
MT4 トレンドラインを自動で引くインジケーター ZigZag対応 コピペOK
MT4でトレンドラインを自動で引くインジケーターがあればいいなと思って作ってみました。プライスアクションで需要になるレジスタンスライン、サポートラインも引くようにしてみました。
最後にコード載せておくので、使ってみたい人はコピペしてください。
良かったらスキしてください。泣いて喜びます。
2020年4月11日 追記
トレンドラインや水平線を引くためのZigZagのポイントを、高値安値のヒゲ先か、始値終値の実体部分か選択できるように追加しました。
2020年6月9日 追記
高値安値を逆に取得してしまう不具合を修正しました。
2020年6月17日 追記
始値終値でトレンドラインを引くコードにて、インデントエラーが生じていた不具合を修正しました。また、ZigZag2を選べていない不具合を修正しました。
2020年6月24日 追記
自動チャネルライン描画インジケータのコードを追記しました。
追記に伴い、値段設定を変更しました。
2020年12月26日 追記
有料部分のコードに関して、ex4ファイル形式でダウンロードできるようにしました。
注意事項
当サイトに含まれる情報の全ては、情報提供を唯一の目的としたものであり、収益の保証、或いは、直接的に投資助言業務、投資勧誘を行うものではありません。投資方針や時期選択等の最終決定は、リスク等を熟知した上、ご自身で判断されますようお願いいたします。
当サイトの利用、あるいは取引により利用者に生じたいかなる損害についても著者及び発行者はそれに対し、一切の責任を負いません。あらかじめご了承ください。
万が一、損失を被った場合でも、著者は一切の責任を負わないものとします。
トレンドラインを決める定義は3種類
トレンドラインって直近の安値・高値を結んだ直線のことを言いますが、この安値・高値の定義っていろいろあります。
多くの人はチャート開いて見た感じでトレンドラインを引くと思います。だいたいこの辺で反発してるから安値、ちょっと前にもV字になってるとこがあるから安値で、これをつないで。。。みたいに。
でも、この人が考える ” だいたいこの辺 ” って、機械的に考えると以下の3種類になるかと思います。
① ある一定期間の高値・安値ポイント
② フラクタルが出来たポイント
③ ZIGZAGインジが反転したポイント

【 ① ある一定期間の高値・安値 】
①のある一定期間って、適当です。100本のローソク足でも200本のローソク足でもなんでも良いので、決められた期間の最安値・最高値を結ぶだけです。期間が短ければ小さなトレンドを測るトレンドラインになりますし、期間が長ければ大きなトレンドを測るトレンドラインになります。
単純なので、期間の選び方にバリエーションが出てしまうのが難点です。

【 ② フラクタル 】
②のフラクタルは、5本の足の安値や高値が谷や山を形成している状態のことで、パーをした手の指によく例えられます。
親指(1本目)より人差し指(2本目)が高く、人差し指(2本目)より中指(3本目)が高く、中指(3本目)より薬指(4本目)が低く、薬指(4本目)より小指(5本目)が低い。
この時の中指(3本目)が高値のフラクタルです。安値は逆。3回高値更新して2回高値が切り下げればフラクタルってことです。
形成されたフラクタルを結べばトレンドラインを作れるのですが、レンジなどで無駄に出現しすぎるのが難点です。
【 ③ ZigZag 】
最後の③のZigZagですが、MT4に最初から入っているインジケーターです。決められた期間における暫定的な高値安値から、決められた%分下落もしくは上昇した場合を高値安値として決定します。
このZigZagですが、愛用している方も多く、Depthを初期値の12より大きくすることでより長い時間足のZigZagとして表示させることもできる優れものです。
しかし、直近の部分に関してはリペイントされていくのが難点なので、1個前2個前あたりを使っていくのがポイントです。
以上の3つの定義で直近のトレンドラインとサポートライン、レジスタンスラインを引くインジケータを作りました。
トレンドラインはチャートの推移とともに自動で、勝手に引き直してくれるので新たに描く必要はありません。
*ちなみにこの自動的に描かれたトレンドラインを使った自動売買も作ったので、次のnoteで紹介します。
コードのコピペの仕方
釈迦に説法かもしれませんが、初心者の方もいるかと思い、念のため。。。
① MT4起動
② MetaTrader起動

