
Webアプリケーションを公開するまでのつぶやき 9
プロローグはこちら↑。
リスト表示

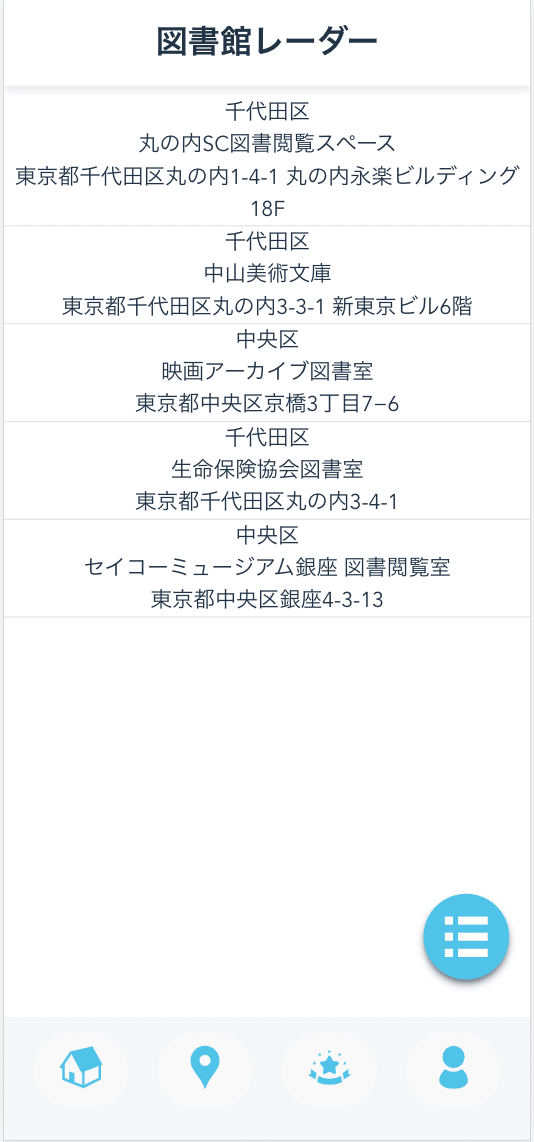
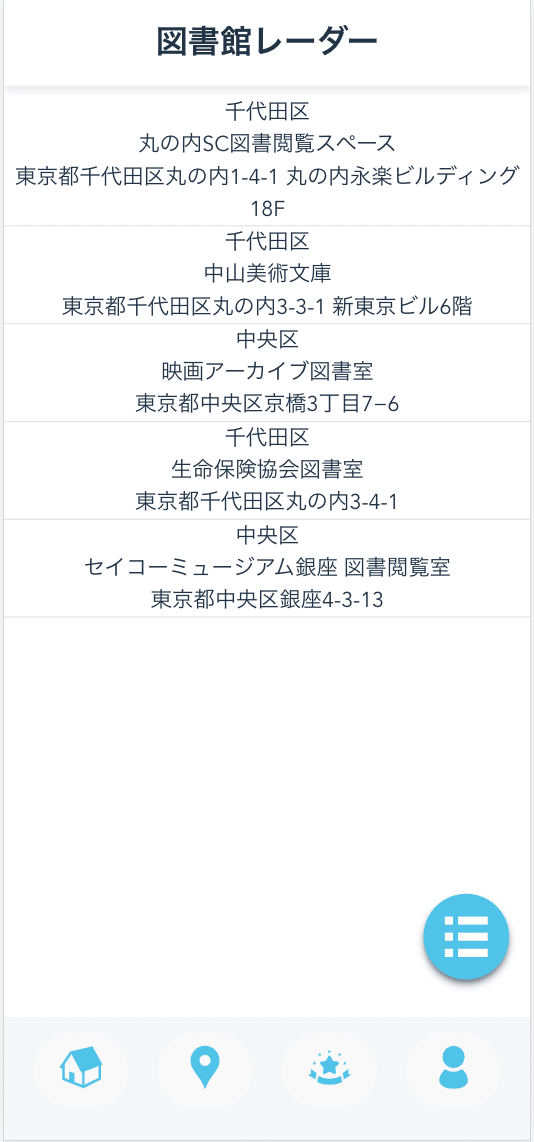
ざっとリスト表示してみました。
これは東京駅を中心とした最寄りの図書館のリストです。
ここからUIを整えていきます。
地味に要素の幅を子要素に合わせるcssを見つけるのに手こずりました。
css難しい。
tailwindだとw-fitですね。

