
「シンプルでやさしい、プロトタイピングのススメ」(後編:実践編)
スタートアップスタジオquantumのventure architectの森本智子です。ストーリーから選ぶ花束のD2CブランドF. [éf] の代表としても活動しています。
この記事では前回に続き、
新規事業界隈でしばしば耳にする、「プロトタイプってどう作ればいいのかわからない」「プロトタイプを作るような難しい技術を持っていない」「プロト作るのにコストをかけられない」
といった声に答えるべく、
quantumのプロトタイプに関する考え方やアプローチについて、プロトタイプ制作の実践編も交えながら紹介していきたいと思います。
さて前回は、プロトタイプはターゲットユーザーから意見をもらい、何かを検証するために作るものであるので、それができるものであれば「できるだけ安く、できるだけ速く」作れるやり方で進めるべき、ということを書きました。
アイデアが柔らかい段階で検証するためのプロトタイプは、基本的に0円で作れるものを作って、検証を素早く回していきたい。ということで、0円で作れるプロトタイプについていろいろとご紹介させていただきました。
理論編は前回をお読みいただくことにして、今回は、実際にquantumメンバーで参考となる0円プロトを作ってみた実践過程をお届けします。
参加メンバーは、venture architectの萩野格と中村泰輔、PRチームの木村俊介、尾形亜季、そして私(森本)の5名です。

quantumのオフィスでブレスト中(右から、萩野、中村、森本)
実際に0円プロトを作ってみた
まずはどんなアイデアを検証するかのブレストから。
アイデア出しのテーマは、写真が好きな萩野さんの発案で「新しい写真体験」に設定し、アイデアを持ち寄って1時間ほどブレストしました。
面白いアイデアが色々と出てきてブレスト自体がとても楽しかったのですが(笑)、今回その中から以下の2つのアイデアについてプロトタイプを作ってみることにしました。
① 写真を撮るときや、店舗で並ぶ時に、ソーシャルディスタンスに配慮して並んでもらえるような、新しいデジタル“バミり”ツール
② 旅行先で思い出の写真を撮る時に、せっかくならうまい人に撮ってもらいたい!を叶えるマッチングアプリ
まず①のアイデアに関しては、身近な場所で実演もできますし、動きのあるものなので、具体的なイメージをつけてもらいコンセプト検証するには実演の様子を動画にした動画プロトが良いと考えました。
②に関しては、旅行先での使用になるので実演ではなくイラストで表現しつつ、アプリのUIが大きな要素になるので、カスタマージャーニーのイラストプロトとあわせてアプリ画面遷移図プロトを作ってみることにしました。
動画プロトをKeynoteで作る
まずは①「写真を撮るときや、店舗で並ぶ時に、ソーシャルディスタンスに配慮して並んでもらえるような、新しいデジタル“バミり”ツール」の動画プロトから。
動画の編集はMacにプリセットのiMovieなどで簡単にできる時代ではありますが、真剣に動画編集しようとすると時間がかかったり、不慣れな方も多いと思います。そこで、今回はKeynoteを使って動画を作ってみることにしました。
アニメーションと一緒で、紙芝居のようにページをたくさん作ってそれを早くページ送りしていき、それをPC上で録画すれば動画になります。
今回はKeynoteを使っていますが、パワーポイントでも全く同じことが可能です。
まずは素材の撮影から。
ゆっくりと実演してもらい、それを連写で撮影します。あくまで動画ではなく写真で撮影します。

会社のビルの一角で、iPhoneで撮影。
萩野さんが店主役、尾形さんと、ちょうどオフィスにいらしたquantum経理の山田さんにも手伝ってもらってお二人がお客さん役、森本が撮影担当です。撮影時間は20分くらいでした。
それを今度はKeynoteの各ページにコマ送りとして貼っていきます。

写真を1枚1枚配置していく
Keynoteやパワポで作る良いところは、簡単にオブジェクトを重ねられるところです。オブジェクトで、実演時になかった情報を補足することができます。
今回は“バミり”のデバイスからレーザー光線が出て、立ち位置が示されるものを考えていたのですが、強いレーザー光の出るライトを買うのもお金がかかるので、オフィスにあったスピーカーをデバイスに見立てて、そこから出るレーザー光線にあたる部分を写真の上にオブジェクトを重ねる形で表現しました。


黄色いオブジェクトがレーザー光の代わり。
Keynoteのページは180ページほどありますが、連写した写真を貼っていくだけのページがほとんどなので、動画にするための素材作りで1時間ほどでした。
これを早いペースでページ送りして録画し動画にしたものがこちらです!
撮影したものの途中にアプリのイメージ図などを足しています。
画面録画の機能を使って、あとはページをめくっていくだけ。
撮影から合わせても、トータル2時間程度でこの動画プロトが作れてしまいます。Keynoteの編集と録画は萩野さんがやってくれました。
初めての方でも、半日ほどあれば十分可能だと思いますので、ぜひ試してみてください!
イラストプロトとアプリ画面遷移図プロト
次に、②「旅行先で思い出の写真を撮る時に、せっかくならうまい人に撮ってもらいたい!を叶えるマッチングアプリ」のアイデアについて、コンセプト検証のプロトを作りました。
ブレストの時に、「旅行に行く前に事前予約するのがいいのか、それともいざ撮影となった時に周囲の人の中から探せるのがいいのか」という論点があったので、これを比較して検証できるような形でプロトを作ることにしました。
まずはイラストプロトから。作者は木村さんです。

このように、A4のコピー用紙に鉛筆でカスタマージャーニーを描きます。
木村さん、絵がうまいです。びっくり。(が、こんなにうまくなくても大丈夫です)
出来上がったのがこちら。先ほどの検証ポイントを比較してインビューできるように、A、Bの2パターンがあります。
書き込み具合にもよりますが、1枚あたり所要時間30分〜1時間くらいです。

