
ティラノスクリプトと私①使用フォントの設定
※ノベルゲーム特化型ゲームエンジン「ティラノスクリプト」でそこそこ本格的なゲームを作るため、Javascriptなどの面倒くさいことを(嫌々)試行錯誤するおっさんの備忘録です。(※ティラノスクリプトVer 507bで動作確認)
「ゲーム内で表示されるテキストのフォントを、自分が気に入ったものにする」。できるできるよ! という感じはいろいろなサイトから伝わります。公式サイトのこの表記を見ると、とくに。

なのにどうも反映されない。一度反映したのにまた無効化されているといったことが度重なりました。まるで見えない何かに小馬鹿にされているようで、まあ実際馬鹿なんでしょうが、そういう現実を叩きつけられるのが本当に辛かったです。
こんなところで躓いているのは私だけかもしれませんが、もう二度といろいろなサイトをぐるぐる回って調べ直したり試したりはしたくないので、自分なりに確立した手順をまとめておきます。
手順1:使用フォントの入手
個人サイトなどで配布されているフリーフォントの場合「商用OK」と記載されているものの中から選んでダウンロード。中には「印刷物はいいけどゲームはダメ」みたいな複雑な条件のものあるので規約関係の文章をよく読んだ上で取捨選択します。各フォントの解凍データに入っている「readme.txt」は、ファイル名にフォントの名前を書き添えて保存しておくと、いざという時にさっと引き出せます。
使用フォントは、UIなど文字要素のある画像を作成することも考えて、入手時に作業用のPCにもインストールしておくと便利です。
手順2:フォントを所定の場所に保存
入手した.ttfだか.otfだかのフォントデータを、当該プロジェクトの「data/other」フォルダに入れる。「other」フォルダにはプラグインやcss、csvなどのデータも入れることを考えると、直下にそれぞれ専用のフォルダを用意しておいた方が、後々確認しやすいです。私は、フォント用のフォルダには何のひねりもなく「font」という名前をつけました。
手順3:WEBフォントとして登録&フォントファミリー名をつける
ここが不具合の枢軸でした。いろいろな指南サイトを回遊し、ココとココを押さえれば大丈夫というポイントがわかったはずなのにできていない。たとえばこんな感じ。
●「WEB」フォントっていうくらいだから、ローカル環境のゲームの場合はここへの登録はしなくてもいいよね!
●念のため(笑)使うフォントをまとめてファミリーに登録したけれど全然反映されていない。何がファミリーなもんか!
●何とかうまく反映できたのに、設定が消えている!?
ティラノスクリプトちゃんとできる人たちの嘲笑う声が聞こえてくるようです。いや、ちゃんとできない人たちだって「そこでは躓かないでしょう」と笑っているんじゃないでしょうか。皆が嗤ってる、御日様も嗤ってる……。
まず「ゲーム内に追加したいフォントはWEBフォントとしての登録必須」。登録の場所は「tyrano/css」内の「font.css」です。

まっさらな状態で開くとこう書かれています。定義……ああ、コメント宣言の記号(/*と*/)を外して、ここに使いたいフォントの情報を上書きしていけばいいのねというところまではわかったのですが、追加したいフォントの種類の数だけ「@font-face{ ~(中略)~ }」をコピペして、それぞれにユニークなフォントファミリー名をつけるとまではなかなか気づけませんでした。cssのプロパティ「font-family」についてちゃんと調べていれば十分回避できたミスかもしれませんが……何とかなりそうなものは極力調べたくないのが人情です。
以下、正解例。フォント「KH-Dot-Kodenmachou-16-Ki.ttf」を登録する際はこのように表記しました。

