
【創作活動】Photoshop・Fusion360から金属3Dプリンタで箔押し用の版を作る
※注意:実験段階でこの方法は失敗しました。
こんにちは。自分はオリカ製作を嗜む者です。最近はキラカード製作は業者に依頼してますが。もっと多彩な表現をするべく技術研究をしてる感じです。この記事は同人イベントに出品できるよう少数量産できる技術になることを前提としています。
箔押しをする
さて、今回は箔押しについてのレポートです。箔押しっていうのは金とか銀とかの文字でカードとかチョコの箱に印刷されてるものです。

これは金や銀の箔フィルムに熱した金型(版)を押し当てて紙に転写してます。自分で加工するにはこの版を作成する必要があるわけです。印刷所でも箔押しができますができないことがあって自分は自作に走ってます。
印刷所の箔押しで一般的にできないこと
・精密な箔押し
1mm以下のデザインは安定しないと思います。
ラスターデータ入稿の場合は尚更です。
(箔押しを専門としている業者では精密な箔押しは可能です。高コスト)
・価格が高い
1回1種の印刷で5000円程度はかかります。ほぼ版代。
そして次回の印刷に使い回せないのでできるだけ多く印刷したいのですが在庫リスクがあるのでできるだけオンデマンド生産したい。
そのため版の自作になるわけです。
自作では
・精密な版が作製可能。少なくともCNCでは可能です。
・版の再利用が可能。自宅に版を持っておけるので必要なときに版を使える。
・版の保存場所を取る
・箔押しの技術が別途必要
自作で加工を達成できる見通し
・CNCアルミ切削で版を作れることがわかっているものの加工成功率が低い・作業中監視が必要・音がうるさい・後処理大変と手間が多い。
→3Dプリントでどうにかできるか検討する
・箔押し可能かどうかは実証済。温度・圧力を一定にして、狭い範囲で文字サイズを揃えてあれば再現性は高い。
3Dプリントの方法
まず考えたのはデジタルキャスト。ロストワックス法を使った鋳造方法の3Dプリンタ版。光造形3Dプリンタをを使えるので精度良くできるはず。鋳造は大変なので業者にお願いしたい。その方法がいけるか調査したところ、自分で3Dプリントしてから鋳造を依頼するのは現在では難しそう。
また依頼する前にいくらくらいするか見積もりを出せる業者が少なくて頼みづらい。現状CASTYのみ。ここはアクセサリーを作ることを前提としているのでやってくれるのか??
…問い合わせて返答がないので次の策へ
次は金属を直接3Dプリントする方法。PBFのSLMでいく。金属粉体をレーザーで固める方法。
https://www.kabuku.io/tech/mw-basic/pbf/
これを一番簡単にやってくれるのはDMM.make
試しにデータ入れてみた感じだといけそう…?金額的にもカード1枚あたり3000円程度で版が作れそうです。
データ作り
最終データはstlにするのでphotoshopでテキストを作ってからSVGに変換、Fusion360に読み込ませて立体化後stlに変換します。
文字は曲面を含むのでFusion360ではテーパー加工が難しいです。

