区切り線section作ったよ│shopify自作セクション-1
区切り線を表示するだけのシンプルなセクションを作成する際のLiquidファイルを作りましたメモ。
ちなみに私は「Dawn9.0.0」のテーマで使ってます。
必要最小限の機能も実装してるので、どんなテーマでもコピペですぐに使えます。(多分)
よかったらご活用ください。
作成場所は「sections」ファイル内

liquidファイルはこれ
<!-- sections/divider-section.liquid -->
<div class="divider-section">
<hr class="divider" />
</div>
{% schema %}
{
"name": "区切り線",
"tag": "section",
"class": "section divider-section",
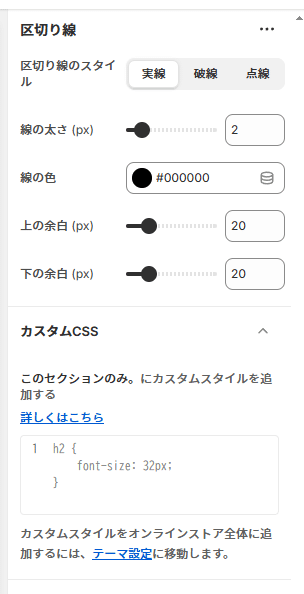
"settings": [
{
"type": "select",
"id": "divider_style",
"label": "区切り線のスタイル",
"default": "solid",
"options": [
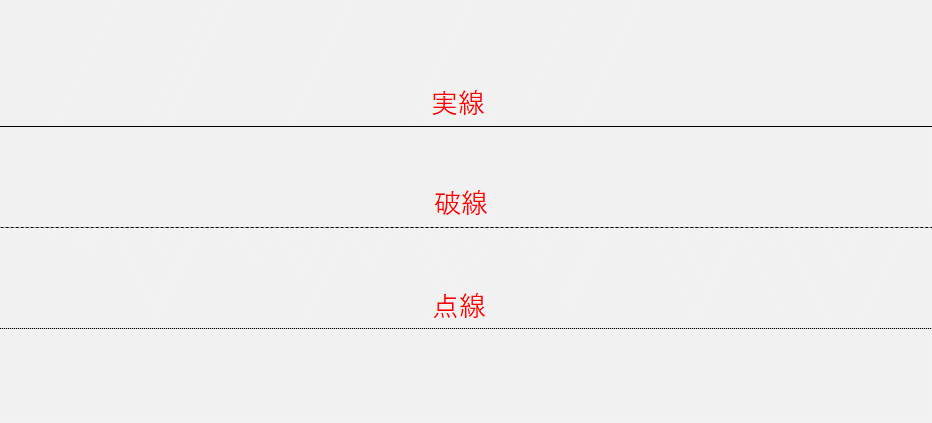
{ "value": "solid", "label": "実線" },
{ "value": "dashed", "label": "破線" },
{ "value": "dotted", "label": "点線" }
]
},
{
"type": "range",
"id": "divider_thickness",
"label": "線の太さ (px)",
"default": 2,
"min": 1,
"max": 10,
"step": 1
},
{
"type": "color",
"id": "divider_color",
"label": "線の色",
"default": "#000000"
},
{
"type": "range",
"id": "margin_top",
"label": "上の余白 (px)",
"default": 20,
"min": 0,
"max": 100,
"step": 4
},
{
"type": "range",
"id": "margin_bottom",
"label": "下の余白 (px)",
"default": 20,
"min": 0,
"max": 100,
"step": 4
}
],
"presets": [
{
"name": "区切り線",
"category": "Section"
}
]
}
{% endschema %}
{% stylesheet %}
.divider-section {
/* 余白を section.settings から読み込む例 */
margin-top: {{ section.settings.margin_top }}px;
margin-bottom: {{ section.settings.margin_bottom }}px;
text-align: center;
}
.divider-section .divider {
border: none; /* 初期値をリセット */
border-top: {{ section.settings.divider_thickness }}px {{ section.settings.divider_style }} {{ section.settings.divider_color }};
width: 100%;
max-width: 100%;
}
{% endstylesheet %}
いらない機能などは削除してください。
実装するとこんな感じ



CSS反映されないー!場合
{% stylesheet %} ブロックがテーマでサポートされていない。
なので、セクション内に書いたスタイルが反映されず、無視されている可能性があります。
※「Dawn9.0.0」では{% stylesheet %}サポート外でした←
theme.css.liquid や base.css.liquid など、テーマのメインのスタイルシートファイルにコードを追加で対応お願いします。
Dawnテーマだと、「assets/base.css」に以下を追加でOK
.divider-section {
/* 余白を section.settings から読み込む例 */
margin-top: {{ section.settings.margin_top }}px;
margin-bottom: {{ section.settings.margin_bottom }}px;
text-align: center;
}
.divider-section .divider {
border: none; /* 初期値をリセット */
border-top: {{ section.settings.divider_thickness }}px {{ section.settings.divider_style }} {{ section.settings.divider_color }};
width: 100%;
max-width: 100%;
}なお、区切り線セクションのliquidファイルからは{% stylesheet %}以下のコードは削除しておいてください。
