
エネルギーを草の根で創造的にとらえてみよう!太陽光で稼働するオフグリッドウェブサイトの舞台裏
京都・五条に、22㎡の小さなプロジェクトスタジオ「なはれ」が誕生しました。ここで行われている「DIY Energy Anthropology(DIYエネルギー人類学)」は見えにくいエネルギーという存在を、手を動かしながら理解し、日常生活にひそむ様々な関係性を探求していくプロジェクト。そのひとつの実践として制作した、オフグリッドのウェブサイトの特長と舞台裏をコラムでお届けします。
オフグリッドシステムとウェブサイトの特長


太陽光が動力源
太陽のリズムと共に動くウェブサイトです。Fabcafe Kyoto 2Fにセルフホスト型の小さなオフグリッドシステムを組み、50Wの太陽光パネル2枚から供給された電力源で稼働しています。設置場所の制約上、1日あたりの日照時間は約3h。曇天が続くと、このウェブサイトはオフラインになります。36Ahのバッテリーを使用し、約3日は太陽光の供給がなくても動作する計画です。リサイクルしやすいよう、パネルはアルミとガラス製に。バッテリーは鉛蓄電池を使用しています。
オフグリッド、軽量化
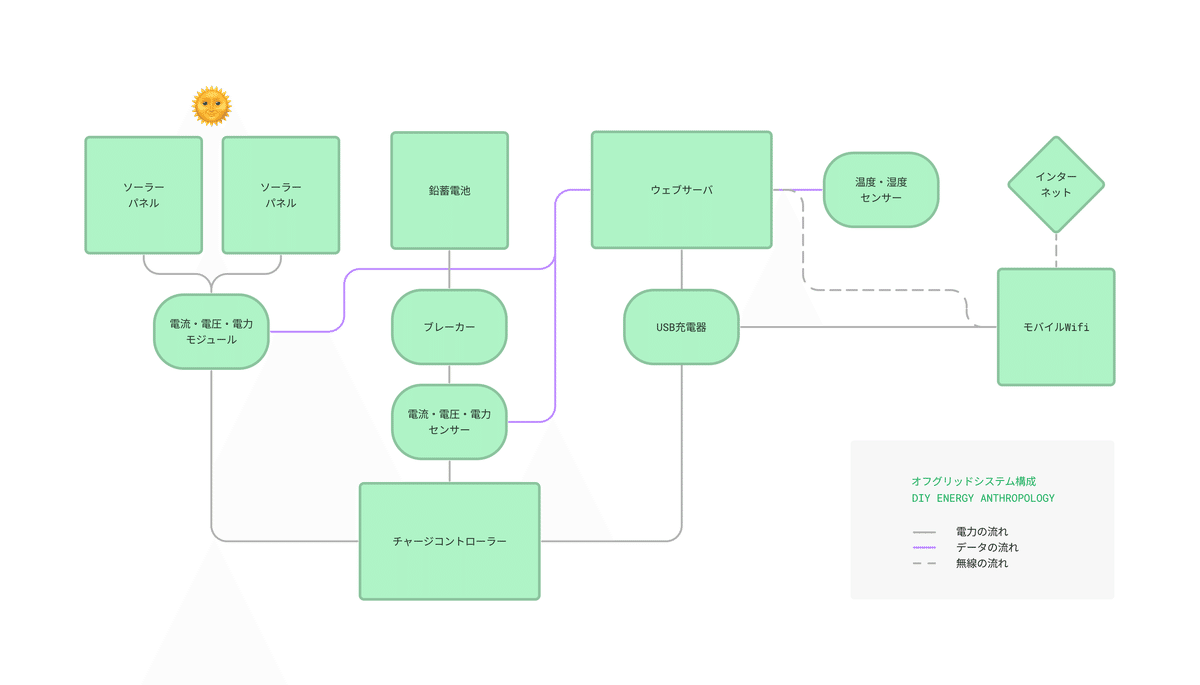
ウェブサイトは、太陽光パネル、バッテリー、システムの3つから成り立ちます。システムには、サーバ、チャージコントローラー、ブレーカー、モバイルWiFi。加えて、電流・電圧・電力と温度・湿度を測定するセンサーモジュール、USB充電器を1つにセットしています。サーバはRaspberry Pi 4で構築し、冷却ファンも装備。データトラフィックを抑えるべく、ディザリング画像やデフォルト書体を利用し、極力CSSやJavaScriptの記述を抑えて、ページの軽量化を図っています。
量と質を計測
ヘッダーの数値は、固定値を除き、一定時間で変化します。現在は3600秒ごとに更新し、記録しています。これらのデータを用いて、総発電量や最長稼働時間を量的に測るのはもちろん、発電環境の気候・風土といったローカリティを映像やスケッチを併用し質的に残します。そもそも電気は無色透明で、原産地は変えられても成分は同じ。だから量だけの話になりがちです。質的な視点も持ち込むことで、都市・自然・科学技術の関係性をより広く再考したいという思いを込めています。
24時間営業じゃないウェブサイトがなぜないんだろう?
きっかけは「24時間営業じゃないウェブサイトがなぜないんだろう?」という単純な疑問からでした。例えば、朝は太陽とともに起き、夜は日暮れとともに眠るようなウェブサイトのような。そんな中、オフグリッドで稼働するLOW-TECH MAGAZINEに出会ったのが今回の出発点です。
15年前に非電化工房へ訪問させてもらうなど、エネルギーへの一定の興味関心はあったにせよ、あくまで一般的なレベル。しかし、2022年からの世界的なエネルギーの需要逼迫と燃料価格高騰で、もはや日常生活で考えるのを避けて通れないのは、読者のみなさんも同じ状況かなと思います。
一方で、個人的にはエネルギーの話題はうさんくさい笑。それは「姿が見えない」のと「資本や政治の香りがする」からです。科学哲学者のアリストテレス・ティンパスは風力発電をめぐるブラックボックスを3つにまとめています。1つめは化石燃料と風力発電を混ぜるシステムが組み込まれていること、2つめは送電網などの維持管理にシャドウワークが存在しがちなこと、3つめは長距離電送網による環境負荷がエコなイメージで隠蔽されること。量的な話が中心となるエネルギーには、どうしてもこんな裏側を想像してしまうのです。