加えてすべての文字のパスの選択が現実的ではありません。
なので今回は階段状形状を作成しますね。

Photoshopで作業をはじめます。
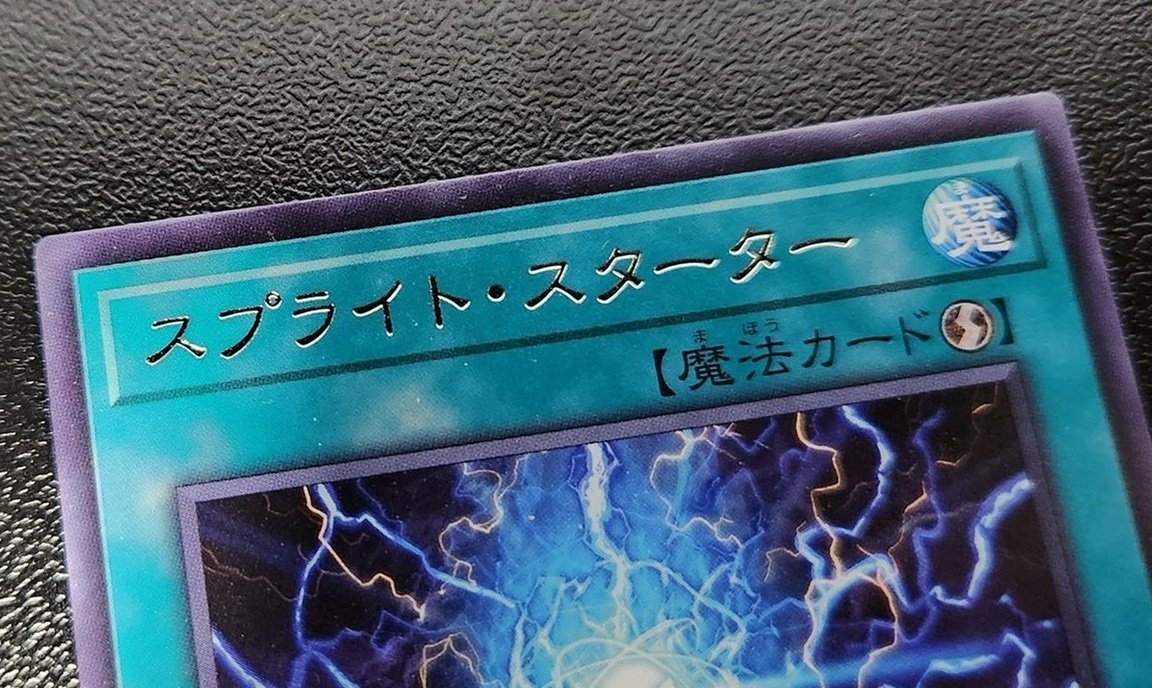
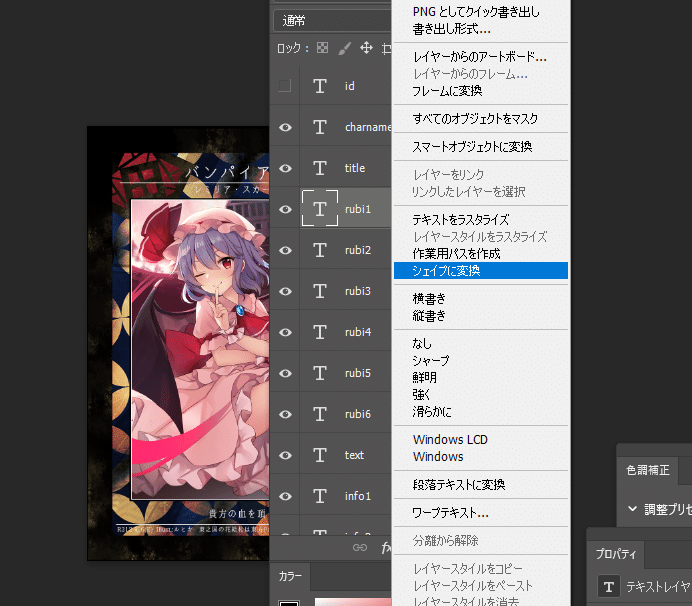
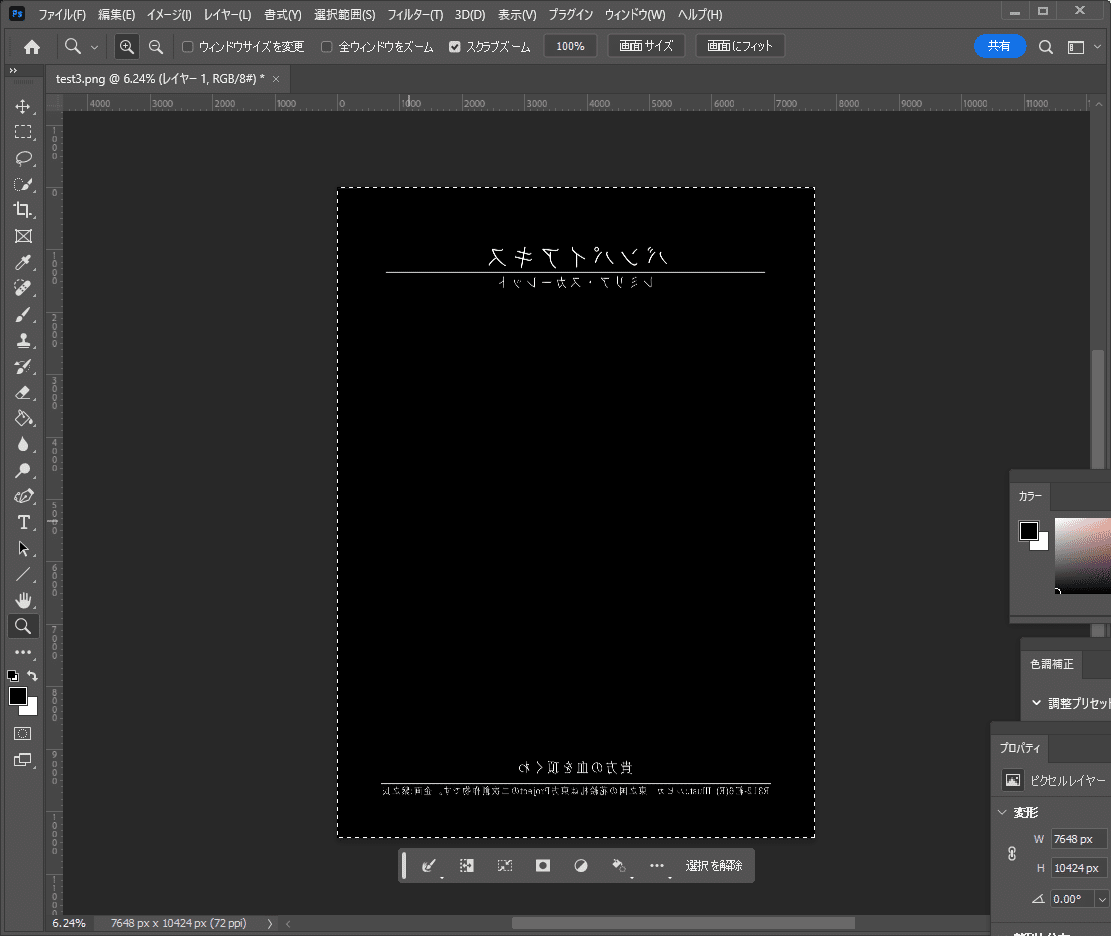
まず元画像はこんな感じとして、

