
体験構造とKPIで前進するデザインドリブンなプロダクト開発
この記事はGoodpatch AnywhereアドベントカレンダーとGoodpatchアドベントカレンダーの7日目の記事です(欲張り)
今日はここ半年くらい温めていたデザイン手法について紹介したいと思います。「プロダクトやサービスの体験構造とKPIを表し、チームでディスカッションするための成果物」として「体験構造図」と仮称しておきます(ググっても7件だからだれにも怒られないよね…)。
体験構造図はユーザー体験をプロジェクトの中心に置きながら、数値指標(KPI)を意識し続けるためのものです。「どんなプロダクトを作るのかなかなか決まらない」「UXデザイナーが何してるのかわからない」「プロダクトが伸び悩んでチームに停滞感がある」「プロダクト開発の現場と経営が対立する」などの問題が起こっているときにこの体験構造図を作ってみるとチームを前にすすめる突破口になるのでは?と思っているのでぜひトライしてみてください。
(なお、プロダクトとサービスが混在していますが、この記事では同じものと捉えて大丈夫です。プロダクトもどんどんサービス化していてもはやその境界とは?という気持ちのため、校正が甘くなっています。)
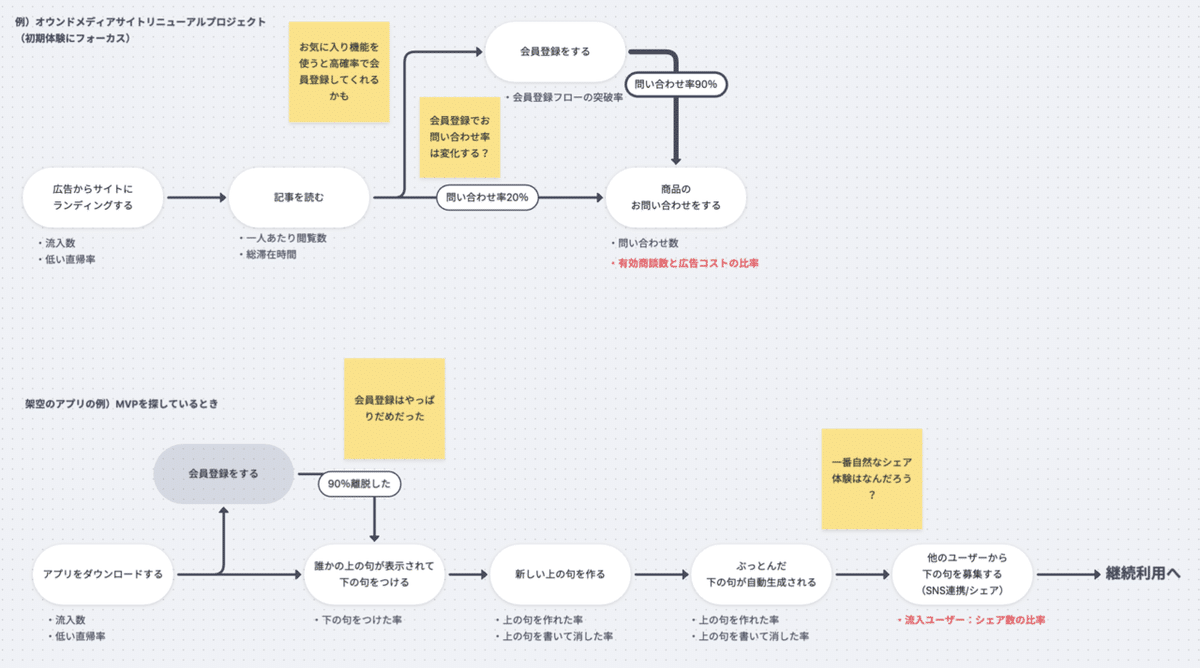
体験構造図とはどんなものなのか

上記のようなものを体験構造図と呼ぶことにしました。
「提供する体験(ノード)」と、体験に従属する「KPI」で構成される。
基本となる構成要素は以上です。
あくまでも最も重要なものは「ユーザー体験」であり、そのユーザー体験とKPIをリンクさせて考えられるチームになることを目指しましょう。ソフトウェア/SaaS/サブスクリプションと言われるような近年の環境においては、顧客体験や顧客とのつながりを重視し、LTVを向上させていく戦略が最も合理的な思考だと考えていて、この手法はその手助けとなるはずです。
細かいルールとしては、 以下のとおりです。自分たちのサービスが提供すべき重要な体験を記述し、その体験ごとに指標となるKPIを設定できていれば良いと思います。さらに、このディスカッションを通じて、「今最も重要な経営指標=KGI」を設定しましょう。
- ノードとして記述していいのは「体験(のまとまり)」だけである
- 構文としては「ターゲットユーザーが[〇〇]する」。[〇〇]の部分をノードとして記述する
- 「日常的に〇〇する」などの「ユーザーの状態を表す」に近いものも許容できる
- 施策そのものは入れない、あくまでもユーザー視点
- ノード同士の接続は体験の流れを示す
- 重要なルートとそうでないルートを分けておいたほうが良い
- 経営層などに説明する際に網羅性が重視される場合や分岐したルートを流れるユーザーの量に明らかな差がある場合、説明コストを省ける
- 「選択しない」ことを明示することも重要
- シンプルにするためには省いておいたほうが良いこともある
- KPIは「体験」に従属する
- 直接ノードに記述するのは禁止
- ノードに従属するKPIは複数存在していいし、網羅的に書いたほうが良い
- その中で重要なものをピックアップしておく
- 今一番重要なKPI/KGIを設定する
- プロジェクトのフェーズに合わせて変化する
- 直接特定のKPIを指定する場合もあるし、ユニットエコノミクス系の指標が入ることもある
