
Webアプリケーションを公開するまでのつぶやき 5
プロローグはこちら↑。
こんにちは。
今日もVuejsでアプリ開発やっていきます。
BottomNavigationBarで選択したアイコンの色を変える
<script lang="ts">
import { defineComponent, ref } from 'vue';
import IconBase from './icons/IconBase.vue';
import HomeIcon from './icons/HomeIcon.vue';
import MapPinIcon from './icons/MapPinIcon.vue';
import FavoriteIcon from './icons/FavoriteIcon.vue';
import MyPageIcon from './icons/MyPageIcon.vue';
export default defineComponent({
name: 'BottomTabView',
components: {
IconBase,
HomeIcon,
MapPinIcon,
FavoriteIcon,
MyPageIcon,
},
setup(props) {
const colors = ref(["#50C1E9", "#50C1E9", "#50C1E9", "#50C1E9"]);
const select = (index: number) => {
colors.value = ["#50C1E9", "#50C1E9", "#50C1E9", "#50C1E9"];
colors.value[index] = "#5BE7C4";
}
return {
colors,
select,
}
},
});
</script>
<template>
<div class="w-full fixed bottom-0 inset-x-0">
<div class="w-full justify-evenly flex bg-light-gray pt-3 pb-6">
<div><button @click="select(0)" class="rounded-full border-hidden hover:border-hidden active:border-hidden forcus:border-hidden"><icon-base icon-name="home" width="32" height="32" v-bind:iconColor="colors[0]"><home-icon /></icon-base></button></div>
<div><button @click="select(1)" class="rounded-full border-hidden hover:border-hidden active:border-hidden forcus:border-hidden"><icon-base icon-name="map-pin" width="32" height="32" v-bind:iconColor="colors[1]"><map-pin-icon /></icon-base></button></div>
<div><button @click="select(2)" class="rounded-full border-hidden hover:border-hidden active:border-hidden forcus:border-hidden"><icon-base icon-name="favorite" width="32" height="32" v-bind:iconColor="colors[2]"><favorite-icon /></icon-base></button></div>
<div><button @click="select(3)" class="rounded-full border-hidden hover:border-hidden active:border-hidden forcus:border-hidden"><icon-base icon-name="my-page" width="32" height="32" v-bind:iconColor="colors[3]"><my-page-icon /></icon-base></button></div>
</div>
</div>
</template>結構乱暴なやり方かもしれないけど、とりあえず目的は達成できました。
一回全部の色を#50C1E9にしてから選択された箇所だけ#5BE7C4にしています。
BottomNavigationBarに心残りはあるものの、一旦ここまでにして次はHeaderを作り込んでいきたいと思います。
Header

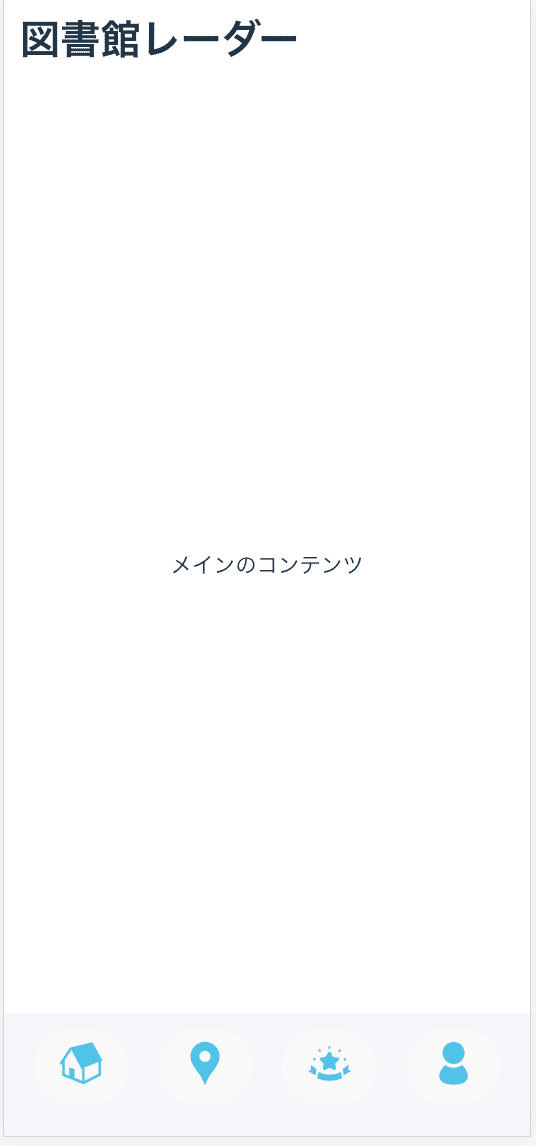
これをもっとモバイルっぽくしたいと思います。

はい、どうでしょうか。
次は画面切り替えをしたいですね。
BottomoNavigationBarのアイコンボタンをタップしたら真ん中のViewを切り替えたい。
URLも変えたいけど、真ん中だけViewを変えるとかできるんだろうか?