この画像の文字をシェイプ化します。文字のパスを直接SVGにするとFusion360で読み込ませても同じフォントで指定した位置に文字を配置できません。

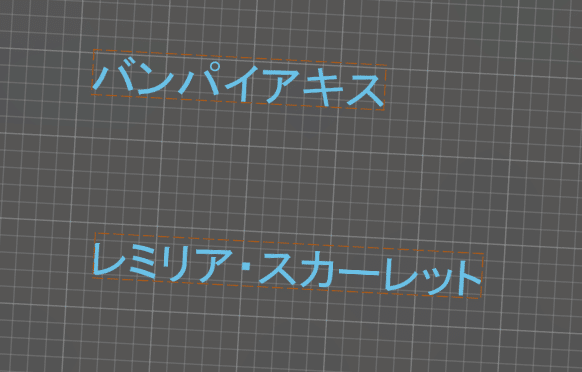
まずはテキストをシェイプ化しましょう。

これでテキストがシェイプ化されたパスに変わるのですが、ここでできたSVGもFusion360に読み込ませると押し出しのための選択がうまくできません。


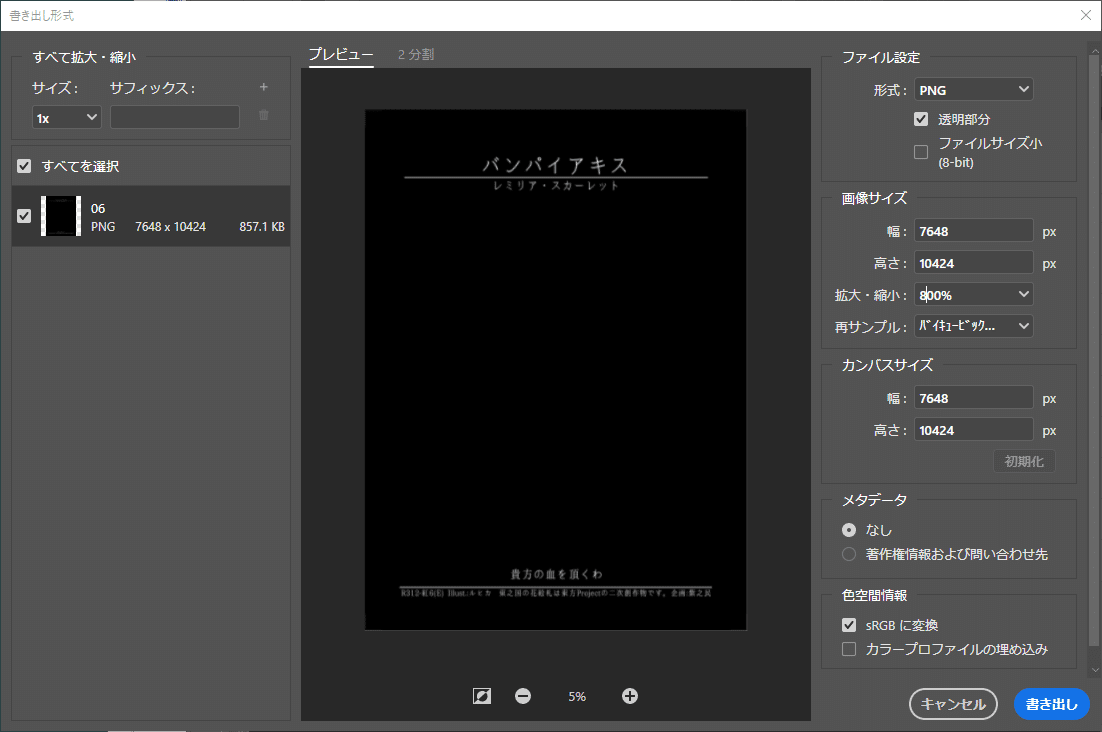
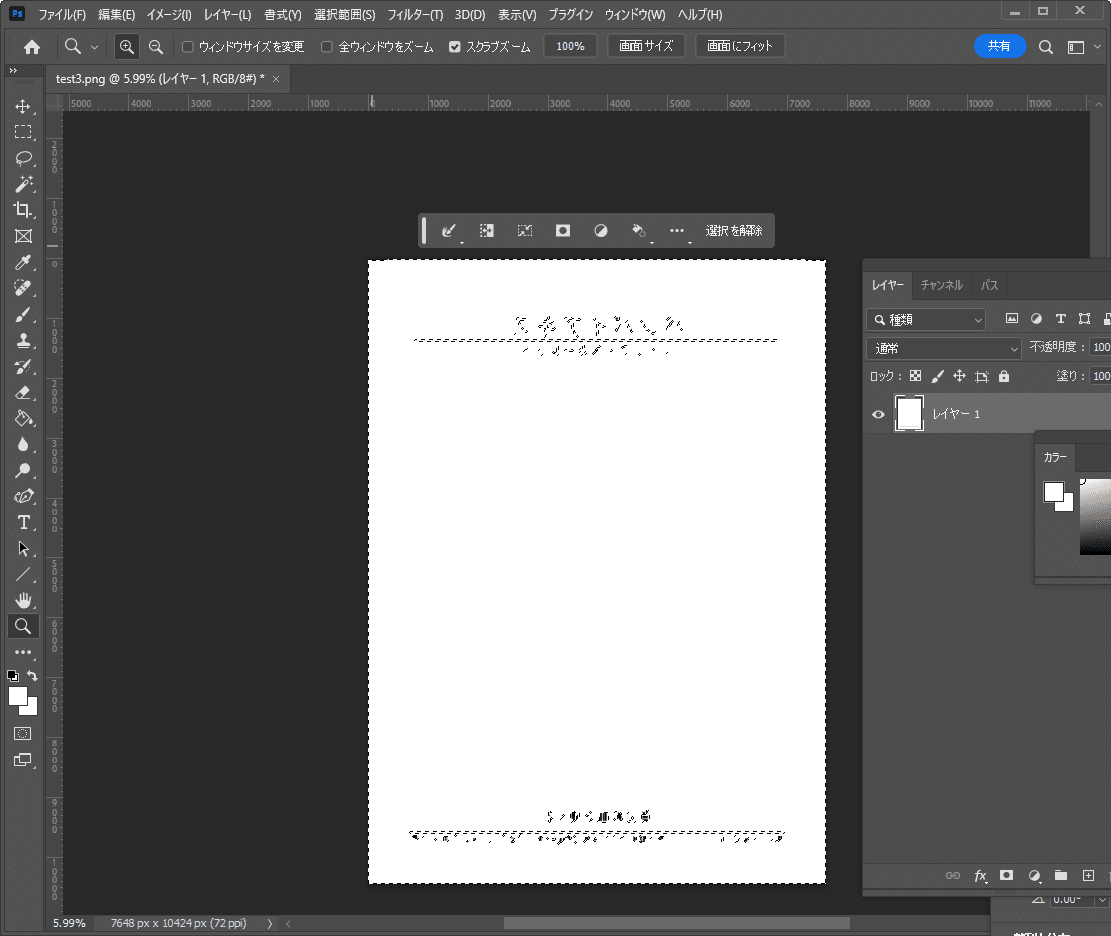
これを回避するために一旦ベクターデータをラスターデータに変換します。その操作をすると文字が劣化してしまうのでできるだけ大きめの画像として保存しましょう。