しかし、自分が所属するデザイン・人類学・アートの世界では、エネルギーを草の根で創造的に使いながら、社会や環境との関係性を再考する試みがいくつも生まれています。例えば、太陽光でオレンジジュースを絞るクリーム・オン・クロムのSolar Energy Kiosk、重力発電で生まれた電気を鑑賞者に持ち帰ってもらうやんツーさんのTEFCO、仮想通貨マイニングの廃熱を可視化するベネディクト・ジェイコブスのCrypto Miner Carなどです。
つまり、避けて通れないエネルギーとの関係性を、供給側から作られるものをただ選択もしくは倹約して付き合っていくより、需要側がエネルギーの姿を想像しながら創造的に使ったり作ったりしていけるといいなと考えました。それが、今回のプロジェクトの思想となっています。
オフグリッドのウェブサイトをつくる上で重要だったのは、最初の「どのくらい稼働させるか」「なんのデータを計測するか」を決めることです。日照時間や雨天利用日数、機器の使用電力量などを加味して構成を定めます。途中段階では、固定ルーターではなくモバイルWifiに変更せざるを得なかったり、一部ケーブルの被覆が熱で溶けるトラブルもありました。ラズパイ側と計測データの同期に手こずったり、画像処理やJS記述を工夫して軽量化にあけくれた夜もありました。


それでも、ドメインがあたり、SSLでアクセスできたときの、チームでの小さな興奮は忘れられません。公開し、運用から約2ヶ月。詳しくは11月10日から始まる展示へ預けるとして、「いまは曇りだから蓄電池を使って動いてるかな」「今日はパネルは雨風にさらされてるかな」など、動植物を愛でるようにオフグリッドシステムを可愛がれるようになったことは、なかなか良かったなと思います。
体制
・オフグリッドシステム構築:山見拓(エネルギー研究者)
・ウェブデザイン、コーディング:志村徹朗(ウェブデザイナー)
・テクニカルディレクション*フロントエンド:伊藤友美
・テクニカルディレクション*バックエンド:土田直矢
・クリエイティブディレクション:国広信哉
・コンテンツ協力:村上航、加藤あん、太田佳孝
・スペシャルサンクス:森田敦郎(人類学者)、土屋慧太郎(エンジニア)
※肩書きのないメンバーは全てロフトワークのメンバー
制作のインスピレーションとなったプロジェクト5選
LOW←TECH MAGAZINE
LOW←TECH MAGAZINEは、忘れられがちな過去のテクノロジーの可能性と、それらのテクノロジーが持続可能なエネルギー実践にどのように役立つかを探索するウェブマガジンです。
Off the Grid:Re-Assembling Domestic Life
2011年から2013年にかけて、約200人のカナディアン・オフグリッダーの暮らしを、人類学者とフォトジャーナリストが調査した本。映像もある。
HTML Energy
新鮮な肉や野菜。あるいは洗面台のそばや枕元。「デジタル空間に、より自然に存在感を与えるHTMLとは?」を掲げて、ポッドキャストやフリーライト(公園でコードを書く)を行うコミュニティ。
Designing for Sustainability
持続可能なデジタル体験とは何か。コンテンツ戦略、パフォーマンスの最適化、デザインとUX、グリーンホスティングという、4つの主要領域に焦点を当てたWeb デザインフレームワークが紹介されています。
Solar Power for Artists
持続可能なエネルギー、特に太陽光発電の創造的応用と伝統的応用の両方に焦点を当てた芸術と教育のプラットフォーム。太陽光発電を用いたアート作品のアーカイブがあるのもユニーク。
11/10(木)から11/23(木)まで「なはれ」にて展示を行います

自分たちの身体や場所と”見えにくい”エネルギーをどう接続して暮らせる?エネルギー人類学を知るエキシビジョン
DIY Energy Anthropology Exhibitionは、京都・五条のなはれで行われる、エネルギーをテーマにした展示です。オフグリッドウェブサイトのデータ展示、インスピレーショナルな研究機関やスタートアップ企業の試みの紹介、人類学者の森田敦郎さんとのトークなどを予定しています。
Exhibition
・開催日:2023年11月10日(金)〜11月23日(木)/ 会期中の木、金、土の14:00-18:00
・場所:なはれ1F(京都府京都市下京区本塩竈町534)
・参加費:無料
Talk Session
・開催日:2023年11月11日(土)/ 午前の部 10:00-11:00、午後の部 13:00-14:00
・場所:なはれ1F(京都府京都市下京区本塩竈町534)
・定員:各回 12名
・参加費:無料
主催:株式会社ロフトワーク
協力:大阪大学人類学研究室
↓申し込みフォームはこちら。(会場がせまいので、お手数ですがトークも展示も一応事前にお申し込みいただけると大変うれしいです)
Xで最新情報もバシバシ流しているので、ぜひぜひフォローしてください🌞