- プロジェクトのスコープによっても変化する体験構造図を作るためには、カスタマージャーニーマップ(As-IsのCJMはだいたい既存体験を網羅するためのなにかになりがち)のものから重要な体験を抽出したり、グロースサイクルをユーザー体験目線にひっくり返してみたり、KPIが網羅されている材料としてKPIツリーを利用したりすると始めやすいと思います。取っ掛かりとして「サービス提供側が思い描く理想のKPIサイクル」を関係者のヒアリングに用いると、経営・マネジメント層が考えていることを受け取りやすく、効果的だと思います。そしてそのヒアリングを通じて、経営として本当に追求したいKGIは何なのかを握っておきましょう。
気をつけるべきところは、「体験を書くべきところに、ほしいKPIを直接書かない」というところです。ここを守らないと、提供者目線が強くなりすぎ、ついつい、「本当に重視すべきユーザー体験」が軽視される様になってしまいます。(「グロースサイクル」という手法も存在していますが、経験豊かな経営者やデザイナーがチームに存在しないと運用が非常に難しいという実感がありました。)
体験の粒度はサービスのフェーズによってかなり異なると思います。MVPを探すフェーズやサービスが成長してきていくつかの体験が複合してくるフェーズ、プラットフォーム化した後のフェーズなどで変化させる必要があります。
体験に紐づくKPIは複数でも構いません。一度関連するKPIを網羅的に洗い出して、その中で重視するKPIを選びましょう。体験の粒度が小さいときなどは0個でも大丈夫だと思います。(後々、チームが大きくなってきたときには自分の担当する体験領域で今追いかけるべきKPIを設定し、自律的に伸ばしていくという状態を目指します。)
近年はKPIの重要性にふれる記事はたくさん出てきているのですが、安易にサービス開発にKPIツリーを持ち込んでしまうと、重要じゃない指標に振り回されたり、体験に紐付かないKPIが重視されてしまったりと、うまく利用できる様になるためには相当な経験が必要とされると思います。特に僕らのようなデザイナー職は数値管理にアレルギーを持っている場合も多く、それで疲弊してしまうチームのなんと多いことか…。
体験構造図の扱い方
まず、大前提として「体験構造図」は変化するものである(大体のUX系アウトプットは本来的に変化し続けるものだと思いますが)ということを意識してください。そして、本当に価値があるのは体験構造図を囲んでのディスカッションであると認識してください。
体験構造図を作るときにはいろんな疑問が出てくると思います。「本当に提供すべき体験は?」「今のユーザーってどう動いてる?」「こんな風に感じてくれる人っているかな?」「うちのサービスらしさってなんだろう?」などです。ここで出てきた問や仮説はちゃんとストックしておくと、サービスデザインにおいて重要な材料になるはずです。また、これらの答えを持っていそうな他のワーク/アウトプットとコミュニケーションしていってください。体験構造図をうまく使うことによって、「このアウトプット何のために作ったんだっけ?」ということはなくなっていくのではないかなと思っています。
- これって誰に向けた体験なの?→ペルソナを確認しよう
- こういうユーザーって今どれくらいいるの?→現状のアクセスを分析しよう
- 自分の担当する体験で一番重要なKPIって何だろう?→次にくる体験につなげやすいKPIを考えよう
- この体験構造って競合と一緒じゃない?→自分たちの特色や強みを体験構造に入れられないか?
