
ミサオキャスタービーボーイ
ミサオキャスタービーボーイの編集後記です
まえがき
2023年7月20日に投稿したミサオキャスタービーボーイについて語ります。
7月20日とは何の日か?
そう、らき☆すたの登場人物日下部みさおの誕生日です。

音声
まずはじめに、今回の主な参考元はユユキャスタービーボーイです。
僕は昔からサビで歌わせるボカロ曲の音MADに憧れていたので、スマホ勢時代に黒歴史にしてしまったテレキャスタービーボーイの音MADにリベンジを兼ねて挑戦を決意。
僕はPC勢になってから今まで人力ができない作者を自称するほどには人力が大の苦手でした。
だからこそあえて制作はサビの人力からスタート。
(サビ前まで作ったけど人力できませんでした、ボツ!は悲しすぎるので)

日下部みさおは登場シーンがとても少ないです。
だからこのキャラで人力なんて僕には不可能に近いかな…とか思っていたんですが、ちゃんと集めてみると意外とこんなに音源が集まった。
素材不足は承知の上だったので、素材を逆再生して新しい音素を集めるという人に教わった手法を使ってみたり。
みさおの登場シーンは全部確認して集めるつもりだったけど時間が限られていたので一部確認していないシーンもいくつかあります。
同じく時間の都合上いくつかあるキャラソンからも素材は取っていないのでそれでもこんなに音源が集まったのはとても意外でした。

僕は上手い人力の作り方なんて知らないので、本能に任せて使う音を全部シンセ化しました。でも丁寧にね

REAPERはこんな感じです。
見ての通りですが、
さっきVocalShifterでシンセ化した音を並べて、ピッチを合わせて、フェード・エンベロープ・テイクエフェクトを調整して歌わせています。
みんなの人力のやり方とかは知らないけど、このやり方は少数派なんだろうな、ということはなんとなく分かります。
一応ハモリも入れていますが小さすぎて分からないかもしれません。
サビの歌詞について
" ミサオキャスタービーボーイ 僕に3秒を
嘘で固めた 3秒ルール
うざったいんだ勉強 ねぇなに?パン工場?
恥ずかしがらずに言えば
1人 2人 無二の友に 何を抱いているんだろう
ミサオキャスタービーボーイ 僕の背景を
柊が埋めてくれないか "
今見ると若干厨二感が否めなくかつちょっとクサめな歌詞になってしまったかなぁーとか思ったりします。あんまり納得していません。
日下部みさおは「背景キャラ」を自称しているのでどこかにその要素を入れたかったんですが、サビ終わりの歌詞に組み込んだ結果、「奥ゆかしいプロポーズ」になってしまいました。


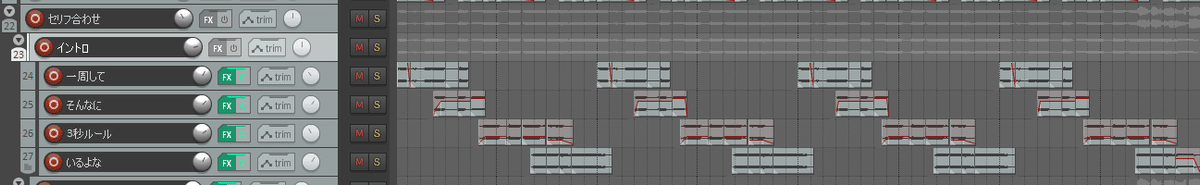
イントロのセリフ合わせは
「一周して」「そんなに」「3秒ルール」「いるよな」
と言っています。
ここは参考元と同じように 1・2・3・4 が含まれたセリフをそれぞれ使おうと思ったんですがみさおのセリフからは1と3しか見つかりませんでした。悲しすぎる
なので2と4は「そんな”に”」「いる”よ”な」をムリヤリ使っています。
一部のセリフ合わせ以外の音声がほぼ完成した時点でにやりさんに音声を聴いてもらってアドバイスをせがみました。
ドラム、ベース、ボーカルのミックスなどについて非常にタメになるアドバイスをいただきました。感謝しています。
映像
映像の方向性はほとんどユユキャスタービーボーイのまんまになりました。

