
【Resoniteの基本のキ!】①DevToolTipでインスペクターを開く方法を学ぼう!
みなさんこんにちは!
みなさんはDevToolTipをご存じですか?
今回はみなさんの気になるDevToolTipについて調べてみました!
DevToolTipってなに?
Resoniteは、VRSNSとUnityを全部混ぜ合わせたようなプラットフォームです。
そのため、アバターのアップロードや改変、ワールド制作、マテリアルの調整などすべてResonite内で行います。
その時に、Unityのように様々なコンポーネント(部品のようなもの)を追加したり、その中の値を変更させたりする必要があることがあります。
その際に使うツールが、今回ご紹介するDevToolTipというものです!

DevToolTipをスポーンしよう!
次にDevToolTipはどこにあって、どのように手に入れればいいのか、説明します!
まず、ダッシュメニューを開きます。(ダッシュメニューはQuestだとXボタンを押すか、Viveだとメニューボタン、Desktopの場合はEscキーをクリック)
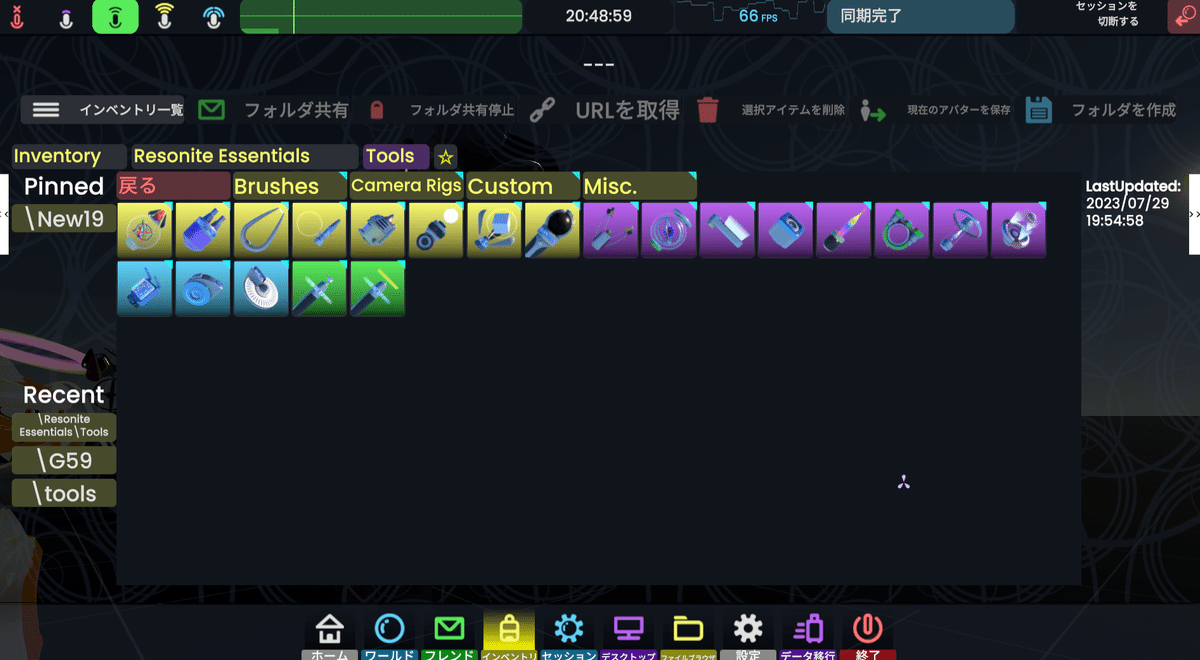
次に、インベントリーを開きます!

ResoniteEssentialsというフォルダが見つかると思います。(ここで見つからないときは、左上の「Inventory」というボタンを押すか「インベントリ一覧」をクリックして「Personal」をダブルクリックしましょう。)
ResoniteEssentialsというフォルダをダブルクリックして、その中の「Tools」というフォルダをダブルクリックしましょう。

