
CarelyTechZineを作りました
Carelyのプロダクト開発メンバーの有志が集まって、Carely Tech Zineと言う技術書同人誌(テックブック)を制作しました。私も冊子のデザイナーとして参加しました。今回の投稿では、Carely Tech Zineのデザインについて私見たっぷりにお話しようと思います。
自己紹介
こんにちは。株式会社iCAREのインタラクティブデザイナーのTatsuminです。健康管理システムCarelyのプロダクト分析、UIデザイン、顧客とのタッチポイントの改修などを業務としているデザイナーです。最近の業務ではAdobeよりもGoogle Slide触ることのが多くなってきたデザイナーです。
技術同人誌の目的
なぜ技術同人誌を作ることになったか。その目的のひとつが、今まで培った技術のアウトプットをすることで、iCARE DEVチームを知ってもらうこと。iCAREの開発組織ではこんなものを作っているんだ!と言うことを認知してもらうためのものでした。ブランディングであり、広報であり、あわよくば求人応募のためのきっかけのツールになれれば…と言う希望があります。
デザインコンセプト
エンジニアにも、エンジニア以外にも響くデザイン
せっかく作るからには目に留めてもらえるデザインにしなければ。
仮に技術書の内容がわからなくても、見た目が印象に残っていれば、技術書を作っている会社として認識されることになるので、エンジニア以外の人にも響くようなデザインにしたいと思いました。
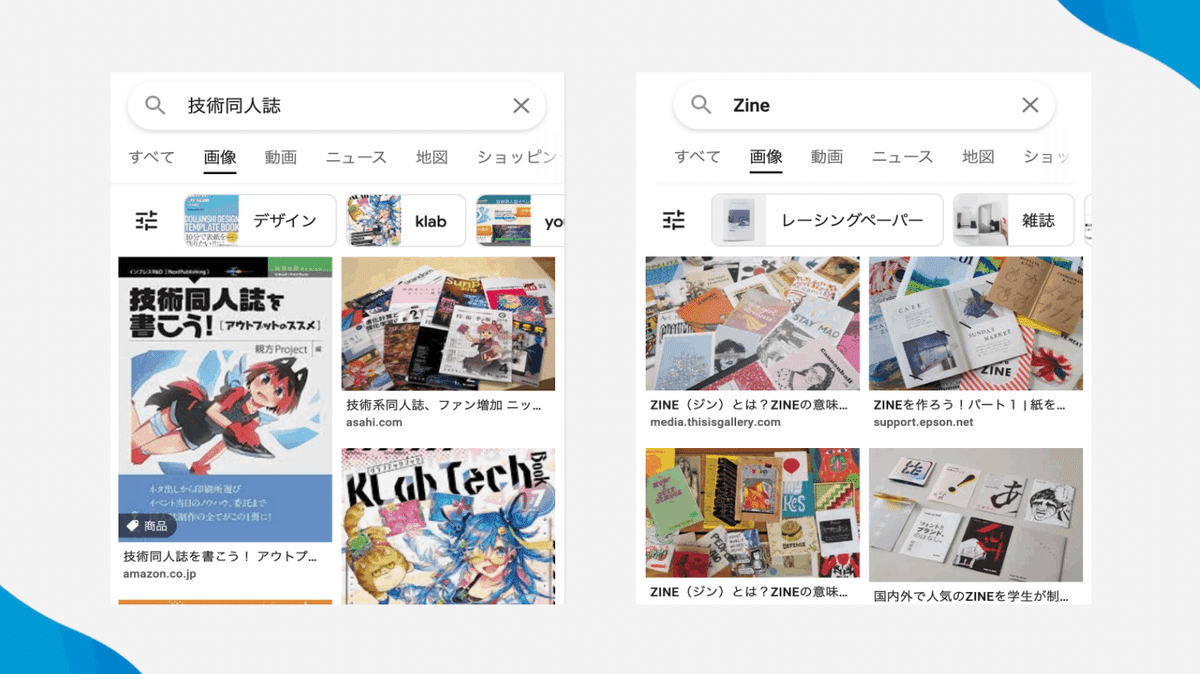
そこで今回は技術同人誌のニュアンスで作成するのではなく、Zineを意識しました。

iCAREの開発部らしいデザイン
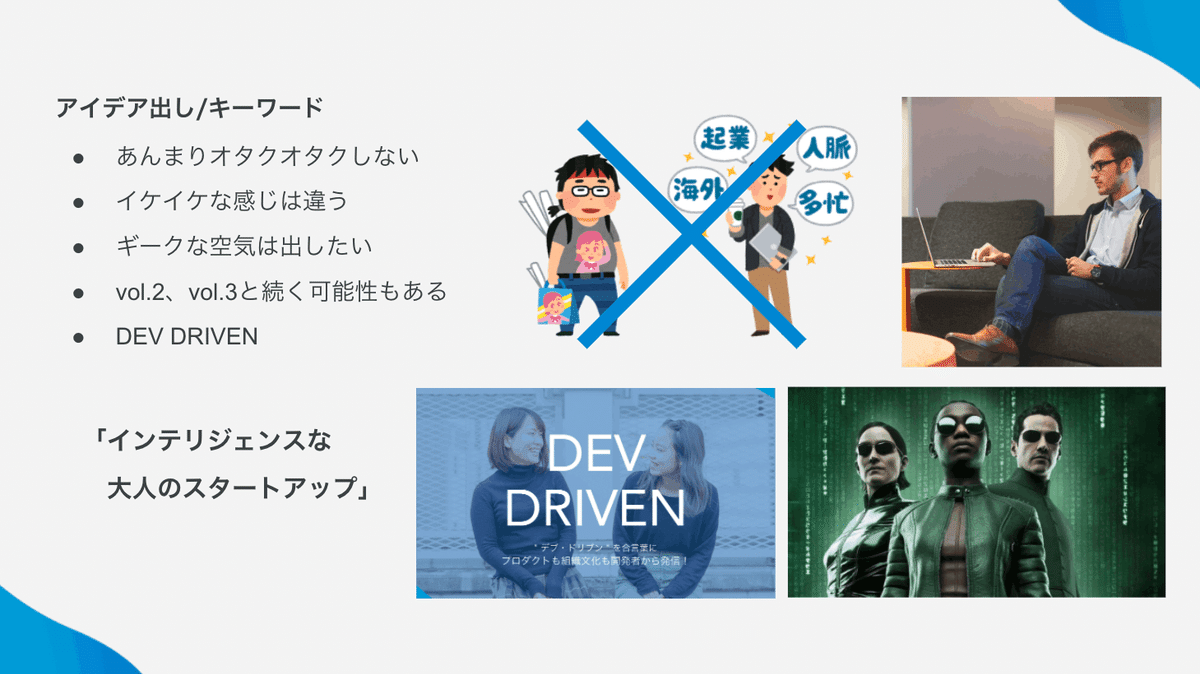
前回のテックブックのデザインがイラストベースだったのですが、実際に入社して3ヶ月で感じていることとして、iCAREの開発部は、あまりオタクオタクしているアキバ系とは違うなと。
また、意識高すぎなイケイケスタートアップのキラキラした感じとも違い、割と温厚で良い意味で真面目な方が多いです。ステレオタイプな型にはめることはできないのですが、オタクすぎずイケイケすぎずなイメージかな。
(アキバ系って今言わないですね…なんて言うんでしょうか)
とは言え、せっかくの技術同人誌なので、テック感というか、ギークな空気は出していきたいと思いました。また、予定は決まっていませんが、テックブックの2号、3号と続く可能性もあります。