このフォルダみたいなアイコンが、MetaEditerの起動アイコンです。
③ 新規作成ボタンクリック

④ カスタムインジケータ選んで。。。

¥マークの後ろに、適当な名前を付けて。。。(AutoTrendLineにしました)

出てきたウィンドウの中身を全部消して。。。

コードをコピペして。。。

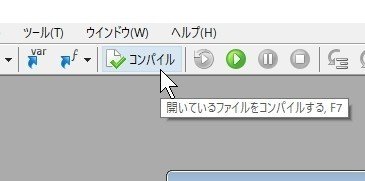
最後に、『コンパイルボタン』を押せば完成です。

MT4のインディケータの中に、『AutoTrendLine』が出来ているはずです。
① 一定期間の高値・安値でトレンドラインを自動で引くインジケータの中身
コードの中身はこんな感じです。
#property indicator_chart_window
//---- input parameters
extern int BandPeriods = 60;
//----
int init()
{
ObjectCreate("Line1", OBJ_TREND, 0, 0, 0);
ObjectCreate("Line2", OBJ_TREND, 0, 0, 0);
ObjectCreate("Line3", OBJ_HLINE, 0, 0, 0);
ObjectCreate("Line4", OBJ_HLINE, 0, 0, 0);
ObjectCreate("Line5", OBJ_HLINE, 0, 0, 0);
ObjectCreate("Line6", OBJ_HLINE, 0, 0, 0);
return(0);
}
int deinit()
{
ObjectDelete("Line1");
ObjectDelete("Line2");
ObjectDelete("Line3");
ObjectDelete("Line4");
ObjectDelete("Line5");
ObjectDelete("Line6");
return(0);
}
int start()
{
int Low_1 = iLowest(Symbol(),0,MODE_LOW,BandPeriods,2);
int Low_2 = iLowest(Symbol(),0,MODE_LOW,BandPeriods*2,2+BandPeriods);
int High_1 = iHighest(Symbol(),0,MODE_HIGH,BandPeriods,2);
int High_2 = iHighest(Symbol(),0,MODE_HIGH,BandPeriods*2,2+BandPeriods);
ObjectSet("Line1", OBJPROP_PRICE1, Low[Low_2]);
ObjectSet("Line1", OBJPROP_PRICE2, Low[Low_1]);
ObjectSet("Line1", OBJPROP_TIME1, Time[Low_2]);
ObjectSet("Line1", OBJPROP_TIME2, Time[Low_1]);
ObjectSet("Line2", OBJPROP_PRICE1, High[High_2]);
ObjectSet("Line2", OBJPROP_PRICE2, High[High_1]);
ObjectSet("Line2", OBJPROP_TIME1, Time[High_2]);
ObjectSet("Line2", OBJPROP_TIME2, Time[High_1]);
ObjectSet("Line3", OBJPROP_PRICE1, Low[Low_2]);
ObjectSet("Line3", OBJPROP_TIME1, Time[Low_2]);
ObjectSet("Line4", OBJPROP_PRICE1, High[High_2]);
ObjectSet("Line4", OBJPROP_TIME1, Time[High_2]);
ObjectSet("Line5", OBJPROP_PRICE1, Low[Low_1]);
ObjectSet("Line5", OBJPROP_TIME1, Time[Low_1]);
ObjectSet("Line6", OBJPROP_PRICE1, High[High_1]);
ObjectSet("Line6", OBJPROP_TIME1, Time[High_1]);
ObjectSet("Line1", OBJPROP_COLOR, clrHotPink);
ObjectSet("Line2", OBJPROP_COLOR, clrAqua);
ObjectSet("Line3", OBJPROP_COLOR, clrHotPink);
ObjectSet("Line4", OBJPROP_COLOR, clrAqua);
ObjectSet("Line5", OBJPROP_COLOR, clrHotPink);
ObjectSet("Line6", OBJPROP_COLOR, clrAqua);
return(0);
}externの外部変数で期間を決められるので、適当な期間を入れるだけでOKです。