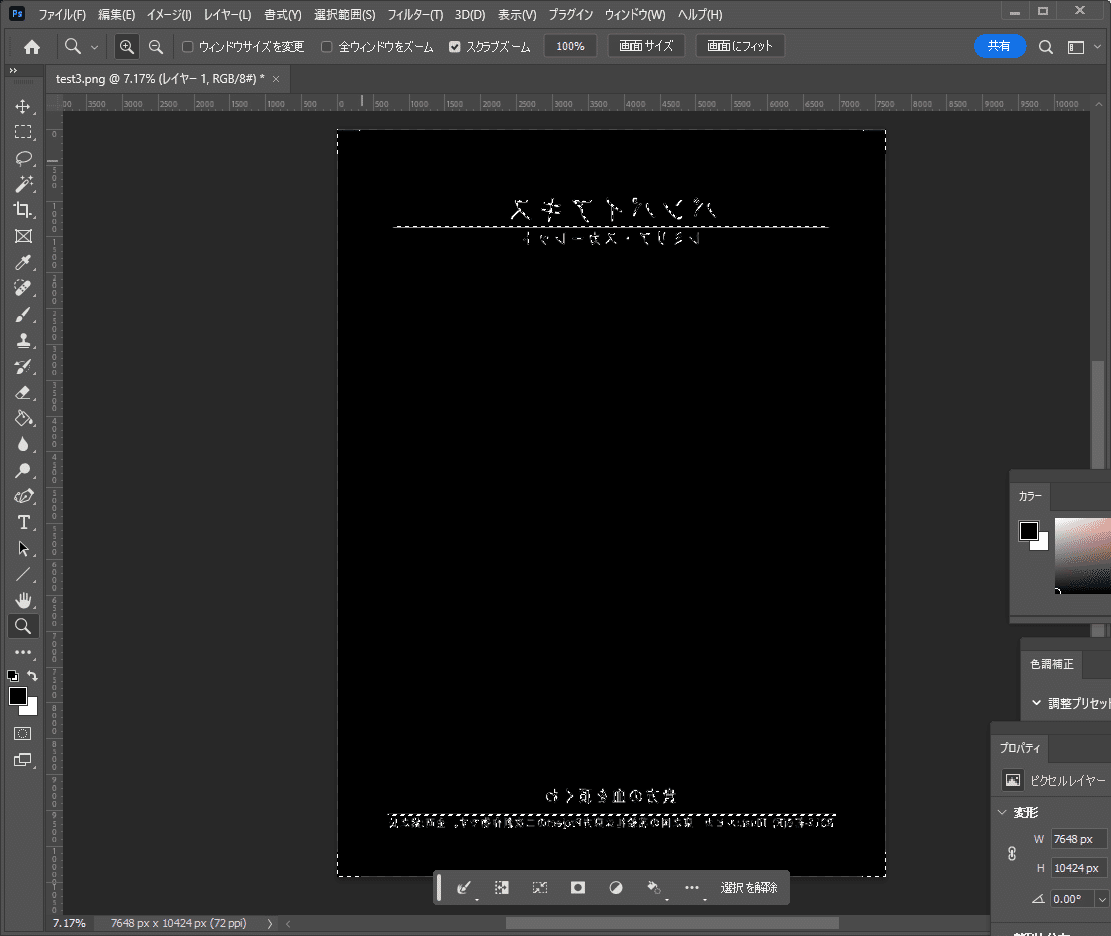
画像をphotoshopに再読み込みします。

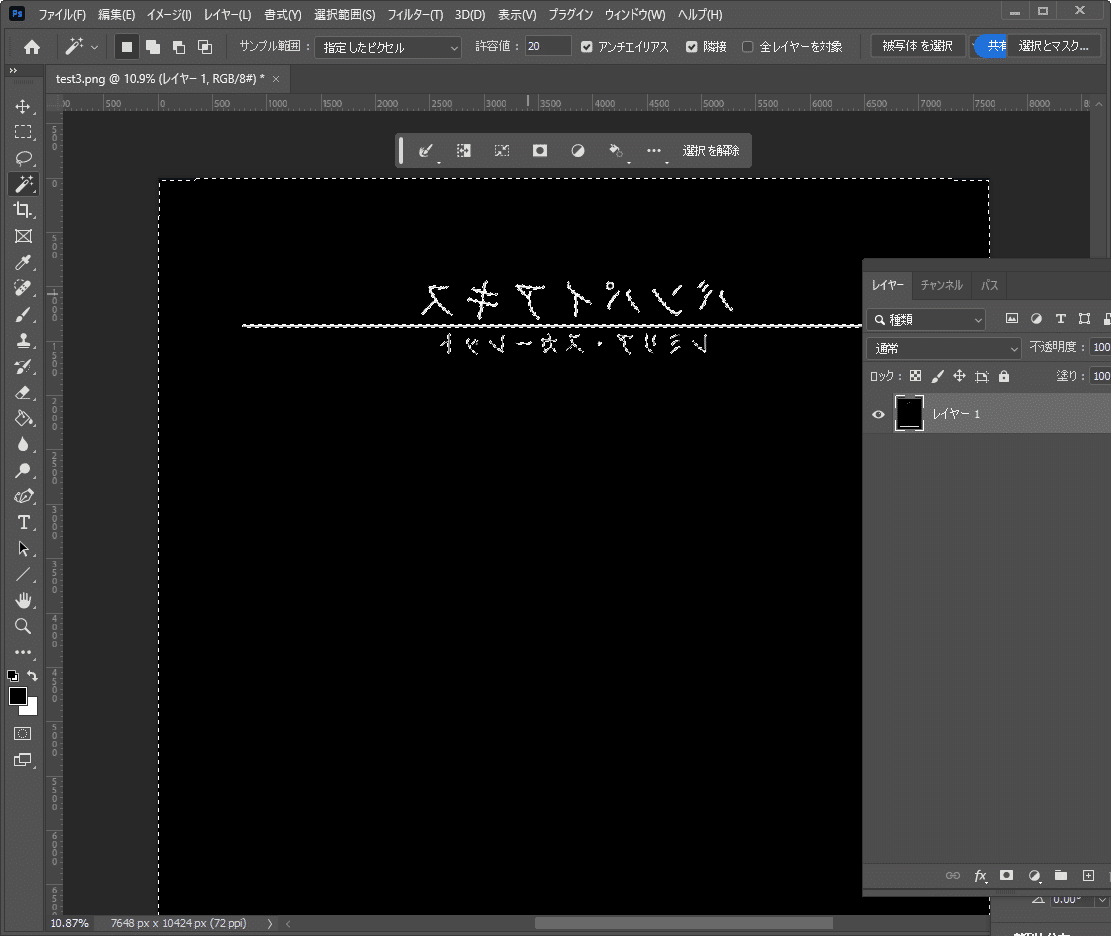
文字のパスを作成します。
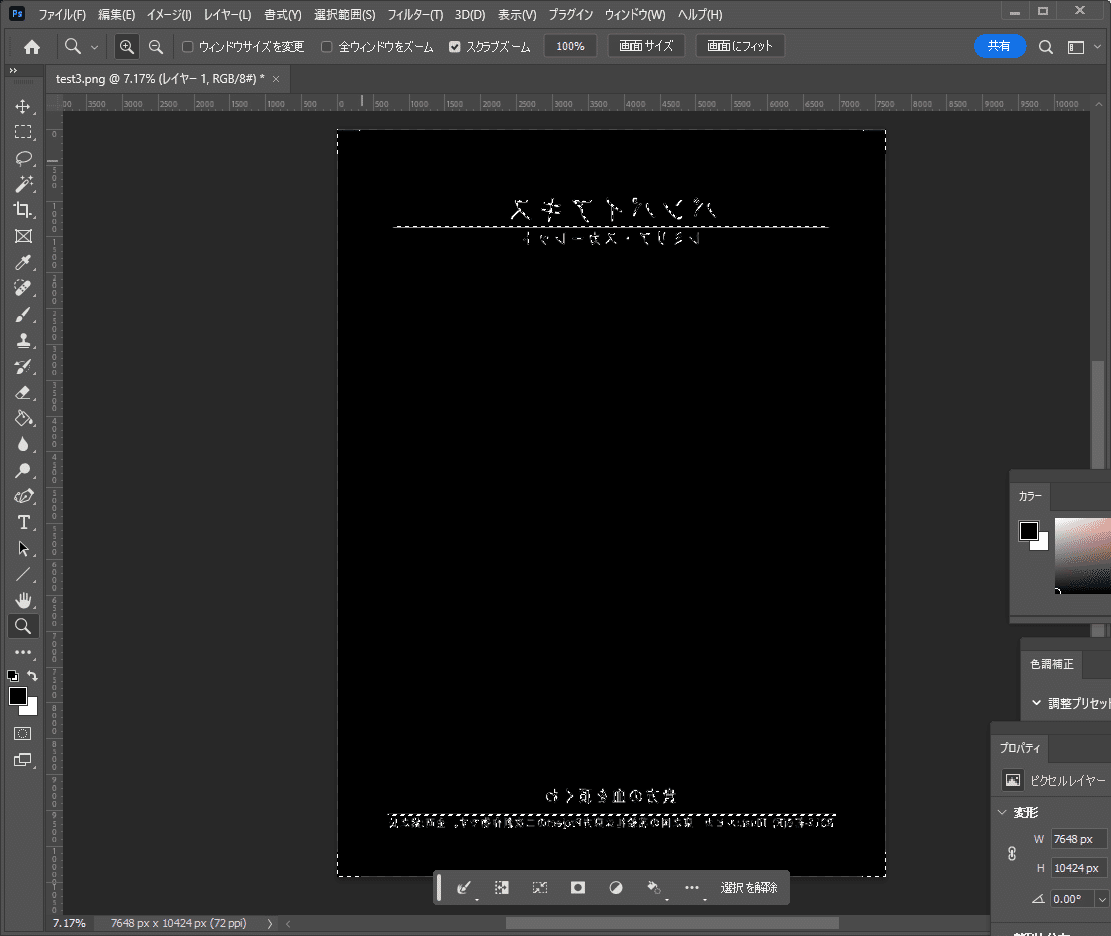
自動選択→選択範囲反転で文字を選択します。※1