A: 旅先でいざ撮影となった時に周囲の人の中から探せるパターン

B: 旅行に行く前に事前予約しておくパターン
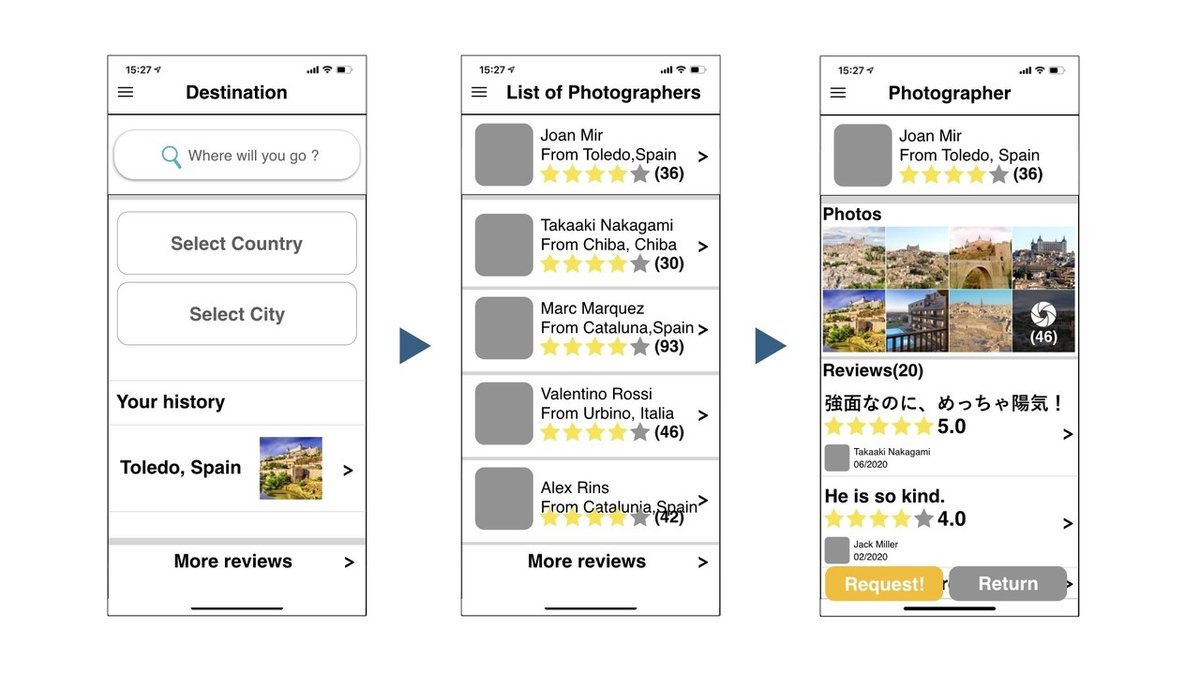
そして、アプリのUIイメージがこちら。作ってくれたのは中村さん。
こちらもKeynoteで作っていて、有料ツールは一切使っていない、正真正銘の0円プロトです。
まずこの2ページが「A: 旅先でいざ撮影となった時に周囲の人の中から探せるパターン」。


ロゴが表示されたあと、今いる地点周辺にいるカメラマンが表示される。
その中から良さそうな人を選んで、時間を指定して、オーダー。
次に、こちらが「B: 旅行に行く前に事前予約しておくパターン」。


まず、カメラマンをお願いしたい、訪れたい場所を入力する。
その地で登録されているカメラマンからよさそうな人を選んでオーダー。
このように、うまく共通部分は省エネで使いまわしつつ、導線の違いはきちんと押さえます。
このアプリ画面遷移図プロトで所要時間2時間弱ほどです。
なので、イラストとアプリ画面遷移図プロトあわせて、トータル3〜4時間ほどでできました。
初めての方でも、半日から1日もあれば作れるのではないかと思います!
プロトタイプは決してハードルの高いものではない
ということで、今回は動画プロト、イラストプロト、アプリ画面遷移図プロトという3つのプロトタイプを実際にお金をかけずにクイックに作ってみましたが、いかがでしたでしょうか。
プロトタイピングって、そんなにハードルが高いものではないんだ、と少しでも思っていただけたら嬉しいです。実際に作ろうとしているのは、事業であり、プロダクトであり、プロトタイプがゴールではないのだから、そこで止まってしまうのは本当にもったいないことだということをお伝えしたくって、ついつい長くなってしまいました(笑)。
繰り返しになりますがどんなプロトタイプを作るかは、何を検証するのか、プロジェクトのどういうフェーズなのかによって変わってきます。
しっかりデザインも入れたり、ハードウェアだったりで、コストと時間をもっときちんとかけたプロトタイプを作る必要があるフェーズもありますし、そんなところがventure architectとプロダクトデザイナー、アートディレクター、エンジニアが一緒になって新規事業に取り組んでいるスタートアップスタジオquantumの力の見せ所でもあります。
今回はプロトタイピングについてお届けしましたが、私を含めquantumのメンバーが日々取り組んでいる、プロトを作る前の検証設計や、インタビューでの検証プロセスなどについても、いずれご紹介できたらいいなと思っています。
quantumの提供サービスや展開する事業に関する情報はこちらからどうぞ
<筆者プロフィール>
森本 智子 | Satoko Morimoto
花束のD2Cブランド F. [éf](f-bouquet.com)のFounderと、スタートアップスタジオquantumのマネージャーを兼務。日々サービスデザインに携わっています。生け花(池坊)、フラワーデザイン、イラストレーション、旅行をするのが好きです。