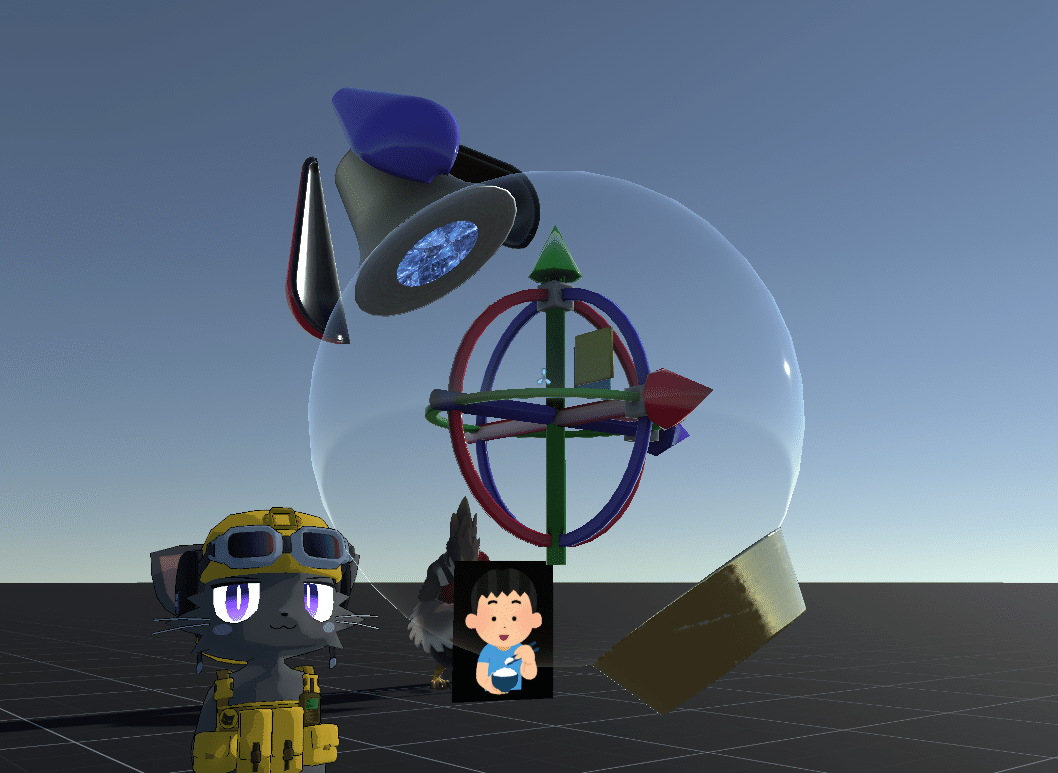
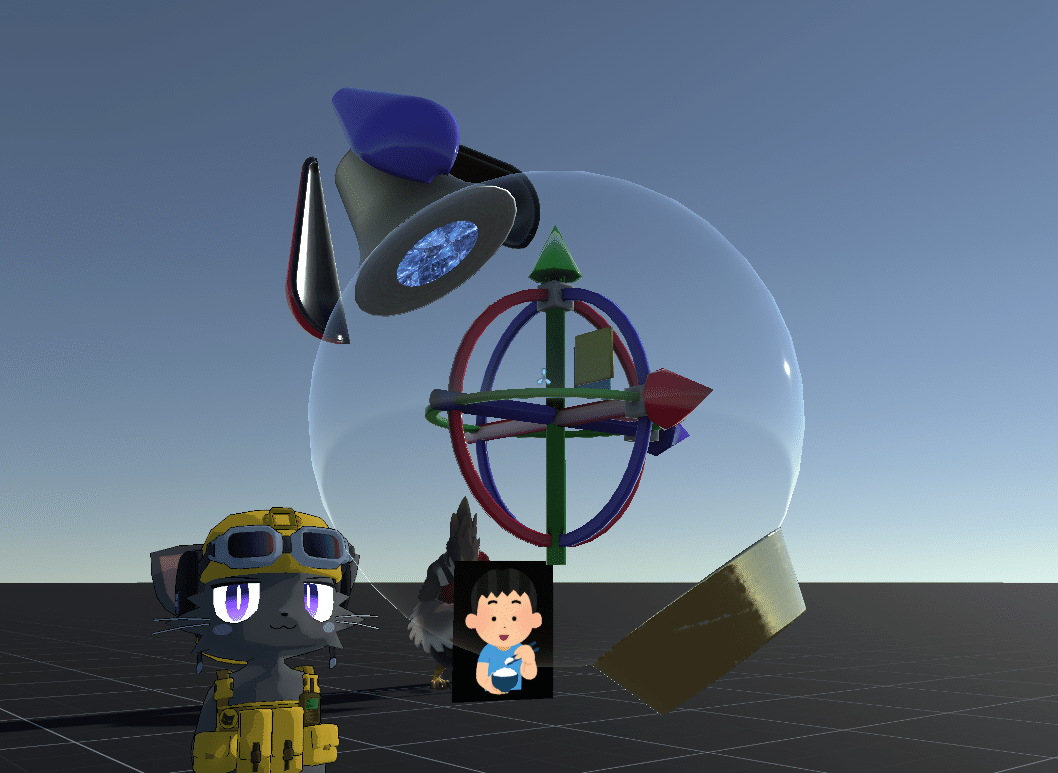
その中の、一番左上のものがDevToolTipです。ダブルクリックすると、目の前にスポーンされます!


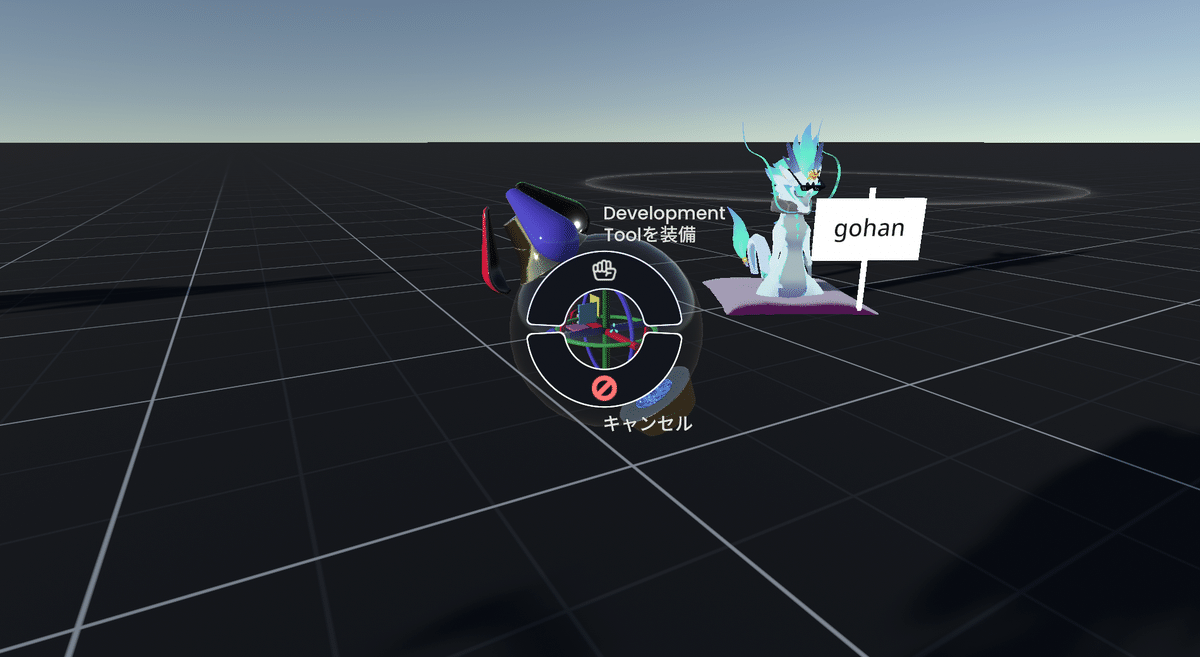
DevToolTipを装備しよう!