ちなみに、すべてのアウトプット構造を網羅してみようと頑張った結果、曼荼羅のような全体図が浮かび上がってきました。もちろんこれを全部作るなんて考えていませんが、先を見失いがちなUXデザイン業務において、「今何を作るべきなのか」などの指針にはなると思っています。(全部が見たい人は是非Anywhereに!)

そして、どのアウトプットとの関係性を見るのかは、その人のポジションによっても変わってきます。例えば、ある程度成立してきたサービスのプロダクトオーナーはプロダクトバックログとロードマップを中心に見たりすることになるでしょう。UIデザイナーは現状の体験構造図から実行に落とすべき施策を具現化するため、必要な要素からデータモデルを作ってUIデザインに落とすのが仕事ということになります。

さらには、それぞれのプロジェクトのフェーズに応じても、体験構造図を何をとリンクさせるのかは柔軟に変化させる必要があります。

つまりは、提供すべき体験構造とKPIをを考え続ける事こそが、サービスやプロダクトを開発していく行為そのものだと言う事です。そして、こんな図がなくても、強いチームはこのディスカッションができているとも感じます。
体験構造図✖️KPIをうまく作れていると起こる事
前述のように、プロダクトチームでの議論こそが本質だと思っているので、体験構造図が銀の弾丸だと言うつもりはありませんが、素晴らしく理想的に物事が進んだとして、どんなことが起こるのかを想像します。
上手に体験構造図が描けていれば「自社がこのプロダクトに取り組むべき理由」「ユーザーがこのプロダクトを使う理由」が含まれているはずです。これはそのプロダクトのコンセプトと呼べるものなので、後は言語化するだけのはずです。
また、「今重視して開発すべき体験はこれで、次はこれ、次はこれ」という流れが見えれば、それがプロダクトの開発戦略となります。ロードマップに反映させていきましょう。
さらに、ある程度の体験のまとまりごとに担当する部署を設置し適切な権限委譲を行い、重点KPIを設定し、試行錯誤のサイクルを高速化させることできれば、各セクションが自律的に成長し始め、プロダクト全体で見た時の成長スピードがぐんと向上すると思います。プロダクトの改善施策は可能な限り高速に行うべきなので、ある程度成長した組織において、トップマネジメントで試行可能な回数には限界があります。各セクションが自律的に成長できるように組織設計をするフェーズが必ず来ます。「システムの構造は組織構造を反映したものになる」というコンウェイの法則を信じられるようになると思います。
なぜ今、体験構造図なのか
途中でちょっと触れましたが、ソフトウェア/SaaS/サブスクリプションの時代になり、「顧客と長期的な信頼を築き、LTVを最大化させること」が最も強い戦略となったため、ユーザー目線でのプロダクト作りの重要性が高まっています。しかし、この時代に即したものの作り方がまだ確立されておらず、様々な人が様々な場所で悪戦苦闘している状況だと考えています。この、ユーザー目線でのものづくりの方法という観点においては、やはりデザイナーという立場から一つの提案をしておきたいという気持ちがありました。システム目線すぎても、経営目線すぎてもうまくいかないものなので、良いバランスを見つけられたら良いなぁと日々悪戦苦闘しています。
また、このような図を記述しやすいツールがやっと揃ってきたというのも要因としてあります。大きな面積を必要としたり、左上が基準ではないものを書くためのツールってなかなかなかったりするんです(よくkeynoteの限界サイズ(4000*4000)で図を作っていました…)。さらには何度も言うように、これ自体がディスカッションなので、何度も何度も更新され、リアルタイムに変化し続けるものとして扱わなければいけません。なので、ファイルベースのドキュメントではなく、クラウドツール以外の選択肢は取れません。ちなみに、GoodpatchではStrapというツールを開発しているのでよろしくお願いしますね!(PR
