
ChatGPTにアプリの作り方を聞いてみた
これの続きです。
ログインフォームを作り込む
そういえばchatGPTに作ってもらったコンポーネントのテキストフォームのタグが
<v-text-field label="メールアドレス" v-model="formData.email" />こうなっていたのですが、アレ?テキストボックスってこんなだったけと思って調べてみたところ、vuetifyというフレームワークにいきついたので導入してみました。
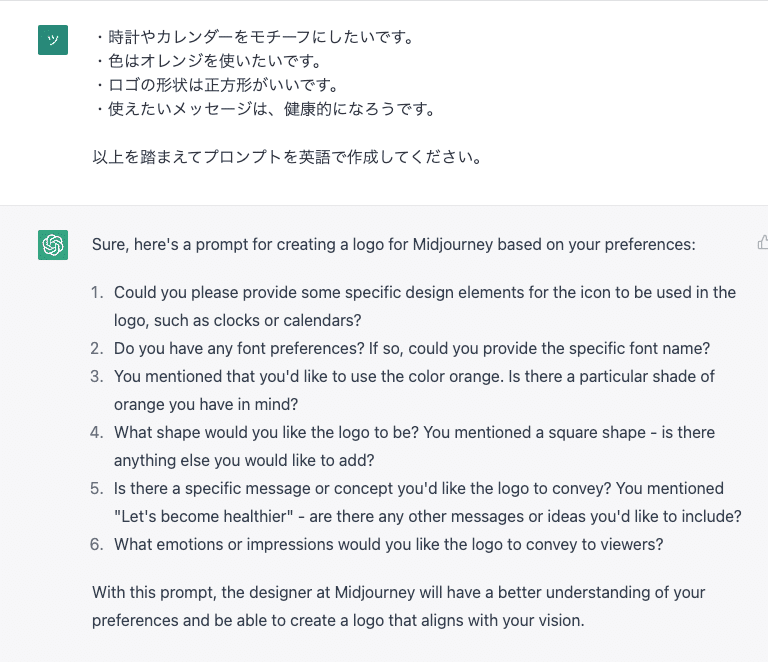
画像が欲しいのでMidjourneyにロゴを作ってもらいました。

こんな感じでchatGPTにプロンプトを作成してもらいました。
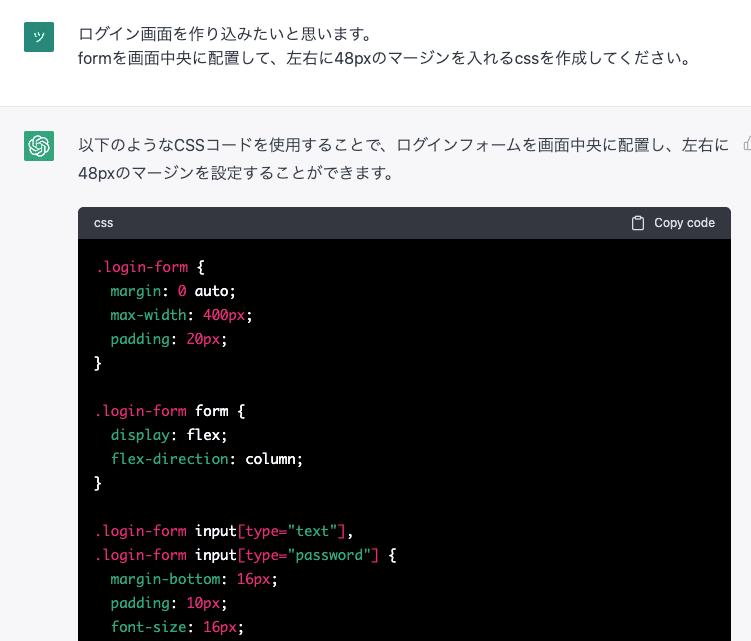
で、Midjourneyにいくつか作ってもらったロゴの中から1つ選びログイン画面に表示してみました。