これであなたもResonite開発者の仲間入り!
ツールの装備を外したいときは、コンテキストメニュー(Questであれば装備している手のYボタンまたはBボタン、Viveの場合は装備している手のメニューボタン、デスクトップモードの場合はマウスホイールクリックまたは「T」キー押下)を開き、「装備を外す」をクリック

ちなみにDesktopModeの場合は…
Desktopモードの時は、「2」を押すことで、DevToolTipをすぐに装備することができるよ!
装備を解除する時は、「1」を押してすぐに装備解除可能!便利だね!
DevToolTipでちょっと遊んでみよう!
DevToolTipを装備して、Resonite開発者に仲間入りした君!
早速DevToolTipで魔法を使ってみよう!
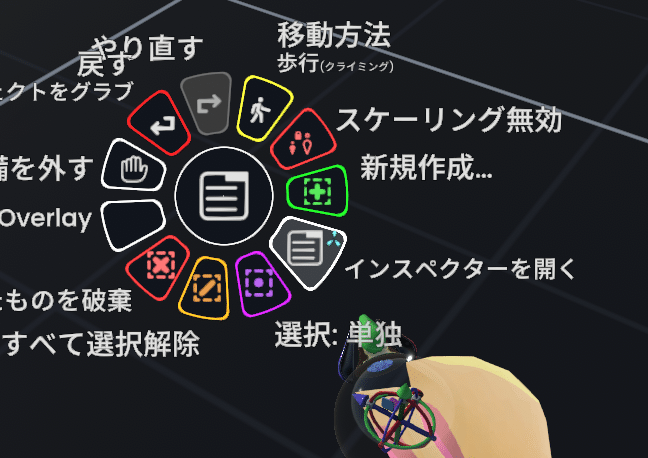
まずはDevToolTipを装備した手でコンテキストメニューを開こう!
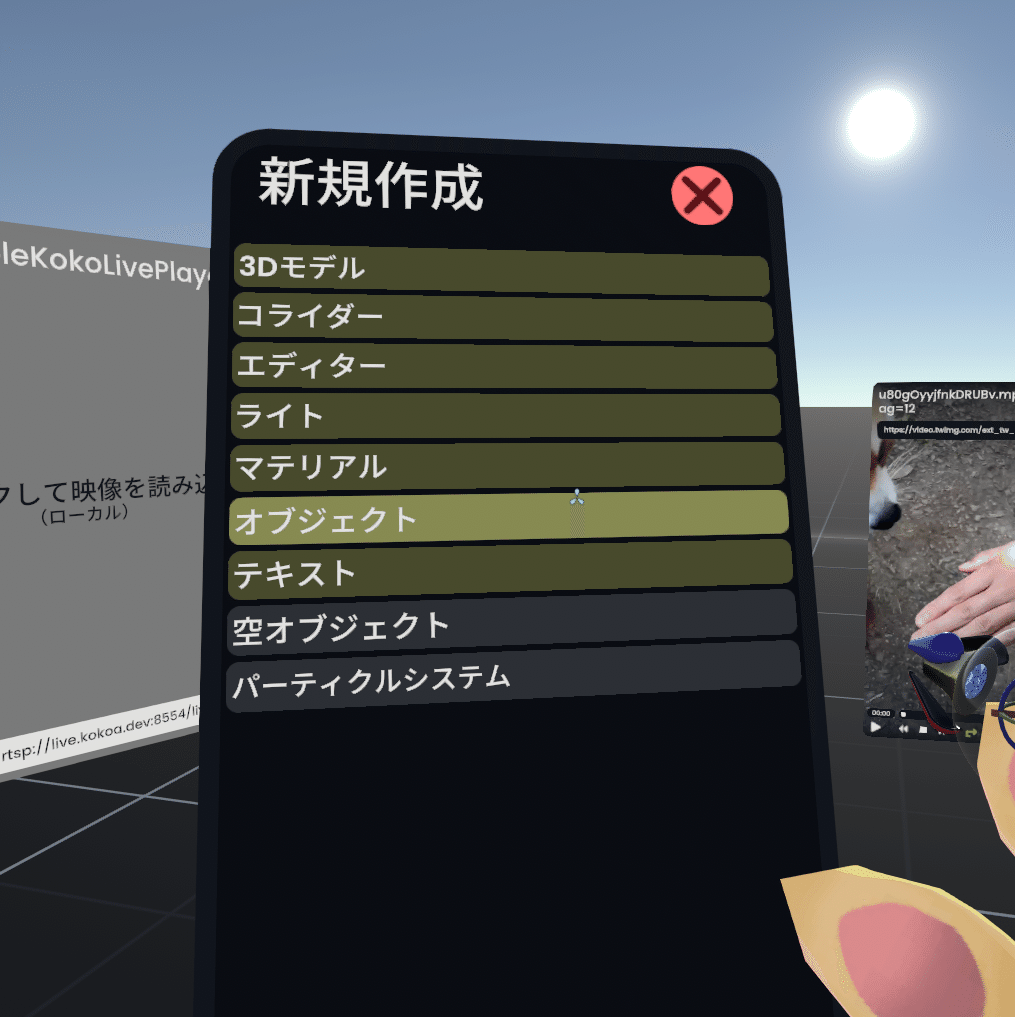
次に新規作成をクリックしてこういうあれを出そう!

