
COUNTERWORKSのロゴをリファインした時のお話し
こんにちは、COUNTERWORKSの駒ヶ嶺です。
先日、noteのロゴがリファンインされたとの事で、締まりが出て素敵だなぁと思っているところ、そういえばCOUNTERWORKSのロゴも横長バージョンなかったから作ったんだよなぁと呟いたところ、代表の三瓶からこんなリプライが...

という事で書いていきます😂
(小野ちゃん@7_Petroのリプがなければ...💀)
まずは簡単な過程と結果から

先ほどもちょろっと紹介していますがCOUNTERWORKSでは横長バージョンロゴがありませんでした。
そのため、元のロゴからCOUNTERWORKSの文字と⚡️を拝借。それを一旦、感覚的に作ったのが以下のものです。

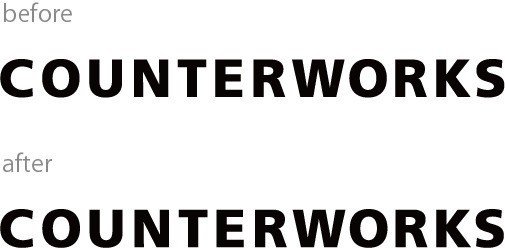
一見、綺麗に見えるかもしれませんがこれをリファインすると...

こんな感じになります。
比較すると分かると思いますが、afterと比べてbeforeは文字の間がところどころまだらで、ガタガタしていることが分かるかと思います。
それに比べてafterはだいぶ、スッキリしたことが分かるのではないでしょうか?
そもそもの発端
ここからは制作過程をツラツラと。
横長ロゴがないことが発覚したのは、インターンで入った小野ちゃんにカッティングシートの制作依頼をした時でした。

まさかの自分も含めて把握していなかったという事実😫

ということで、自分の方で作ることになりました。
⚡️横倒しバージョンはすぐになしに
とりあえず、⚡️を横に倒したら?という案はすぐにボツになります😀

ということで、ここからシコシコと制作作業に入ります。
1. 文字間の調整
まずはガタガタしている文字間の調整からです。
![]()
横に長いためCOUNTERWORKSという文字が読みづらいので、これをまずは縮めます。
![]()
これである程度、視認しやすくなったと思います。ただ、まだ「NTER」の間がしっくり来ないので、もう一段階。
![]()
分かりにくいので比較。


こんな感じで少しだけ感覚を縮めました。一旦、これで文字間の調整は終わり。
2. 全体のバランス作り
あとはシンボルマークとロゴタイプのバランス決めです。

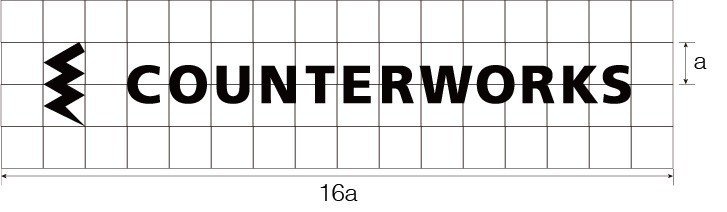
自分が気持ちの良いバランスを追求したかったのですが、それでは終わらなくなってしまうので基準決めを行います。今回はシンボルマークの横幅をaと置きました。これを決めたらあとはaを基準にマス目を作り、アイソレーションゾーンも合わせてこれで決定。

3.完成&まとめ

黒背景も一緒に作って、最終的にはこんな感じになりました。
改めて見比べてみると...

重ねてみると...

全然、違いますね🙂
つらつらと書いていきましたが、以上がロゴのリファインの流れでした。
この記事を作っていて、もうちょっとやれるのでは?と思いが出始めましたが、その時はまた修正して、その過程を書いてみようかと思います。
それでは。
いいなと思ったら応援しよう!