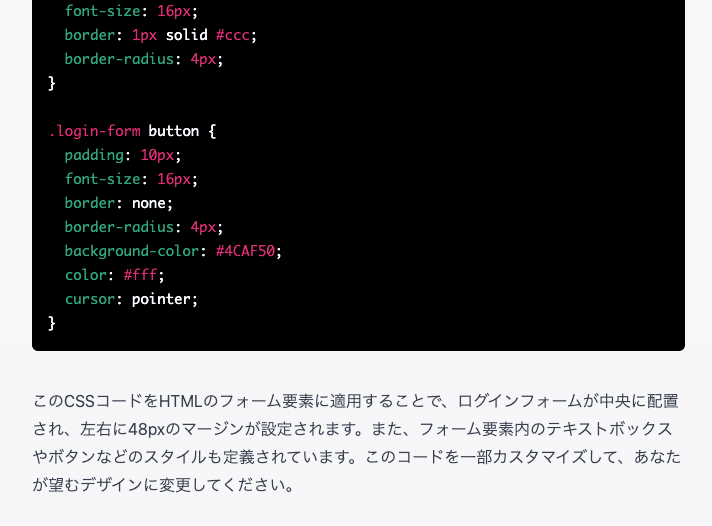
こんな感じでcssも作ってもらいました。

AIの機能とは関係なのですが、Vuetifyいい感じですね。
別アプリを作った時に一生懸命cssでripple effectを再現しようとして断念しているのですが、いい感じにボタンがエフェクトしてていい感じです。
正直、cssが苦手なのですが自分で考えなくてもVuetifyとchatGPTがなんとかしてくれそう。
Firebase導入
アカウント登録、ログインにはfirebaseを使いたいです。
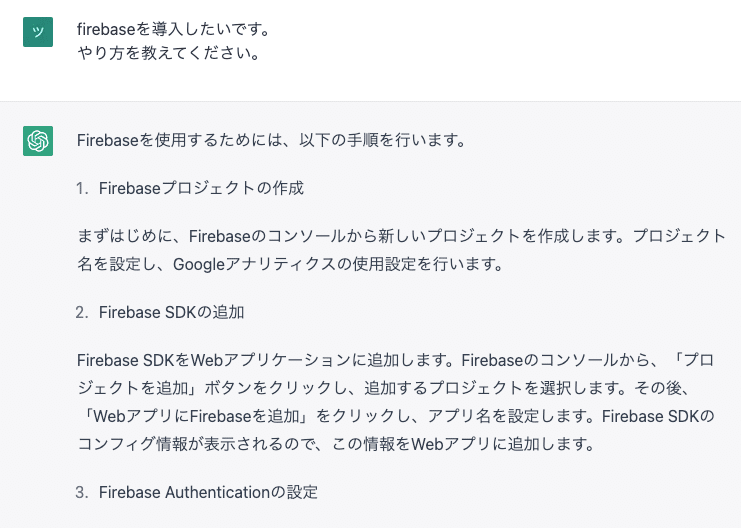
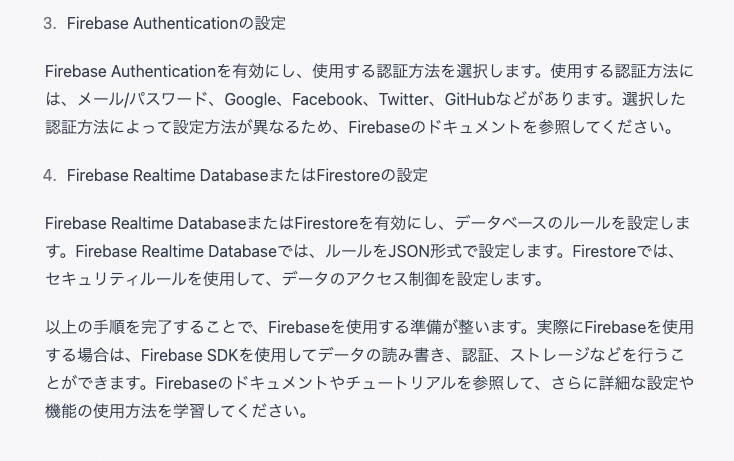
早速chatGPTにfirebaseの導入の方法を教えてもらいましょう。


なるほど。
とりあえず、1番をやっていきます。
envファイルとかfirebaseに作ってもらおうかとも思ったのですが、chatGPTは一応データを学習に使われているとのことなので、秘匿したい情報を入れてはいけないなと思い、この辺は手動でやるしかなさそうです。
こちらの記事を参考にfirebaseを導入。
Firebase Authenticationのメール/パスワードを有効化してテンプレートメッセージの言語を日本語に変えました。