例)BandPeriods=30の場合、直近30本の安値高値と31~60本の安値高値を結ぶトレンドライン、高値安値のサポートライン、レジスタンスラインを引きます。
① おまけ 時間を意識した形に変更
例えば1分足でチャートを見ている時、上記のBandPeriodsに30って入れると直近の30本とその前の30本の安値を使ってトレンドラインを引いてくれます。
でもこれって、時間が意識できていないですよね。ただただ本数だけ。。。
この場合の30って30分足の高値安値が見れた方が良くないですか?つまり、今が13:21だとして、12:50~13:20の高値安値よりも、切りのいい12:00~12:30の安値高値と12:30~13:00の安値高値を見た方が有意義かなと。
切りのいい期間での高値安値はつまり、上位足での高値安値ってことですから。ということで、コードを少しいじりました。
#property indicator_chart_window
//---- input parameters
extern int BandPeriods = 60;
extern bool timeshift = true;
//----
int init()
{
//---- indicators
ObjectCreate("Line1", OBJ_TREND, 0, 0, 0);
ObjectCreate("Line2", OBJ_TREND, 0, 0, 0);
ObjectCreate("Line3", OBJ_HLINE, 0, 0, 0);
ObjectCreate("Line4", OBJ_HLINE, 0, 0, 0);
ObjectCreate("Line5", OBJ_HLINE, 0, 0, 0);
ObjectCreate("Line6", OBJ_HLINE, 0, 0, 0);
return(0);
}
int deinit()
{
//----
ObjectDelete("Line1");
ObjectDelete("Line2");
ObjectDelete("Line3");
ObjectDelete("Line4");
ObjectDelete("Line5");
ObjectDelete("Line6");
//----
return(0);
}
int start()
{
int shift = 0;
if(timeshift==true)
{
int _Minute = Minute();
shift = MathMod(_Minute,BandPeriods);
}
int Low_1 = iLowest(Symbol(),0,MODE_LOW,BandPeriods,2+shift);
int Low_2 = iLowest(Symbol(),0,MODE_LOW,BandPeriods*2,2+shift+BandPeriods);
int High_1 = iHighest(Symbol(),0,MODE_HIGH,BandPeriods,2+shift);
int High_2 = iHighest(Symbol(),0,MODE_HIGH,BandPeriods*2,2+shift+BandPeriods);
ObjectSet("Line1", OBJPROP_PRICE1, Low[Low_2]);
ObjectSet("Line1", OBJPROP_PRICE2, Low[Low_1]);
ObjectSet("Line1", OBJPROP_TIME1, Time[Low_2]);
ObjectSet("Line1", OBJPROP_TIME2, Time[Low_1]);
ObjectSet("Line2", OBJPROP_PRICE1, High[High_2]);
ObjectSet("Line2", OBJPROP_PRICE2, High[High_1]);
ObjectSet("Line2", OBJPROP_TIME1, Time[High_2]);
ObjectSet("Line2", OBJPROP_TIME2, Time[High_1]);
ObjectSet("Line3", OBJPROP_PRICE1, Low[Low_2]);
ObjectSet("Line3", OBJPROP_TIME1, Time[Low_2]);
ObjectSet("Line4", OBJPROP_PRICE1, High[High_2]);
ObjectSet("Line4", OBJPROP_TIME1, Time[High_2]);
ObjectSet("Line5", OBJPROP_PRICE1, Low[Low_1]);
ObjectSet("Line5", OBJPROP_TIME1, Time[Low_1]);
ObjectSet("Line6", OBJPROP_PRICE1, High[High_1]);
ObjectSet("Line6", OBJPROP_TIME1, Time[High_1]);
ObjectSet("Line1", OBJPROP_COLOR, clrHotPink);
ObjectSet("Line2", OBJPROP_COLOR, clrAqua);
ObjectSet("Line3", OBJPROP_COLOR, clrHotPink);
ObjectSet("Line4", OBJPROP_COLOR, clrAqua);
ObjectSet("Line5", OBJPROP_COLOR, clrHotPink);
ObjectSet("Line6", OBJPROP_COLOR, clrAqua);
//----
return(0);
}外部変数でtimeshiftするかどうか決めれるようにしました。
・timeshift:true 時間を意識した設定
・timeshift:false 時間を意識しない設定