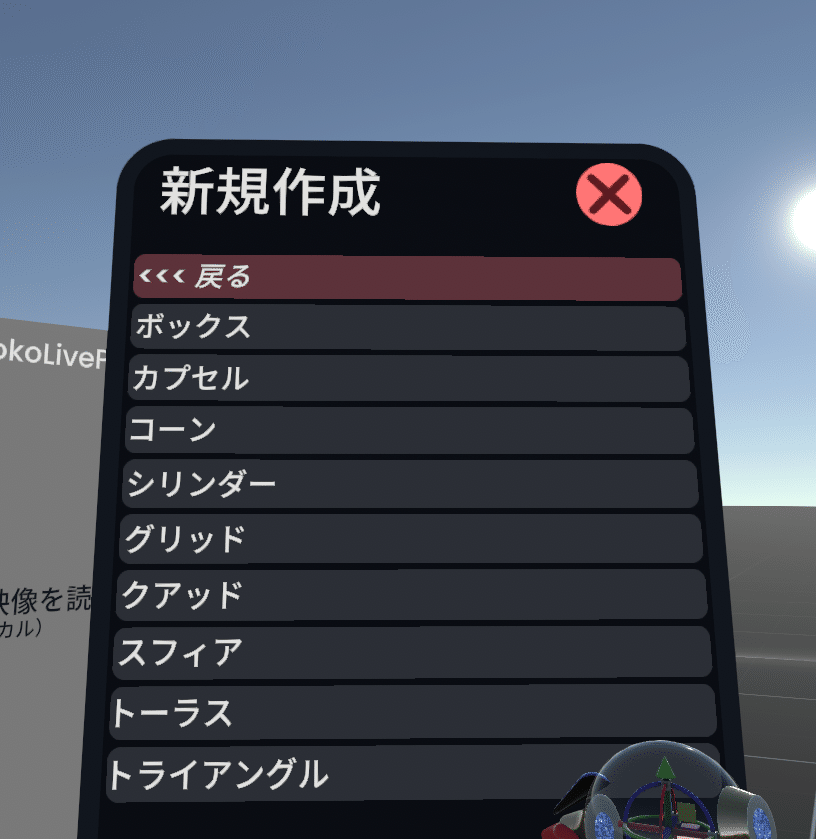
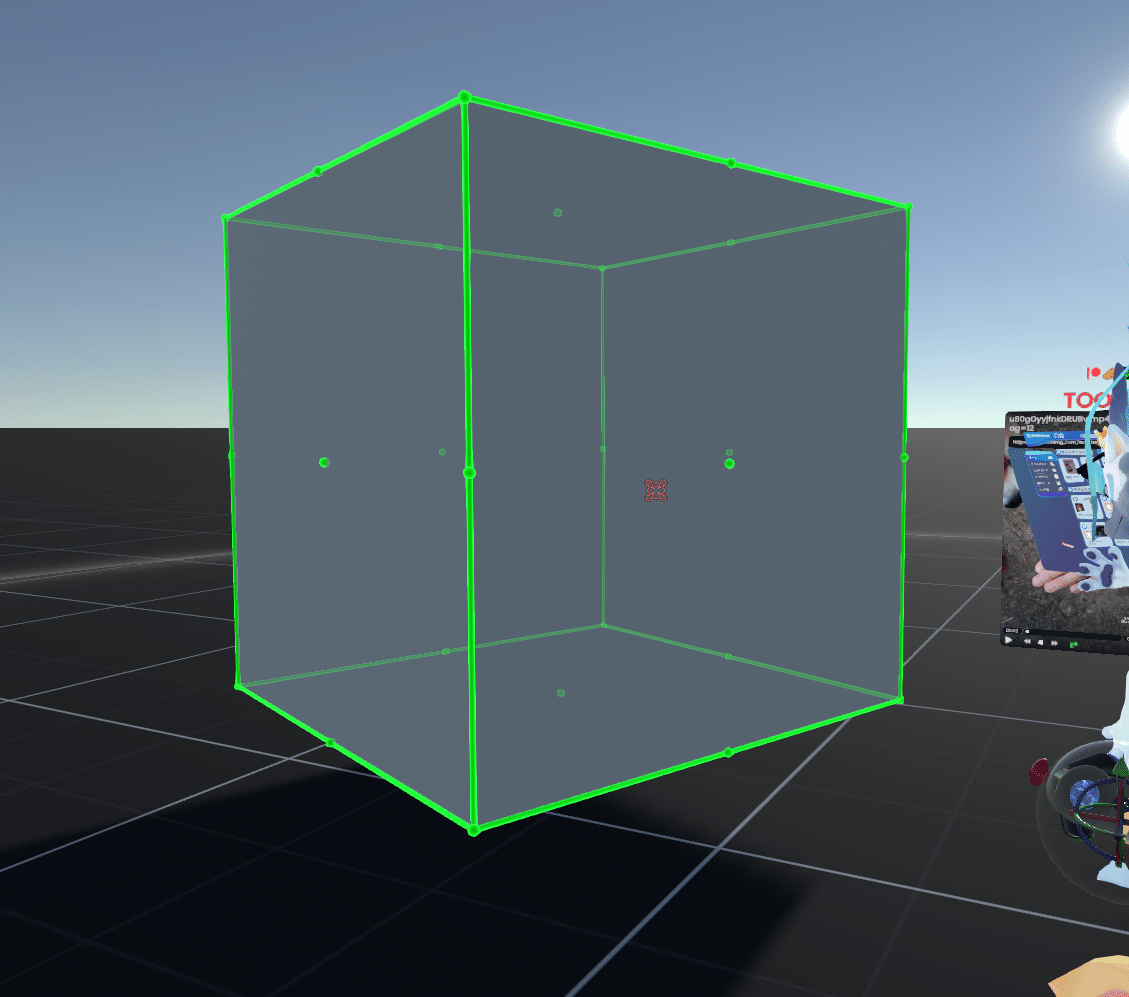
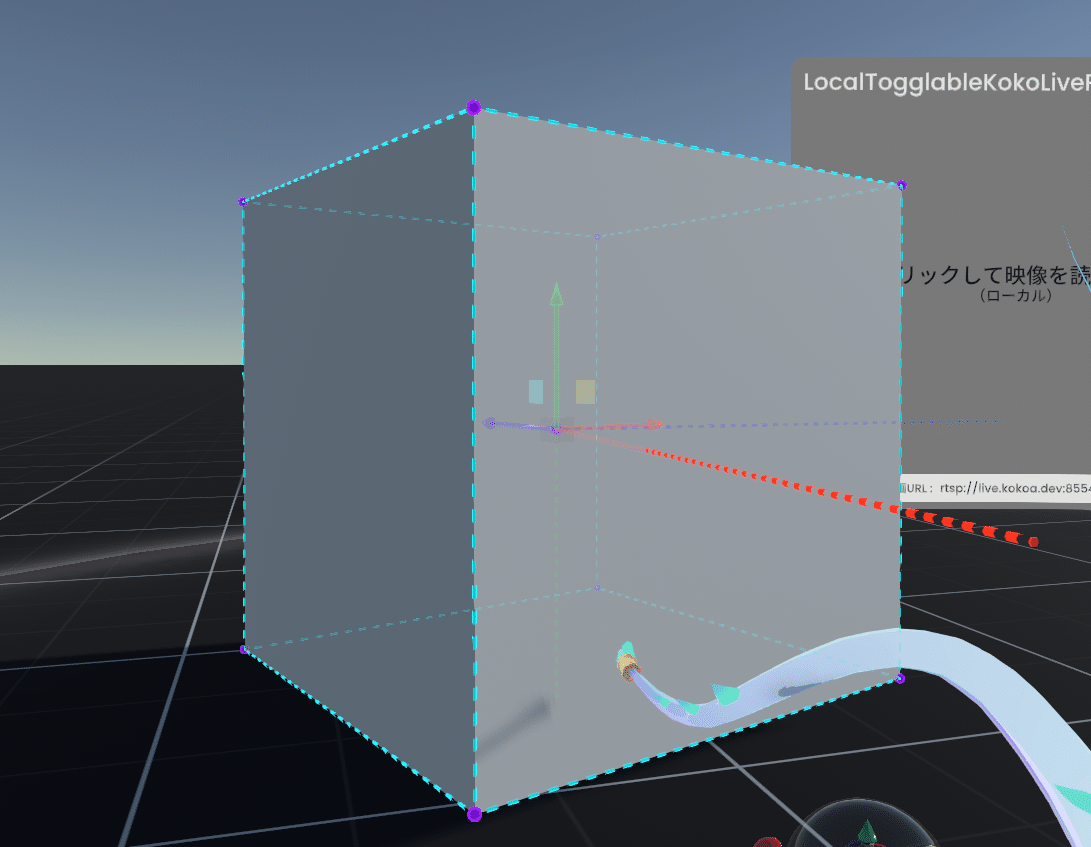
次に3Dモデルをダブルクリックしてボックスをダブルクリックしよう!


