
ChatGPTの集合知に初学者は抗えない
何事にも、「学び始め」という段階があります。いわゆる初学者です。
私は1年ほどUnity/C#によるゲーム開発を勉強しました。プログラミングについてはそこそこできるようになったのではないかと思っています。
しかし昨日、自分のwebポートフォリオを作ってみようと思い立ったもんなので、HTML, CSS, JavaScriptといったほとんど面識のない言語たちを迎えることになりました。
こういうときは、ChatGPT(無料版)の出番です。

手なりで進行すると、ポートフォリオの原型となるHTMLを書いてくれました。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your Portfolio</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.portfolio {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));
gap: 20px;
padding: 20px;
}
.portfolio-item {
background-color: #fff;
border: 1px solid #ddd;
border-radius: 8px;
overflow: hidden;
transition: transform 0.3s ease;
}
.portfolio-item:hover {
transform: scale(1.05);
}
.portfolio-item img {
width: 100%;
height: auto;
}
.portfolio-item-content {
padding: 15px;
}
.portfolio-item-title {
font-size: 1.2rem;
font-weight: bold;
margin-bottom: 10px;
}
.portfolio-item-description {
font-size: 0.9rem;
color: #666;
}
.portfolio-item-link {
display: block;
text-align: right;
margin-top: 10px;
text-decoration: none;
color: #3498db;
font-weight: bold;
}
</style>
</head>
<body>
<div class="portfolio">
<!-- Portfolio Item 1 -->
<div class="portfolio-item">
<img src="thumbnail1.jpg" alt="Project 1">
<div class="portfolio-item-content">
<div class="portfolio-item-title">Project 1</div>
<div class="portfolio-item-description">Description of Project 1.</div>
<a href="project1.html" class="portfolio-item-link">Details</a>
</div>
</div>
<!-- Portfolio Item 2 -->
<div class="portfolio-item">
<img src="thumbnail2.jpg" alt="Project 2">
<div class="portfolio-item-content">
<div class="portfolio-item-title">Project 2</div>
<div class="portfolio-item-description">Description of Project 2.</div>
<a href="project2.html" class="portfolio-item-link">Details</a>
</div>
</div>
<!-- Add more portfolio items as needed -->
</div>
</body>
</html>なんか明らかにportfolio部分で同じ構文があるけど、どうなんだろう。HTML初心者だから何も分からない。
ChatGPTを使いながらとるべき最適な戦略は、分からなかったら一回聞いてみて、それでも分からなかったら無視することだと最近思っています。
例えば、以下のように質問してみましょう。
(上記コードを貼った上で)
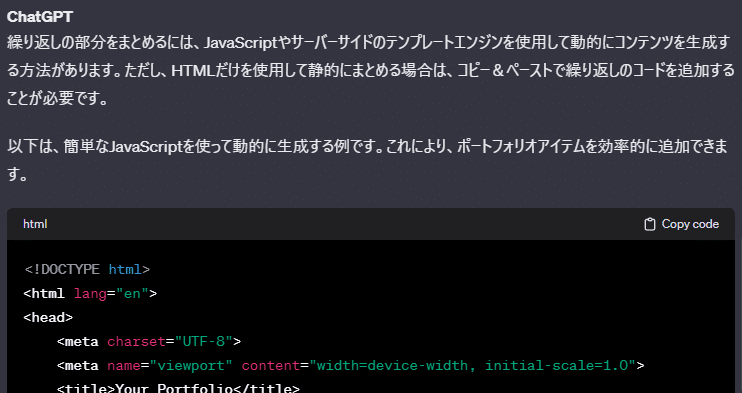
繰り返しの部分(portfolio1, 2)をまとめたいのですが、どうすればいいでしょうか
すると、こんなコードが返ってきました。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your Portfolio</title>
<style>
/* ... (同じスタイル) ... */
</style>
</head>
<body>
<div class="portfolio" id="portfolio-container">
<!-- Portfolio Items will be dynamically added here -->
</div>
<script>
// Portfolio data (you can add more items here)
var portfolioData = [
{ thumbnail: "thumbnail1.jpg", title: "Project 1", description: "Description of Project 1.", link: "project1.html" },
{ thumbnail: "thumbnail2.jpg", title: "Project 2", description: "Description of Project 2.", link: "project2.html" }
// Add more items as needed
];
var portfolioContainer = document.getElementById("portfolio-container");
// Function to create a portfolio item
function createPortfolioItem(item) {
var portfolioItem = document.createElement("div");
portfolioItem.className = "portfolio-item";
var content = `
<img src="${item.thumbnail}" alt="${item.title}">
<div class="portfolio-item-content">
<div class="portfolio-item-title">${item.title}</div>
<div class="portfolio-item-description">${item.description}</div>
<a href="${item.link}" class="portfolio-item-link">Details</a>
</div>
`;
portfolioItem.innerHTML = content;
portfolioContainer.appendChild(portfolioItem);
}
// Loop through the portfolio data and create portfolio items
for (var i = 0; i < portfolioData.length; i++) {
createPortfolioItem(portfolioData[i]);
}
</script>
</body>
</html>
正直、これが何となくでも分かるならこっちの方で進行してもいいと思いますし、まるで意味が分からないならやめた方がいい気がしています。どんどん意味が分からなくなって、コピペしながらエラーを起こしまくり、何度もChatGPTに「できません。こういうエラーがでます」と言う羽目になってしまいます。
疑問に思ったらこういう改善点がないか聞いてもいいのですが、通常、ChatGPTの回答はインターネットの集合知です。その答えに「これってもっと改善できませんか」と聞くと、途端に王道コースから逸れて、難しくなることがあります。たとえ、仕事の設計としては明らかに間違っているとしても、初学者の段階で気にしすぎると非常に完成が遅くなってしまうのです。
初学者は、初学者としての態度を取りながら、ChatGPTのいうことを聞きつつ、適度に質問するくらいがちょうどいい距離感なのではないかと思いました。
この記事が気に入ったらサポートをしてみませんか?