使ってみるとこの違いです。
【timeshift:true 時間を意識した設定】

【timeshift:false 時間を意識しない設定】

同じような感じですが、微妙に異なります。上位足も意識するなら、trueで使った方が良さそうです。
これでも良さげですが、次にフラクタルを使った場合を作ってみました。
② フラクタルでトレンドラインを自動で引くインジケータの中身
結論から言うと、これはあんまりよくないですね。
#property indicator_chart_window
extern int FirstFractal = 5;
extern int SecondFractal = 10;
int init()
{
//---- indicators
ObjectCreate("Line1", OBJ_TREND, 0, 0, 0);
ObjectCreate("Line2", OBJ_TREND, 0, 0, 0);
ObjectCreate("Line3", OBJ_HLINE, 0, 0, 0);
ObjectCreate("Line4", OBJ_HLINE, 0, 0, 0);
ObjectCreate("Line5", OBJ_HLINE, 0, 0, 0);
ObjectCreate("Line6", OBJ_HLINE, 0, 0, 0);
return(0);
}
int deinit()
{
//----
ObjectDelete("Line1");
ObjectDelete("Line2");
ObjectDelete("Line3");
ObjectDelete("Line4");
ObjectDelete("Line5");
ObjectDelete("Line6");
//----
return(0);
}
int start()
{
int Low_Array[100],High_Array[100];
int num = 0;
for(int i=1; i<1440; i++)
{
int FraL = iFractals(Symbol(),0,MODE_LOWER,i);
if(FraL>0)
{
Low_Array[num] = i;
num += 1;
}
}
ArrayResize(Low_Array,num);
if(SecondFractal>ArrayRange(Low_Array,0)) SecondFractal=ArrayRange(Low_Array,0)-1;
int Low_1 = Low_Array[FirstFractal];
int Low_2 = Low_Array[SecondFractal];
num = 0;
for(i=1; i<1440; i++)
{
int FraH = iFractals(Symbol(),0,MODE_UPPER,i);
if(FraH>0)
{
High_Array[num] = i;
num += 1;
}
}
ArrayResize(High_Array,num);
if(SecondFractal>ArrayRange(High_Array,0)) SecondFractal=ArrayRange(High_Array,0)-1;
int High_1 = High_Array[FirstFractal];
int High_2 = High_Array[SecondFractal];
ObjectSet("Line1", OBJPROP_PRICE1, Low[Low_2]);
ObjectSet("Line1", OBJPROP_PRICE2, Low[Low_1]);
ObjectSet("Line1", OBJPROP_TIME1, Time[Low_2]);
ObjectSet("Line1", OBJPROP_TIME2, Time[Low_1]);
ObjectSet("Line2", OBJPROP_PRICE1, High[High_2]);
ObjectSet("Line2", OBJPROP_PRICE2, High[High_1]);
ObjectSet("Line2", OBJPROP_TIME1, Time[High_2]);
ObjectSet("Line2", OBJPROP_TIME2, Time[High_1]);
ObjectSet("Line3", OBJPROP_PRICE1, Low[Low_2]);
ObjectSet("Line3", OBJPROP_TIME1, Time[Low_2]);
ObjectSet("Line4", OBJPROP_PRICE1, High[High_2]);
ObjectSet("Line4", OBJPROP_TIME1, Time[High_2]);
ObjectSet("Line5", OBJPROP_PRICE1, Low[Low_1]);
ObjectSet("Line5", OBJPROP_TIME1, Time[Low_1]);
ObjectSet("Line6", OBJPROP_PRICE1, High[High_1]);
ObjectSet("Line6", OBJPROP_TIME1, Time[High_1]);
ObjectSet("Line1", OBJPROP_COLOR, clrHotPink);
ObjectSet("Line2", OBJPROP_COLOR, clrAqua);
ObjectSet("Line3", OBJPROP_COLOR, clrHotPink);
ObjectSet("Line4", OBJPROP_COLOR, clrAqua);
ObjectSet("Line5", OBJPROP_COLOR, clrHotPink);
ObjectSet("Line6", OBJPROP_COLOR, clrAqua);
//----
return(0);
}とりあえず、フラクタルって極大値や極小値じゃないところでも5本のローソク足がその形になれば、フラクタルって認識されちゃうんですよね。
よけいなフラクタルを拾ってしまう。。。
コード自体は①の期間で定めた最大値最小値とほとんど同じ感じ。
外部変数で、直近から数えて何個目のフラクタルを結ぶかを決定します。
extern int FirstFractal = 5;
extern int SecondFractal = 10;上記の場合、直近から5個目と10個目のフラクタルを結ぶトレンドラインを引きます。
フラクタルが発生した足の番号は、配列で保存して抜き出しています。
int Low_Array[100],High_Array[100];
int num = 0;
for(int i=1; i<1440; i++)
{
int FraL = iFractals(Symbol(),0,MODE_LOWER,i);
if(FraL>0)
{
Low_Array[num] = i;
num += 1;
}
}
ArrayResize(Low_Array,num);
if(SecondFractal>ArrayRange(Low_Array,0)) SecondFractal=ArrayRange(Low_Array,0)-1;
int Low_1 = Low_Array[FirstFractal];
int Low_2 = Low_Array[SecondFractal];iFractalって、その足がフラクタルだった場合0以上の数字を返してきます。(フラクタルじゃない場合は0)なので、0以上の時だけ配列にその足の番号を保存させていき、ArrayResizeで配列の数を整理してます。
SecondFractalが取得したフラクタルの数を超えていた場合は、最後のフラクタルを選ぶようにしてます。
と、ここまでいろいろと書いてきましたが、このフラクタルのトレンドラインに関しては、挙動が怪しいです。