イントロの映像はほぼ参考元のまんまですが正直下位互換です。
多分あっちは手描きで数字とか描いてそうだけど僕は基本ゆらめきと震えるとコマ落ちでなんとかしてます。

こちらのノイズテクスチャはとても便利です。
オーバーレイして見比べてみます。


案外分かりにくかった。
なんかこう、ガサガサ感というかアナログ感というかそういうアレが演出できます。

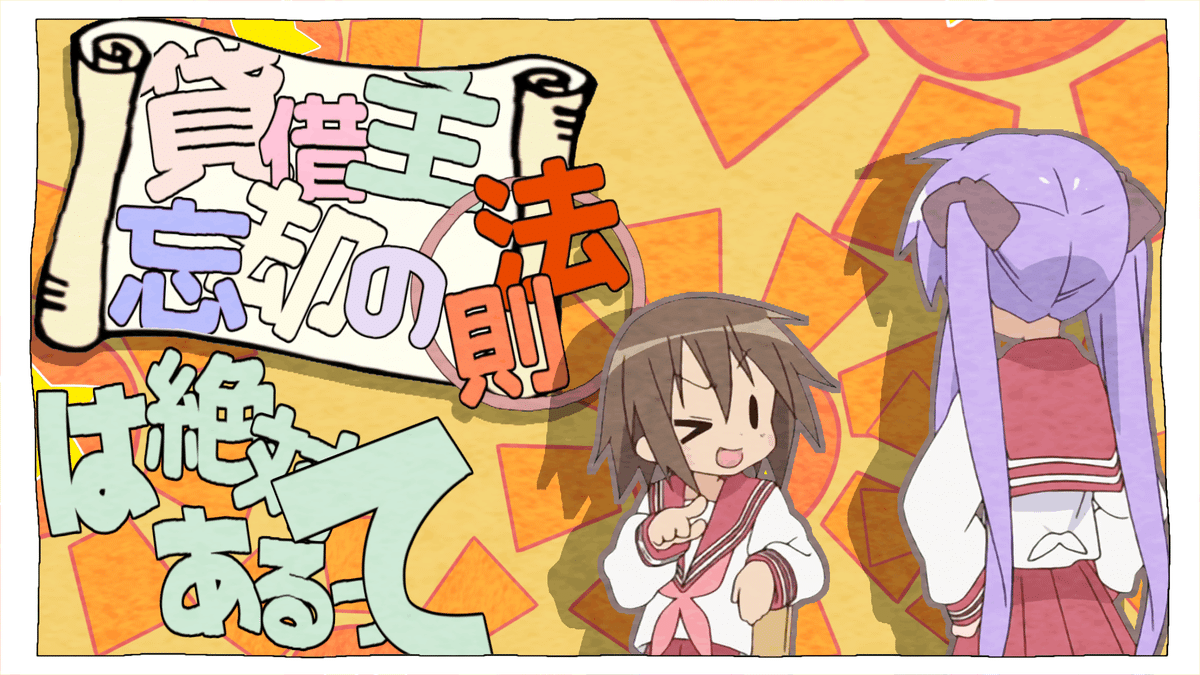
ジャケット絵とかで日下部みさおの後ろにあるやつです。
適当に作りました。

数字は「Dela Gothic One」カタカナは「FZゴンタかな」です。
ここは手描きでやろうと思ったんですが時間がなくかつFZゴンタがしっくり来すぎてこうなりました。

画面下に出してるテロップは、漢字が「クラフト明朝」ひらがなカタカナが「かりぐらスキップ」というフォントです。
それぞれ制御文字を使って置いています。
この2つは相性がとてもよかったです。

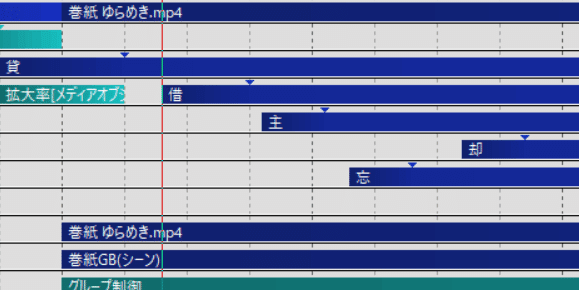
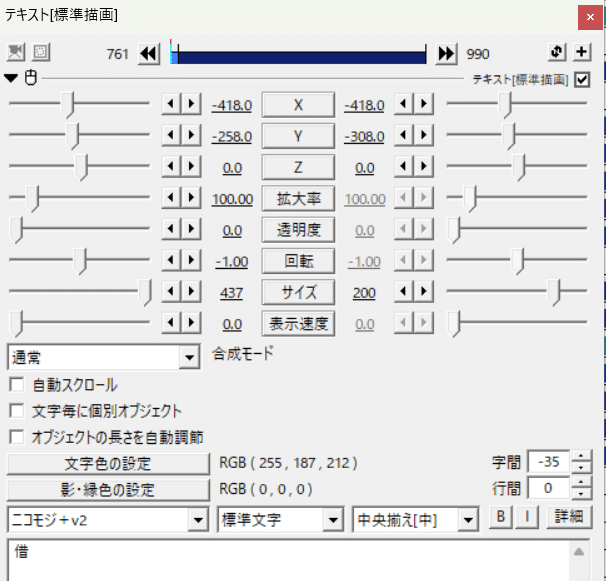
ここの文字の出し方