(あとで不具合があってこの工程をやり直すので軽めに見てください。)
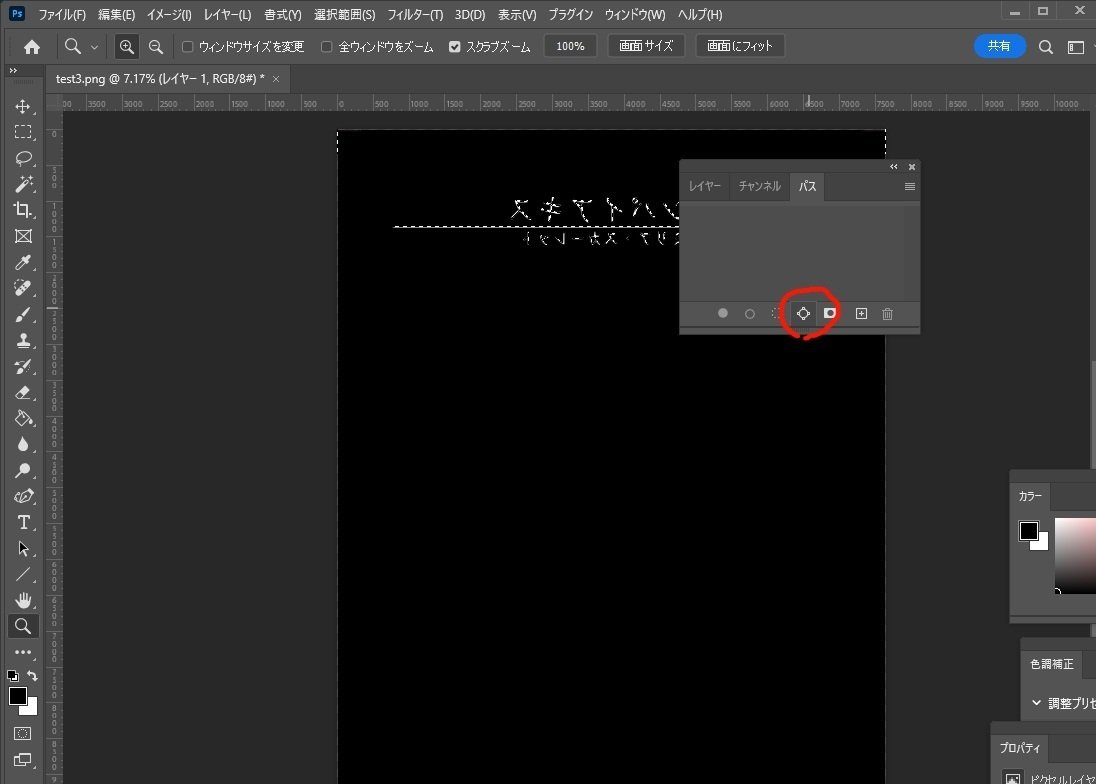
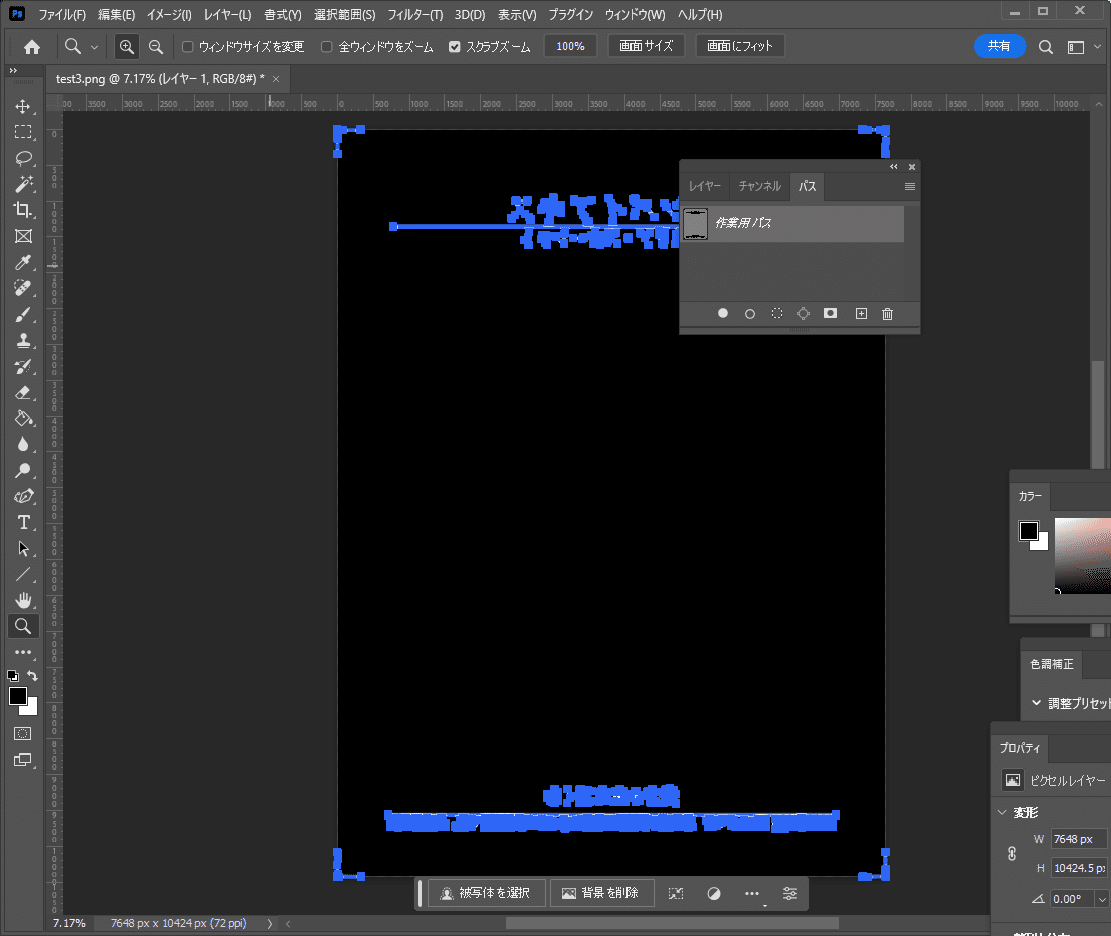
パスタブから作業用パスを作成します。