上記は良い感じにできていますが、フラクタルの番号の選択が良くないとおかしい挙動になります。

これじゃあトレンドラインとは言えないですよね。。。
ということで、最終形のZigZagを使ったトレンドラインを引くインジケーターのコードを紹介します。
③ ZigZagでトレンドラインを自動で引くインジケータの中身
まず仕上がりはこんな感じです。

なかなかいい感じじゃないですか?
外部変数のDepthを変更することで、いくつでも重ね書きできるようにしました。このチャートではDepth=12とDepth=24の二つのインジケータを重ねています。(上記の①と②のコードでは重ね書きできません。)
実際にちゃんと動くか検証するため、インジケータを表示しチャートを眺めていたのですが、なかなかに環境が認識しやすくなります。
移動平均線や一目均衡表より分かりやすいかも。。。
ってことで、参考画像をいくつか。

例えば、2020年1月2日16時台のAUDJPYの動きですが、ZigZagが描いた直近2つの高値をつないだ水色のトレンドラインとピンク色の安値のトレンドラインが表示されており、見事に直近の足がピンクのラインで反発しています。

さらに、もう一枚。ZigZagで描かれた直近高値に対し、水色の水平線が描かれていますが、このレジスタンスラインも意識されているのか、上ひげを付けて何度も押し戻されています。最終的にはブレイクしていますが、この後の動きが次の画像になります。