任意の位置に中間点を置き、「サイズ」の移動方法を「瞬間移動」にして登場させています。
瞬間移動を使うとコマ落ちっぽく見えたりします。

ここの素材はらき☆すたが分かる一部の人は気づいたかもしれませんが
ラジオ「らっきー☆ちゃんねる」に日下部みさおが出演した回からお馴染みのタイトルコール「おはらっきー!」をセリフ合わせに使用しました。
めっちゃ可愛いです。
小神あきらに日下部みさおの顔部分を置いただけのツギハギ編集ですがなんかちょっと変な感じになった気がするのでボツにするか迷いました。
でも可愛くなってるよね?

こういう素材は「paper transition」とかで検索すると出てきます。

ソフトクリームとかき氷はフリー素材です。

こちらのエフェクトは円(図形)の縦横比を調整し、サイズ、Z軸回転、「円形配置」の半径をそれぞれ適切なイージングで動かして、コマ落ち4です。
参考元と比べるとちょっと適当です。

ここのテキスト「ヴぁ」のエフェクトはテレキャスターナムガールのオマージュなんですが気づいてくれた人がもしいたら嬉しい

マンガと東大はフリー素材です。
図らずも今回の映像の雰囲気とマッチする絵柄の東大が見つかったので好都合でした。
先ほど紹介した円形配置を用いたエフェクトを使い回しています(言い方)

後ろの集中線はカスタムオブジェクトの「集中線plus」を使用しています。
「回転」の値をランダム移動で動かしています。
これをするときはコマ落ちがないと変になります。

この辺のフォントは「びぜんアンチック」です。オススメです。
サビに入ります。


立ち絵の後ろはこうなっています。
「日下部みさおの後ろにあるやつ.png」を複数個配置し、「震える」+コマ落ち
「集中線plus」を3つ配置しそれぞれ設定を変えてコマ落ち
こういうところを見るとサビの映像は全体的にムリヤリ感が否めない部分が目立ちます。

シーンを使用し立ち絵を2レイヤー分配置しています。
手前の立ち絵には縁取りとFlatShadowを入れています。
後ろの立ち絵は縁だけにして発光を入れています。
(僕はなぜか動作しませんが縁取りTを使うと簡単にできると思います。)

「3」の部分にだけこちらのエフェクトを使用しました。
ここのテキストのモーション(というかサビ全体)はコマ落ちを使いすぎたのが大きな反省点です。

子供の時にやったといえば、ヨーグルトをかき混ぜてパン工場~!とかもやったわよね~!←誰もやってない
音声でこの部分を作っているときはなかなかいいアイデアが出せたな…と思っていたんですが自分では今ここが1番気に入っていない箇所です。
正直恥ずかしいです。
そして左にいる峰岸あやのさんはこの動画内で何度も登場しているのにセリフはここだけになります。

ここのテキストは1文字につき2レイヤーずつ置いています。
[手前のレイヤー]
・エッジ抽出
・縁取り(同じ色で少しだけ線を太くする)
・シャドー
[後ろのレイヤー]
・エッジ抽出
・FlatShadow
エッジ抽出したテキストにFlatShadowを入れるとこのような不規則な挙動になったんですがいい感じだったので採用しました。