次に、このボックスに機能を追加してあげるために、このボックスのインスペクターを開こう!
インスペクターでは、そのオブジェクトにコンポーネントを付与したり、様々なパラメータを変更することができるんだ!
オブジェクトのインスペクターを開く時の手順は以下の通り
DevToolTipでオブジェクトを選択状態(ギズモが表示された状態)にする
コンテキストメニューからインスペクターを開く
終わり
1. 選択状態にする
DevToolTipを装備した状態で、オブジェクトに向かってレーザーを当てる
(この時レーザーが表示されない時は、トリガーを一度押すか、コンテキストメニューを開いて「レーザー有効」になっていることを確認する)
この状態でセカンダリーボタン(Questだとスティック押し込み、ViveとIndexではタッチパッド押し込み、Desktopでは「R」キー)を押すと、対象が選択状態になり、ギズモが表示されます。

ちなみに、選択状態を解除する場合は、DevToolTipを装備した状態でコンテキストメニューを表示し、「すべて選択解除」をクリックする。
2. インスペクターを開く
選択状態になっている状態でコンテキストメニューを表示し、「インスペクターを開く」をクリックする。

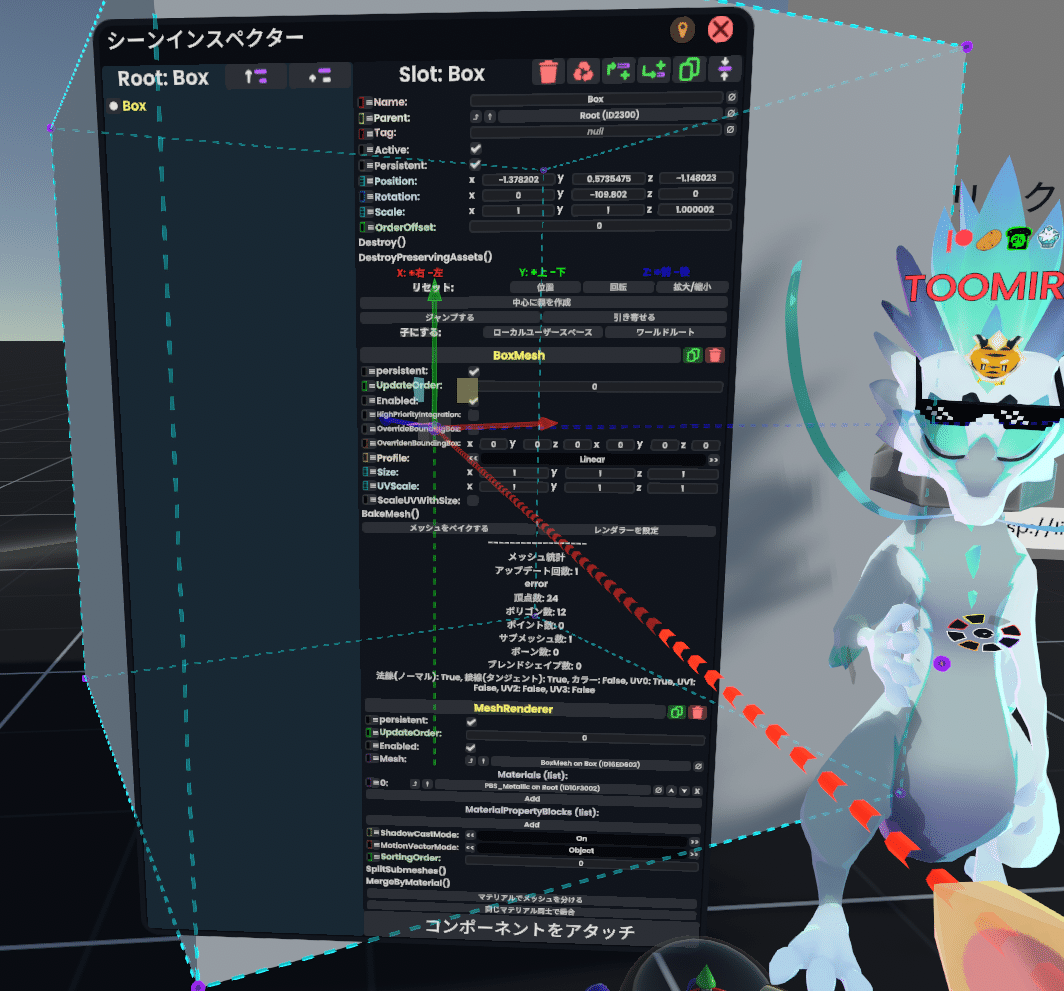
すると選択したオブジェクトのインスペクターが表示される。(今回はBoxのインスペクターが表示される)

試しにこのBoxのインスペクターを例に説明してみましょう。

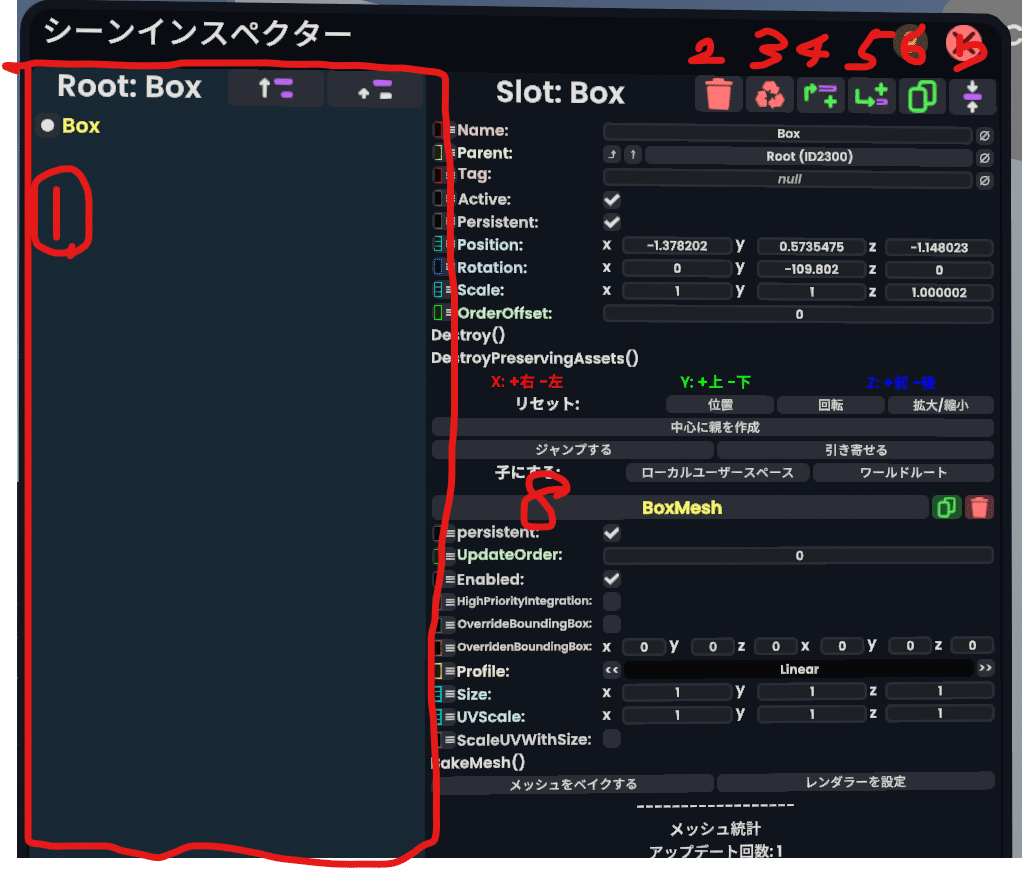
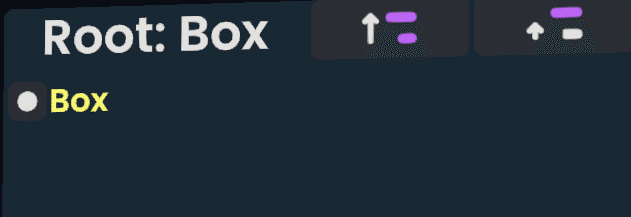
①:ヒエラルキー
オブジェクトの階層構造が表示される。上のボタンを押すことで階層を上ることができ、名前をダブルクリックすることで右側のインスペクターに表示するSlot(Unityで言うところのオブジェクト)を選択することができる。グラブして特定のSlotの上で手放すことでSlotの階層を移動させることも可能。