登録するフォーマットは1つ(truetype)だけでも、ファミリーはファミリー。ファミリー名は、元のフォント名をそのまま使うと長いので、自分で意味がわかる程度に縮めた「Kodenmachou16」に設定しました。
ちなみに、2行目の指定ディレクトリ内にある「font」は、手順2で私が勝手に作った自家製フォルダです。
「font.css」のもうひとつのハマりポイントはティラノスクリプトのバージョンアップ操作(「tyrano」フォルダの上書き)の際に設定データが消えてしまうという点です。プログラマ、エンジニアの方々は「これのどこにハマる要素があるんだ」と思われるかもしれませんが、そうでない人間がこのことに気がつくまでには、膨大な歳月が必要だったのです。
というわけでこれでいくぞと決めたWEBフォント設定が施された「font.css」はバックアップ保存しておき(ゲームで使用するフォントデータ&そのreadme.txtデータと同じ場所だとわかりよいはず)、ティラノスクリプトのバージョンアップ作業後にそれでさらに上書きしておくこと。ファイルマネージャー系アプリを利用すればもっとスマートに処理できると思いますが…それはそれで違うトラブルが発生しそう。
手順4:「Config.tjs」でデフォルトフォントに指定
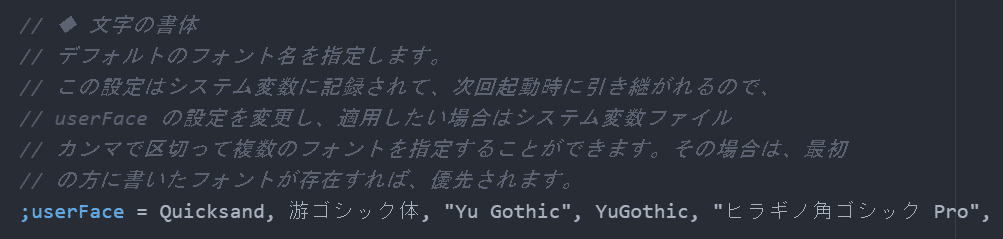
上記の手順を終えた上での最後の仕上げ。「data/system」内「Config.tjs」の、行末から探した方が早い位置にある「;userFace」に手順3で名づけたフォントファミリー名を追加します。ここを早合点してフォントのデータ名を拡張子つきでそのまま書き連ねてしまったことが初歩の躓きでした…。

追加する場所は、末尾よりも先頭からの方がよいみたいです。上のスクリプトでいえば、「Quicksand」の手前に「(登録済みのフォントファミリー名),」を追加したい種類ぶん挿入すれば、次回起動時に反映されます。
フォント使用の「下準備」はこれで完了。改めて整理してみるとシンプルでわかりやすいすね…なんてちっとも思いません!(笑)
フォントの使用法
[font]タグや[glink]タグのfaceパラメーターに使いたいフォントファミリー名を指定すれば、好きなフォントを自由なタイミングで表示できるはず。
以下はティラノスクリプトのタグリファレンス[font]項に書かれたfontの各パラメーターの注意事項。faceパラメーターも例外ではなく、フォントが思い通り表示されなかったらこのあたりをチェックすれば何とかなりそうです。
■メッセージレイヤーごとに個別に設定可能
■省略すると前の状態を引き継ぐ
■default を指定すると「Config.tjs」内で指定したデフォルトの値に戻る
■[resetfont][ct][cm][er]タグが実行されると「Config.tjs 」内や [deffont] タグで指定し たデフォルトの値に戻る
フォント関連のより高度な調整に関しては、ねこのさんのこの記事がとても参考になりそうです。こういった調整が必要な段階にきた時に熟読させていただきます!
未解決なこと
原因がローカル環境の問題なのかフォント側の問題かは定かではありませんが特定のフォントはなぜかどうやっても表示できないケースがありました。ある意味これは回避可能な不具合(そのフォントを使わなければいい)なので、気にしないことにします。
※20210619追記
上記未解決の件で、ティラノビルダー •ティラノスクリプトの解説動画をYouTubeで公開されているサイバーノーツさんから、アドバイスをいただきました。
私の環境で表示できなかったフォントは、タイピングアートさん提供のフリーフォント「はんなり明朝」。しっとりとした内容のノベルゲームのメインテキストにぴったりなopentype(.otf)形式のフォントで、使えないことに残念がっていたのですが、
「フォントファミリーを登録する際、実際になくてもいいので、opentype以外の形式のフォントも登録しておくと表示できます」
とのことで、送っていただいたサンプルタグをもとに以下のスクリプトを「tyrano/css」内「font.css」に記述したら、フォントファミリー名「hannari」で問題なく表示できました!

なぜこれでちゃんと表示されるようになるかについては、サイバーノーツさんいわく「経験則(※意訳)」とのこと。ということで、皆さんの環境で理由がよくわからず表示されないフォントがあったら、理由はよくわからないままでいいので、上記スクリプトの改変(font-family名”hannnari”を任意のものに、"HannariMincho-Regular"を使いたいフォントの名前に変更)を組み込むことを一度試してみるとよいと思います。
とはいえフォントファミリーに登録している形式のフォントが実際にはふぉとんどないってのも不安だな…という場合は、以下のようなフォント形式コンバータ(ブラウザアプリ)を利用して「truetype(.ttf)」と「woff(.woff)」のデータを最低限用意しておきましょう。こちらもサイバーノーツさんからの情報です!
・otfからttfに変換→ https://convertio.co/ja/otf-ttf/
・otfからwoffに変換→ https://opentype.jp/woffconv.htm
この記事が気に入ったらサポートをしてみませんか?