レイヤータブからべた塗りを選択します。

SVGで書き出し。

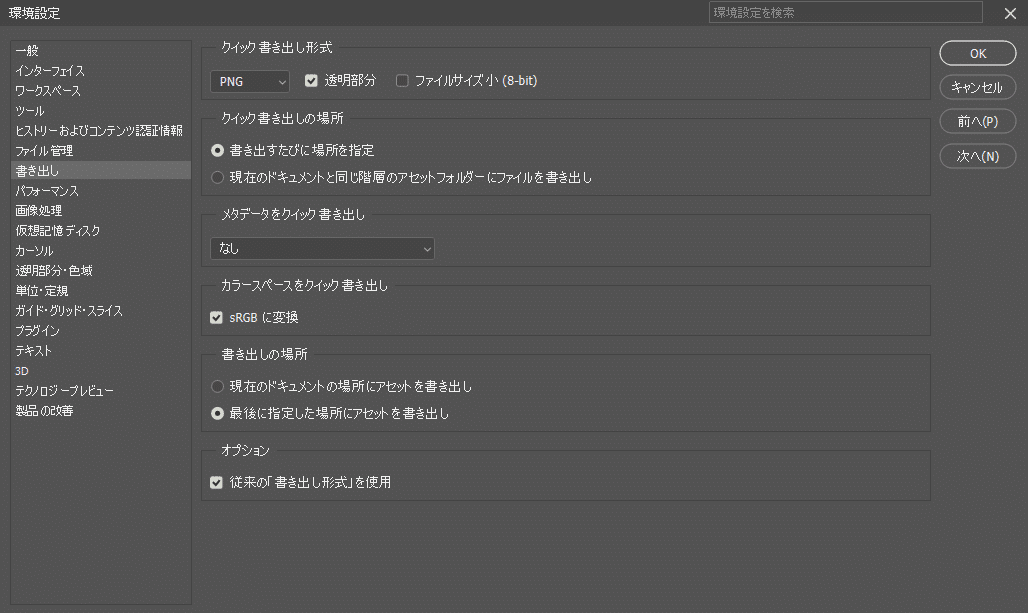
ちなみにSVGでの書き出しは初期設定では存在しないので設定が必要です。書き出しの環境設定→オプションの『従来の「書き出し形式」を使用』にチェックするとSVGで保存できるようになります。


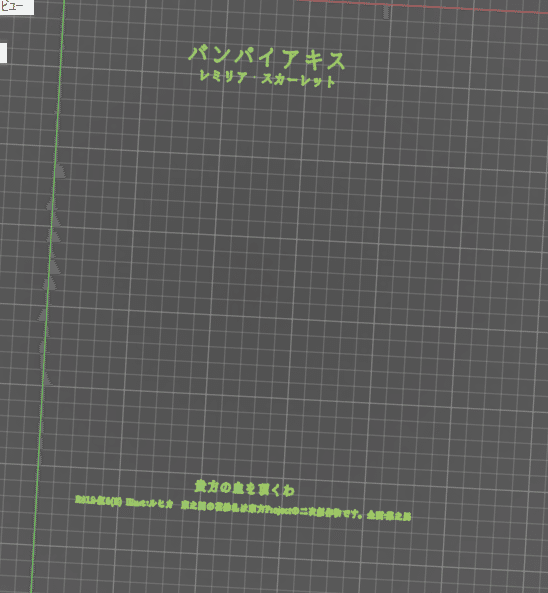
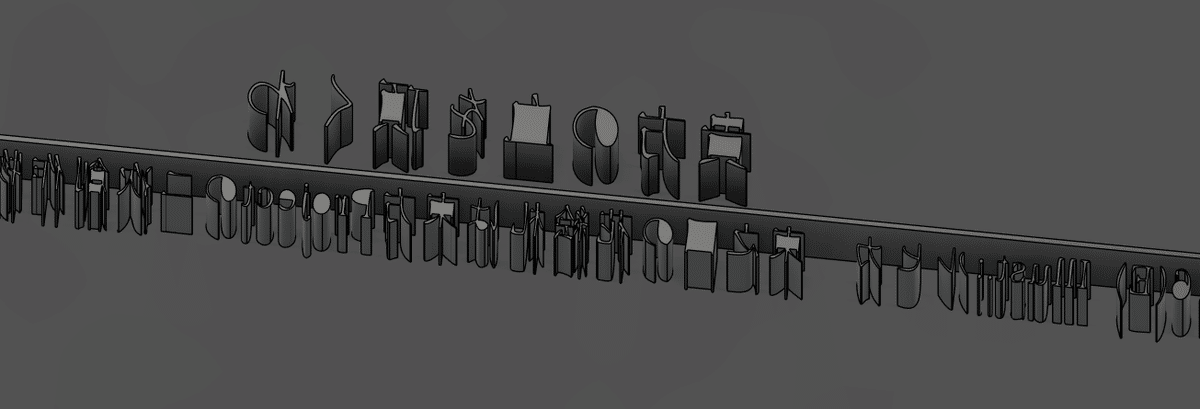
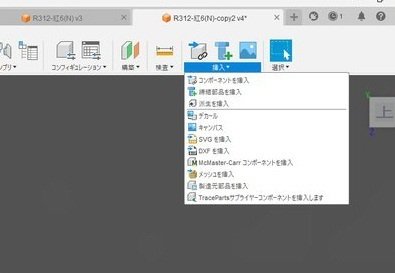
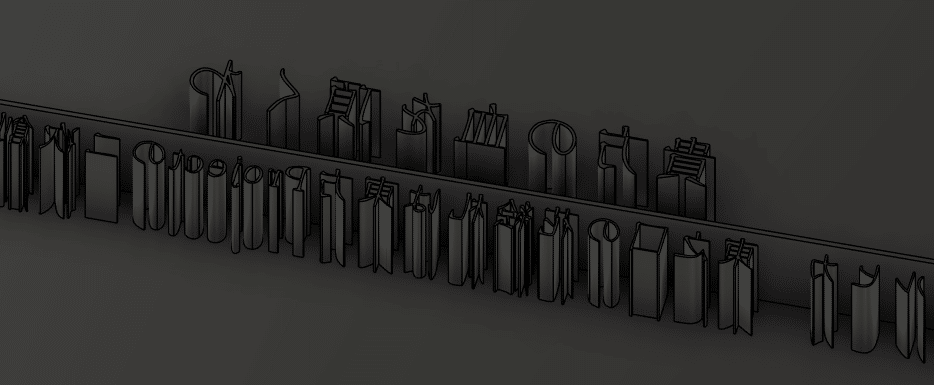
これをFusion360に読み込んでみるときちんと読めるし押し出しもうまくいくようになる…?