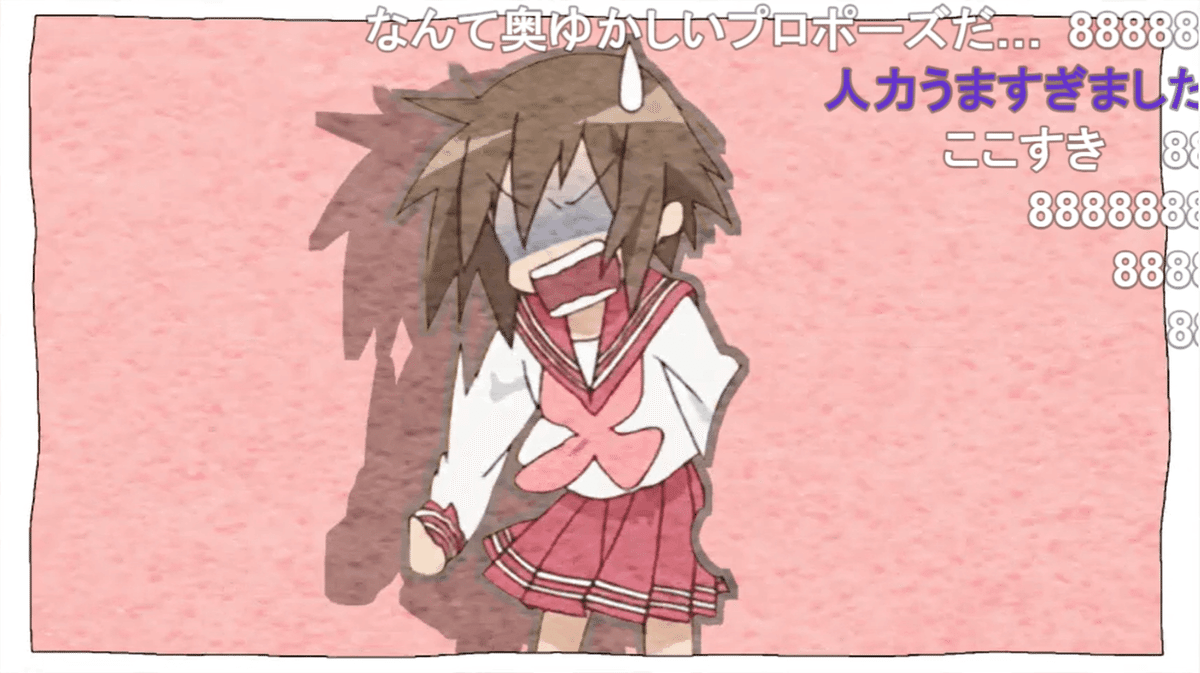
この部分の歌詞は「無二の友に何を抱いているんだろう?」です。
この歌詞はみさおが自分自身に問いかけるイメージで考えまして、画像のような考え事をする2つのシーンを採用したんですが僕の魅せ方が下手なせいで映像がとても微妙なパートになってしまったのが悔しいです。

「背景」の文字に図形の枠をつけています。
「背景」という概念を簡単に映像で表現するにはどうしようか、と割と苦悩した結果このようなちょっとした演出をひねり出しましたが見る側にどう伝わったのか気になります。



最後は参考元のまんまです。
かがみ、みさお、あやのの3人がテーマの音MADをもっと見たいです。

これのGBはTwitterに載せました。
https://x.com/rabb_et/status/1688685852246102016?s=20
すごく可愛いので誰か使ってください。切実に。
雑談
一通り終了したので以下雑談です。
先ほども書きましたが、個人的な今回の大きな反省点は「過度なコマ落ちの使用」です。
試しにコマ落ちを全て抜いて出力したものをTwitterに載せたところ、「こっちのほうが好きかも」という意見をいただいたので考えものです。
コマ落ちは大好きで愛用しているんですが、気付いたらコマ落ちがないと作れないほど依存していたので克服するべきだと感じました。
あと「下手な歌詞変」ね。恥ずかしいです。
投稿から2カ月経過した現時点では、上記の点とパン工場のくだりの部分のせいでミサオキャスタービーボーイはちょっと不完全燃焼です。悔しいね。
どれだけ満足のいくものを作っても時間が経つとあんまり気に入らなくなっちゃいます。

「無二の友に何を抱いているんだろう?」の問いかけに対して「身体…ですかねぇ…」というコメントがついてたの最高にキモかったです
最後に
不完全燃焼とは言いましたが、憧れを持っていた人力を使う音MADを完成させられた事実と自分の唯一無二の推しキャラの誕生日をこのような形で祝うことができた結果にはとても満足しています。
ということでこれにて終了します。
この記事が誰かの映像編集の手助けになれば幸せです。
長くお付き合いいただきありがとうございました。