技術同人というカテゴリーの中でも、おしゃれで知的なイメージの本を表紙で表現しようと思い、iCAREを表すキーワードを「インテリジェンスな大人のスタートアップ」と言うフレーズに落とし込みました。

自分の思う技術書らしさ×楽しめるデザイン
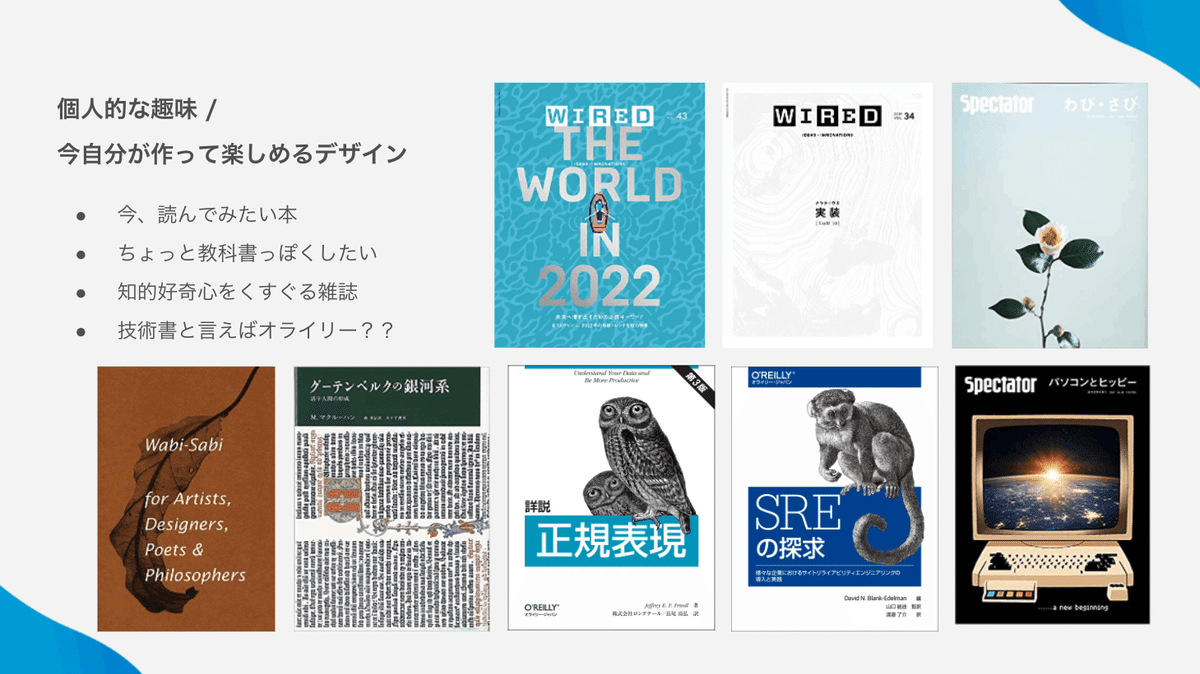
また、普段の業務とは少し異なるものであり、自分の気持ちが上がるようなものを作りたいなと思っていたので、最終的には自分の好みや今作ってみたいデザインを存分に楽しみました。
ミーハーな好み全開で申し訳ないのですが、WIREDとかSpectatorのような知的好奇心をくすぐるような雑誌。硬いんだけどかっこいい!みたいなデザインが好き。
技術を学びたい人が読むから、ちょっと教科書っぽくしたいな、とか、技術書といえばオライリーかな。海外から見たWabi-sabiとかZenって、シリコンバレー感あるよな。
わたしはエンジニアではないので、かなりミーハーで偏見があるかもしれませんが、そんなことをワクワクと考えて作りました。

表紙のデザイン
BPSを表現する
表紙は本のイメージを大きくあたえるものです。
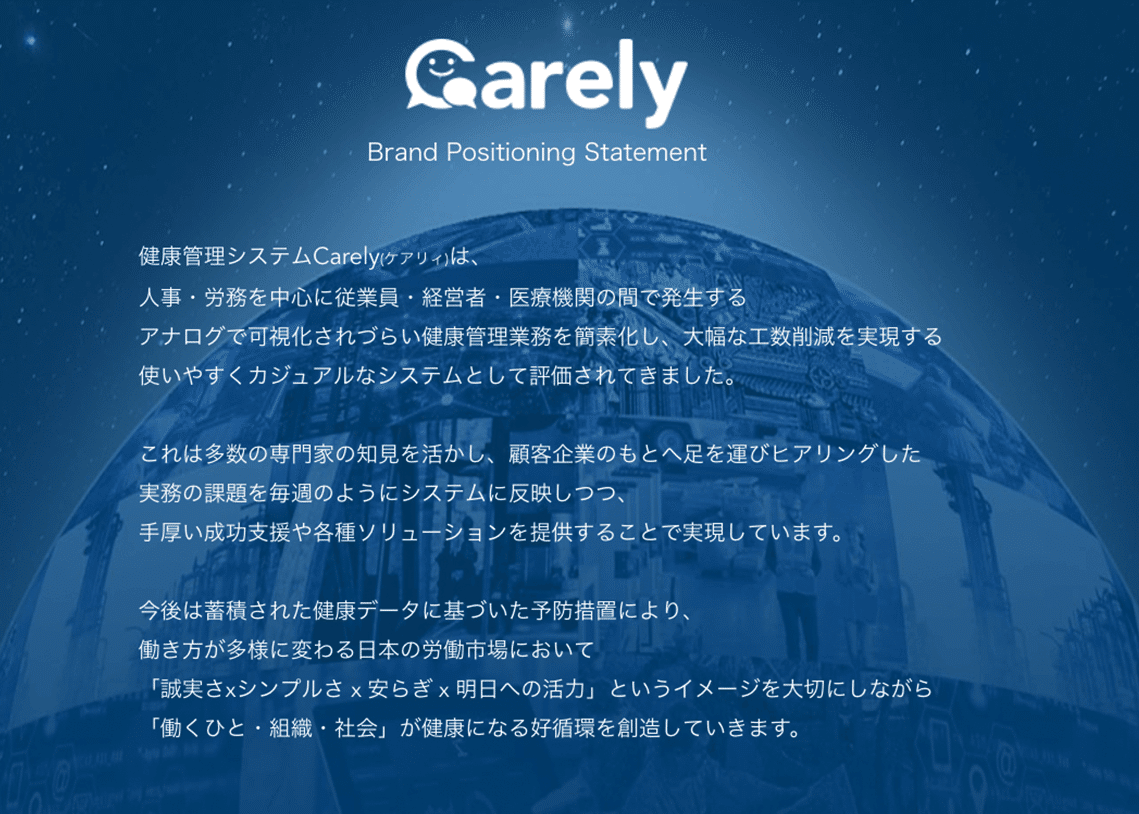