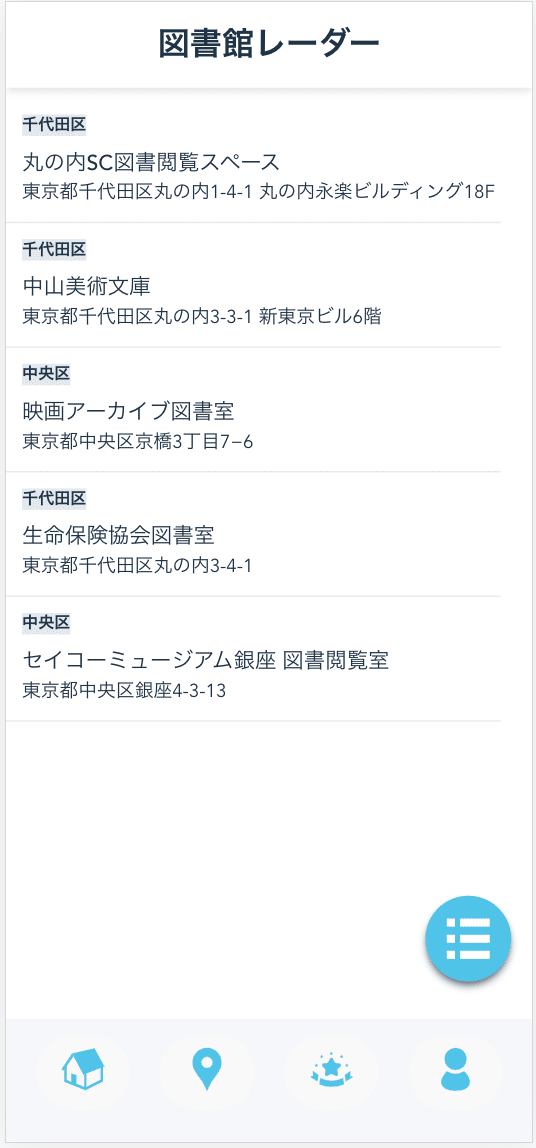
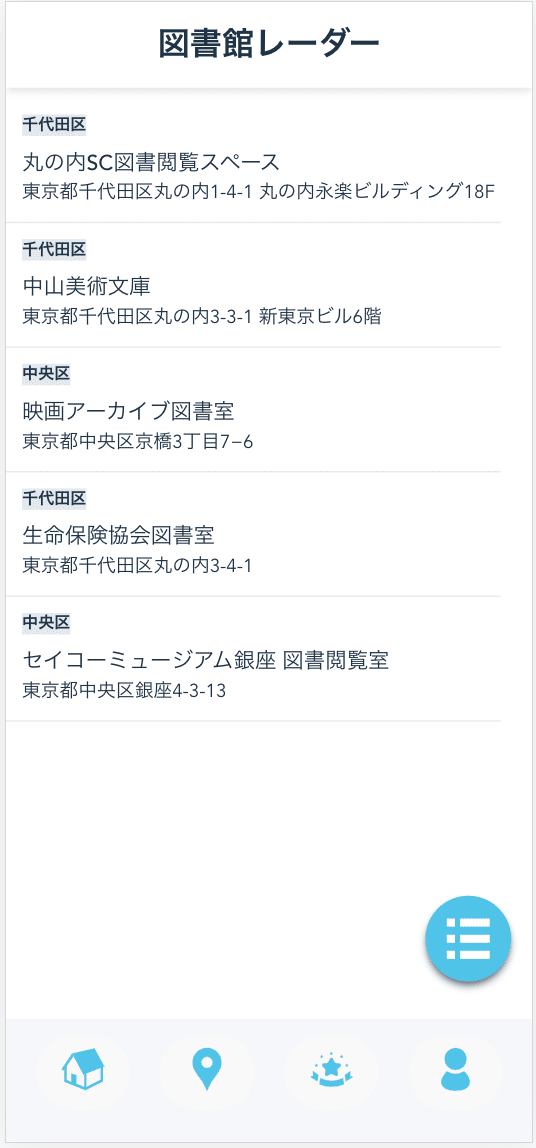
どん。
こんな感じ。

次回からはお気に入りボタンをタップしたらお気に入りに登録する機能を実装していきたいと思います。
ここまで読んでくださりありがとうございました。

プロローグはこちら↑。

ざっとリスト表示してみました。
これは東京駅を中心とした最寄りの図書館のリストです。
ここからUIを整えていきます。
地味に要素の幅を子要素に合わせるcssを見つけるのに手こずりました。
css難しい。
tailwindだとw-fitですね。

どん。
こんな感じ。

次回からはお気に入りボタンをタップしたらお気に入りに登録する機能を実装していきたいと思います。
ここまで読んでくださりありがとうございました。