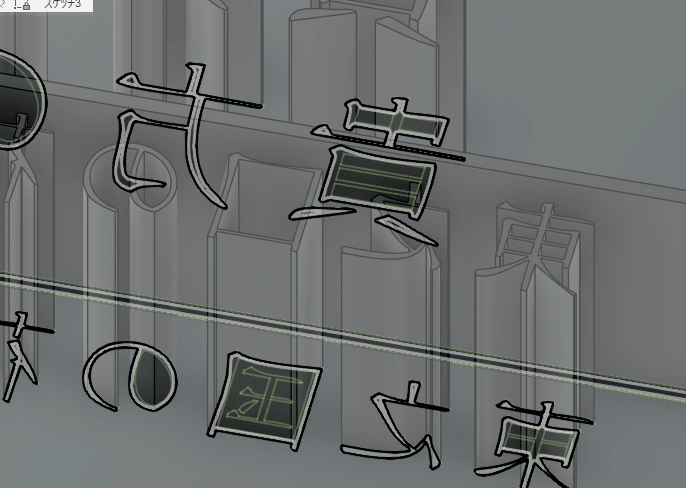
文字の空間部分も一緒に選択されてしまいます。空間部分を1つ1つ選択を外すことはできるが量産上無理があります。なので一度穴のない状態で押し出してしまってから別のSVGを読み込んで穴の部分を押し出しで消去する策を取ります。
※1に戻り、文字のパスを作成します。
自動選択→選択範囲反転で文字を選択します。外周のみ選択したいので自動選択時のオプションは「隣接」をつけます。

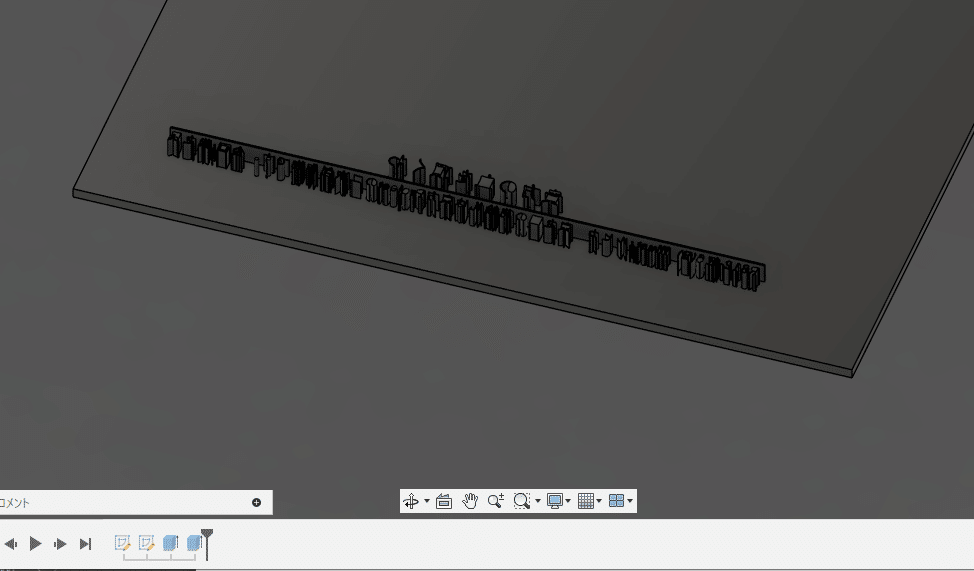
この先の方法は同じです。作業用パスを作ってからベタ塗りで文字のパスを作成します。まずはこの画像のSVGを保存しFusion360に読み込んでおきます。押し出しもしておきましょう。

先に土台を作ってから一つのボディになるように押し出しておきます。

挿入された文字のサイズが大きかった場合は尺度を変更してください。
文字の穴のデータを作るのでphotoshopに戻ります。作業用パスを作成する前のデータまで戻してください。その後自動選択で文字の外側を選択します。