表紙のデザインでは譲れないものがありました。それはブランドポジショニングステートメント(通称BPS)に基づいたデザインをすると言うことです。

Carelyではメインのカラーとしてケアリィブルーを使っています。ケアリィブルーには「誠実さ×シンプルさ×安らぎ×明日への活力」を表現する色です。第一号となるCarely Tech Zineを「あの青色の表紙の本」と言う印象を持たせるために、青の面積を広く使いました。
DEV DRIVENを表現するビジュアルに
また、DEV発信で色んなセクションの人と交わっていくことをイメージしたかったので、グラデーションを使いました。青に対して、緑とかだとありきたりで少しつまらないし、出来上がりが春になると言うことで、オレンジとピンクを使ったグラデーションにしました。
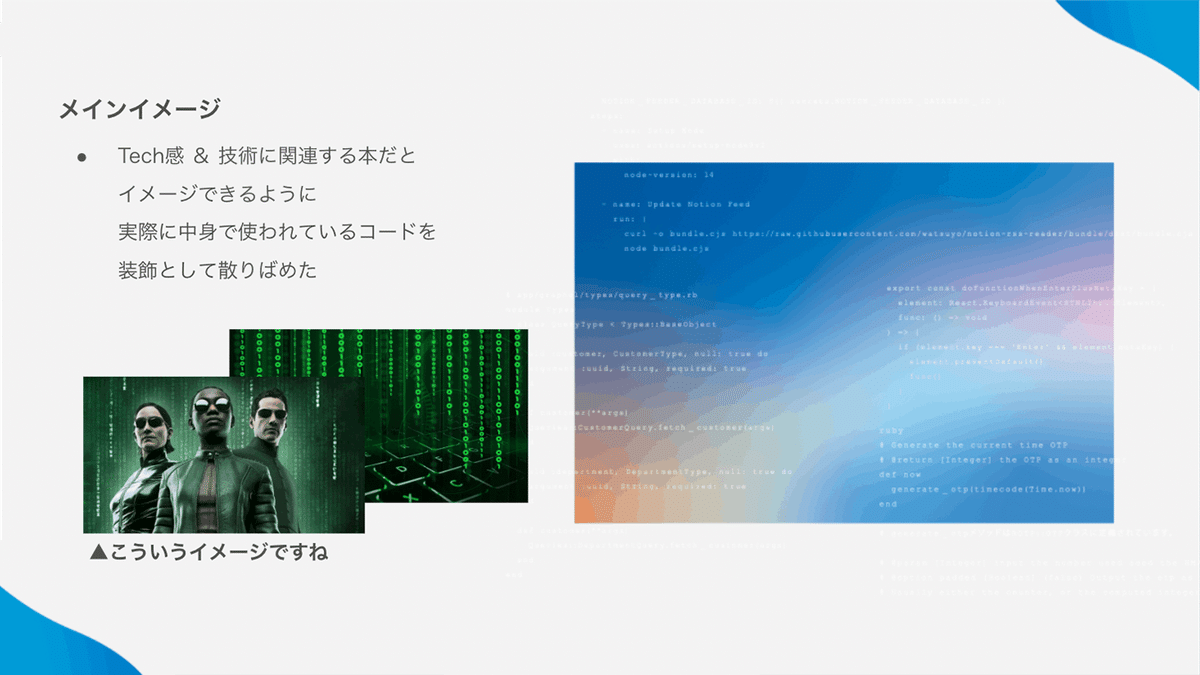
Tech感を出したい & 技術に関連する本だとイメージできるように、実際に本の中身で使われているコードを装飾として散りばめました。これまたミーハーなのですが、コードがブワァって書かれているとギークでテックな感じがしませんか。もし表紙に散りばめたコードを見て、内容に興味を持ってくれるマニアックな人がいたら幸いです。

テック感を残すために、タイトルなどは敢えて文字づめはしていません。ブログのタイトルを読むように表紙のタイトルを読めるといいなと。