ポエムコーナー
「UXデザイナーって何しているの?」とはよく聞かれることですが、なんと答えるべきなのか迷うところですよね。「テクニカルなグロースハック手法をたくさん知っている人」と捉えられるとあまりに矮小ですし、無限に出てくる新しい手法やテクニックをキャッチアップしつづけるのは結構大変です(そしておそらくですが、単価も上がりにくい)。なので、最近は「プロダクト/サービスを成立させる体験構造を設計(デザイン)する人」と答えるようにしています。
現場において「あなたは何をやっているのか」と聞かれてしまうのは、「成果物がわかりにくい」と言われているのとほぼ同義です。「ペルソナ」「カスタマージャーニーマップ」「サービスブループリント」などのものを作るといえばわかりやすいような気もするんですが、当のUXデザイナーは「いや、これ作ればいいってもんじゃないんですけどね」「ペルソナ作っただけだと意味ないんですけどね」などと自ら言うと思います(僕も言います)。確かに一つ一つのアウトプットは中間成果物に過ぎないですし、それ自体が本質的かというと「何かの目的のために作るもの」という感覚を持っているのではないでしょうか。しかしここで説明を止めてしまうと、やはり「あなたは何をしているのかわからない」と言われてしまうのです。
ここで答えるべきイシューとして「なんのためにUXデザイン系のアウトプットを作るのか」といったものが上がってきますが、この問いに答えられる人はなかなか少ないと思いますし、業界的なコンセンサスがあるのかというと怪しいのでは?と思っています(僕が知らないだけって可能性は留保します)。
模範的な回答としては、「今この瞬間に対するスナップショットで完璧なデザインを作り出す」のではなく、「そもそもデザイナー的な視点を持ってユーザーやマーケットを理解する活動をしながら、プロダクトやサービスを改善し続ける組織を作るのである」とか言いたいのですが、これはこれでますます理解されないジレンマがあります。しかし、この状態になるためにはそもそもかなり高度な現実認識とプロダクト作りに対する勉強、さらにはチーム全体の信頼関係がないとたどり着けず、さらには「どう目指したらいいのか」が想像しにくいため、まず伝わりません。その辺が具現化された何か便利なものがあればいいなぁと思いつづけ、はや15年くらい経ってしまいました。
それでも、多くのプロジェクトを体験しているうちに、なんとなく見えてきたものもあります。プロジェクトが行き詰まったり、チームが悩んだりしている時に、UXデザイナーもしくはPdM/PjM/POが「僕らはこういう体験をお客様に提供するべきだよね」と言いながら体験の構造をホワイトボードに書くことがたまにあるのです。そして、ここで書いた体験がハマっていると、プロジェクトがドライブし始めるという体験が確かに何度かあったのです。全てのプロジェクトに必ず訪れるわけではないですが、こういった瞬間を何度も体験していけるというのは本当に、クライアントワークのポジションで良かったと思います(採用PR。なので、理想論ではなく、泥まみれの現場で起きている現象をもとに考えているということをご理解いただければと思います。
プロジェクトチームがこの瞬間を超えると「チームがビジネス目線だけでなくユーザー/顧客目線で物事を感じるようになる」「チームの中で自分が担当している箇所の重要性が理解できるようになる」「自分が追うべき目標が見えてくる」「プロダクトの中で一番重要な体験、今注力すべき体験を組織の全員がわかる」その結果、「自律分散的にプロダクトが進化/進捗し始める」という状況が現れ、プロダクトが成長を始めるのではないかと考えています。デザイナーやプロダクト責任者の目的はこの「体験構造が成立する状態を見定めて実現させる」こととも言えるのではないかと思います。
先ゆく道が明確にあるわけではないこの世界。一緒に切り開いていければと思いますし、できればAnywhereで一緒に切り拓きましょう!!