水平ラインをブレイクしましたが下落、水平ラインと安値トレンドラインでもみ合いになりました。

もみ合いの結果、売りの圧力が強く下げる展開に。。。

最後にもう一枚、安値ライン2本とトレンドラインに下値を守られた状態から一気に上昇しましたが、前回高値で押し戻された様子です。
このインジケータを使うことで、どの価格帯が意識されているのか、その価格帯を守られた場合は、あるいはブレイクした場合はどうなるのか?なんてシナリオが考えやすくなります。
これ作ってみて気付いたんですが、かなり使える感じです。例えば、ハイローとかのエントリー判断に使ったりもできそう。
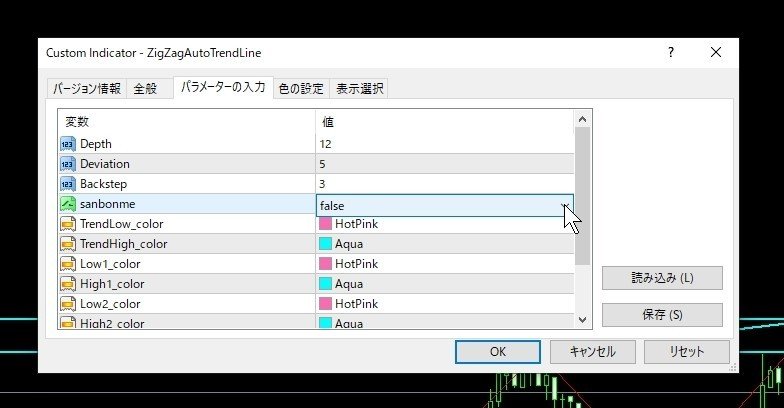
さらに、水平線があと一本くらいあった方が分かりやすそうだったので、3本目の水平線も追加しました。ただ、見づらくなる可能性があるので、選択できるようにはしています。

トレンドラインとかの色も変えれるようにしました。
【 sanbonme=true 】

【 sanbonme=false】

トレード手法として一番簡単なのは、高値切り上げなら上昇トレンドと判断して、下がってきてピンクのラインにタッチする押し目でロングエントリーとかが固そうです。
2020年4月11日 追記
トレンドラインや水平線を引くためのZigZagのポイントを、高値安値のヒゲ先か、始値終値の実体部分か選択できるように追加しました。
まずはZigZagの取得ポイントの違いです。同じパラメータを使用しています。(赤:高値安値、黄:始値終値の実体)

拡大するとこんな感じです。

ZigZagをもとに新たにZigZag2としてインジケータを作成しました。これも有料パートにコードを記載しておきます。

パラメータとしてHighLowを作成しました。
・HighLow = true : 高値安値のZigZag使用
・HighLow = false : 始値終値のZigZag使用
実際にラインを描いた結果がこちらです。


上は実体部分を使ってトレンドラインを引かせたもの。下は高値安値を使ってトレンドラインを引かせたものです。
ZigZagを元に自動でトレンドラインを引くインジケータのコード
と、ここからはごめんなさい。
有料にさせてもらいます。すんません。
2020年6月24日 追記
下記記事のチャネルラインインジケータのコードも有料部分に追記しましたので、価格設定を変更させていただきました。
やってることは、上で書いてたコードにZIGZAGの要素を取り入れただけです。コード見たらほとんど同じやんけ!って思うかもしれません。
でも、コードの見た目以上にこだわっています。
ラインの現れ方は他の2つとは全然違って環境把握はやりやすいです。
分からないことがあれば、@ひろぽんにDMしてください。できる範囲で答えます。なお、商品の性質上、返金は出来ませんので、了承された上で購入していただくようお願いします。
また、近いうちにこのインジケータを使った自動売買の検証もnoteに書こうと思いますので、また見てください。
ここまで長文読んでいただき
ありがとうございました。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
ここから先は有料パートで、コードだけ記載しています。
本note中盤で示したコピペのやり方で、コピペしてください。
ここから先は
¥ 1,280
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