誌面のデザイン
最初のデザインは誌面から取り掛かりました。まずはページ仕様(モックアップ)を仮でもいいから先に作っておくと、寄稿者の中でイメージがしやすくなります。また、誌面のデザインを作っておくことで、寄稿者のやる気(やらなきゃと言う気持ち)を煽っていきました。
制作進行もする
そして最終的な文言の修正によるレイアウト調整、文章の校正までデザイナーが追っていかなければいけません。
もし制作スケジュールが遅延した場合、後から苦労するのはデザイナー本人になるので、それを避けるためにもデザイナー自身が制作進行も兼ねることとなります。(なってしまうんです…。)
冊子のデザインというものは初めてでしたが、冊子はデザイナーから始まって、デザイナーで終わると言うことを身をもって理解しました。雑誌や本を作っている世のデザイナーさん、お疲れ様です。
誌面を気軽に、読んでもらう
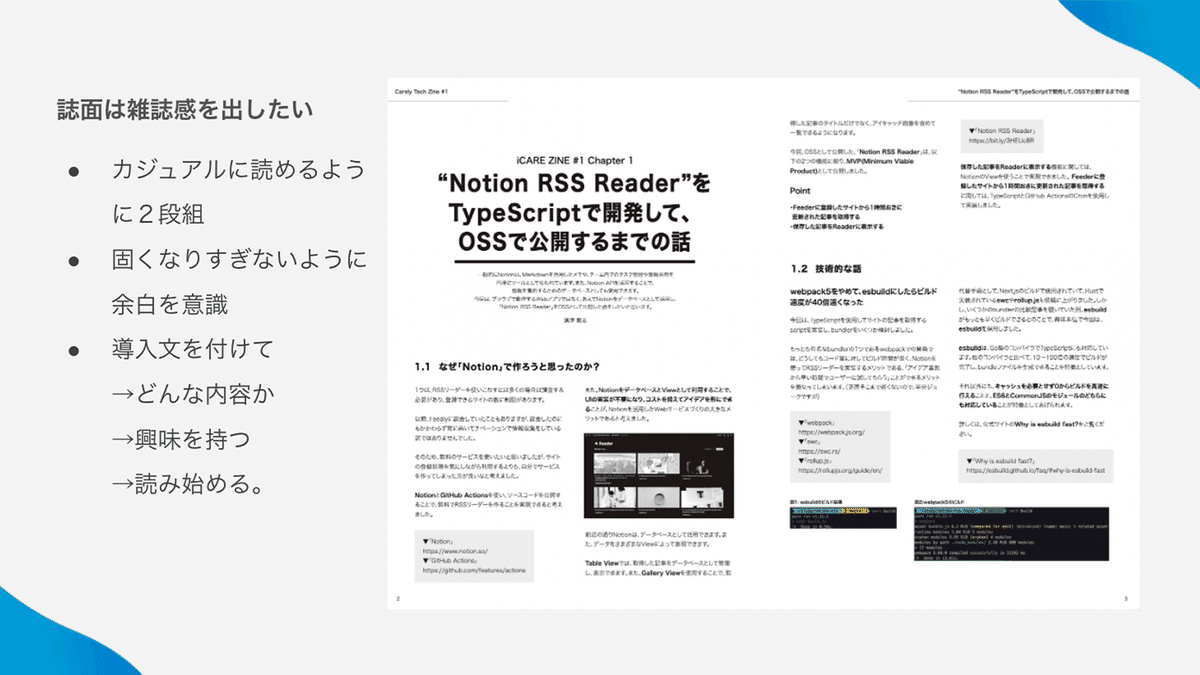
予算もあるのでモノクロになってしまいますが、できるだけカジュアルに読みやすいものにしたくて、2段組にして、余白も多めに取りました。コードの部分は視覚的に認識しやすいように開発者に馴染みのあるフォントを使用しました。

2段組はイラレの「エリア内文字オプション」で作成したのですが、画像やコードを途中に挿入した場合、長いコードなどはどうしても読みづらくなる部分もあり、うまく機能しないところもありました。
レイアウトを作って、あとは原稿を流し込むだけ!とはいかず、最後までレイアウト調整には苦労しました。
まとめ
さて、ワーワー書いておりますが、結局のところは是非読んでみてくださいと言うことです。Boothにて無料でPDFダウンロードできます。
もっと言えば、オフィスに来て、ぜひ手に取って読んで欲しい!と言うのが本音です。
iCAREでは採用面接以外でもミートアップをはじめとした色んなイベントを開催しているので、ぜひお気軽にオフィスに遊びにきてください。そして「テックジン欲しいです」と言えばササッとお渡しします。エンジニア/デザイナー以外、開発部以外の応募の方でもお気軽にどうぞ。

(恥ずかしながら実際の誌面には入稿ミスもあります。)
また、iCAREでは一緒に働いてくれる仲間も募集しています。次のCarely Tech Zineの寄稿者になりたいと言う方もお待ちしております。お気軽にtwitterでも、以下のURLから直接でも、ご連絡お待ちしております。
TechZineを読んでくれた方、ぜひ感想お待ちしておりまーす!!
