表現している例 多摩美術大学 彫刻学科研究室オフィシャルサイト

③と共通している部分もあるのですが、アーティスティックかつ世界観を表現しているサイトは#000000を使用しているサイトが結構ありました。
グレーより真っ黒の方がデザイン的にパキッとするから使用しているのかな…と感じています
その他同様の事例
⑤その他 大阪府 公式サイト

ほぼ全てが#000000でした。幅広い年代(特に高齢者の方)や目が悪い方をターゲットにしているため、コントラストがはっきりしているのだと感じました。
あとこれは予測ですが、#000000を使用する理由としてサイトの印刷を想定しているんじゃないかなとも思いました。
(紙媒体の場合グレーを使用するとボヤけることが多いらしい…という意見を見ました)
ちなみに自治体のサイトは閲覧補助機能も存在しているので、あらゆる色合いでサイトを閲覧することができます。

#000000が使用されている例(一部)
⑥目立たせたい箇所のみ#000000を使用する例 NTT東日本

こちらのサイトは配色のルールが厳密に決められており、驚きました。
配色は下記のような形です。
#000000(h2等見出しや目立たせたい箇所)
#333333(テキスト等)
#666666(日付のみ)
先述した①のように黒に限りなく近い灰色を使用しつつ用途によっては#000000を使用することで、文字の大きさだけではなく色による印象の強さをコントロールされており、非常に勉強になります。
その他同様の事例
まとめ
サイトを確認すると、以下の規則で黒の配色を使用している例が多いと感じました。
RGB値が同じ配色←1番多いかも
アクセントカラーの明度を下げた配色
#000000のみの配色
一部#000000を使用する配色
サイトを見て感じたこと
※ここから私の推測が入ります。
RGB値が同じ配色
先述した通り、Webデザインにおいて黒色とされるものはRGB値が同じものが多いと感じました。
またRGB値が全て同じ数字か、R(赤), G(緑), B(青)のどちらかが同じ数字の割合が非常に高いと感じました。※ちなみにRGB値が全て同じ数字になると、灰色になります。上記の理由として、コーダーがコーディングしやすいとかデザインシステムの管理がしやすいとかそういった理由が挙げられるんじゃないかな〜と考えています。
どの色にも偏っていない灰色で他の色とも組み合わせやすく、様々なデザインに調和しやすいからこういった配色を使用することが多いのだと推測します。
話は少し逸れますが、主人に上記の話題を話すと「RGB値が均一でないと気持ち悪いし、アクセントカラーの明度を下げるとそれに引っ張られて違和感がある」と言っていました。
そのことから、RGB値が同じ色は特に
文章を読ませるサイト(オウンドメディアとか)
様々な色や要素があるサイト
に向いていると思われます。
また特段理由がなければ、「RGB値が同じ配色」がWebデザインの黒を表現する上で1番無難なのかなと思いました。
アクセントカラーの明度を下げた配色
主人に上記の話題を話すと「RGB値が均一でないと気持ち悪いし、②のようにアクセントカラーの明度を下げるとそれに引っ張られて違和感がある」と言っていました。
先述の通り、主人はこういった話をしていました。
私自身この視点はなかったので、色々と考えてみました。
この配色をするメリット・デメリットを考えてみました。
メリット
アクセントカラーに合わせた色になるので、デザインに統一感が出る
デメリット
アクセントカラーが変わったら、違和感のあるデザインになる可能性がある
RGB値が同じ色よりも、配色に気をつけないといけない
要するにアクセントカラーの明度を下げた場合は、
こちらのサイトは#013d25(非常に暗い緑色)を使用して制作しています。こちらのサイトのように、アクセントカラーの明度を下げたような黒?は思ったより多くはないと感じました。
灰色や黒色と違い有彩色が殆どだと思うので、黒や白・灰色を表す無彩色の時と違い、配色に気をつけないと違和感があるデザインになってしまう可能性が高いということです。
そのことから
文章だけではなく、世界観を見てほしい狙いがあるサイト
に向いているような気がします。
#000000のみの配色
先述のように
無彩色のみで構成されているサイト
アーティスティックなサイト
に#000000を使用されていることが多いのではないかと書いていたのですが、上記の条件に当てはまっていても#000000を使用せずRGB値が同じ配色を使用している例もございます。
カラーコード:#1c1c1c RGB値:28, 28, 28
カラーコード:#111111 RGB値:17, 17, 17
やはり、限りなく黒に近い灰色(RGB値が同じ配色)が1番使用しやすいのかな…と感じました。
こういった結果を見て#000000を使用する際には、明確な理由を持って使用したら良いと思いました。
あと補足ですが「デザインのことさん」に掲載されているサイトを見ると、黒を#000000で表現している例がかなり掲載されているように感じました。
一部#000000を使用する配色
こちらは調査していて思ったのですが、レアケースだなと感じました。
また私が見たサイトが偏っていたのだと思いますが、大手企業のサイトにこのような配色が多い気がします。
ただ見出しごとに配色を微妙に変えるのは、色が意図しない場所で変わってしまう等デザインの統一性が損なわれる可能性もあるので、その分デザインの管理をしっかりしないといけないと考えます。
結論
私なりに結論を出してみます。
結論:時と場合による…が
#111111や#222222等、RGBの値が同じ配色を使用した方がデザイン的には1番無難なのかも
モニタやこういったツールで見え方をチェックし、配色を決めるのもあり
背景がそこそこ濃い色な場合は、#000000を使用するのも検討サイトの雰囲気によっては、アクセントカラーの明度を下げた配色を使用するのも手
最初はRGBの値が同じ配色を使用し、「この黒色だったら見えにくいな…」と感じたら色を変更していくのが1番いいのかなと思います。
この記事が気に入ったらサポートをしてみませんか?