HeaderとFooterを使い回して同じような画面を作って画面切り替えするんだろうか。
ちょっと分からないので、調べます。
ちょっと調べた感じだとSPAで作るのがてっとりばやそうなのでSPAでvuerouterを入れてみようと思います。
VueRouter導入
VueRouterの導入はこちらを参考にしました。
新しくMainScreen.vueを作ってそこをルートのViewとしました。
[MainScreen.vue]
<script lang="ts">
import { defineComponent } from 'vue';
import CommonHeader from './CommonHeader.vue';
import BottomTabScreen from './BottomTabScreen.vue';
import BottomNavigationBar from './BottomNavigationBar.vue';
export default defineComponent({
name: 'MainScreen',
components: {
CommonHeader,
BottomTabScreen,
BottomNavigationBar,
},
setup (props) {
}
});
</script>
<template>
<Suspense>
<template #default>
<div>
<CommonHeader/>
<BottomTabScreen/>
<BottomNavigationBar/>
</div>
</template>
<template #fallback>
<div>
<p class="text-green">Loading中です。。。</p>
</div>
</template>
</Suspense>
</template>って一度直したのだけれども、<router-view />の部分だけを切り替え可能ということに気づき、<BottomTabScreen/>を<router-view />に置き換えてそこの画面切り替えをすれば良いなと思い立ったので修正。
BottomTabScreen.vueをHomeScreen.vueにリネーム。
[App.vue]
<script setup lang="ts">
import CommonHeader from './components/CommonHeader.vue';
import BottomNavigationBar from './components/BottomNavigationBar.vue';
</script>
<template>
<Suspense>
<template #default>
<div>
<CommonHeader/>
<router-view />
<BottomNavigationBar/>
</div>
</template>
<template #fallback>
<div>
<p class="text-green">Loading中です。。。</p>
</div>
</template>
</Suspense>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
[index.ts]
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router';
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'Home',
component: () => import('../components/HomeScreen.vue'),
},
];
const router = createRouter({
// Viteの環境変数でimport.meta.env.BASE_URL = vite.config.tsのbase
history: createWebHistory(import.meta.env.BASE_URL),
routes,
});
export default router;これで、初期状態でHomeScreenが開いている状態になりました。
んで、BottomNavigatorBarのボタンに設定していたclickイベントに画面遷移を追加。
const select = (index: number) => {
colors.value = ["#50C1E9", "#50C1E9", "#50C1E9", "#50C1E9"];
colors.value[index] = "#5BE7C4";
switch(index) {
case 0:
router.push('/');
break;
case 1:
router.push('/map');
break;
case 2:
router.push('/favorite');
break;
case 3:
router.push('/my_page');
break;
}
}これで画面遷移ができるようになりました!
次回はコンテンツの中身を作っていきたいと思います。