②:ガチ消去ボタン
中に入っているアセット(メッシュやマテリアル、テクスチャなど)ごと削除することができるボタン。
参照しているだけであれば問題ないが、メッシュを定義するコンポーネント(StaticMesh)やMaterialのコンポーネント、あるいはStaticTexture2Dなどなどが入っていた場合、それごと完全に削除される。

③:リサイクル消去ボタン
上述のアセットを定義するコンポーネントが入っていた場合、Root直下のAssetに自動で移動され、他のコンポーネント類は削除される。基本的にこっちのボタンを押しておけば安心牧場。

④:親スロット作成ボタン
現在インスペクターで選択されているSlotの一つ上の階層にSlotを作成するボタン。親を追加したいときに便利

⑤:子スロット作成ボタン
現在インスペクターで選択されているSlotに子Slotを作成するボタン。子供が欲しいときに便利

⑥:複製(Duplicate)ボタン
現在インスペクターで選択されているSlotを複製するボタン。同じ階層に複製される。

⑦:選択状態になっているSlotをRootとしてヒエラルキー表示するボタン
ヒエラルキーで階層を上りまくりすぎた時に戻りて~~となった時に便利。また、ヒエラルキーで階層を下り過ぎて表示が収まりきらないときに、特定のSlotを選択状態にして押すとスッキリして見やすくなって気持ちいいいいい

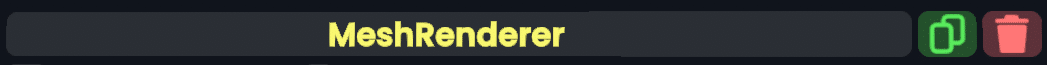
⑧:コンポーネント
コンポーネントのタイトル部分。右端のボタンでコンポーネントの複製や削除が可能。この部分を掴んで別のスロットのインスペクター上で手放すとコピーや移動が可能。死ぬほど便利過ぎてこの機能が実装されたときは死んだ