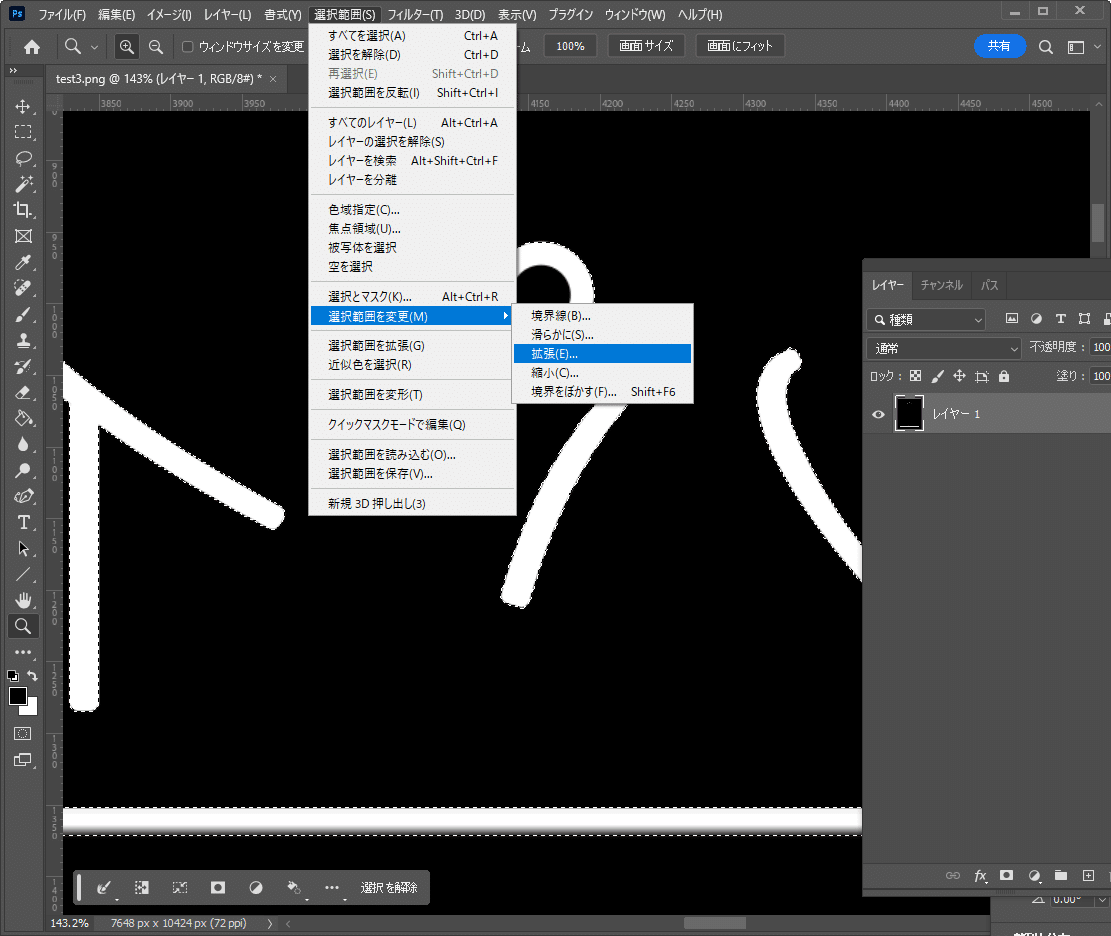
選択範囲を拡張します。

塗りつぶします。


これを先ほどの手順でSVG化して、押し出しで抜きます。


最後にテーパー状構造のかわりの段付き構造なのですが、これは説明する必要がなくて、文字を選択して外側に拡張したデータを作ってやればできます。

印刷
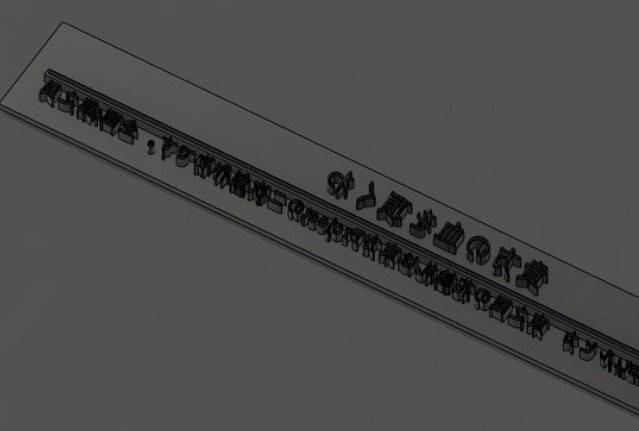
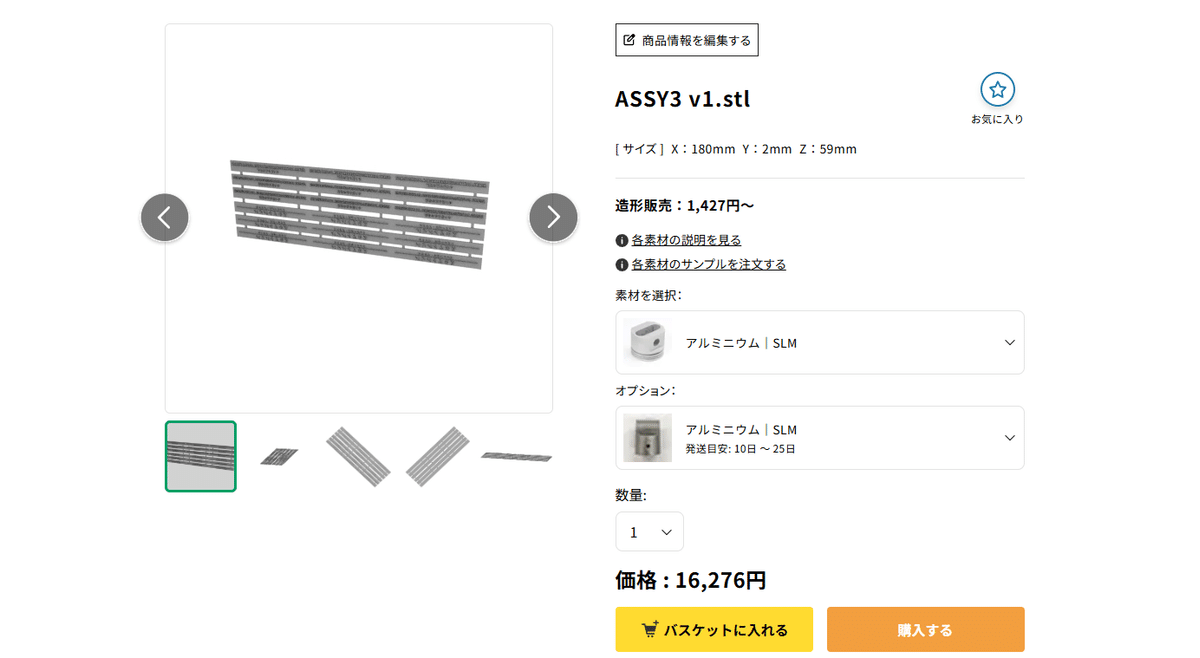
データができたのでデータを入稿しました。


という感じで入稿できたのですが、その後のチェックで文字が細すぎて造形できませんでした。文字を完全なテーパーにすればどうかな?テーパー状データ加工はbrenderならできそうです。
または太い文字を造形してCNCで削るかの選択肢で次回は攻めます。
