
【PowerApps】ギャラリーアイテム数によってNavigateまでの時間を変更する
職場でサイネージ的なものを作ったのですが、その時の備忘録。
サイネージアプリ概要
一定時間で画面遷移していくアプリを作りました。


お知らせは職員にFormsに入力してもらい、SharePoint List に自動登録(PowerAutomate)、PowerAppsのギャラリー機能で該当Listの情報を取ってくるしくみ。
タイマーの基本
タイマーでカウントし、一定時間が経つと自動で次のScreenに遷移するようにする。


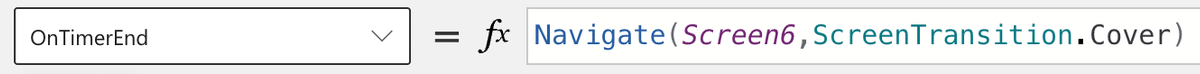
画面遷移する時は

これで、20秒で次のスクリーン(ここではScreen6)へ遷移できる。
お知らせがない日は20秒もいらない
ただ、お知らせがない日もあります。そんな日に、何も書いていないスクリーンを20秒も表示させておく意味はありません。そこで、何も情報がない場合は20秒ではなく7秒だけ表示するように設定します。

CountRowsは、ギャラリーのレコード数をカウントすることができます。
そこで、もしギャラリーのレコード数が0なら、7秒、そうでないなら20秒となるように設定しました。ちょっと詳しく見てみましょうか。
If()
If("条件","Trueの時の動作","Falseの時の動作")これで、もし条件通りならTrueに記述した動作、そうでないならFalseの動作になります。
CountRows()
CountRows("対象ギャラリーの名前".AllItems)これで、対象となるギャラリーの全範囲から、レコード数をカウントすることができます。
条件式
If(CountRows(Gallaly2.AllItems) = 0, 7000, 20000)これで、もしギャラリーのレコードが0なら7000(7秒)、そうでない(何らかの情報がある)なら20000(20秒)という時間をタイマーでカウントすることができるようになりました。
まとめ
これにより、その日に共有すべき「お知らせ」があるかないかで、動的にサイネージ画面の表示時間を変更することができました。
この記事が気に入ったらサポートをしてみませんか?