3. コンポーネントを付けて遊んでみよう
やっと魔法を使えるTimeがやってきました。
コンポーネントを付けることで、基本的な機能をプログラム記述なしの最小限のシステム負荷で実現することが可能です。
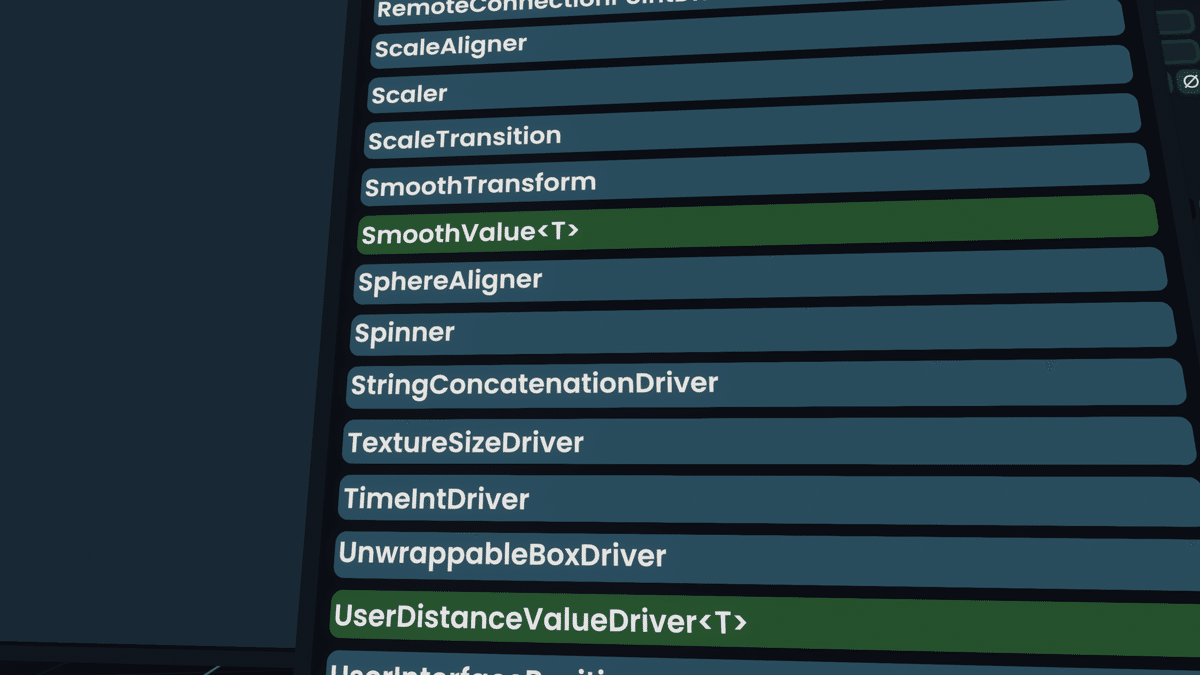
今回は「Spinner」というコンポーネントを使ってみましょう。
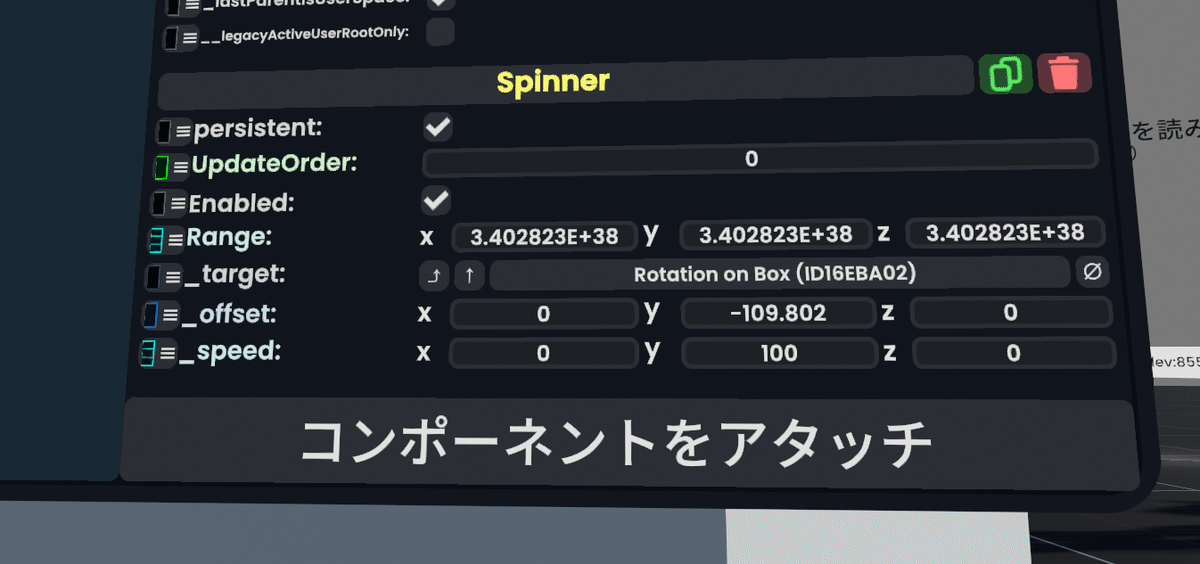
Spinnerコンポーネントは、コンポーネントが付与されたSlotをクルクル回転させることができるコンポーネントです。
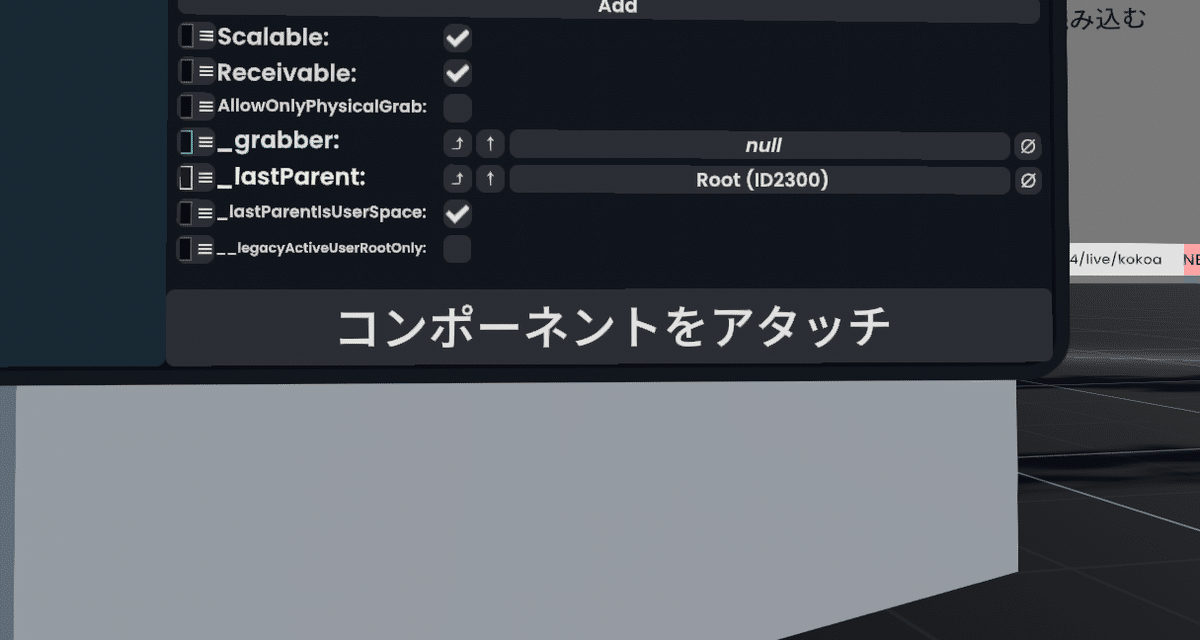
まずはインスペクターの一番下にある「コンポーネントをアタッチ」をクリックしましょう。

Transformをダブルクリックし、その中のDriversをダブルクリック、そしてその中のSpinnerをダブルクリックしましょう。
すると、Spinnerコンポーネントが付与されたかと思います。

あとはもう寝ててもできるので寝てもOKです。
Spinnerコンポーネントの中のSpeedに、適当な数字を入れてみましょう。クルクル回り始めたのではないでしょうか。

ああ、もうあなたはResoniteで魔法使いになりました。
あなたはどんなものでもクルクル回してしまう能力を手に入れてしまったのです。
すばらしい、グリフィンドーーーーーーーーーーーーーーーーーーーーーール!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
に10点
いかがでしたか?
コンポーネントはたくさんあります。
大体Spinnerみたいな動かしたりムニョンムニョンさせる系はTransformのDriversの中にあります。
いろいろテキトーに付与して遊んでみましょう。
Wobbler3DとかWigglerとか小学生が好きそうだと思います。
自分の知らないコンポーネントを探して使ってみるのもとても楽しいのでぜひやってみてください。
もうあなたはその冒険に出る準備ができているのですから!!

何かわからないことがあればXであむさんにメンション飛ばしてもらえばいつでもお答えしますので、ぜひ~~👍
次回はゴリラでもできるフェイシャルセットアップの方法です。簡単すぎてかんたん酢になってしまう
https://www.mizkan.co.jp/kantansu-series/