新規アカウント登録画面は別につくりますかね。
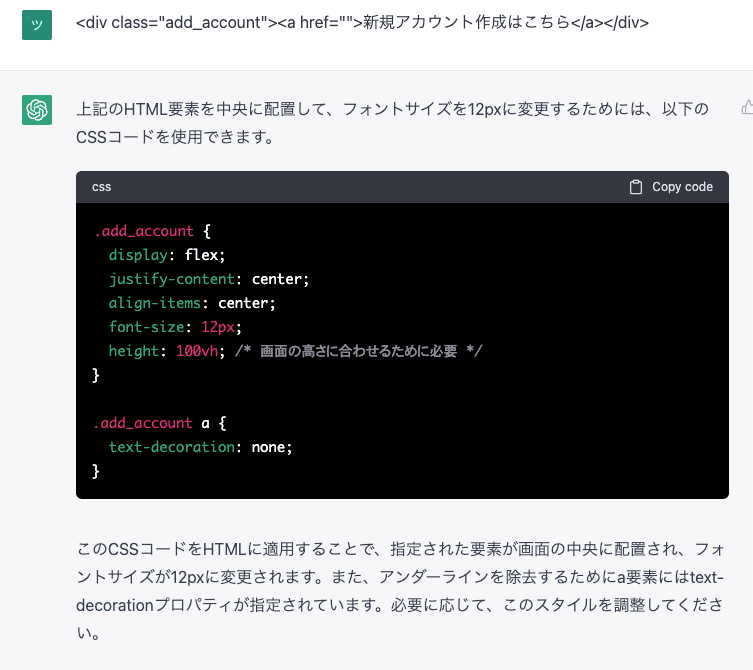
と思って、新しいリンクを追加してみました。
classを予め書いておけばそれに対応したcssを作ってくれるの便利ですね。
リンクの下線は欲しかったので、text-decoration: none;は使いませんでした。

こんな感じでchatGPTにcssを作成してもらって新規登録画面を作ってます。

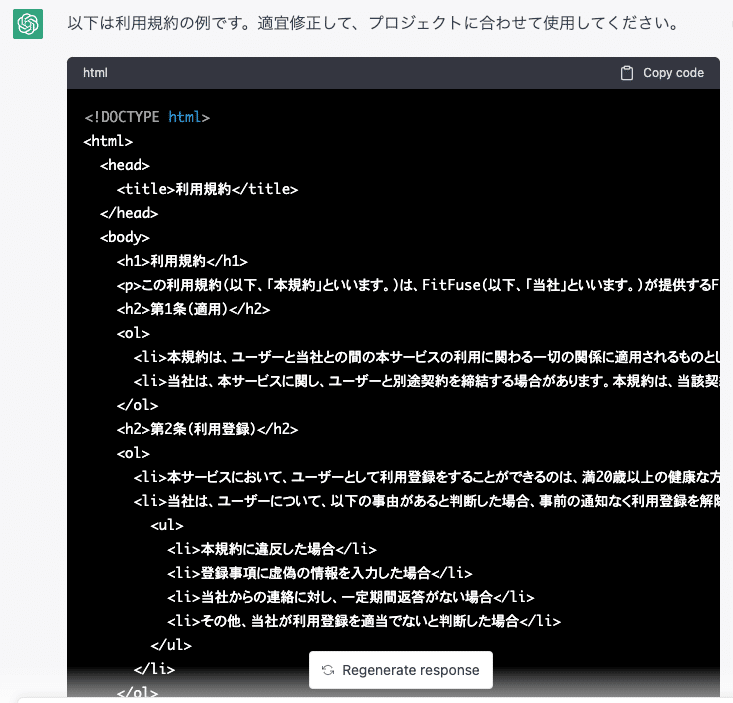
利用規約の本文をchatGPTに考えてもらったのでついでにhtmlも作ってもらおうとしたのですが、長くなってしまうからか途中で止まってしまいました。
ここはせっせと自分で作らないといけなそうですね・・・。
あと、私は個人事業主なので「当社」という言葉を使わないでくだたいとお願いしてみたのですが、これはダメでした。
わかりましたって言ってたのですが、再度利用規約を作ってもらってもどうしても当社という言葉を使いたがります。
しかたがないのでそこは自分で置換してくしかなさそうです。
一旦利用規約はリンクにしたのですが、リンク踏んで戻ってくると入力が消えるのって地味にうざいですよねw
なので、そこはいずれモーダルとかにしようかと思います。
アカウント登録、ログイン
この辺の具体実装ももしかしたらChatGPTに聞いたら教えてくれたのかもしれないですが、ここ見ればすぐに作れるのでサンプルコードのコピーで作ってしまいました。
これでアカウント登録とログインは完成です。
長くなってしまったので、一旦ここまでです。
cssを書いてくれるのはとても助かりますね。
あと、twitterでChatGPTは画像の書き出しはできないけど、svgなら書いてくれるよっていうのみて、おってなってちょっとやってみたのですが、私のプロンプトが良くないのかなかなかこれという画像ができませんでした。
あと、長くなると途中で書き出すのややめちゃいますよね。
無料版ではなかなか限界があるのかもです。
もちょっとAIとの付き合い方に慣れてもっとガシガシ使う様になったら課金も検討してみようかなと思っています。
この記事が気に入ったらサポートをしてみませんか?
